ワタタク
ワタタク今回の記事の目的は、ProcessingのpMouseの理解を深めること。
目次
【Processing】pmouseについて
pMouseについて
- pMouseのpは「previous(前の)」という英語の略
- pMouseは1つ前のマウスの座標が保存されている
- マウスを早く動かすと表現が変わる
【Processing】pmouseどんな表現で使うの?
- 絵を描くとき
- マウスの動きに反応する表現をしたいとき
- ゲームでキャラクターを動かすとき。マウスを素早く動かすと走る速度があがるみたいな感じで使いそう
【Processing】pmouseの使い方2つ【画像とコード】
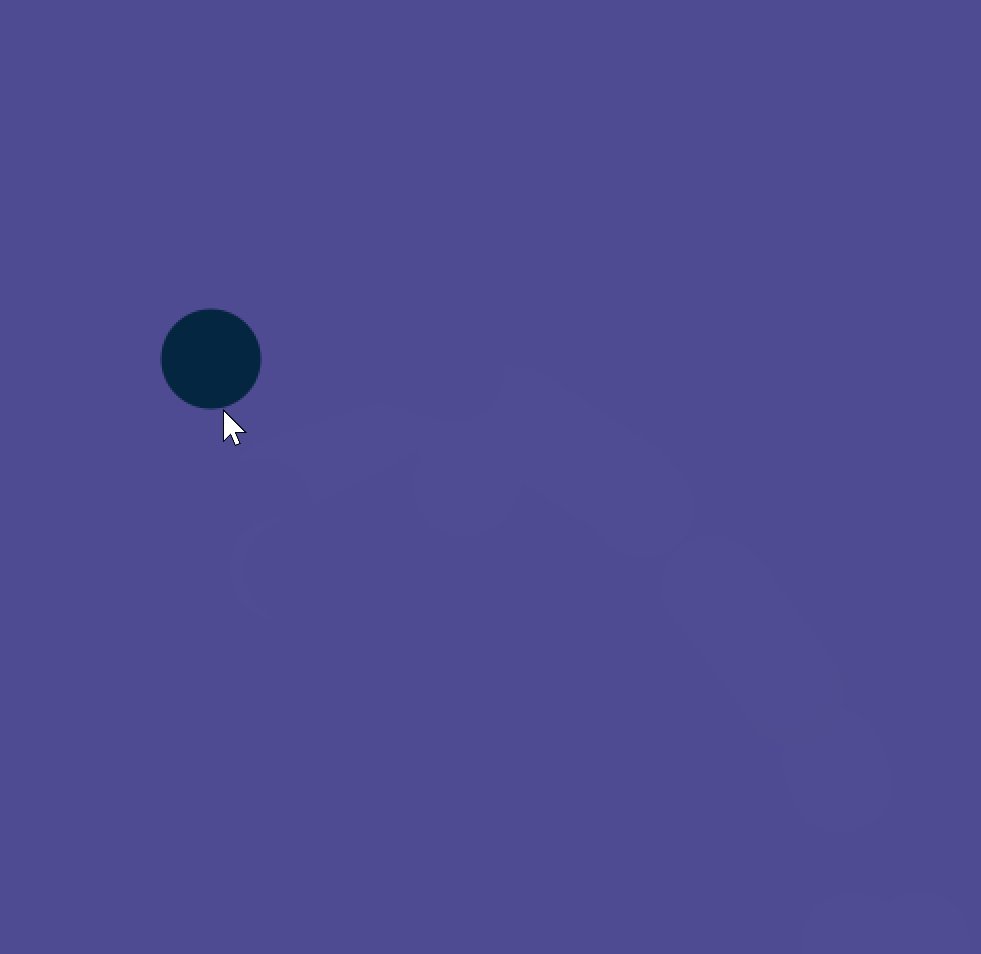
- マウスを早く動かすことで、線の軌跡が少し見えるようになる
- マウスの位置に応じて線の色を変えてみる
【1】マウスを早く動かすことで、線の軌跡が少し見えるようになる


9行目にpmouse。
void setup() {
size(500, 500);
strokeWeight(50);
stroke(#052640);
}
void draw() {
background(#504c94);
stroke(map(mouseX, 0, width, 0, 255), map(mouseY, 0, height, 0, 255), 100);
line(mouseX, mouseY, pmouseX, pmouseY);
}【2】マウスの位置に応じて線の色を変えてみる


void setup() {
size(500, 500);
strokeWeight(50);
stroke(#052640);
}
void draw() {
background(#504c94);
stroke(map(mouseX, 0, width, 0, 255), map(mouseY, 0, height, 0, 255), 100);
line(mouseX, mouseY, pmouseX, pmouseY);
}【Processing】pmouseを使ってみた感想
pmouseはline()で使うからこそ、効果があると感じました。
line()で使ってマウスを早く動かすと、軌跡をほんの少し残しながら線を表現しているのでキレイ。
マウスをたくさん動かすと、線香花火を見ているような感じたった。
pmouseでellipse()を使ってみたが、line()を使ったときの軌跡を見ることができなかった。



lineを使って絵を描くときに、pmouseを使ってみる。
次はmouseX、mouseYについて学ぶと理解しやすい
関連記事:pmouseX、pmouseY