 ワタタク
ワタタク変数を使って色を表現するにはどうしたらいいんだろう?
調べたところ、変数を理解していれば、簡単にできることが分かりました。
今回の記事では、【Processing】変数について理解しやすかった学び方【12STEP】で変数を理解していること。
【Processing】fillの使い方を画像つきで解説【色がついた図形たちは、きっと喜んでくれている】で書いてある色の使い方を理解していると分かりやすいです。



先に上の記事を理解した上で読み進めてくださいね。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
※記事内のProcessingのバージョンは4.3です。
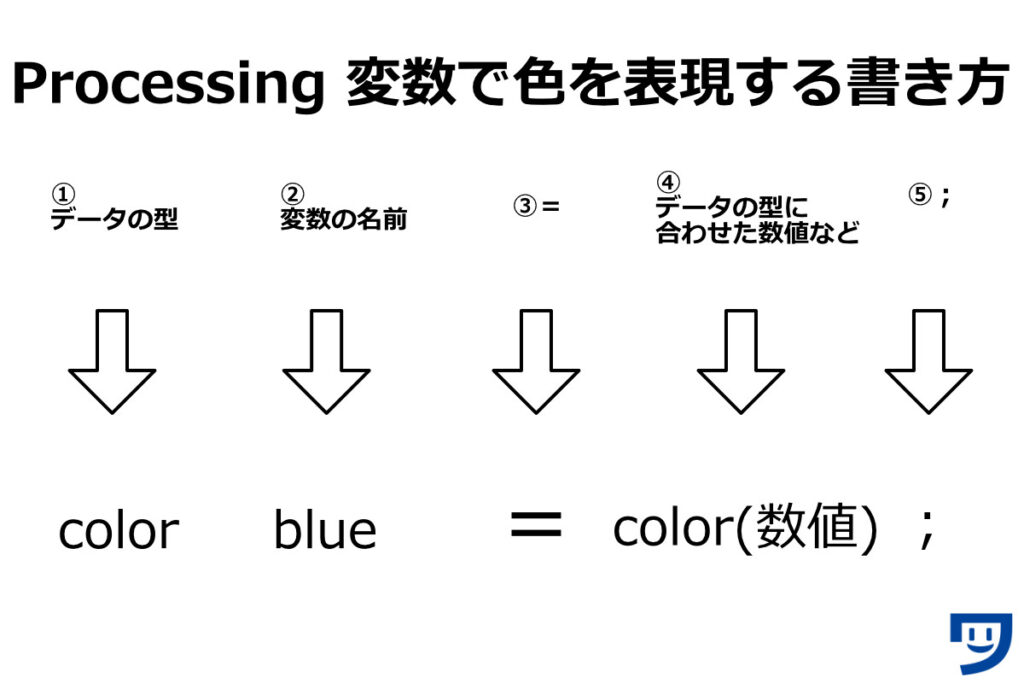
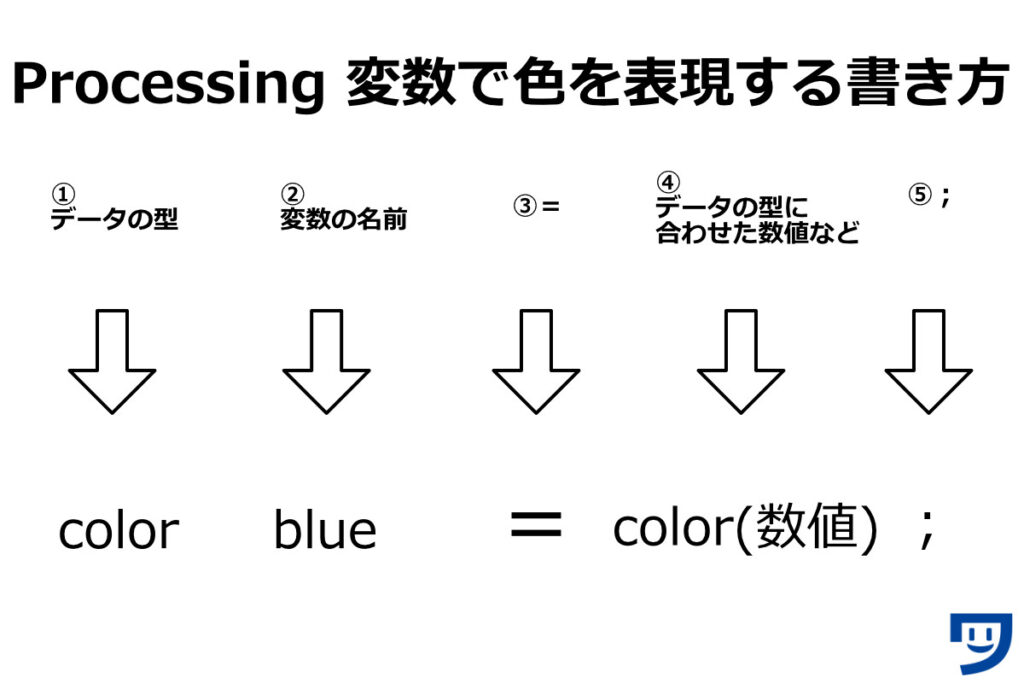
【Processing】変数で色を表現するための書き方


データの型 色の名前 = color(数値);
上記の書き方をfill(色の名前);、background(色の名前);、stroke(色の名前);という3つの関数で使用する。
例
color blue = color(0, 0, 255);
background(blue);
という風に書くと、背景が青になります。
color(数値);の数値の部分の書き方はこの先の項目で解説しています。
データの型や変数の書き方の基本が分からない場合は【Processing】変数について理解しやすかった学び方【12STEP】で詳しく説明しているので、確認してください。
【Processing】変数で色をつける書き方6つ
- グレー
- グレーと透明度
- RGB
- RGBと透明度
- 16進数カラーコード
- 16進数カラーコードと透明度
【1】グレー
color gray = color(100);//グレーの変数
size(1000, 1000);
background(gray);//グレーを表現

【2】グレーと透明度
backgroundでは透明度が機能しませんでした。
fillとstrokeで透明度のある色の変数を使用することができました。
color gray1 = color(100, 190);// グレーと透明度の表現 楕円の輪郭
color gray2 = color(100, 50);// グレーと透明度の表現 楕円の塗りつぶし
size(1000, 1000);
background(255);
strokeWeight(10);
stroke(gray1);
fill(gray2);
ellipse(500, 500, 500, 500);

【3】RGB
color green = color(0, 255, 0);
size(1000, 1000);
background(green);

【4】RGBと透明度
color green1 = color(0, 255, 0, 200);// 緑と透明度の表現 楕円の輪郭
color green2 = color(0, 255, 0, 50);// 緑と透明度の表現 楕円の塗りつぶし
size(1000, 1000);
background(255);
strokeWeight(10);
stroke(green1);
fill(green2);
ellipse(500, 500, 500, 500);

【5】16進数カラーコード
color blue = color(#00459B);
size(1000, 1000);
background(255);
strokeWeight(10);
fill(blue);
ellipse(500, 500, 500, 500);

【6】16進数カラーコードと透明度
color blue1 = color(#00459B, 200);
color blue2 = color(#00459B, 150);
size(1000, 1000);
background(255);
strokeWeight(5);
stroke(blue1);
fill(blue2);
ellipse(500, 500, 500, 500);

【Processing】変数でHSBカラーモードを使って、色を表現することはできなかった
変数でHSBカラーモードを使って色を表現しようとしたのですが、できませんでした。
HSBの色に変わってくれなかったんですよ。
【Processing】宣言と代入を別に分けて変数で色をつける書き方
color red;
red = color(255, 0, 0);
この書き方は、redと2回書く必要があり、行も増えて読みにくくなります。
知っていれば、参考書などでこの書き方が出てきたときに読むのに困りません。
color red;
red = color(255, 0, 0);
size(1000, 1000);
background(255);
strokeWeight(5);
fill(red);
ellipse(500, 500, 500, 500);

【Processing】変数を使って、色を表現するときに感じた疑問と解決
コードを読むときに何の色か分かりやすくなった



この16進数カラーコードの色って何色だっけ?
って感じでコードを読み返したときに感じたいたのですが、変数を使ってコードを書くことで、何色か読み返したときにすぐに分かるようになりました。
color blue = color(#00459B);
fill(blue);
青色で塗りつぶしているんだなとすぐに分かるように。
今後は、色も変数を使って書いていきます。



それでは今日もレッツワクワクコーディング。

