ワタタク
ワタタク今回の記事の課題は「void setup」について理解し、使いこなせるようになること
目次
【Processing】void setupについて
void setupについて
- 1回だけ実行させたいプログラムを入力する
- void drawと一緒に使われることが多い(関連記事:【Processing】void drawを使う理由と使い方【図形が動くようになるのは楽しい】)
- void setupの最初にはsize()を書かれていることが多い(関連記事:【Processing】size()の解説と6種類のSNSに適した画像サイズを、コピペで設定できるようになる記事)



void setupはプログラムの初期設定をするイメージ。
英語の意味
英単語:void ない・空っぽの 読み方:ボイド
英単語:setup 設定 読み方:セットアップ
【Processing】void setupを使う理由
- コードが読みやすくなる。ここでsizeとか塗りつぶしとかの初期設定関連の情報がここにあるんだなと思える
- void drawを使って、動きのある表現をしているんだなと想像しやすい
- プログラムのどこでも使える変数(グローバル変数)も確認しやすい



void setup単体でも使うことができるけど、参考書やインターネットでは、void setupとvoid drawはセットで使われている。
【Processing】void setupの使い方
void setup() {
コード
}
という風に書くと使えます。
コードの部分はsize()やfill()など、1回だけ実行させたいコードを書く。
1つのプログラムには1つしかvoid setupが使えない。
関連記事:Processing】size()の解説と6種類のSNSに適した画像サイズを、コピペで設定できるようになる記事
関連記事:【Processing】fillの使い方を画像つきで解説【色がついた図形たちは、きっと喜んでくれている】
【Processing】void setupを使った例【コードと画像】
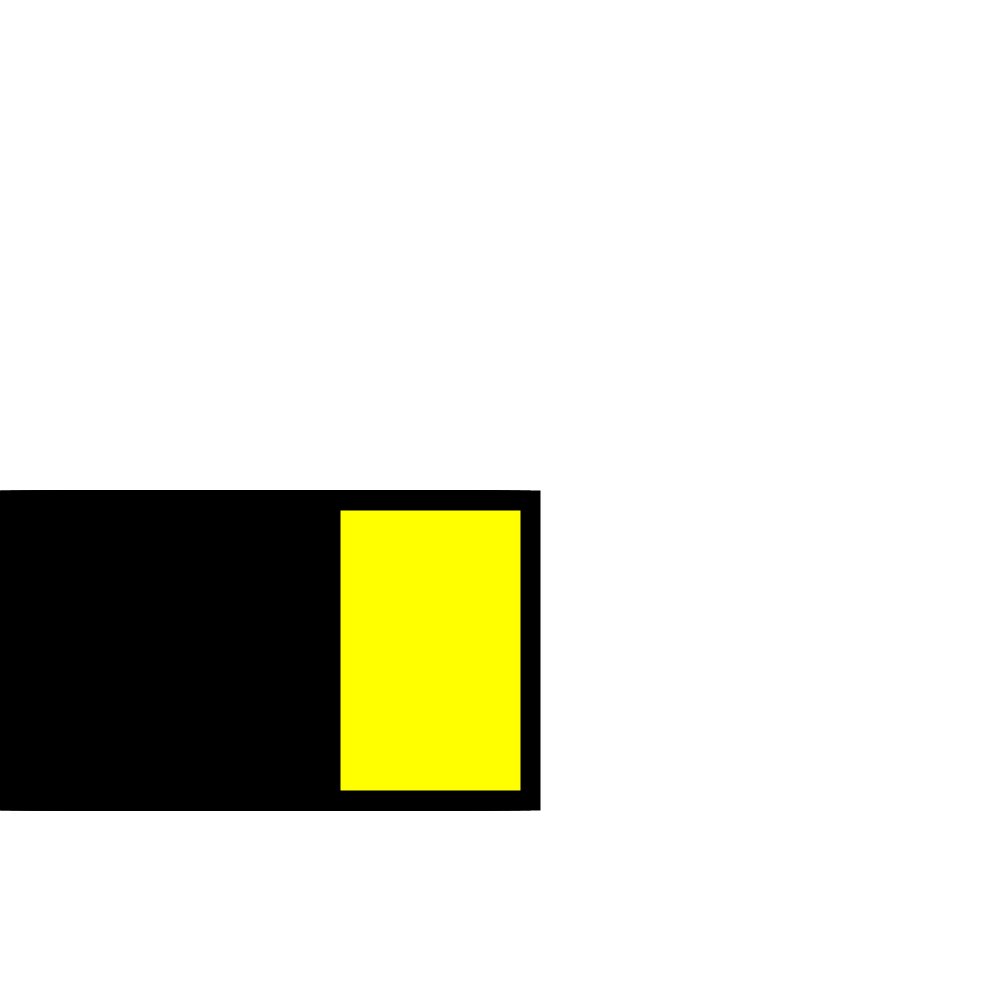
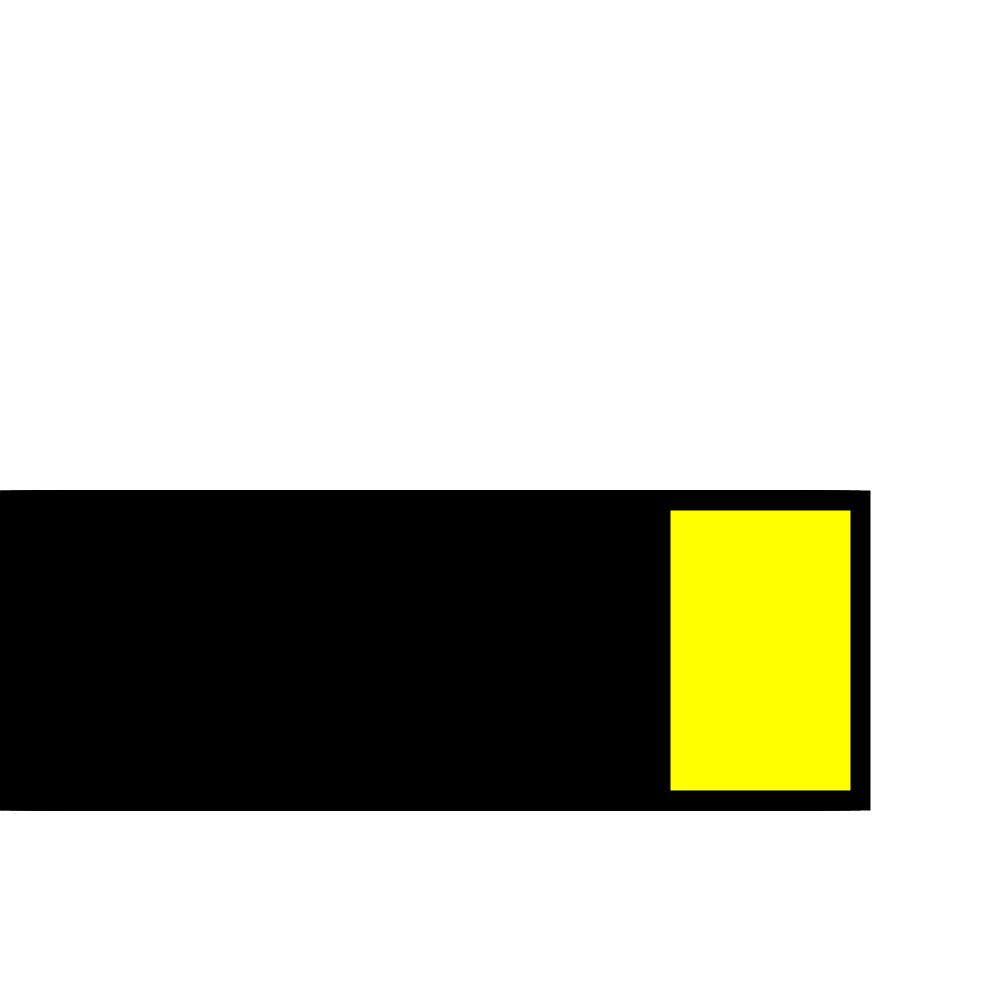
void setupとvoid drawを使った例


int x = 0;
void setup() {
size(1000, 1000);
background(255);
fill(255, 255, 0);
strokeWeight(20);
}
void draw() {
rect(x, 500, 200, 300);
x = x + 10;
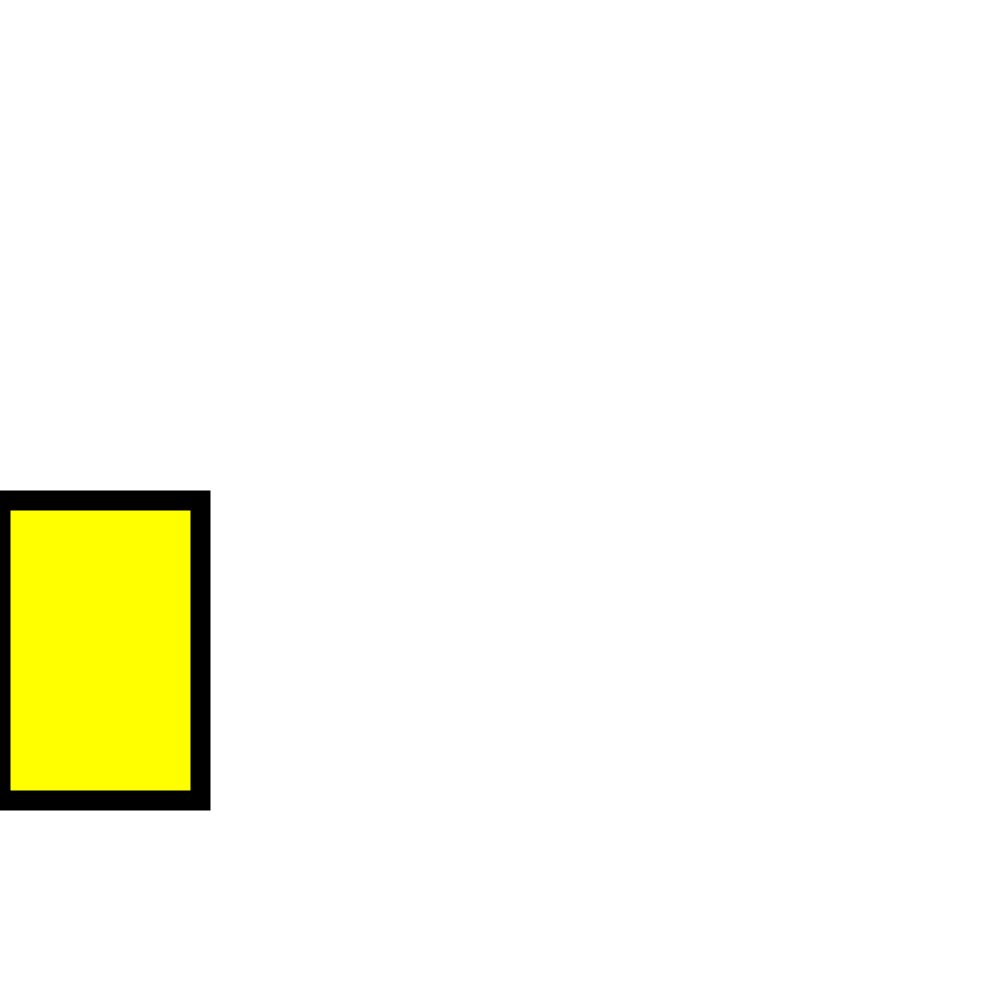
}void setup単体で使う【ほぼ使われていないが、単体でも使えるということ】


void setup() {
size(1000, 1000);
background(255);
fill(255, 255, 0);
strokeWeight(10);
rect(500, 500, 700, 700);
}
/*
void setup(){}があることで行数が増えるので、
以下のように書いたほうが分かりやすい
size(1000, 1000);
background(255);
fill(255, 255, 0);
strokeWeight(10);
rect(500, 500, 700, 700);
*/


行数が増えるので、void setup単体では使わないほうが良さそうだね。
【Processing】void setupを使うときに気をつけたいエラー
void setupを使うなら、void drawを使って書かないとエラーになる。
//エラーの例
int x = 0;
void setup() {
size(1000, 1000);
background(255);
fill(255, 255, 0);
strokeWeight(20);
}
rect(x, 500, 200, 300);
x = x + 10;


{}の入力忘れにも注意すること。
【Processing】なぜvoidという英単語を使っているのか考える
- voidは英語の「ない」「からっぽの」という意味
- 何がないのか→戻り値(返し値)がない。→実行結果がないとも言いかえることができる
- 疑問が浮かぶ。少し先のコードを実行したらvoid setupの部分の2~6行目は実行結果として表示されるのではないか?実行結果が表示されるのに、なぜvoidと書くのか?
- それは少し先のコードの2~6行目に書いている内容は表示・描画するという扱いになり、戻り値が必要ないのでvoidと書く(詳しくは「戻り値が必要ないとは?」という記事を参考にしてください。)
コードの2~6行目に書いている内容は表示・描画するという扱い。
void setup() {
size(1000, 1000);
background(255);
fill(255, 255, 0);
strokeWeight(20);
ellipse(500, 500, 500, 500)
}