 ワタタク
ワタタク今回の記事の目的はProcessingの「endContour()関数」を理解し、自分なりに使ってみること。
目次
【Processing】endContour()関数について
endContour()関数について
- endは英語で終えるという意味、Contourは輪郭や外形という意味
endContour()を使うと、形の中に穴をあけることができる- ドーナツのような形を作るときに使う
- 実際に書いてみると穴があくというか、図形の中に図形を描いているような感じ
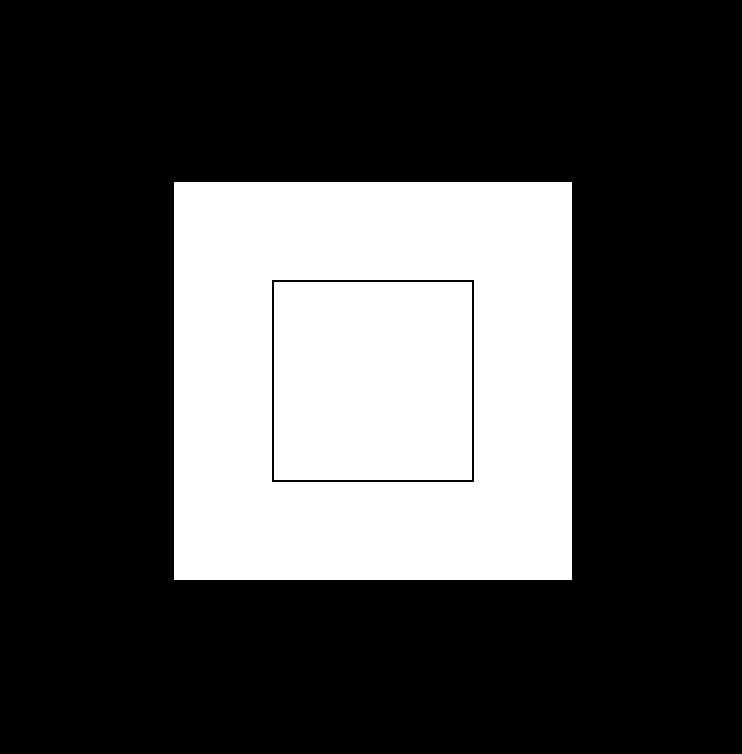
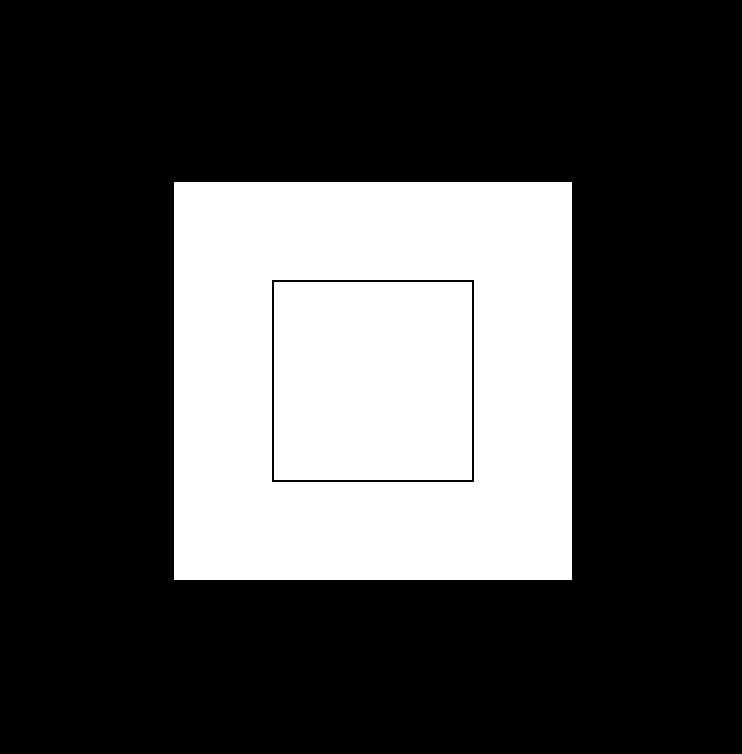
※Processingver4.3では、参考書のサンプルをそのまま入力して、Processingで実行してみると結果の画像が異なる。サンプルでは図形が切り抜かれているような感じなのだけれど、図形の中に図形が描かれているような感じになる。
【Processing】endContour()関数の主な書き方


void setup() {
size(400, 400);
background(0);
beginShape();
vertex(100, 100);
vertex(300, 100);
vertex(300, 300);
vertex(100, 300);
beginContour();
vertex(150, 150);
vertex(250, 150);
vertex(250, 250);
vertex(150, 250);
endContour();
endShape(CLOSE);
}【Processing】endContour()関数はどんな表現で使えそうか
切り抜かれている感じが出ないので、図形の中に図形を描くようなときに使うかな…。
でもそれだと他の構文を使って書いたほうが早そう。
【Processing】endContour()関数を使ってみた感想
切り抜いた感じにならないのは、保留問題とする。



それでは今日もレッツワクワクコーディング。

