ワタタク
ワタタク今回の記事の課題は、void drawの使う理由と使い方を調べてまとめること。
目次
【Processing】void drawについて
void draw() を使うと、動きのある表現ができるようになります。
英語の意味:void ない draw 描く



記事の最後になぜvoidという英単語を使うのかについて考えてみましたので参考にしてください。
【Processing】void drawを使う理由
- 動きのある表現ができるようになる
- コードが読みやすくなる
- void drawの部分の表現を繰り返すということがはっきりと分かる
- どこからでも使える変数(グローバル変数)も読みやすくなる
【Processing】void drawの使い方
1つのプログラムには1つのvoid drawのみ。
以下のように書きます。
void draw() {
コード
}



{}の記号は、基本的にはパソコンのキーボードでEnterの左にあると思います。shiftを押しながらタイピングすることで、{}を入力できます。
【Processing】void drawを使って図形を動かす【動いた跡を残す・残さない方法】
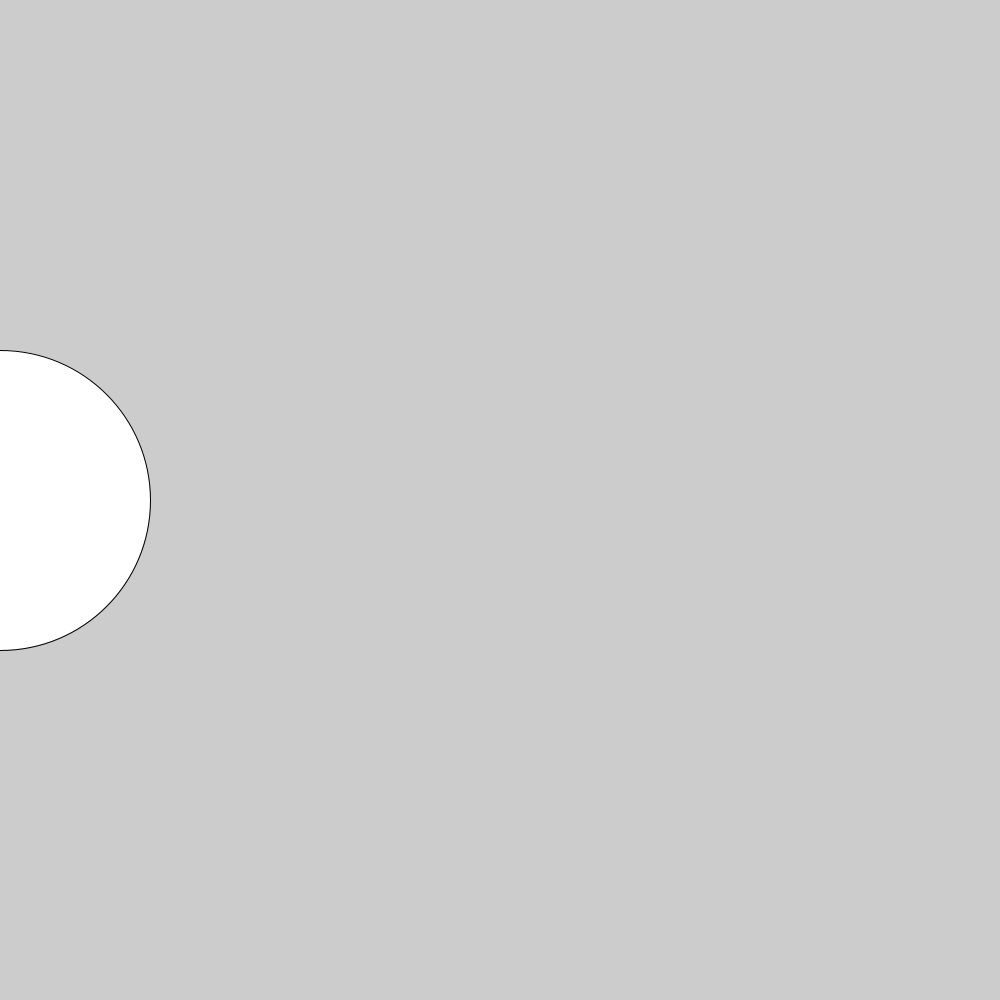
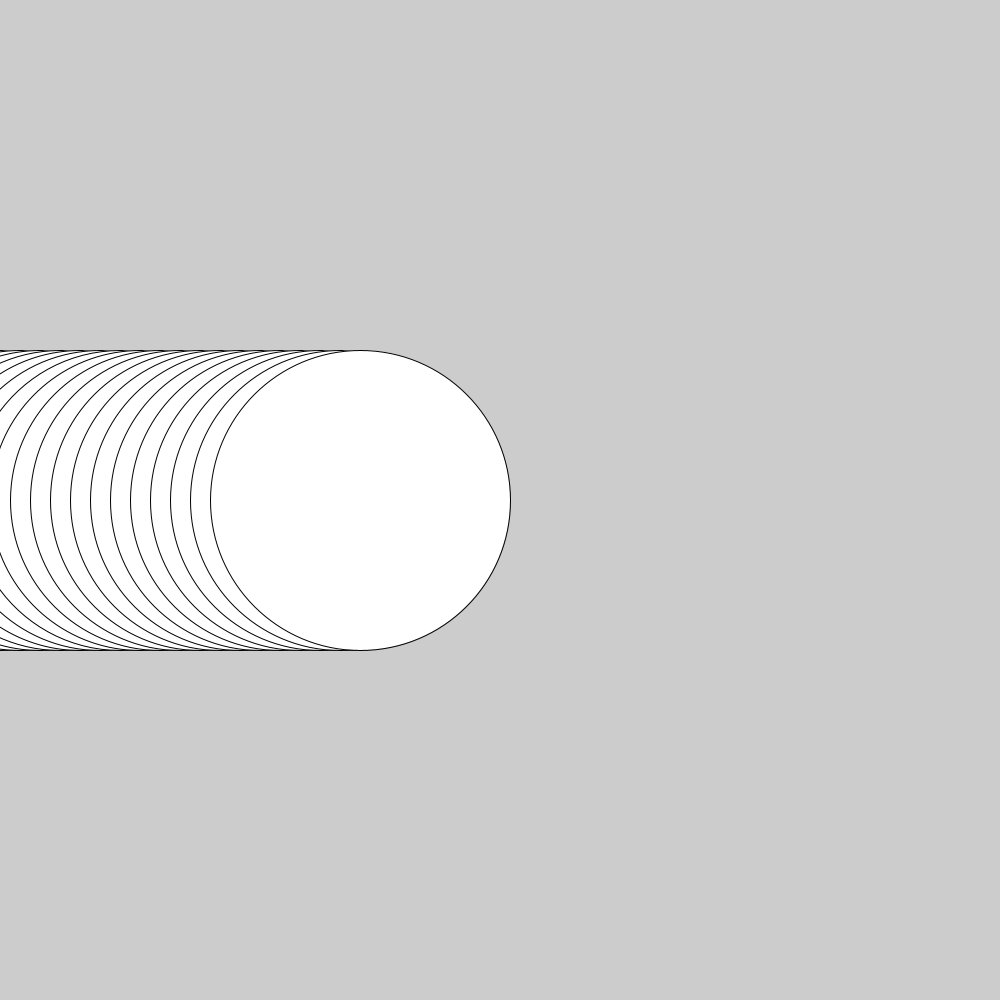
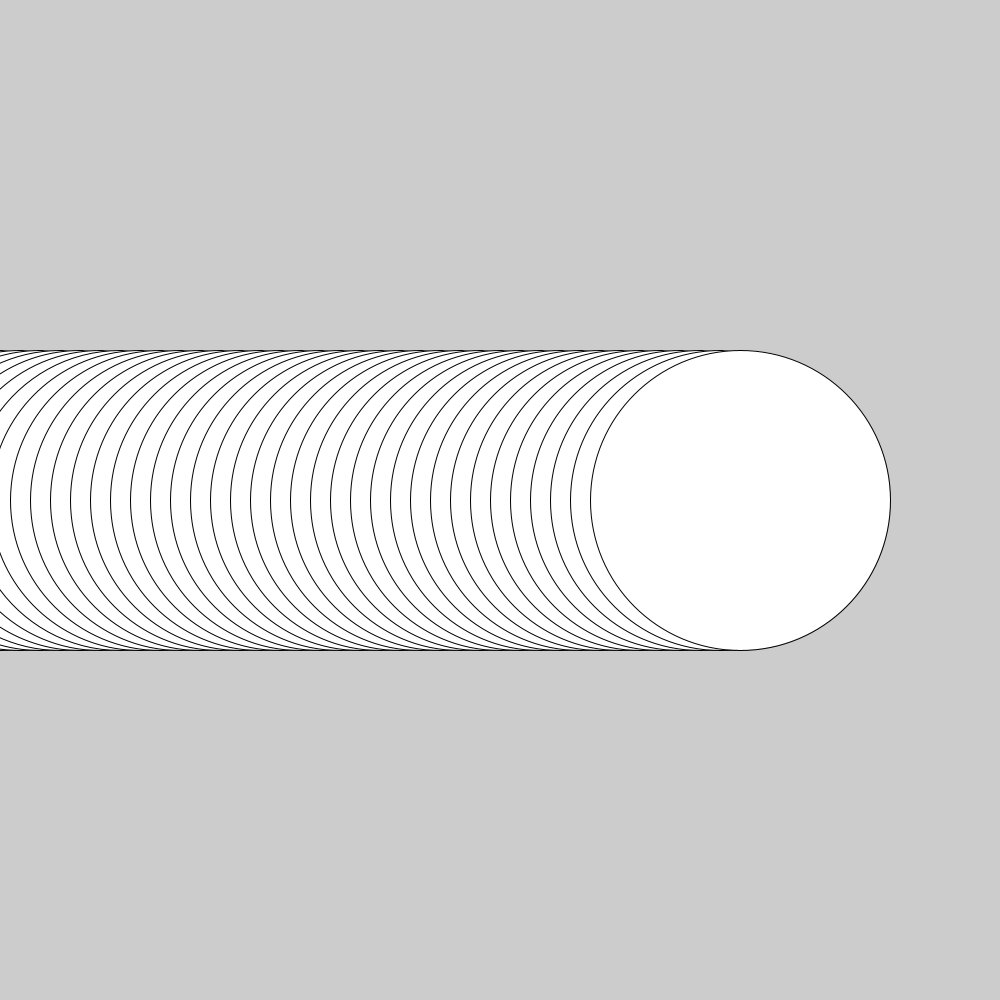
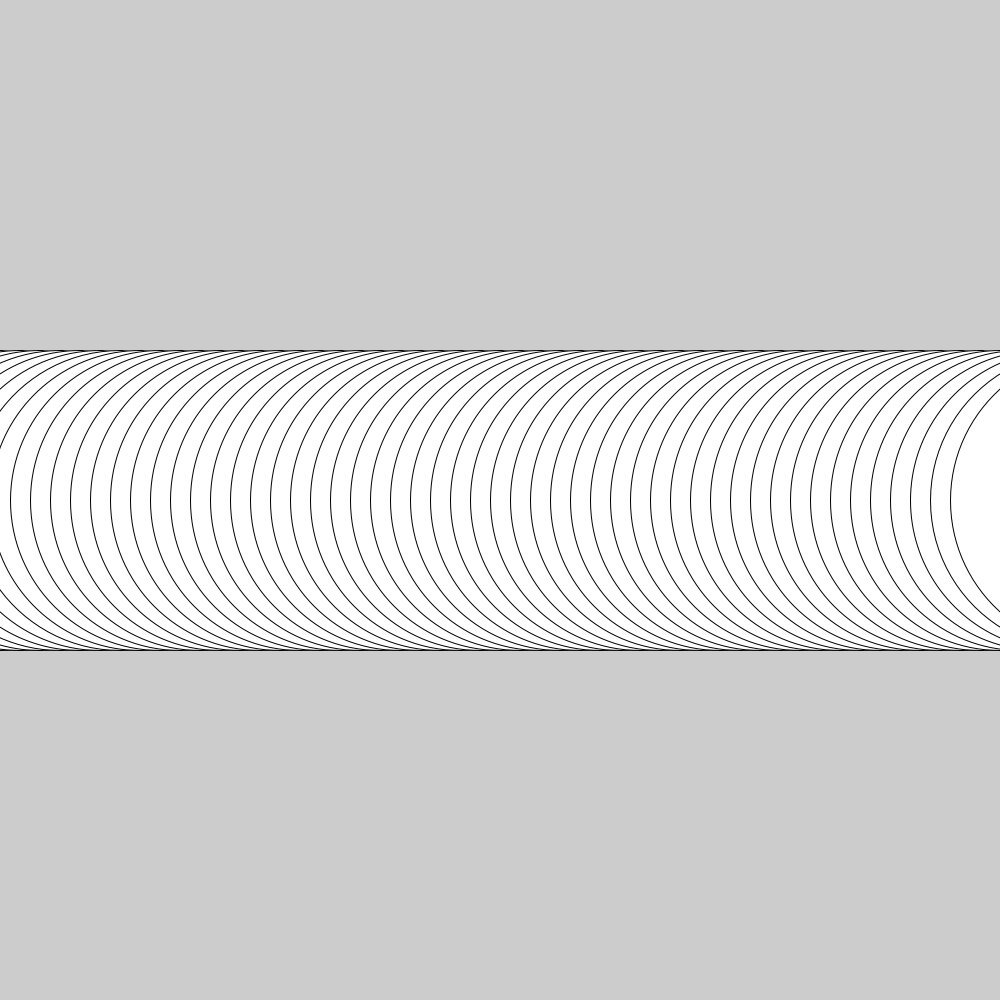
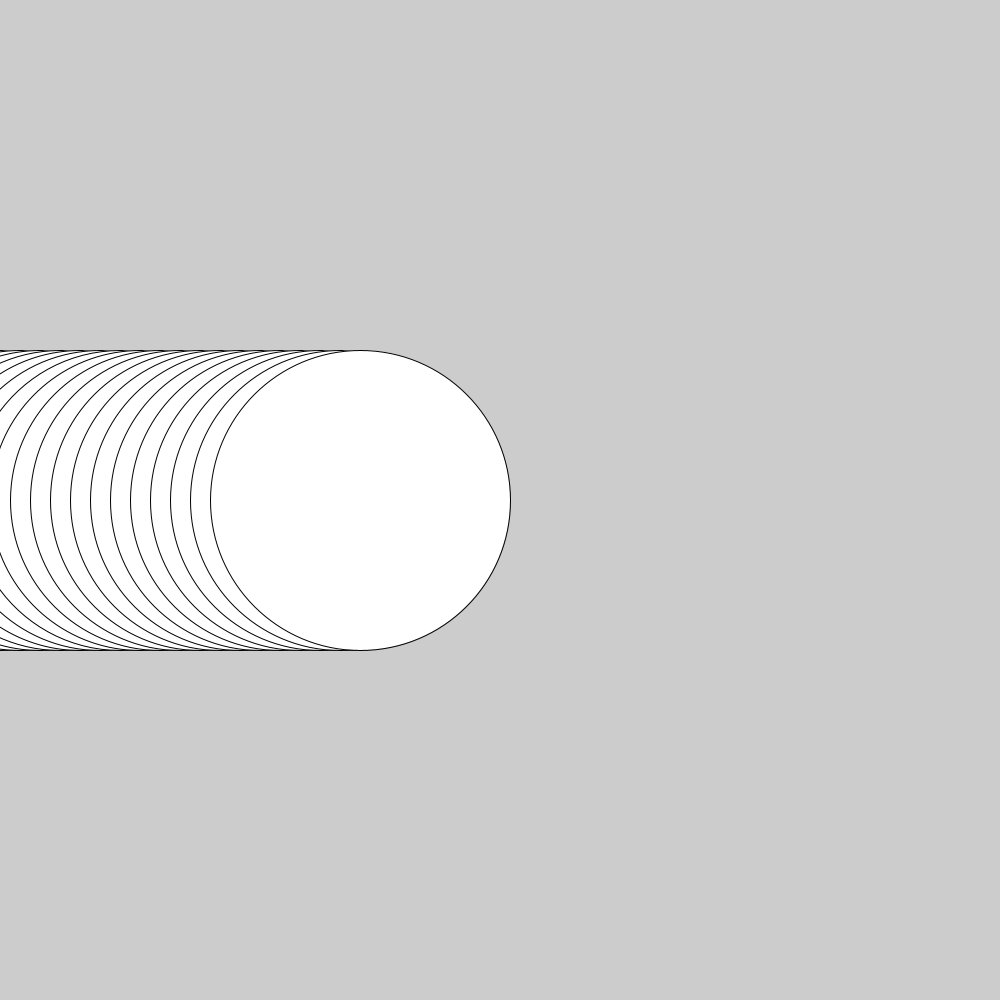
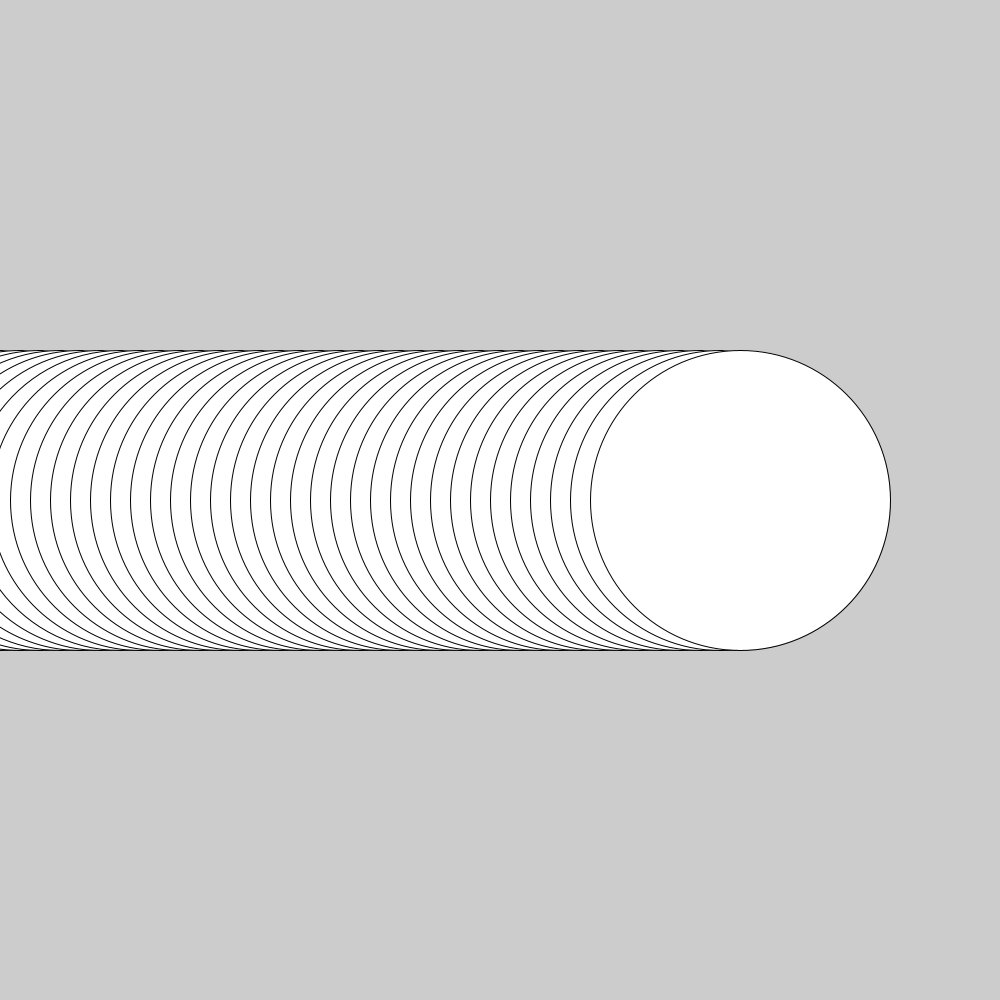
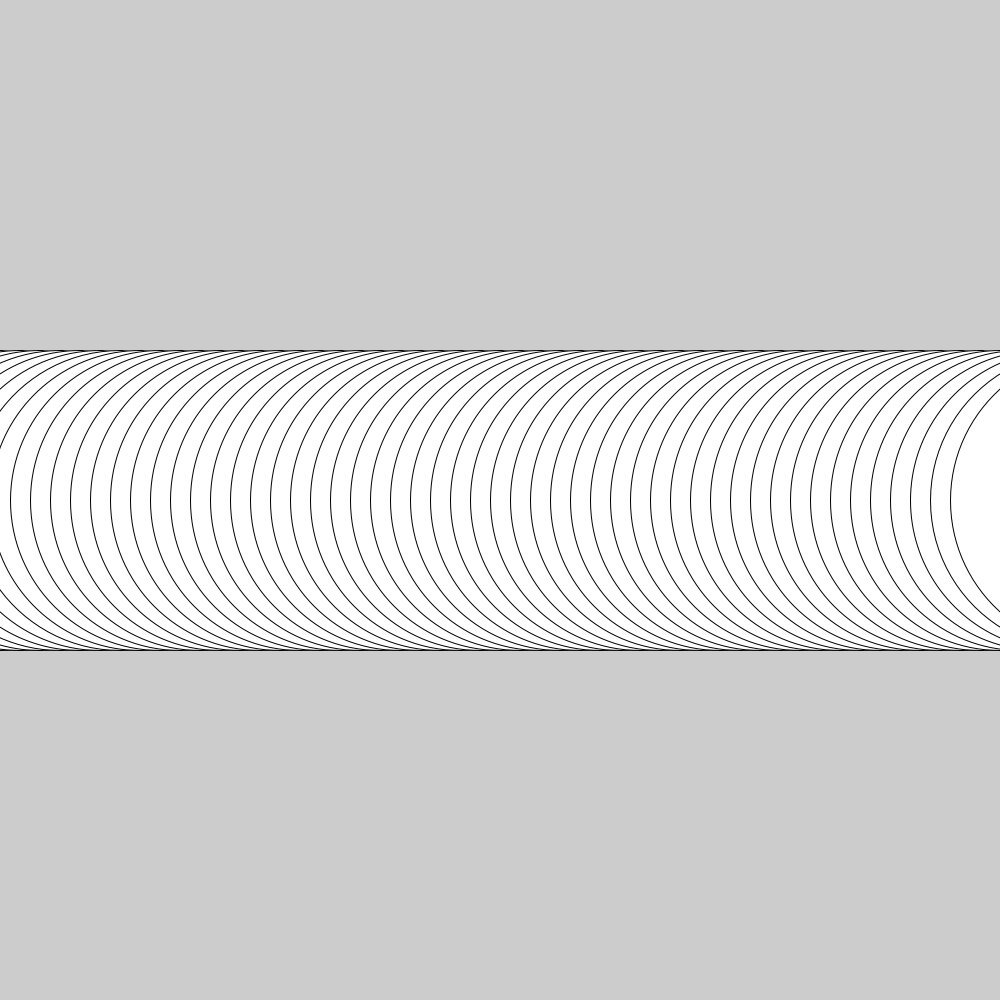
図形の動いた跡を残す方法


float x = 0.0;
void setup(){
size(1000, 1000);
}
void draw() {
ellipse(x, 500, 300, 300);
x = x + 20;
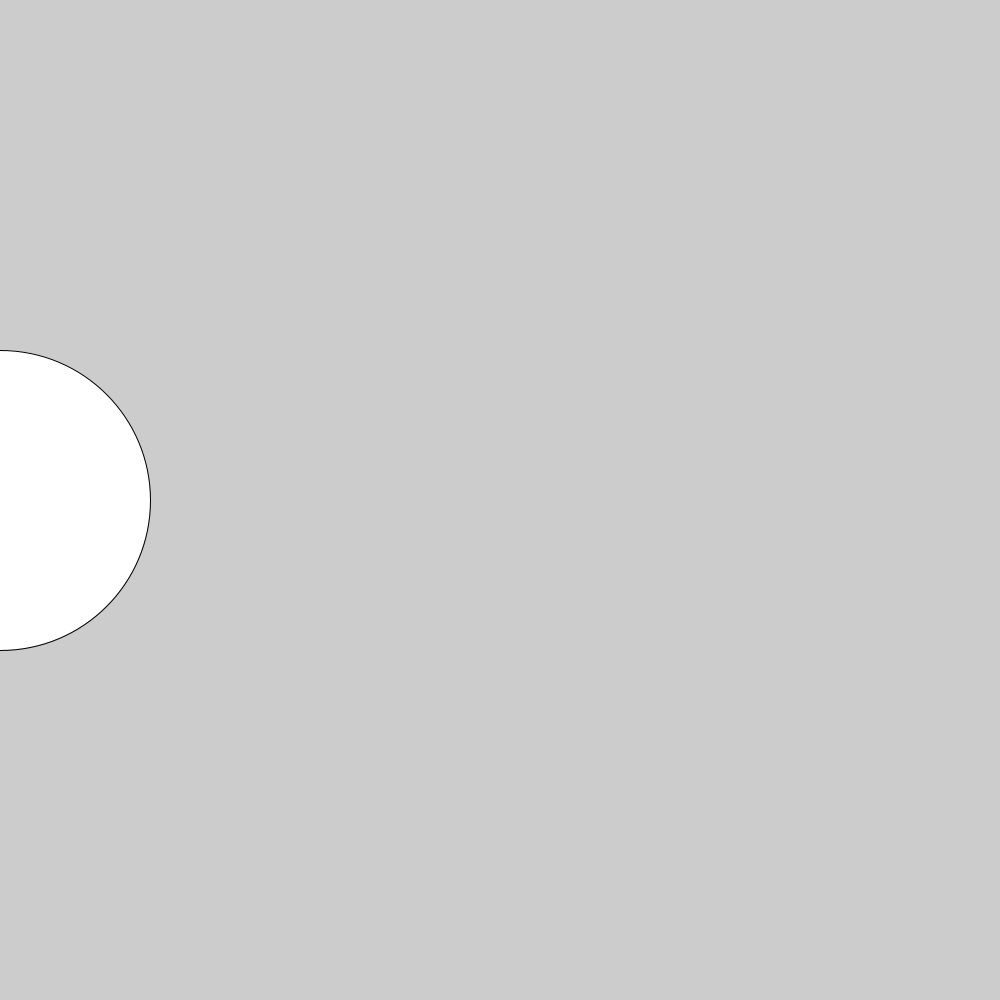
}図形の動いた跡を残さない方法


background()を、drawの中に書くと、図形の軌跡が残らなくなります。
float x = 0.0;
void setup(){
size(1000, 1000);
}
void draw() {
background(255);
ellipse(x, 500, 300, 300);
x = x + 20;
}【Processing】void drawで注意するべきエラー
void drawをつかうとき、void setupと一緒に使わないとエラーになりました。
エラーになった書き方。
float x = 0.0;
size(1000, 1000);
void draw() {
background(255);
ellipse(x, 500, 300, 300);
x = x + 20;
}【Processing】void drawを使って背景色を変える
float x = 0.0;
void setup(){
size(1000, 1000);
}
void draw() {
background(x + 0.1, x + 0.1, 0);
x = x + 20;
ellipse(x, 500, 300, 300);
ellipse(x - 200, 800, 100, 100);
}なぜvoidという英単語を使っているのか考える
- voidは英語の「ない」「からっぽの」という意味
- 何がないのか→戻り値(返し値)がない。→実行結果がないとも言いかえることができる
- 疑問が浮かぶ。下の「コード1」を実行したらvoid drawの部分のellipse(x, 500, 300, 300);の楕円が実行結果として表示されるのではないか?実行結果が表示されるのに、なぜvoidと書くのか?
- 図形を表示・描画するという扱いになり、戻り値が必要ないのでvoidと書く(詳しくは「戻り値が必要ないとは?という記事」を参考にしてください。)
コード1
float x = 0.0;
void setup(){
size(1000, 1000);
}
void draw() {
ellipse(x, 500, 300, 300);
x = x + 20;
}