ワタタク
ワタタク今回の記事の目的はProcessingの「loadJSONArray()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】loadJSONArray()について
loadJSONArray()について
- loadは「読み込む」、JSONは「JavaScriptのデータ形式」、Arrayは「配列(たくさんのデータの集まり)」の意味
loadJSONArray()は、たくさんのデータを簡単に使えるようにする関数- たとえば、お友達の名前リストや学校の成績表を読み込むときに使用する
- 【注意点】データファイルが正しい形式で保存されていないと、うまく読み込めないことがある。そのため、データファイルが正しい形式であることを確認すること
【Processing】loadJSONArray()の使い方【画像とコード】


jsonのファイル
[
{
"name": "たけし"
},
{
"name": "さくら"
},
{
"name": "こうた"
},
{
"name": "あかり"
}
]// friends.jsonというファイルを読み込みます
JSONArray friends = loadJSONArray("friends.json");
// 読み込んだデータの数を表示します
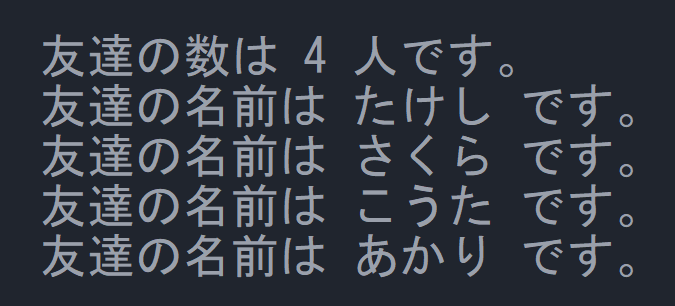
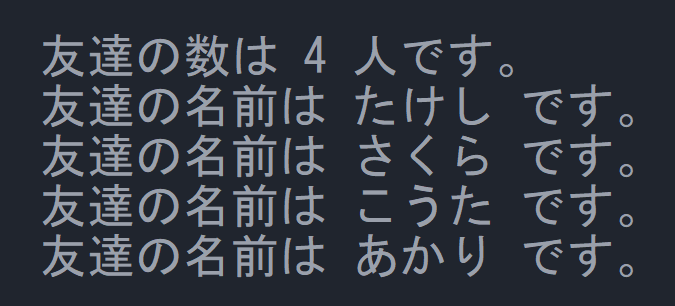
println("友達の数は " + friends.size() + " 人です。");
// 各友達の名前を表示します
for (int i = 0; i < friends.size(); i++) {
JSONObject friend = friends.getJSONObject(i);
String name = friend.getString("name");
println("友達の名前は " + name + " です。");
}【Processing】loadJSONArray()はどう役に立つのか
loadJSONArray()は、大量のデータを扱うときに便利です。たとえば、ゲームでたくさんのスコアを読み込んだり、アート作品で色や形のデータを使ったりすることができます。
【Processing】loadJSONArray()を使ってみた感想
json形式のファイルの作成方法も理解できて良かった。メモ帳を一回保存してから.txtから.jsonに変えるだけ。



それでは今日もレッツワクワクコーディング。