 ワタタク
ワタタク今回の記事の目的はProcessingの「imageMode()関数」を理解し、自分なりに使ってみること。
目次
【Processing】imageMode()関数について
imageMode()関数について
imageModeは、画像を表示させる位置を調整するimageMode(CORNER);を使用すると、画像の左上が座標 (100, 100) に配置imageMode(CORNERS);は、画像を表示するときに、画像の対角線の2つの角を基準にする方法- 紙に絵を描くときに、紙の左上と右下の角を決めて、その範囲内に絵を描くような感じ
- imageMode(CENTER);は、画像を表示するときに、画像の中心を基準にする方法
- 紙に絵を描くときに、紙の真ん中を決めて、その真ん中を基準に絵を描くような感じ
【Processing】imageMode()関数の主な書き方
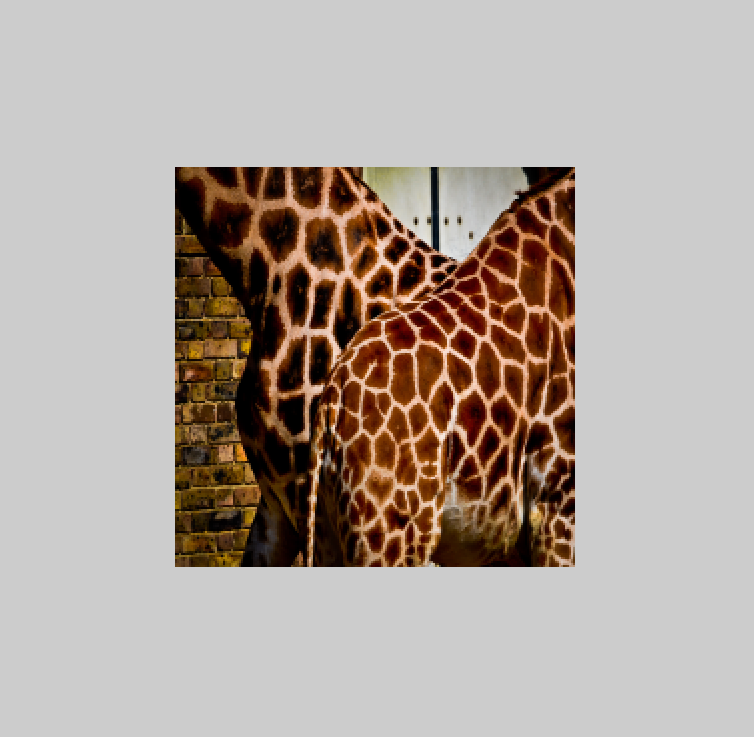
CENTER


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(200, 200); //画像を横400、建て400のサイズにする
}
void draw() {
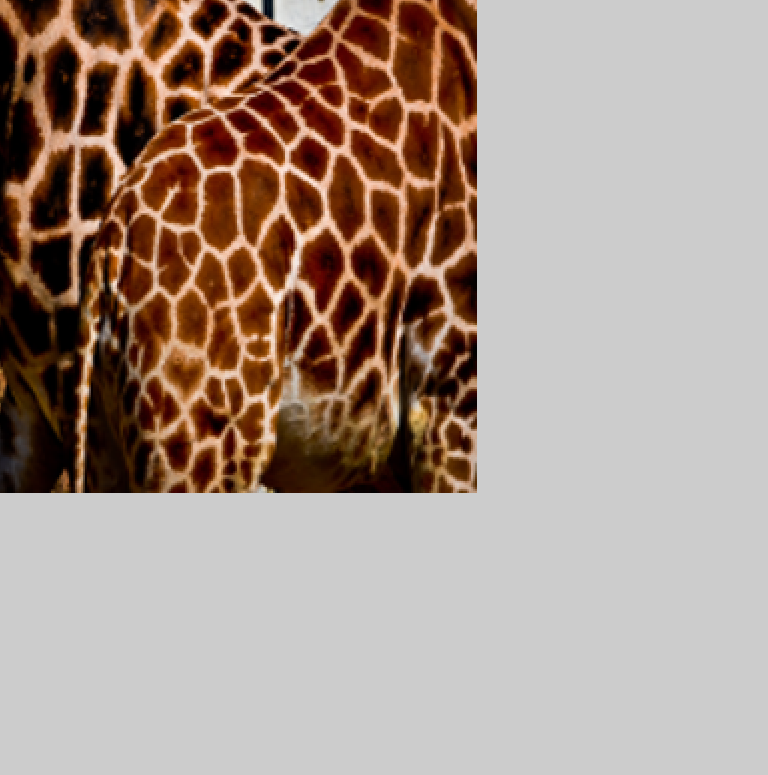
imageMode(CENTER);
image(img, 100, 100, 300, 300); // 画像を表示する
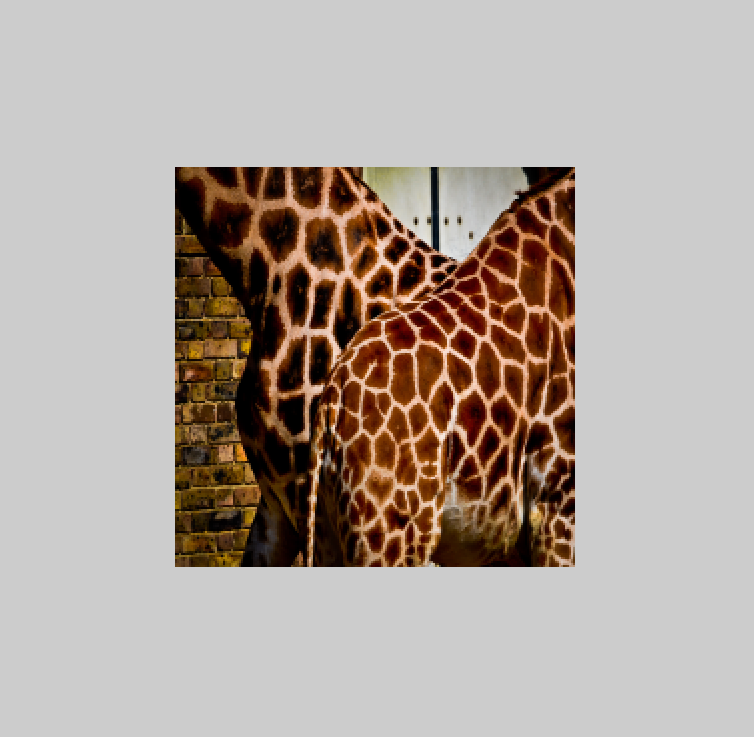
}CORNER


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(200, 200); //画像を横400、建て400のサイズにする
}
void draw() {
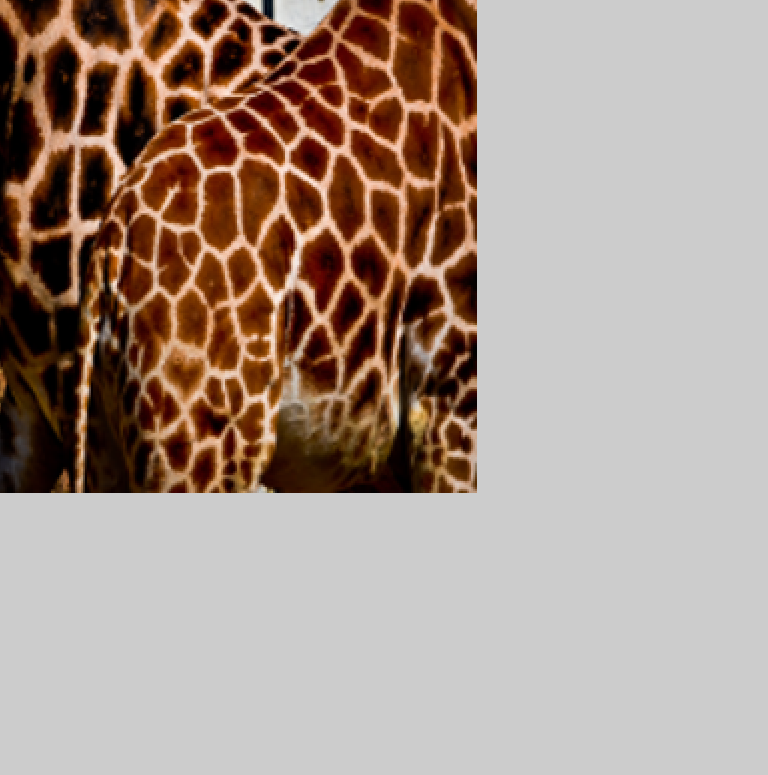
imageMode(CORNER);
image(img, 100, 100, 300, 300); // 画像を表示する
}CORNERS


PImage img; // 画像データを保存する変数
void setup() {
size(400, 400); // キャンバスのサイズを設定
img = loadImage("giraffe.jpg"); // 画像を読み込む
img.resize(200, 200); //画像を横400、建て400のサイズにする
}
void draw() {
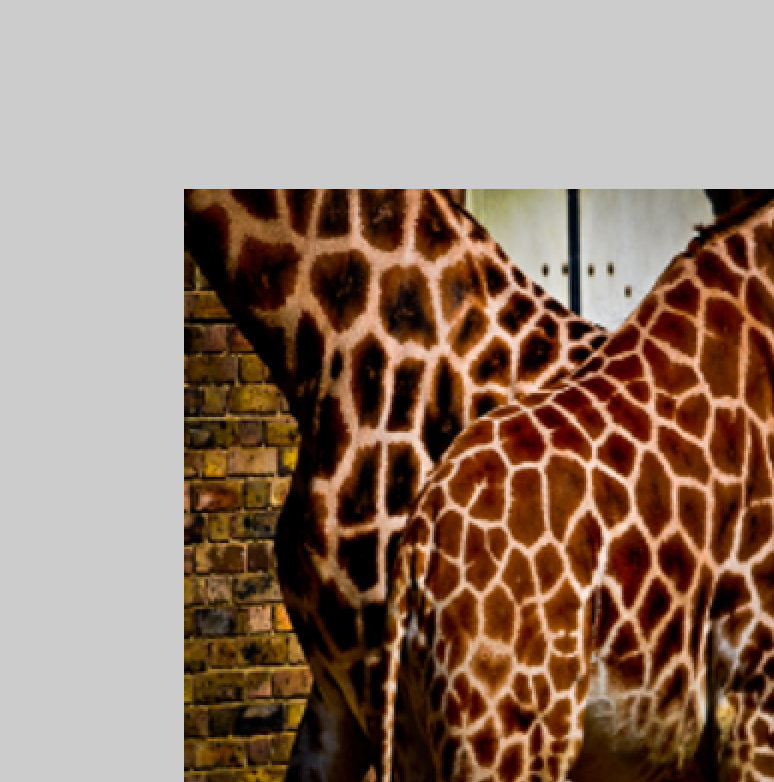
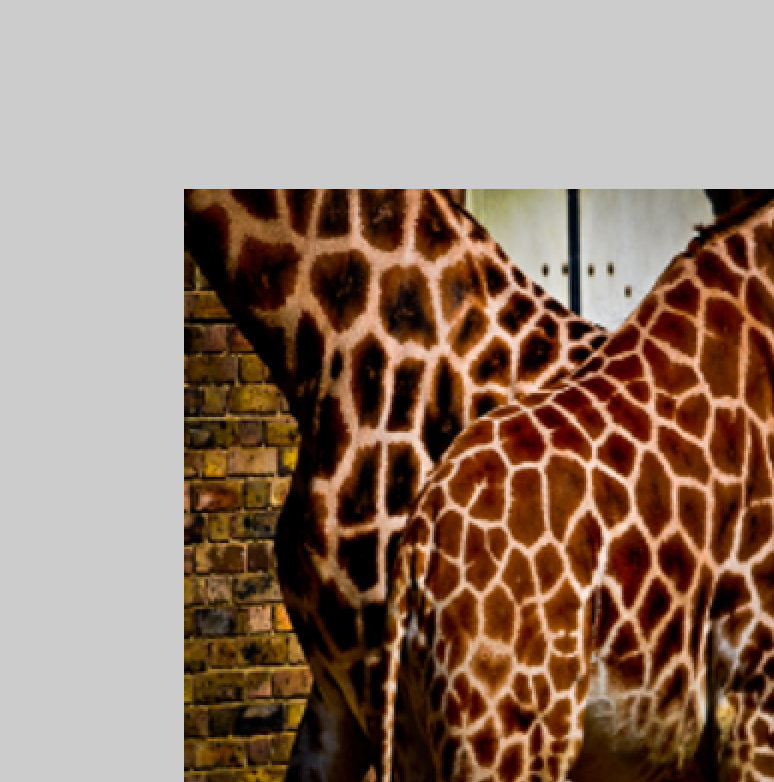
imageMode(CORNERS);
image(img, 100, 100, 300, 300); // 画像を表示する
}【Processing】imageMode()関数はどんな表現で使えそうか
画像の位置をコントロールしやすくなる。
【Processing】imageMode()関数を使ってみた感想
何回も使わないと、使い慣れないなぁ。imageMode()関数練習が必要です。



それでは今日もレッツワクワクコーディング。

