ワタタク
ワタタクProcessingの図形で数値をもっと楽に入力する方法はないかな?
調べたところ、Processingのwidthとheightを使えば、図形の数値の入力を楽にすることができました。
図形の位置の調整や重ねて描くのがすっごく楽に。



英語のwidthとheightの意味から解説し、使い方を載せていきます。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
目次
【Processing】組み込み変数のwidthとheightの意味
widthは横幅、heightは縦の幅という意味です。



かなり重要です。
【Processing】widthとheightの構文
| widthとheight書く方法と説明 | |
|---|---|
| 構文 | ellipse(1000, 1000, width, height); ellipse(width, height, width, height); ellipse(width, height, width + 200, height + 300); というような書き方ができる。 |
| 入力内容について | widthとheightはsize();で設定した数値になります。 |
| 数値を入力したらどうなるか | size(500, 500);でellipse(width, height, width, height);なら、真ん中に円ができます。 |
【Processing】組み込み変数のwidthとheightを使って図形を書いてみる
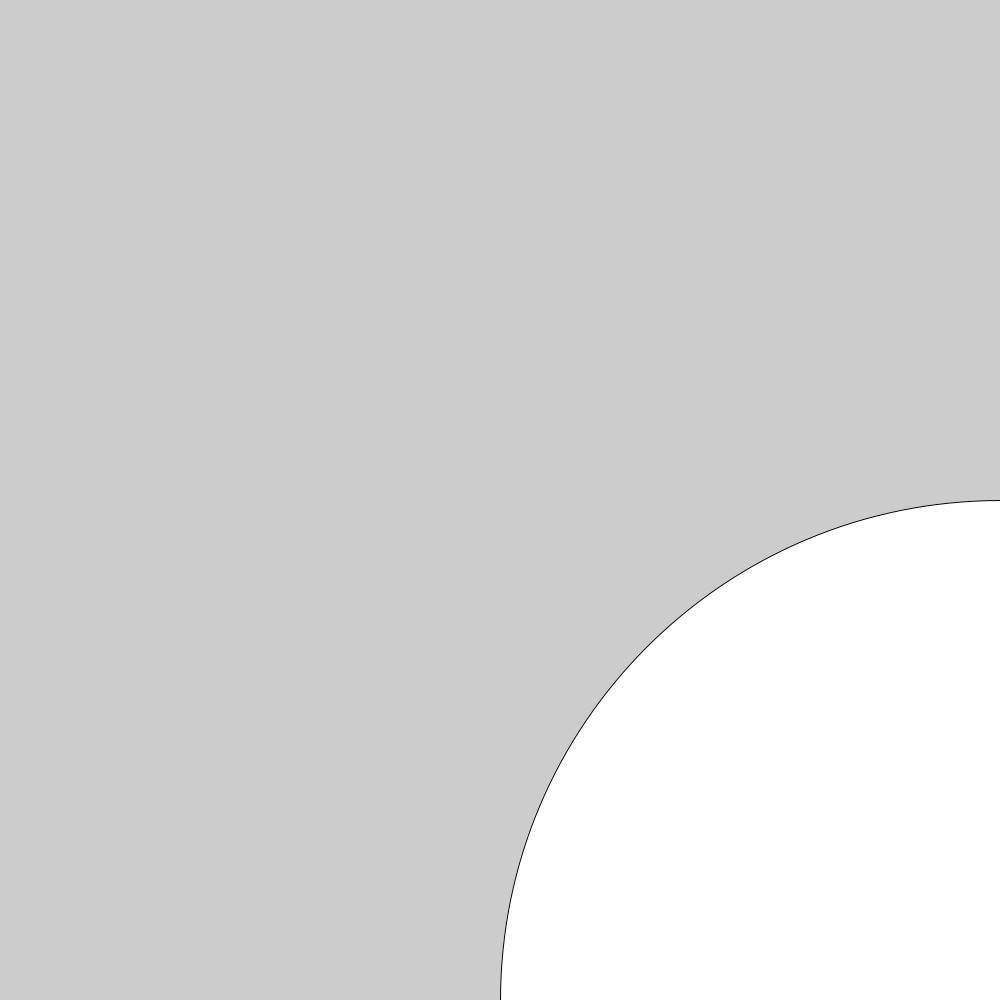
横と縦の位置のみをwidthとheightを使って書く


size(1000, 1000);
ellipse(width, height, 500, 500);横と縦の位置、幅と高さをwidthとheightを使って書く


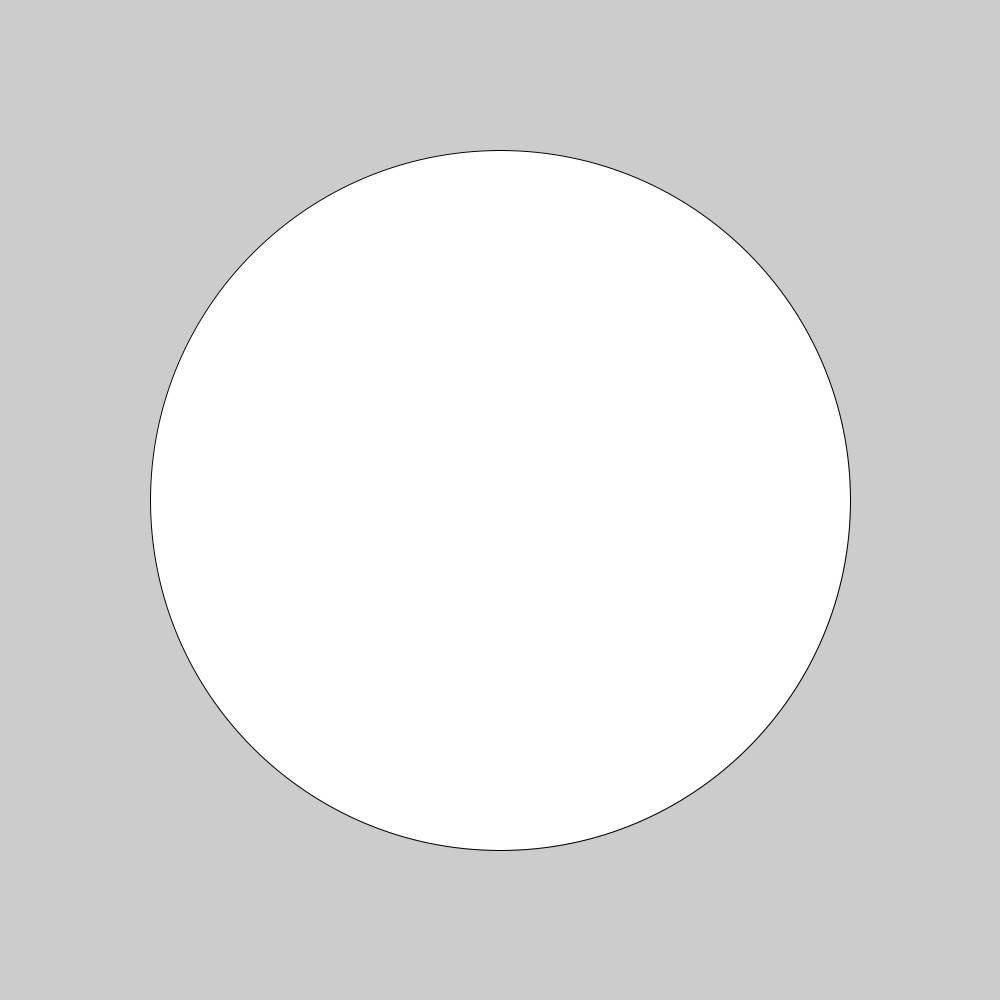
size(1000, 1000);
ellipse(width, height, width, height);widthとheightを四則計算を使って書く


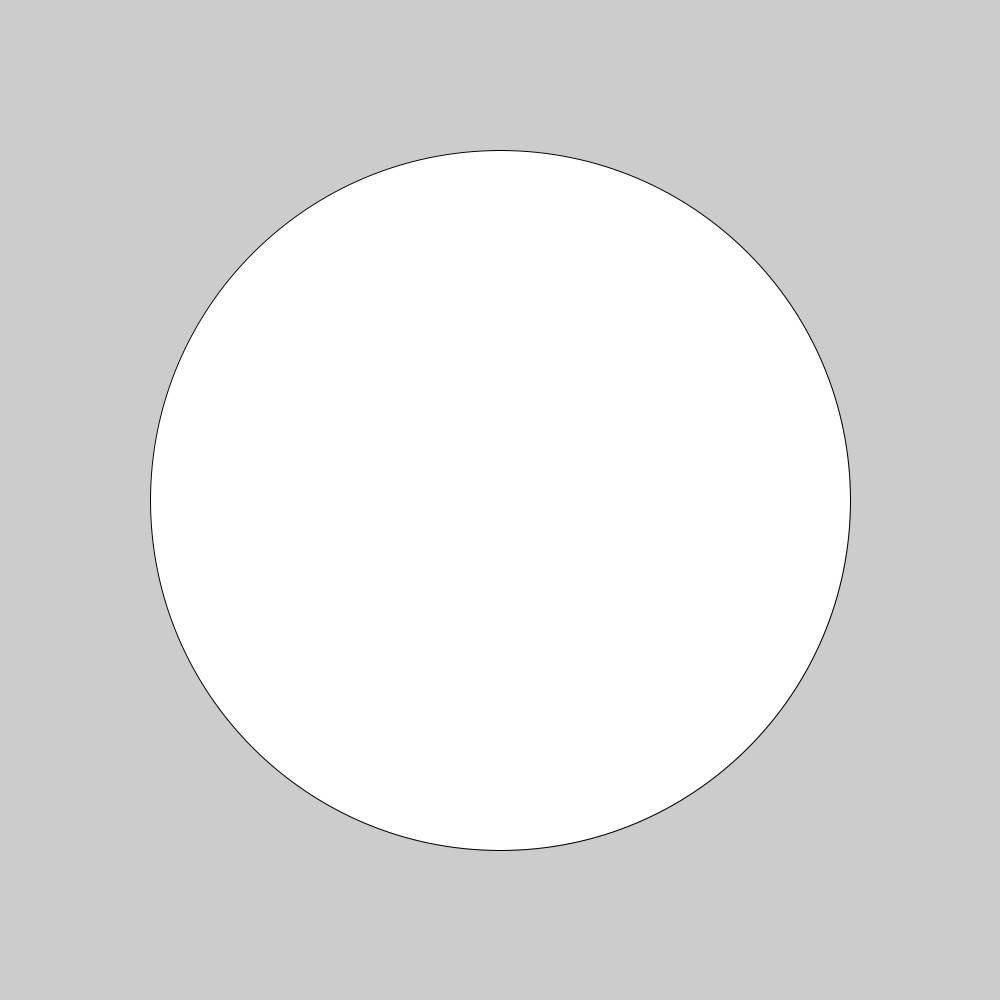
size(1000, 1000);
ellipse(width - 500, height - 500, width -300, height -300);


楕円が500と500の位置から、幅700、縦700の楕円を描いています。
+ や / *も機能するので試してみてください。
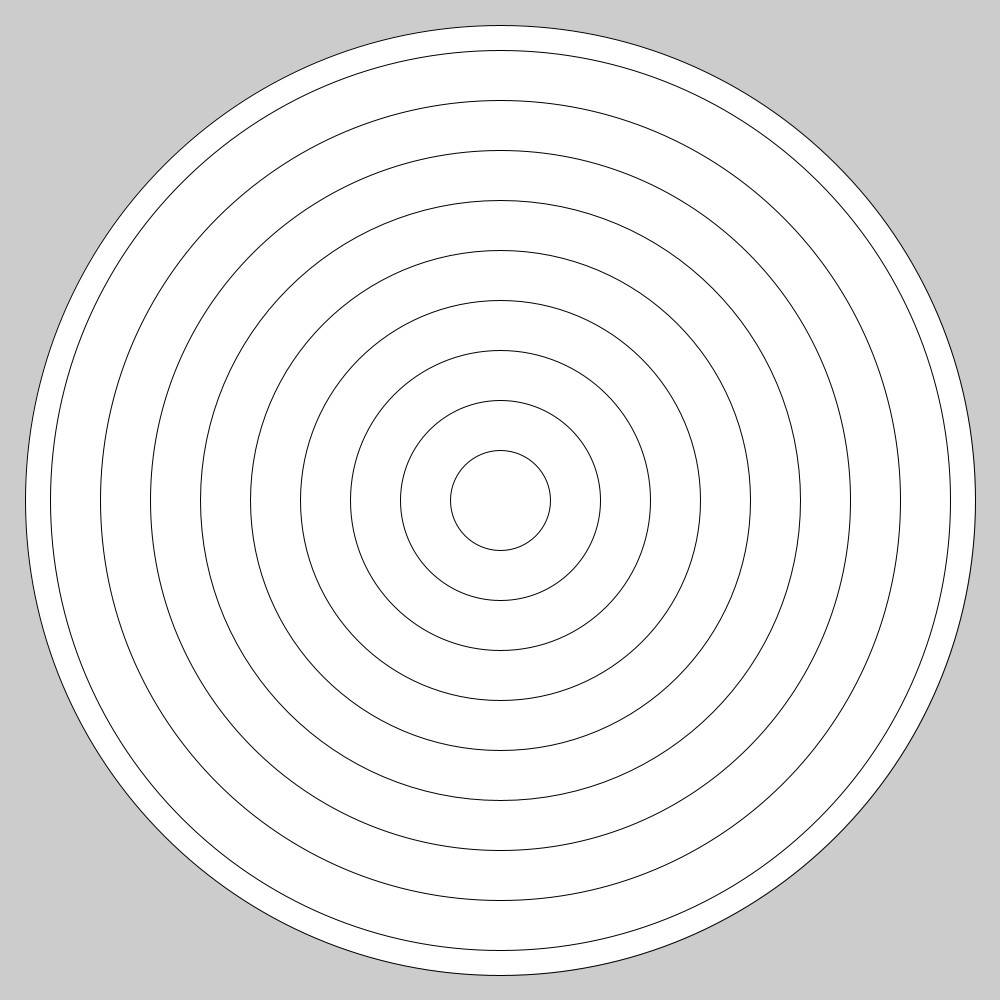
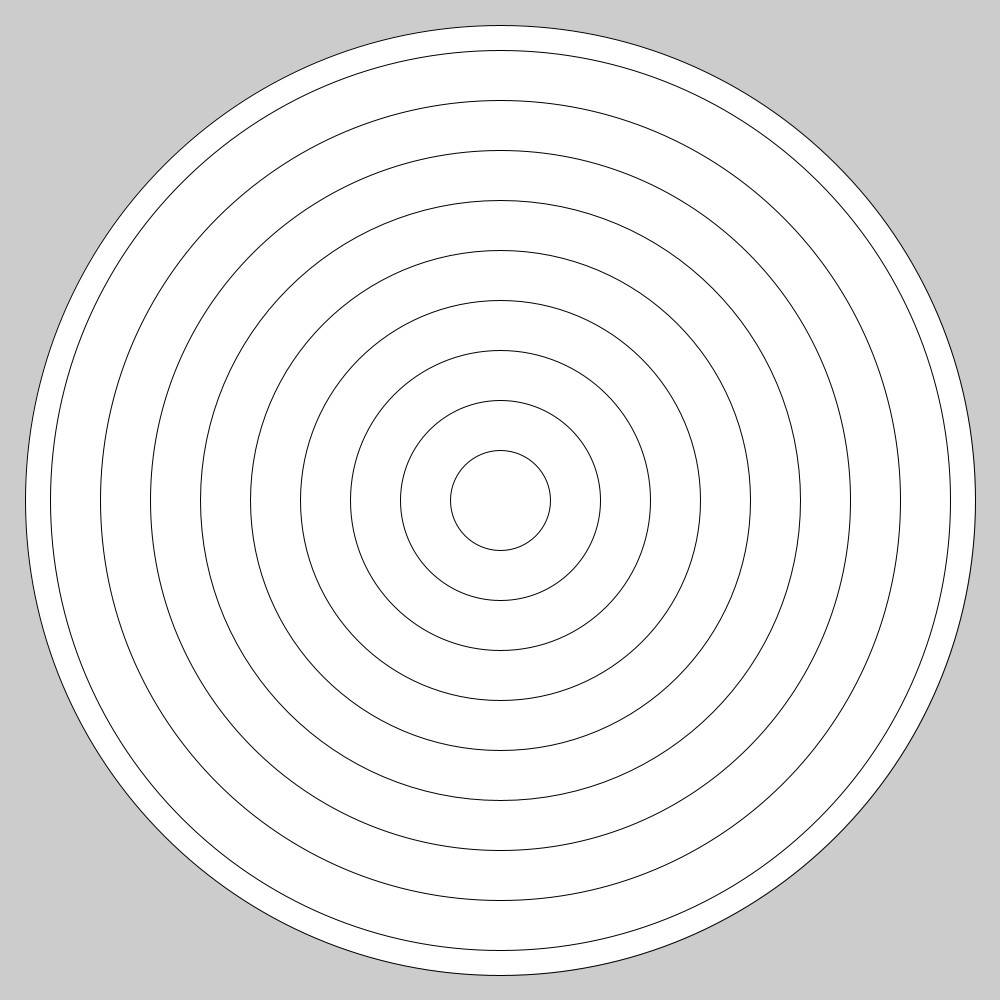
【Processing】組み込み変数のwidthとheightは図形を重ねて描きたいときに便利


size(1000, 1000);
ellipse(width - 500, height -500, width -50, height -50);
ellipse(width - 500, height -500, width -100, height -100);
ellipse(width - 500, height -500, width -200, height -200);
ellipse(width - 500, height -500, width -300, height -300);
ellipse(width - 500, height -500, width -400, height -400);
ellipse(width - 500, height -500, width -500, height -500);
ellipse(width - 500, height -500, width -600, height -600);
ellipse(width - 500, height -500, width -700, height -700);
ellipse(width - 500, height -500, width -800, height -800);
ellipse(width - 500, height -500, width -900, height -900);


数値を考えるのが圧倒的に楽。入力も脳の負担も減ります。
【Processing】組み込み変数のwidthとheightは数値を適当に変えてみると、思わぬアイデアの発見があるかも


size(1000, 1000);
ellipse(width - 230, height -311, width -145, height -777);
ellipse(width - 500, height -7920, width -230, height -210);
ellipse(width - 700, height -50, width -220, height -340);
ellipse(width - 333, height -280, width -555, height -388);
ellipse(width - 289, height -90, width -789, height -459);
ellipse(width - 945, height -531, width -244, height -1112);
ellipse(width - 345, height -899, width -661, height -119);
ellipse(width - 50, height -45, width -5, height -111);
ellipse(width - 335, height -388, width -10, height -4430);
ellipse(width - 661, height -277, width -300, height -500);


直感で書きすぎて見えなくなった図形が多い……。
Processingの組み込み変数のwidthとheightで、気をつけたいエラー
- 小文字で入力すること
- 入力ミスに注意すること
- 四則計算を入力するときは半角で



四則計算を半角で入力するのは本当に大事。
図形を使った表現が好きなので、widthとheightはたくさん使うことになりそう
図形が好きなので、widthとheightを使って数値の入力が楽になったのは本当に助かりました。
頭の負担が減った分、デザインの分析やアイデアを考えることに時間を割り当てることができます。



それでは今日もレッツワクワクコーディング。