ワタタク
ワタタク今回の記事の目的はProcessingの「PI」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】PIについて
PIについて
- PI(パイ)は、円周率のこと
- 円の周囲の長さと直径の比率
- PIは記号ではπと書く
- PIは半円のこと
- 円は2PI
- PIは約3.14の値を持っています
- PIは円や円弧、円周を描くのに役に立つ
- ラジアンでは、PIは180度に相当
- 主にarc()関数やsin()関数と組み合わせて使う
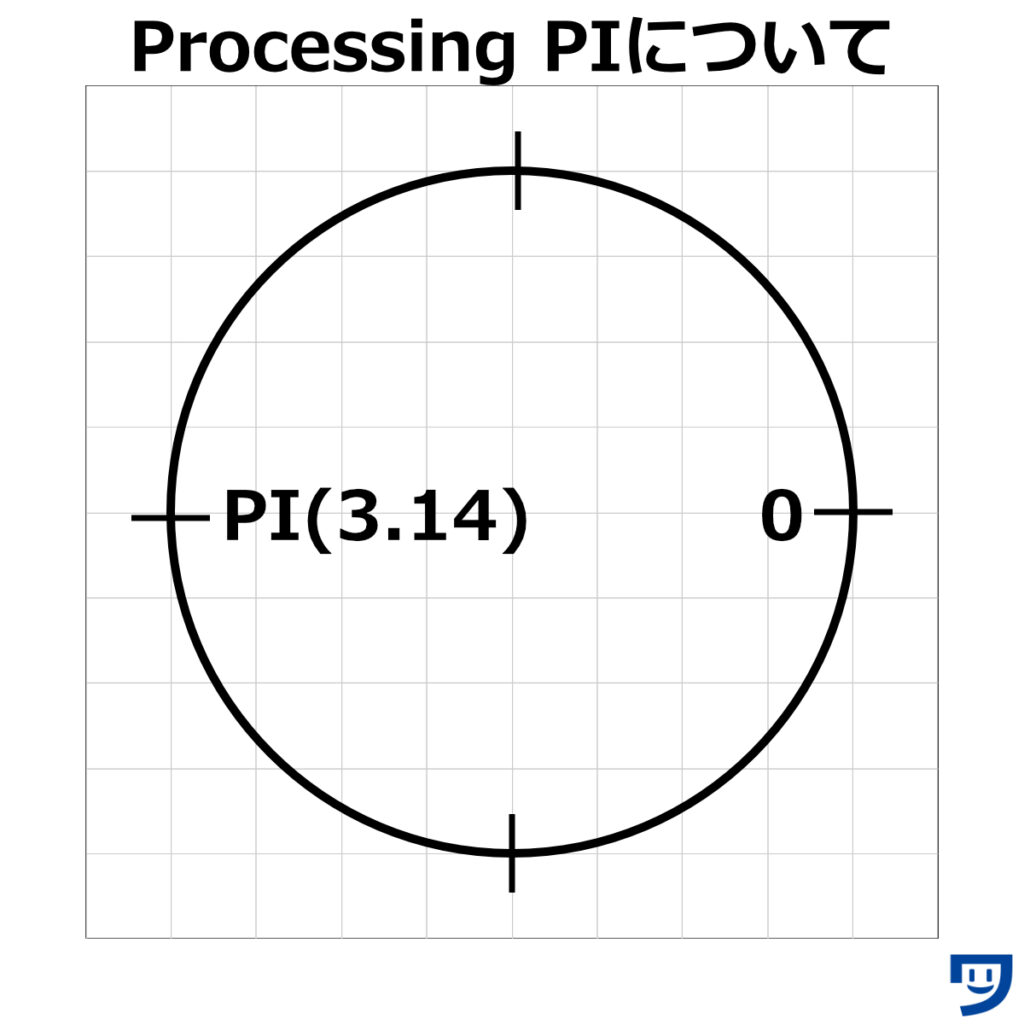
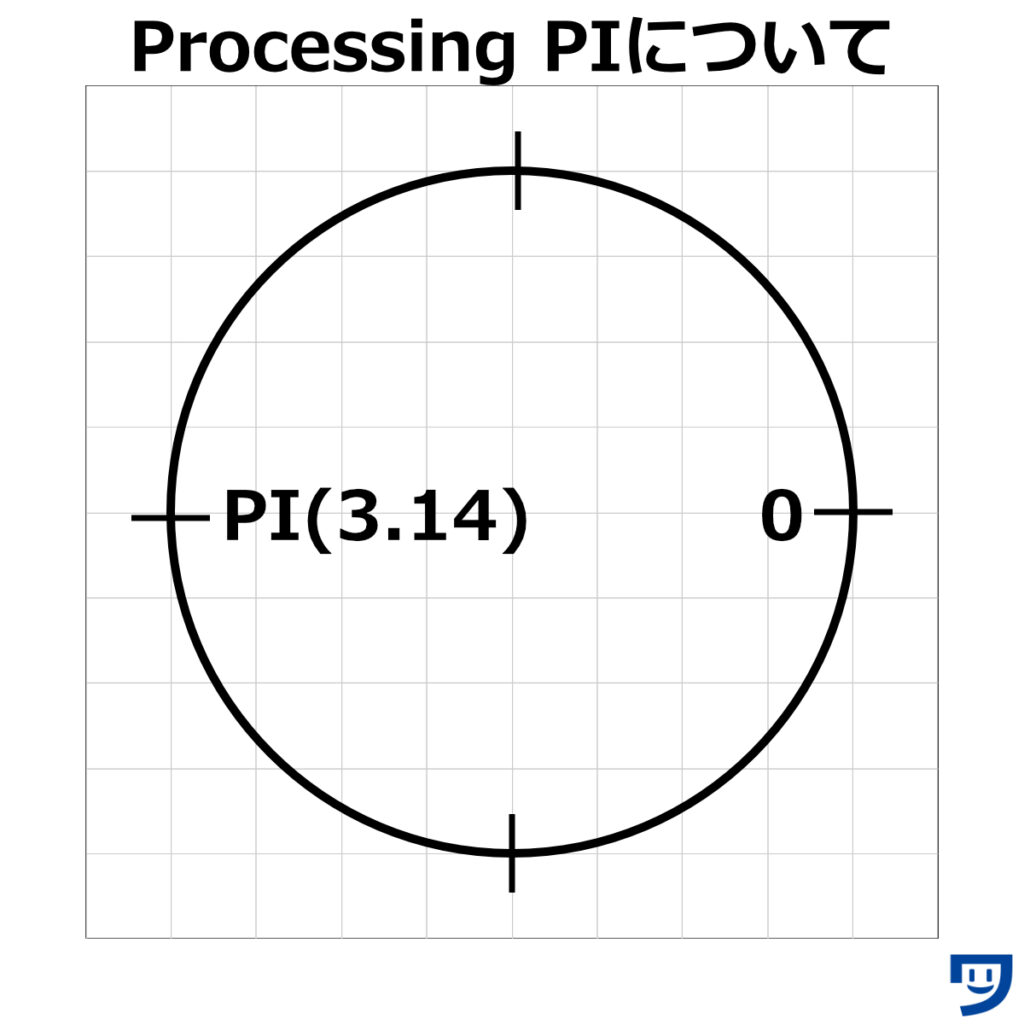
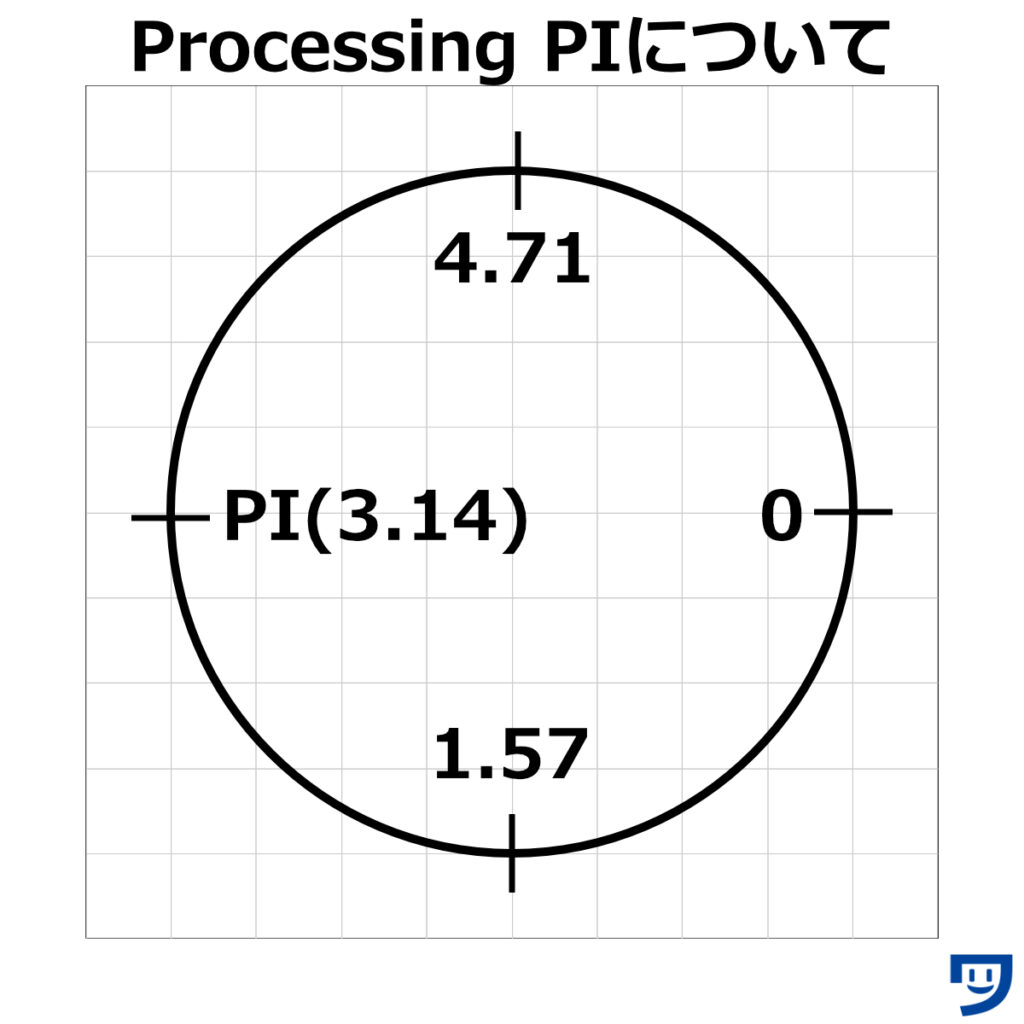
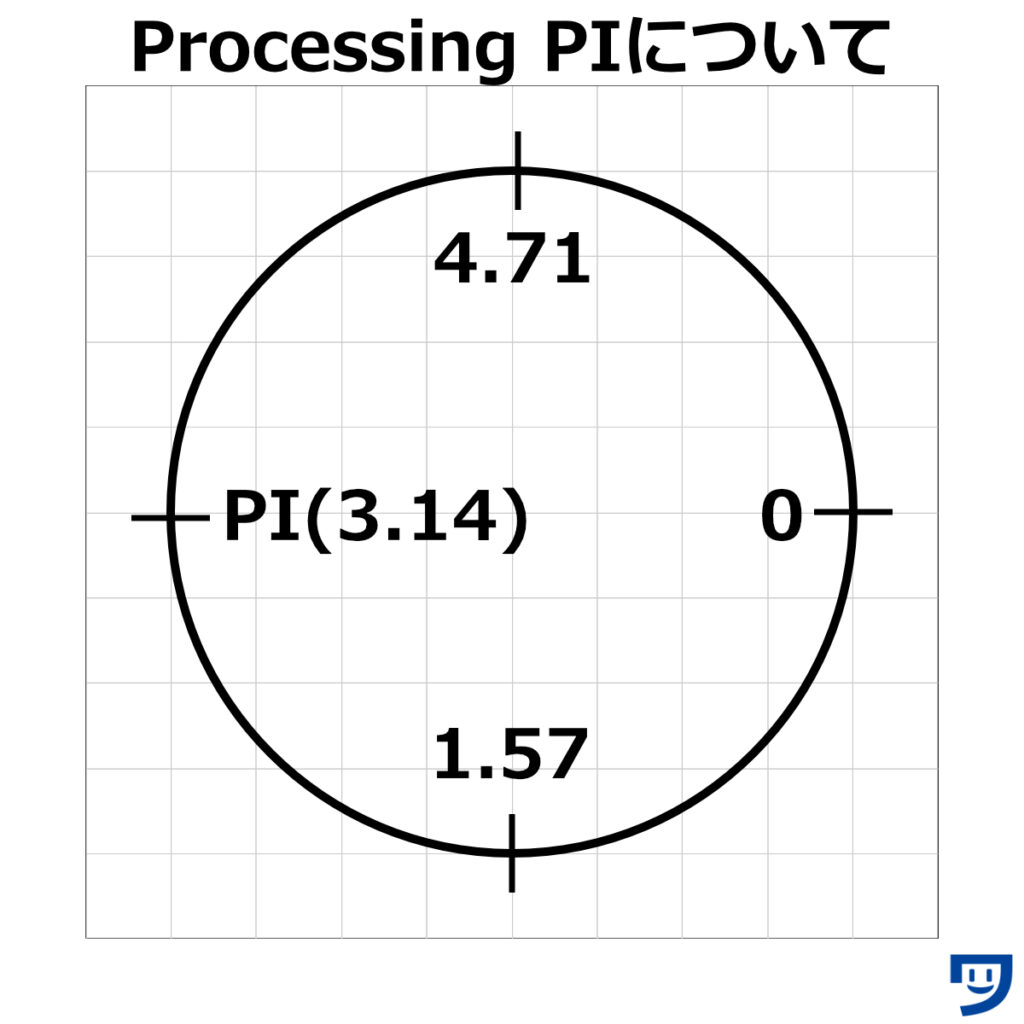
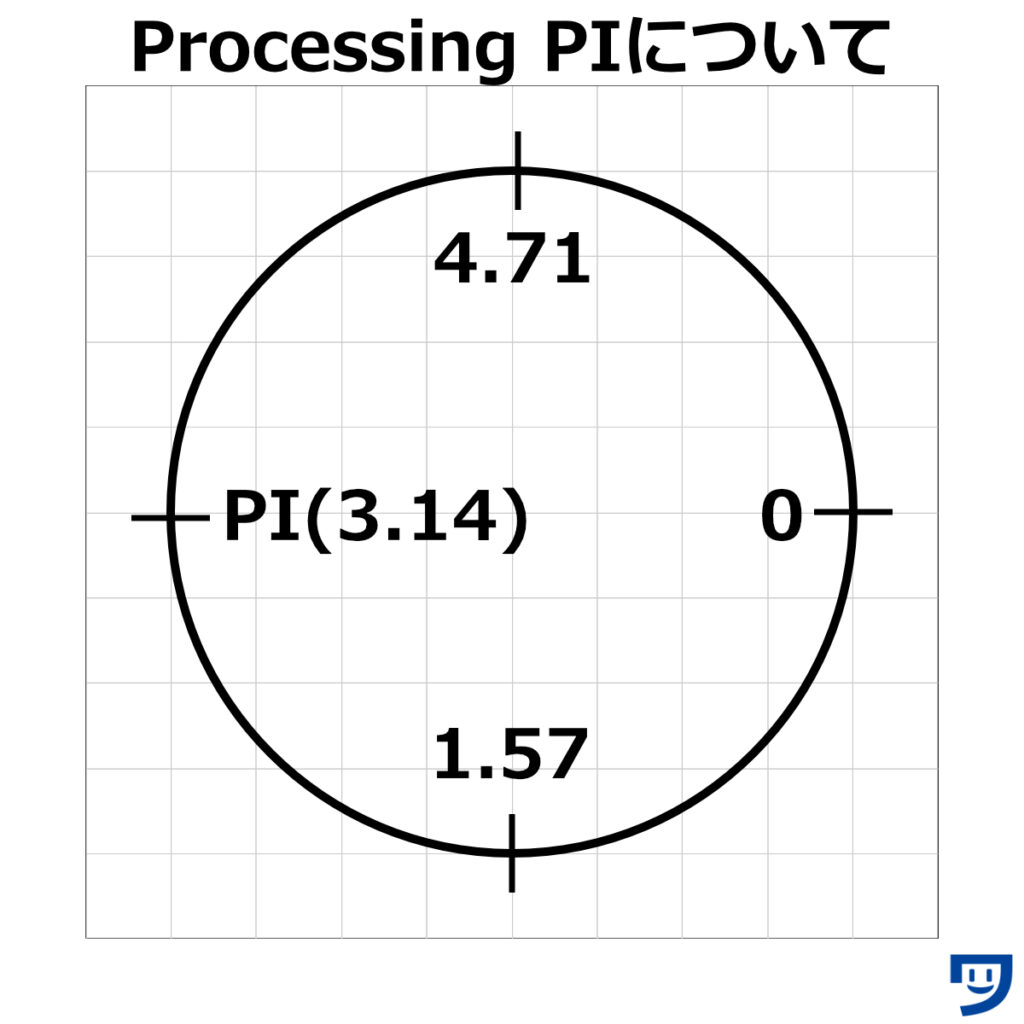
【Processing】PIを使った場合の位置を画像で確認【重要】
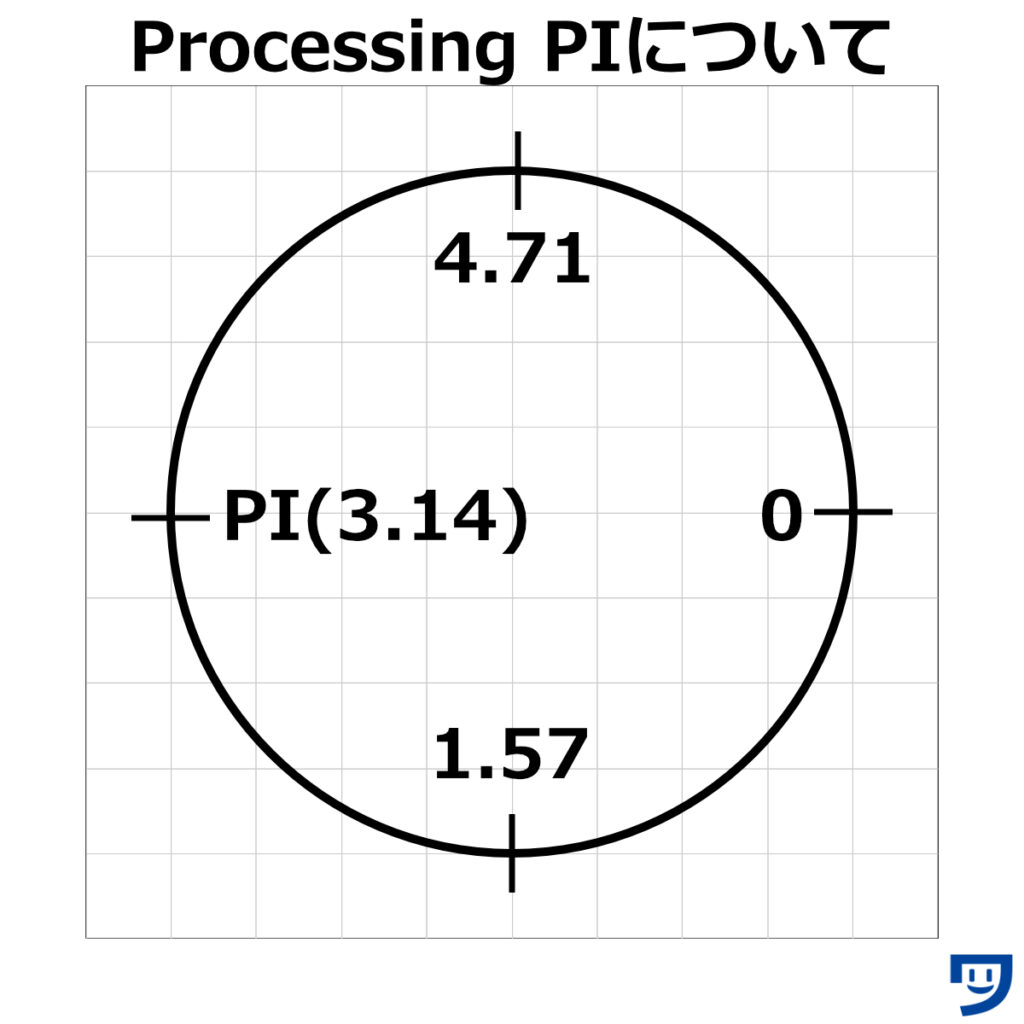
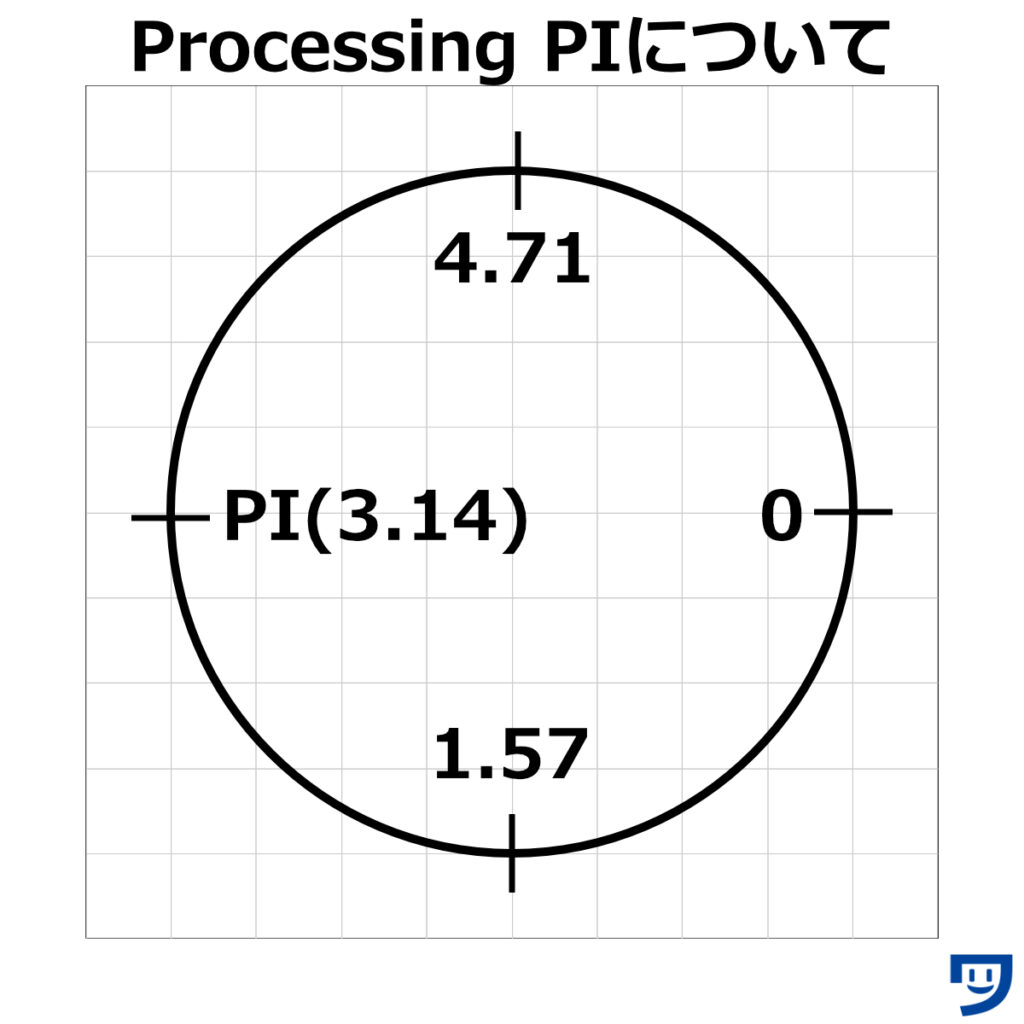
この位置を知っておくことが、PIを使った表現をするときにとても大事になってきます。
0の位置は右の位置と決まっています。
0を基準にPI(3.14)と書いてある位置の確認をしてください。


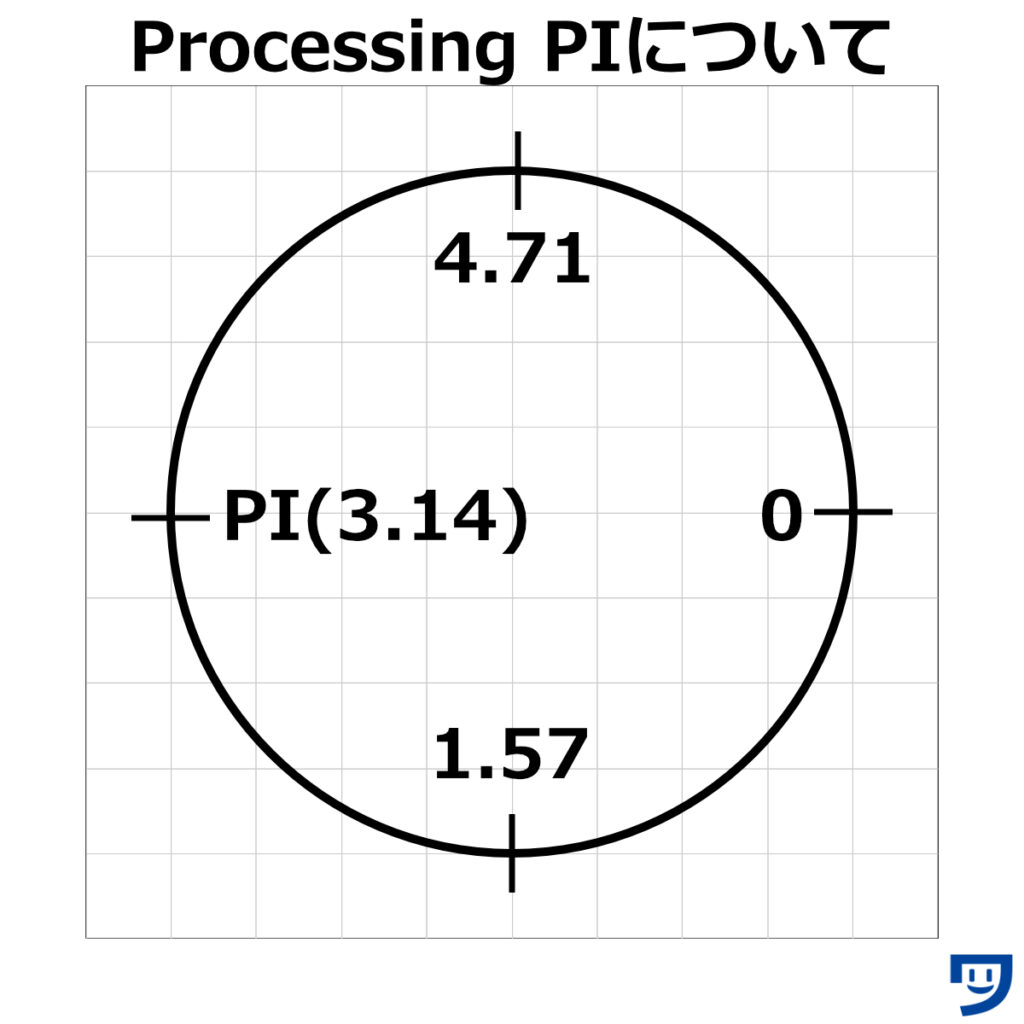
円の90度に相当する1.57の位置と、円の270度に相当する4.71の位置も確認しておいてください。
知っているとPIを使ったコードを書きやすくなります。


【Processing】PIの基本的な書き方
PIの書き方
- arc()関数を使った場合の書き方
- arc(x1, y1, x2, y2, 0, PI);
- x1は円弧の横の中心の位置
- y1は円弧の縦の中心の位置
- x2は円弧の幅
- y1は円弧の高さ
- 0は円弧の開始位置
- 基本的には円の0の位置から3.13の位置までに設定できる
- arc(x1, y1, x2, y2, 0, PI);
【Processing】PIの使い方3つ【画像とコード】
コードを見る前に、もう1度この図で3.14などの数値の位置を確認しておいてくださいね。


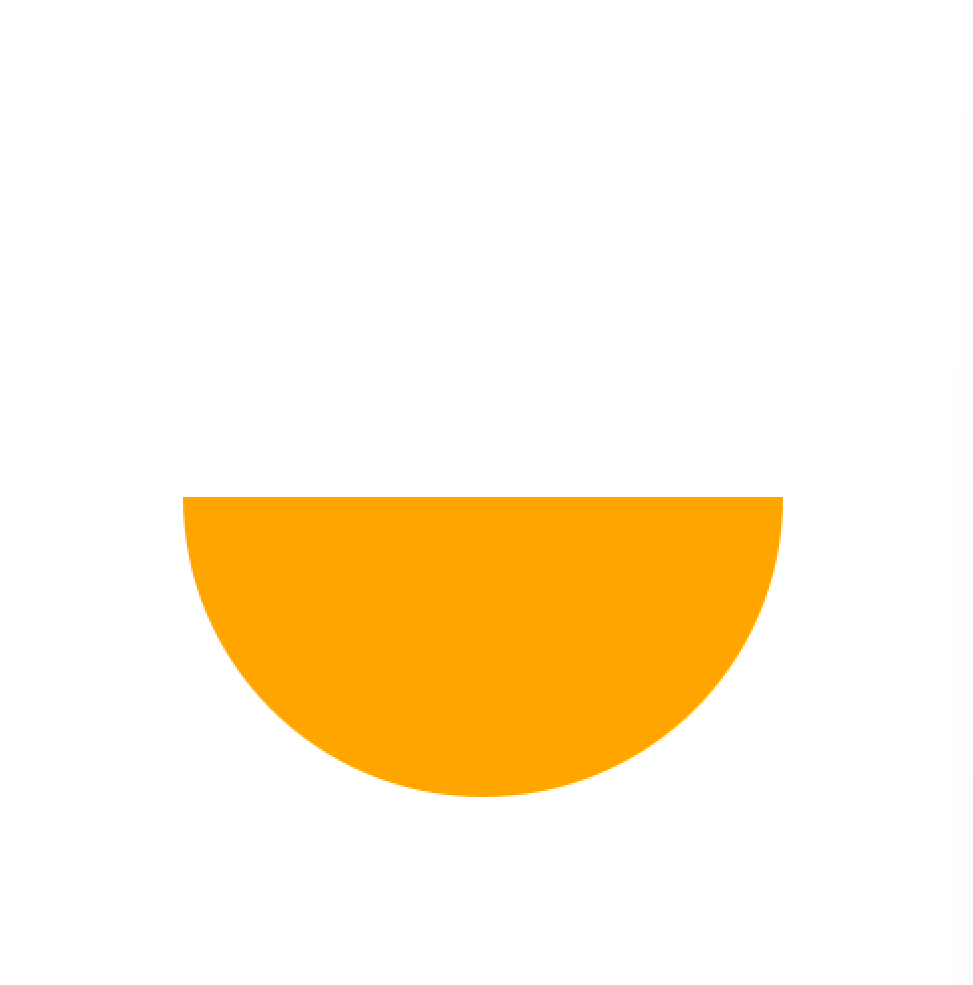
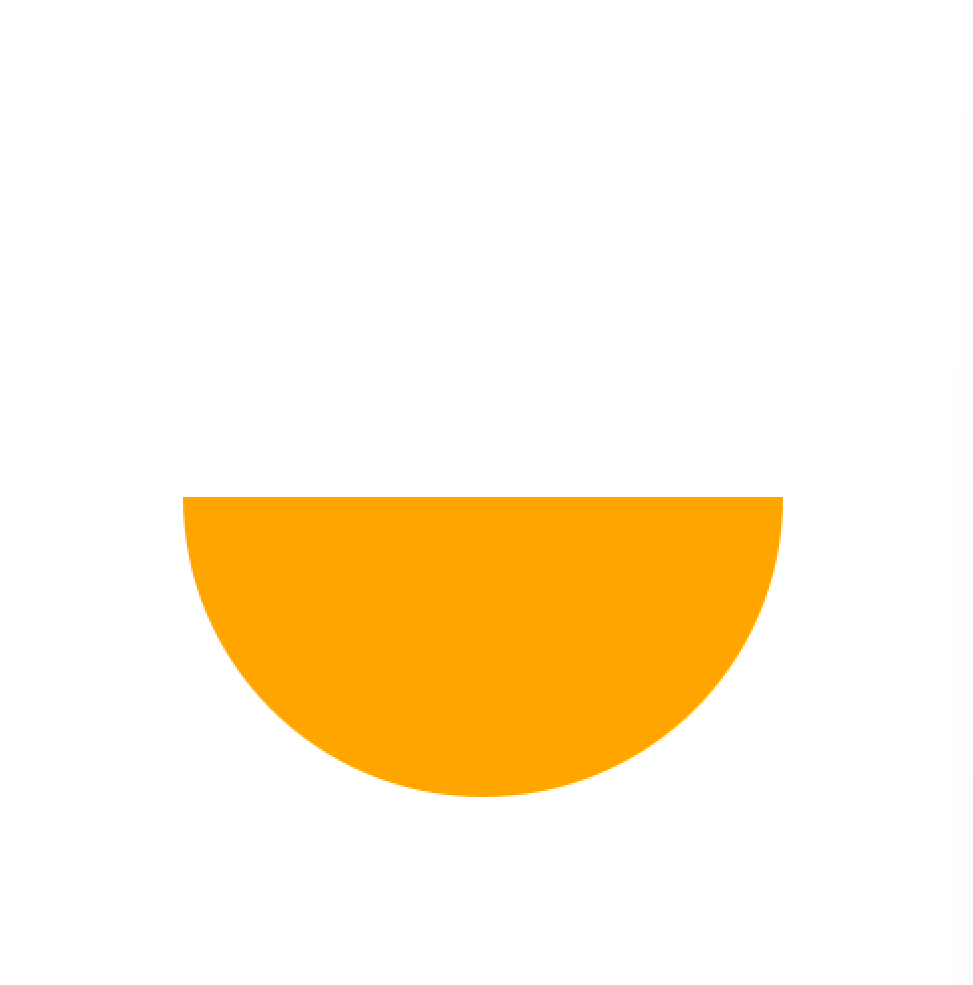
【1】PIを使って0の位置から、3.14までの位置の半円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
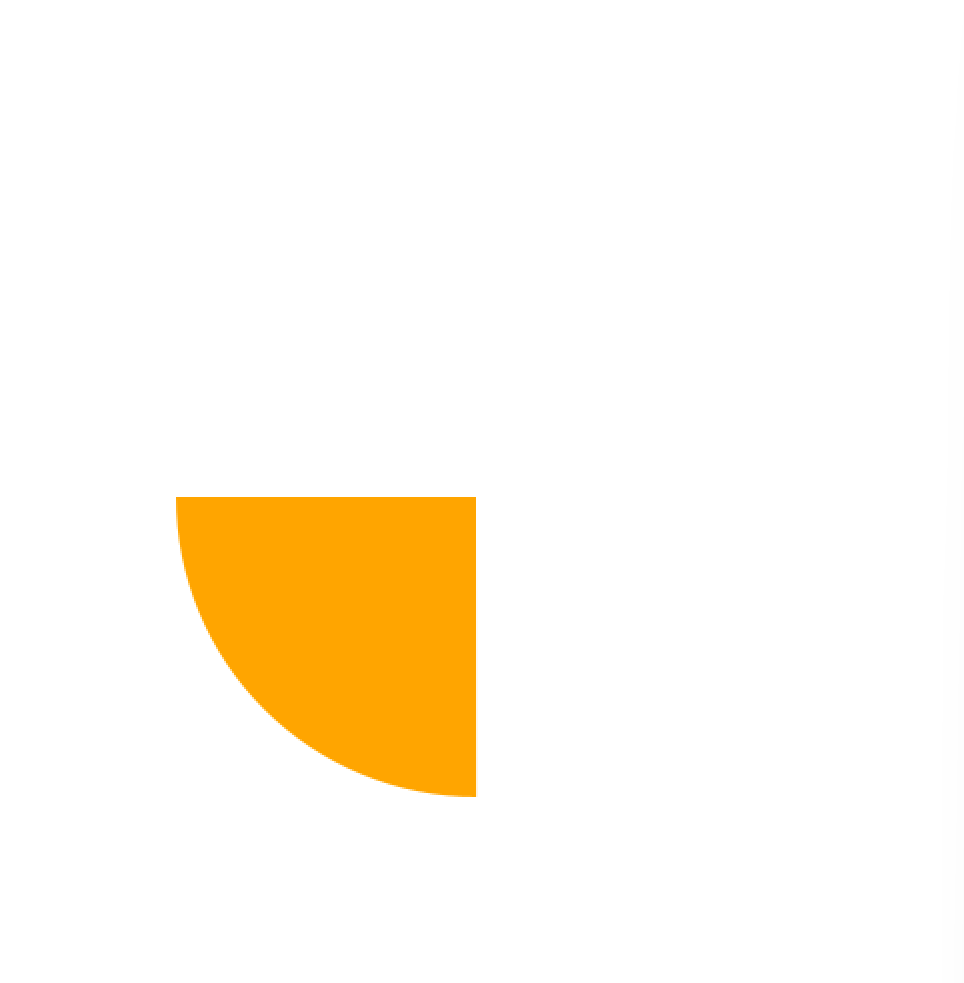
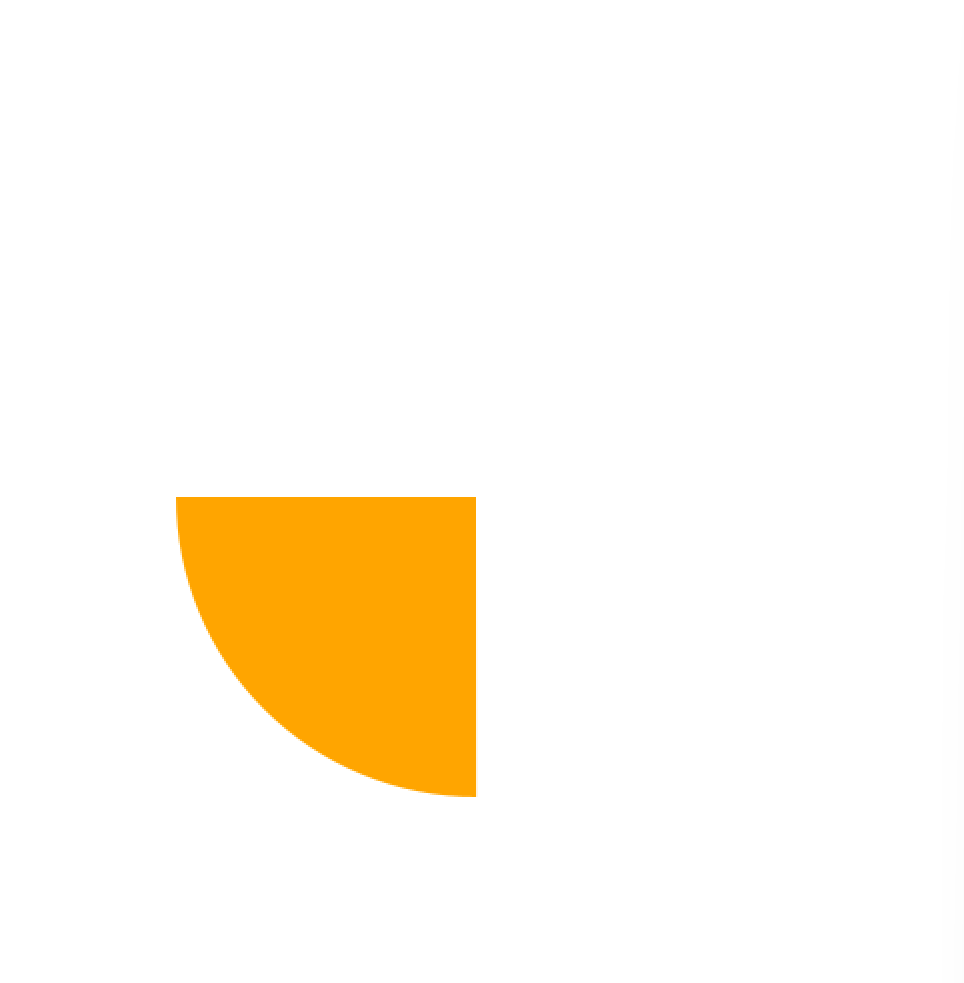
arc(250, 250, 300, 300, 0, PI); // 中心が(250, 250)、幅と高さが300の半円(下半分)を描く【2】PIを使って1.57の位置から、3.14までの位置の半円を描く


size(500, 500);
background(255);
noStroke();
fill(255, 165, 0);
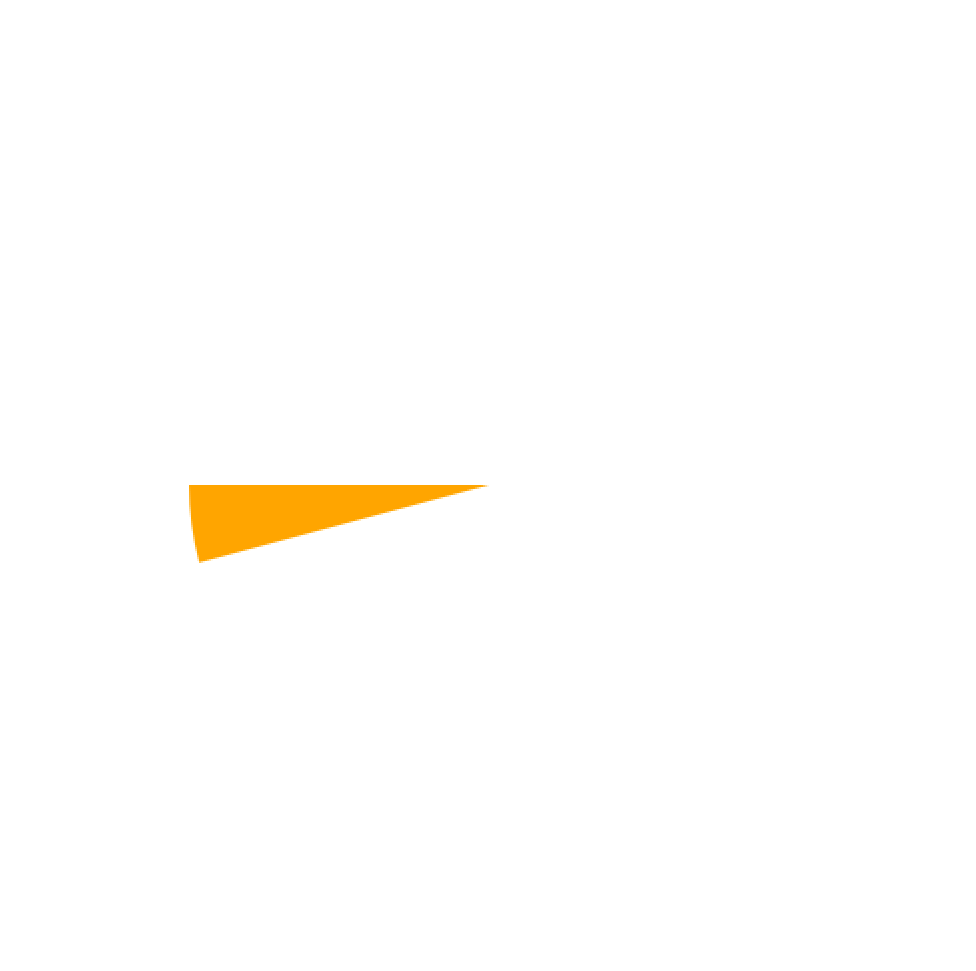
arc(250, 250, 300, 300, 1.57, PI);【3】PIを使って2.88の位置から、3.14までの位置の半円を描く


size(500, 500);
background(255);
noStroke();
fill(255, 165, 0);
arc(250, 250, 300, 300, 2.88, PI);【Processing】円弧の開始位置をPIの3.14を超えて指定するとどうなるか?
例えば、以下の4.71を円弧の開始位置に設定してみると、何も表示されませんでした。


size(500, 500);
background(255);
noStroke();
fill(255, 165, 0);
arc(250, 250, 300, 300, 4.71, PI);何も表示されませんでした。


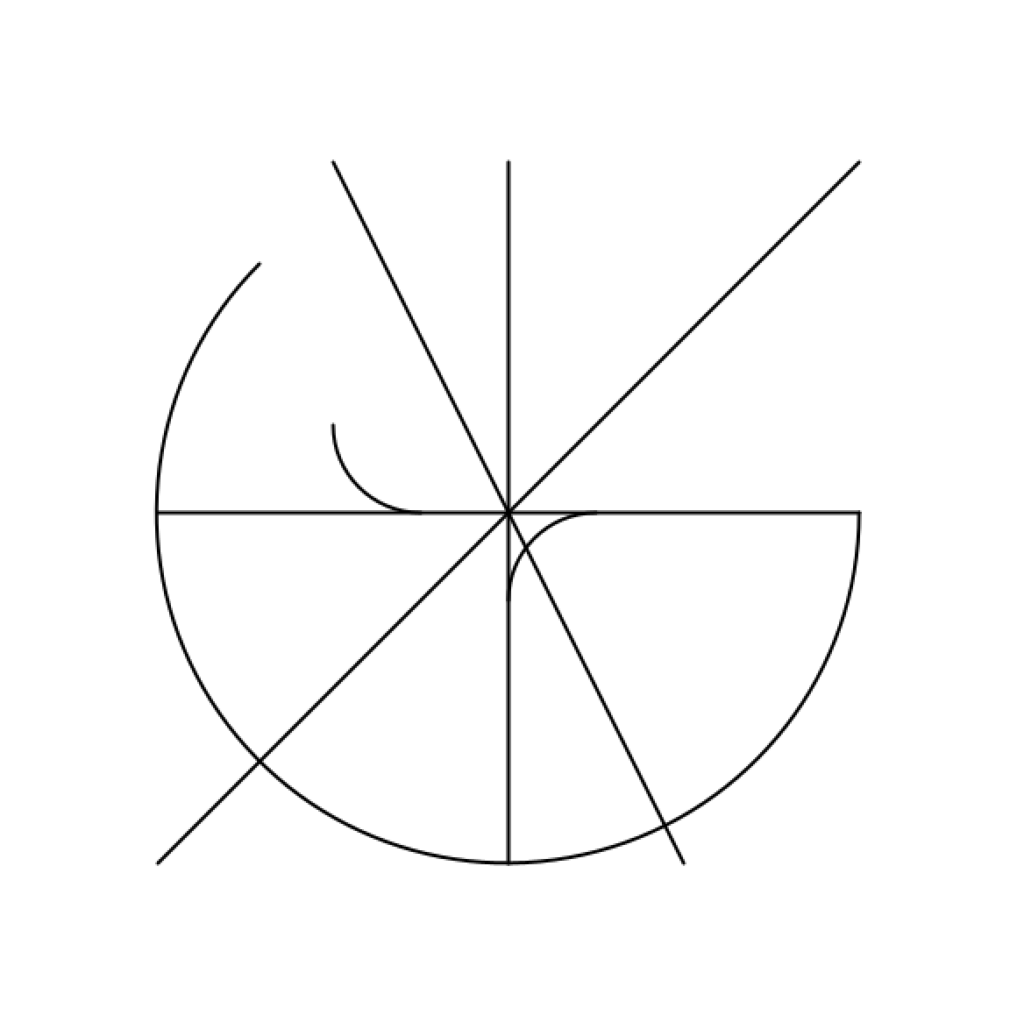
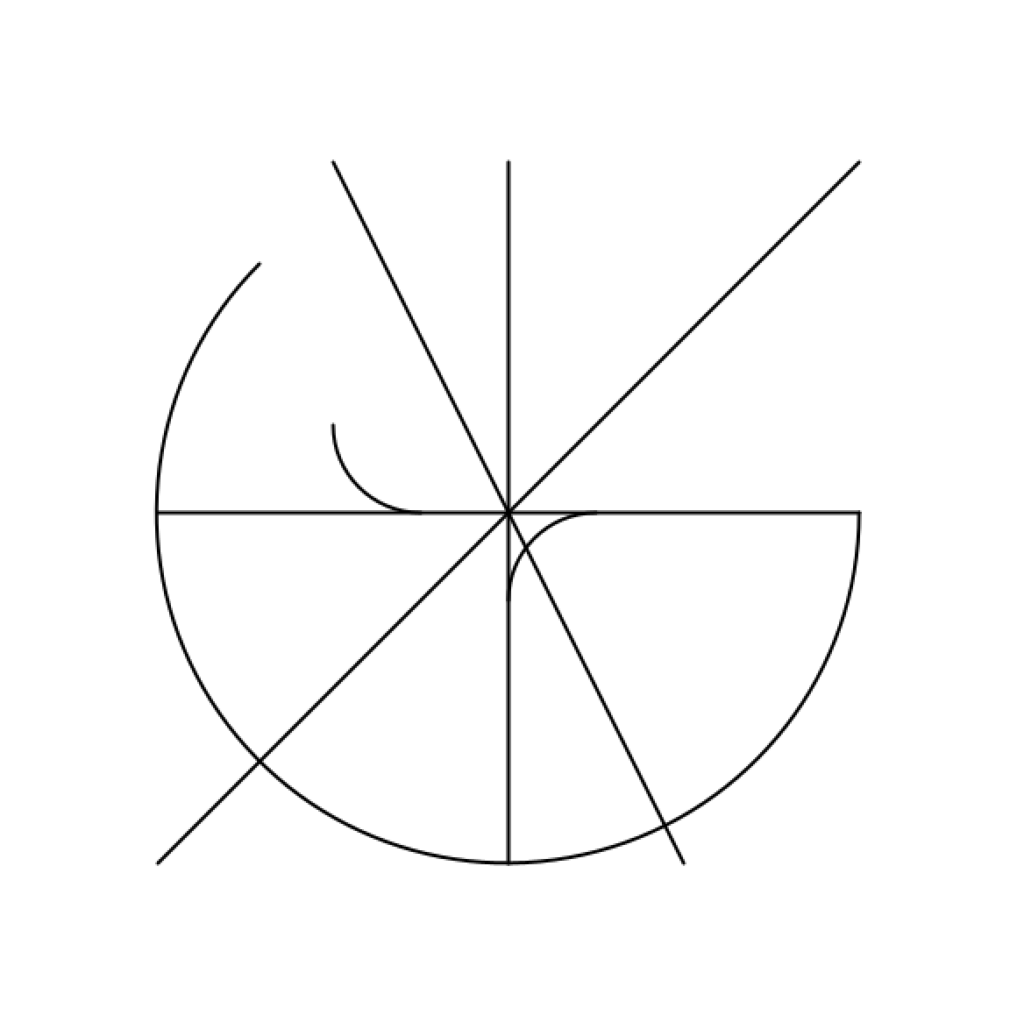
【Processing】PIはどんな表現で使えそうか
円を使った表現、arc()関数やsin()関数、cos()関数を使った表現をするときに使おうと思います。
幾何学的な表現をするのにも使えますね。


void setup() {
size(600, 600); // ウィンドウサイズを設定
background(255); // 背景を白に設定
noFill(); // 塗りつぶしを無効に設定
}
void draw() {
background(255); // 背景をリセット
strokeWeight(2); // 線の太さを設定
stroke(0); // 線の色を黒に設定
// 中心の円弧
arc(300, 300, 400, 400, 0, PI + QUARTER_PI); // 大きな円弧
// 小さい円弧
arc(250, 250, 100, 100, HALF_PI, PI); // 上の小さな円弧
arc(350, 350, 100, 100, PI, PI + HALF_PI); // 下の小さな円弧
// 直線と組み合わせる
line(100, 500, 500, 100); // 対角線
line(200, 100, 400, 500); // 逆対角線
line(100, 300, 500, 300); // 横線
line(300, 100, 300, 500); // 縦線
}【Processing】PIを使ってみた感想
数学が苦手だったら、PIと聞くと「できるのかな?」って不安になりますが、焦らずに調べると分かりました。



それでは今日もレッツワクワクコーディング。