 ワタタク
ワタタク今回の記事の目的はProcessingの「filter()関数」を理解し、自分なりに使ってみること。
目次
【Processing】filter()関数について
filter()関数について
- Filterは「フィルター」という意味で、画像やデータを特定の条件で選別したり、加工したりする
- 画像を白黒にしたり、ぼかしたりする
【Processing】filter()関数の主な書き方
7種類あります。filter(フィルターの種類, フィルターの強度);と書きます。
フィルターの強度が必要ないフィルターもあります。
- filter(BLUR, 8);
- ぼかす
- 数値は1以上の範囲
- filter(POSTERRIZE, 8);
- 色数を制限
- 数値は2~255
- filter(THRESHOLD, 1);
- 設定した数値によって、白か黒のピクセルに変換
- 数値は0.0から1.0
- filter(INVERT);
- 画像の色を反転する
- 数値は不要
- filter(GRAY);
- 画像の色をグレーに
- 数値は不要
- filter(ERODE);
- 明るいエリアを減らす
- 数値は不要
- filter(DILATE);
- 明るい部分を増やす
- 数値は不要
【Processing】filter()関数7種類の使い方【画像とコード】
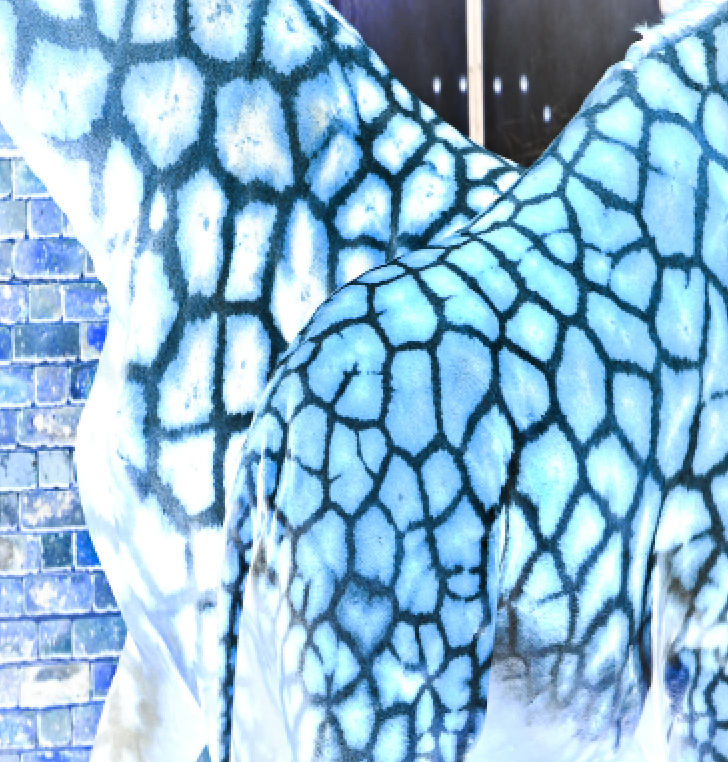
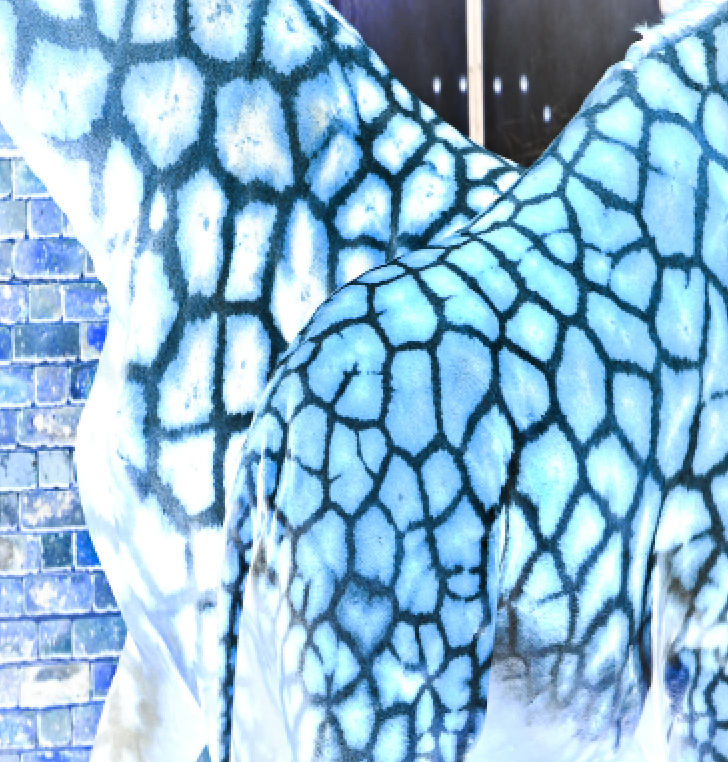
【1】filter(BLUR); ぼかす 数値1以上


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(400, 400); //画像を横400、建て400のサイズにする
}
void draw() {
image(img, 0, 0); // 画像を表示する
filter(BLUR, 30); // ぼかす
}【2】filter(POSTERIZE); 色数制限、数値2~255


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(400, 400); //画像を横400、建て400のサイズにする
}
void draw() {
image(img, 0, 0); // 画像を表示する
filter(POSTERIZE, 3); //色数制限
}【3】filter(THRESHOLD); 白黒変換 数値0.0~1.0


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(400, 400); //画像を横400、建て400のサイズにする
}
void draw() {
image(img, 0, 0); // 画像を表示する
filter(THRESHOLD, 0.5); //白黒変換
}【4】filter(INVERT); 色反転 数値不要


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(400, 400); //画像を横400、建て400のサイズにする
}
void draw() {
image(img, 0, 0); // 画像を表示する
filter(INVERT); // 色反転
}【5】filter(GRAY); グレーにする 数値不要


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(400, 400); //画像を横400、建て400のサイズにする
}
void draw() {
image(img, 0, 0); // 画像を表示する
filter(GRAY); // グレーにする
}【6】filter(ERODE); 明るい部分を減らす 数値不要


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(400, 400); //画像を横400、建て400のサイズにする
}
void draw() {
image(img, 0, 0); // 画像を表示する
filter(ERODE); //明るい部分を減らす
}【7】filter(DILATE); 明るい部分を増やす 数値不要


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(400, 400); //画像を横400、建て400のサイズにする
}
void draw() {
image(img, 0, 0); // 画像を表示する
filter(DILATE); // 明るい部分を増やす
}【Processing】filter()関数はどんな表現で使えそうか
画像に入力したテキストによって、色を変えたりできる。
【Processing】filter()関数を使ってみた感想
表現に合ったfilter()関数を使えるようになりたい。



それでは今日もレッツワクワクコーディング。

