 ワタタク
ワタタクProcessingのellipseModeってどうやって使うんだろう?
調べたところCENTER、RADIUS、CORNER、CORNERS4種類の使い方があるということが分かりました。
ellipseModeの4種類を使うことによって、ellipseで楕円を描くときの位置の調整をしやすくなります。
ellipseについて分かっていないと理解しにくいので、分かっていないなら【Processing】ellipseで楕円を描く方法【数値を調整したら線も描けた】を先に読んでからこの記事の内容を読んでくださいね。



ではellipseMode();について画像つきで、段階を分で解説していくので参考にしてください。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
※記事内のProcessingのバージョンは4.3です。
【Processing】ellipseModeの英語の読み方と意味
| ellipseModeの英語について | |
|---|---|
| 英語の読み方 | エリプスモード |
| 英語の意味 | 楕円の描き方 |
エリプスの楕円という意味と、モードのやり方という2つの意味が合わさって、エリプスモードという英語になっています。



モードの意味はなんとなく分かる人が多いと思いますし、ellipseの楕円という意味が分かればいいですね。
なんのためにProcessingでellipseModeを使うの?
- ellipseで描く楕円の位置を調整しやすくするため
- ellipseで描く楕円の描き方を変えるため
- あなたに適した楕円の描き方をするため



ではどのように書くのか解説していきます。
【Processing】4種類のellipseMode書き方のルール
ellipseModeを書くためのルールは、以下の4つです。
- ellipseMode(CENTER);
- ellipseMode(RADIUS);
- ellipseMode(CORNER);
- ellipseMode(CORNERS);
【ルール1】ellipseMode(CENTER)で書く方法
ellipseMode(CENTER);は、楕円の最初の位置を中心にし、それから横幅と高さを設定するモード。
| 楕円をellipseMode(CENTER);で書く方法と説明 | |
|---|---|
| 書き方 | ellipse(a, b, c, d); Processingに最初から設定されているので、ellipseMode(CENTER);と書かなくていい。 ただし、ellipseMode(RADIUS);など、ほかのellipseModeからモードを変えたいときには、ellipseMode(CENTER);と書く必要があります。 |
| a, b, c, dに入力すること | a 楕円の中心点の横の位置 b 楕円の中心点の縦の高さの位置 c 楕円の横幅の長さ d 楕円の縦の高さの長さ |
| 数値を入力したらどうなるか | 数値に応じた楕円を描ける |
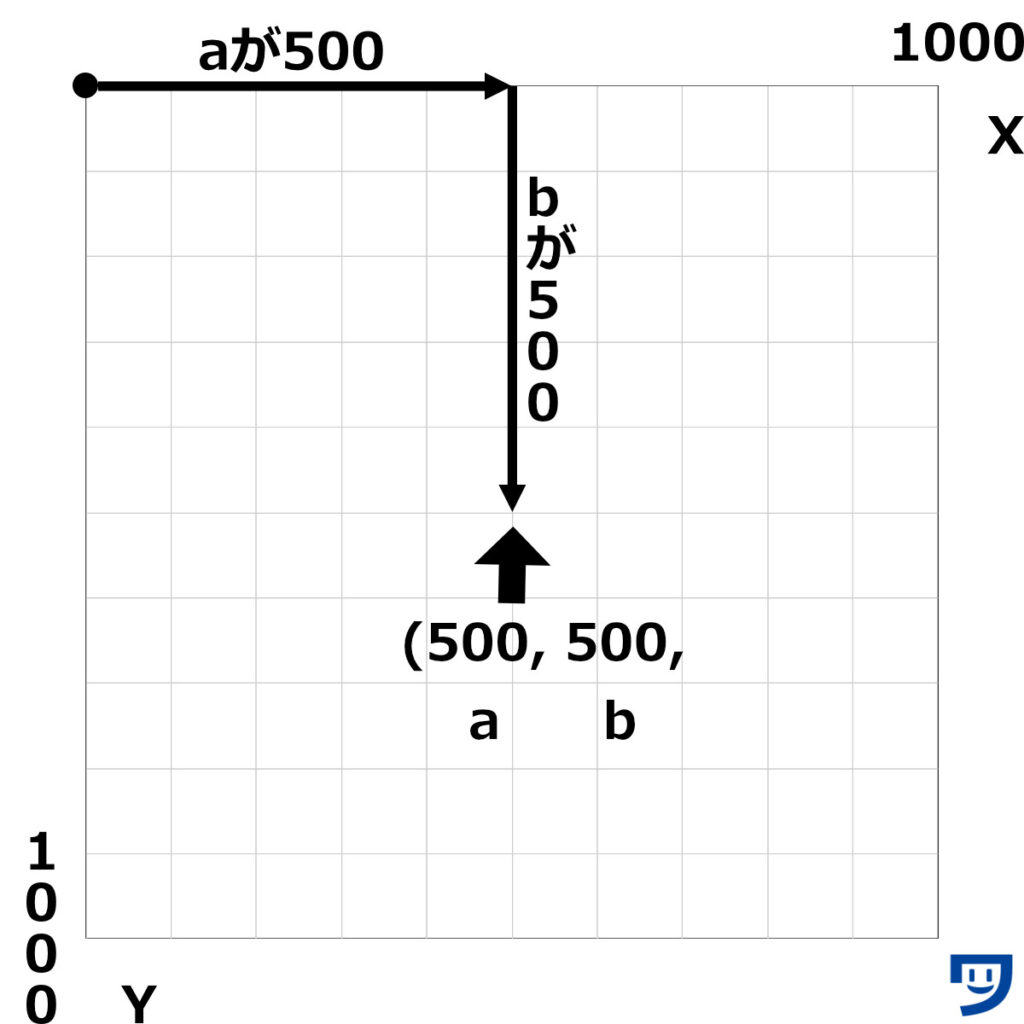
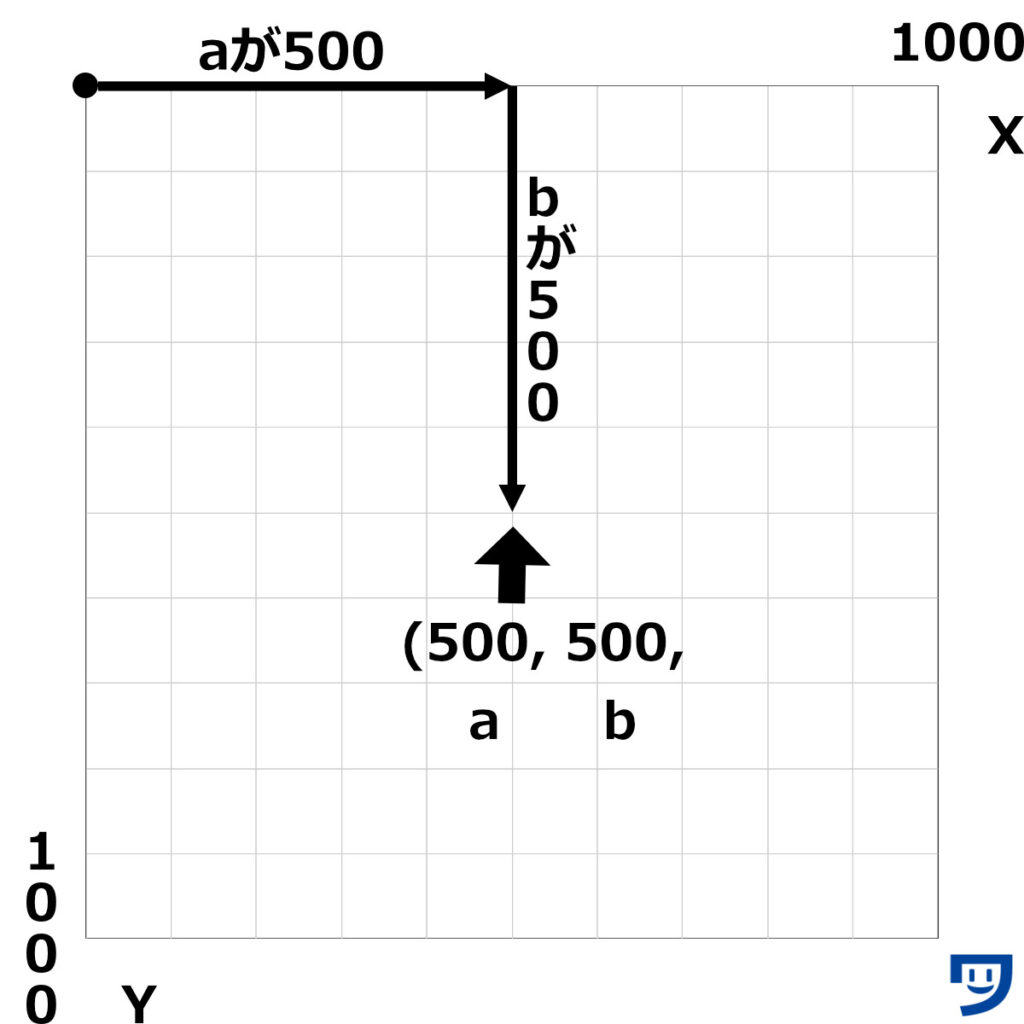
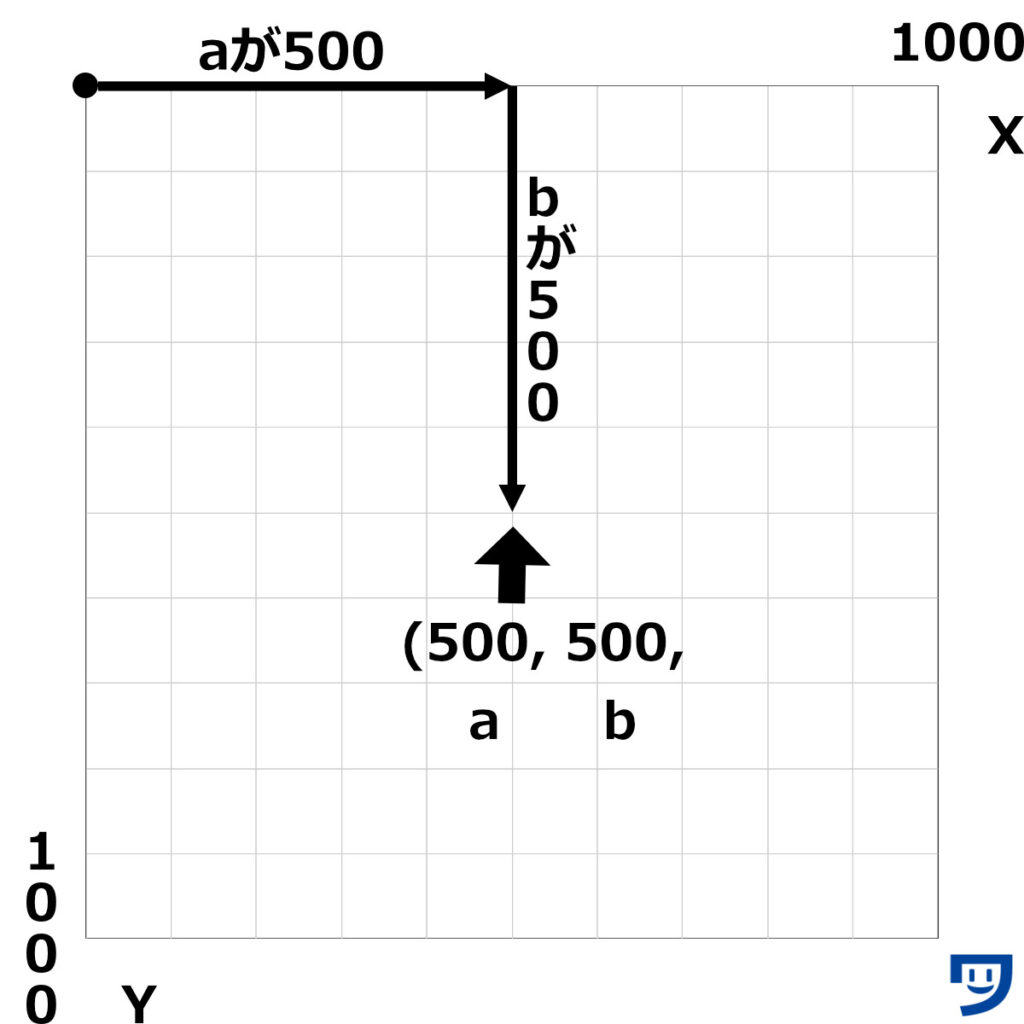
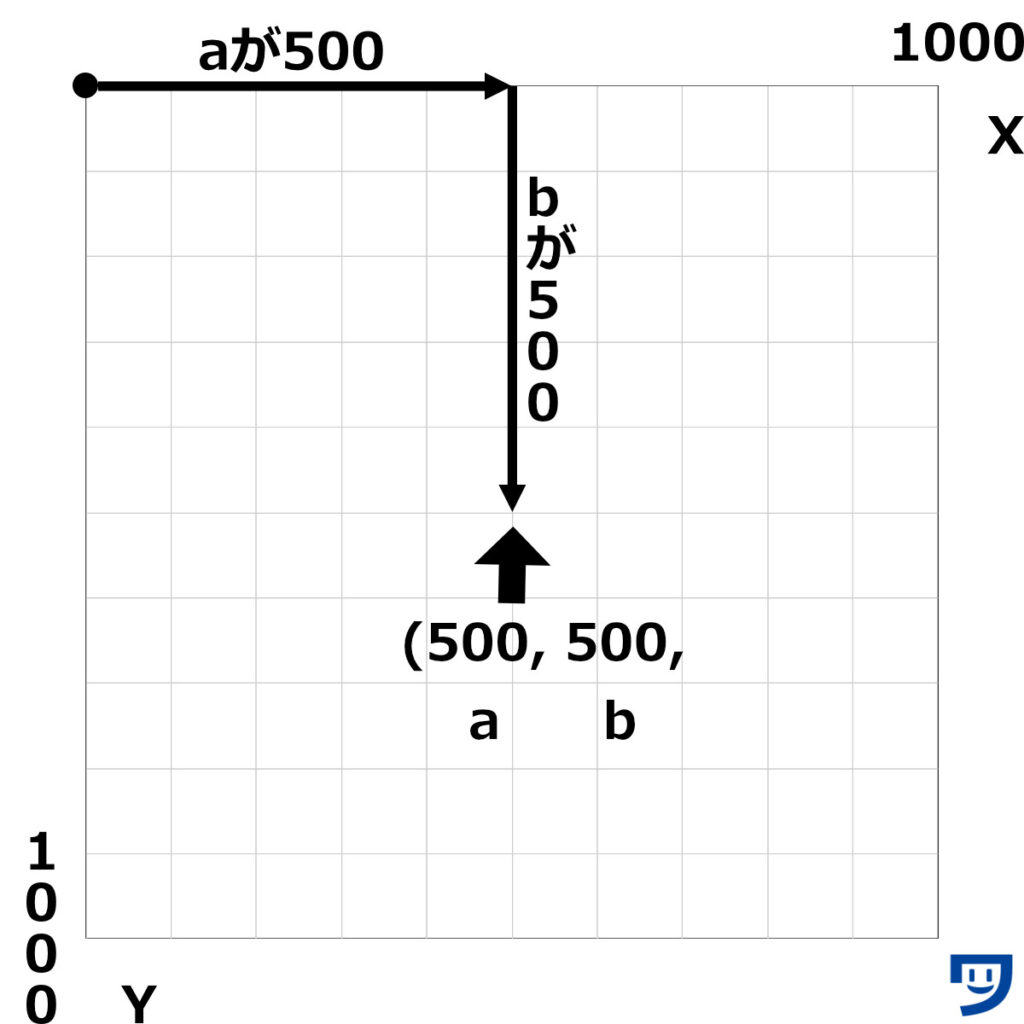
ellipseの横の中心の位置であるaが500。
縦の高さの中心の位置であるbが500。


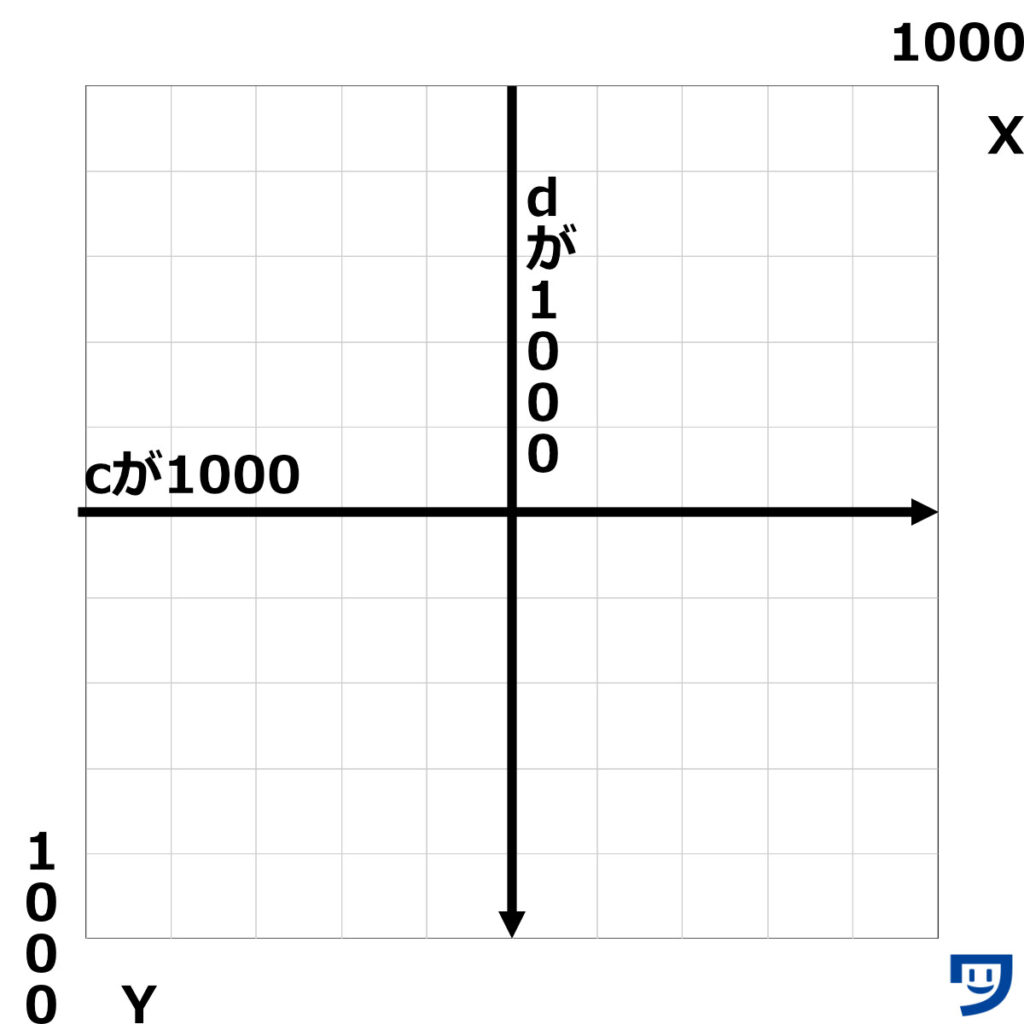
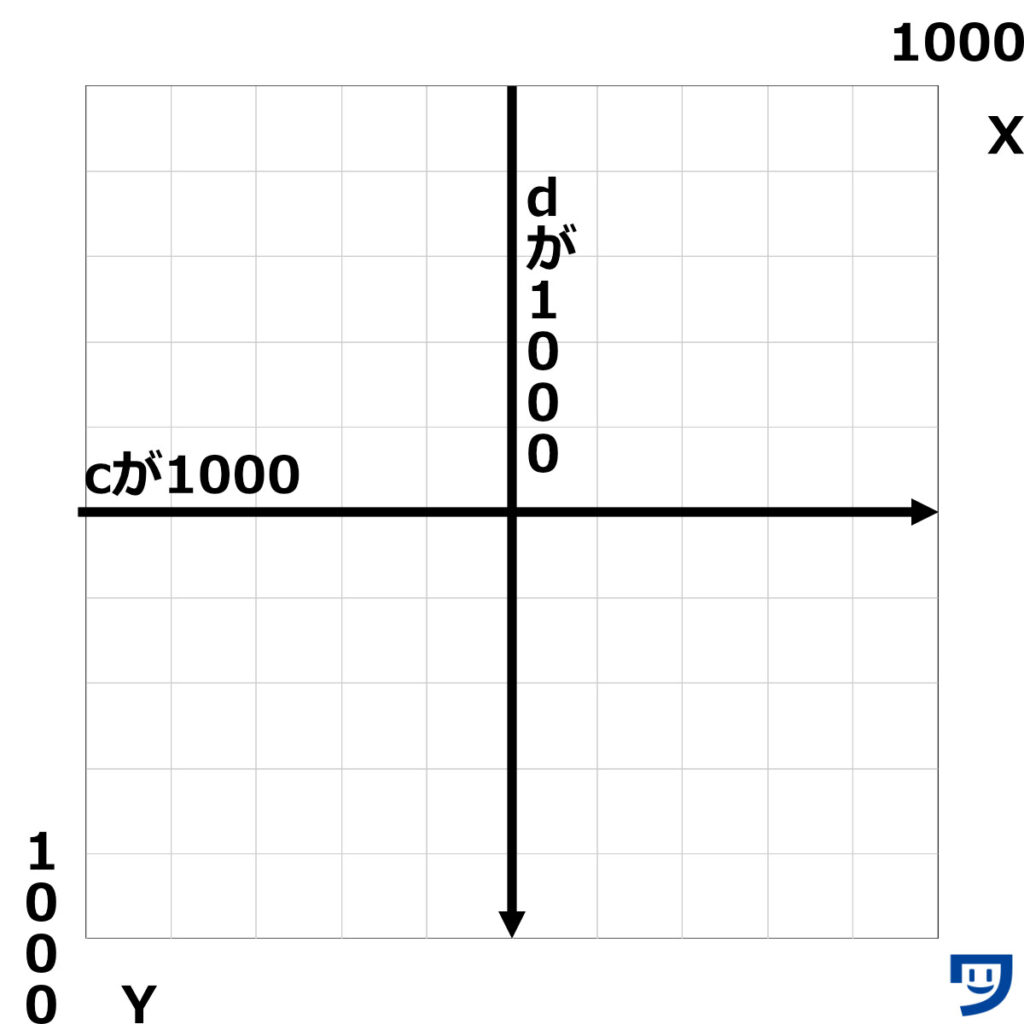
楕円の横幅cが1000。
楕円の縦の高さdが1000。


上記画像のコード。
size(1000, 1000);
ellipse(500, 500, 1000, 1000);コードを実行した結果。


【ルール2】ellipseMode(RADIUS)で書く方法
ellipseMode(RADIUS);は、楕円の最初の位置を中心にします。
そして半径の横幅と半径の縦の高さで楕円を描きます。
| 楕円をellipseMode(RADIUS);で書く方法と説明 | |
|---|---|
| 書き方 | ellipseMode(RADIUS); ellipse(a, b, c, d); |
| a, b, c, dに入力すること | a 楕円の中心点の横の位置 b 楕円の中心点の縦の高さの位置 c 楕円の半径の横幅の長さ d 楕円の半径の縦の高さの長さ |
| 数値を入力したらどうなるか | 数値に応じた楕円を描ける |
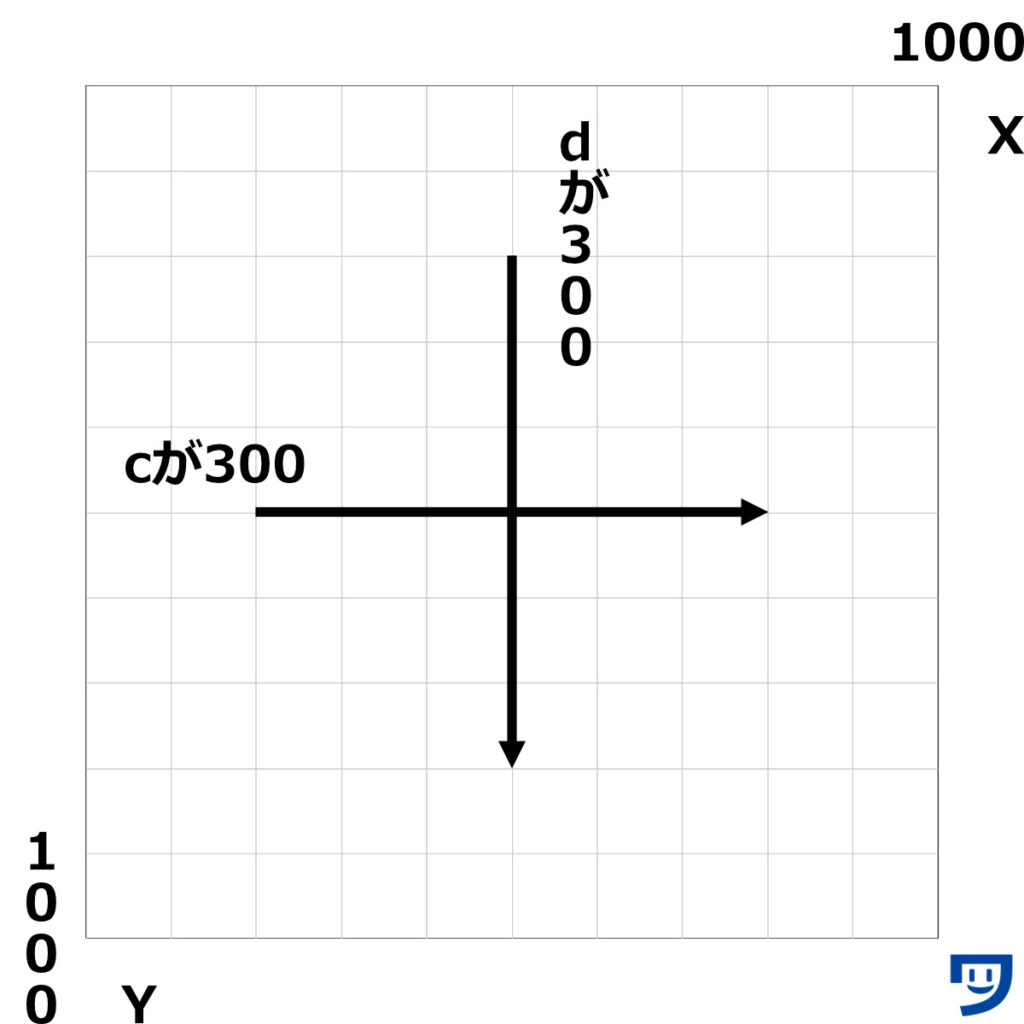
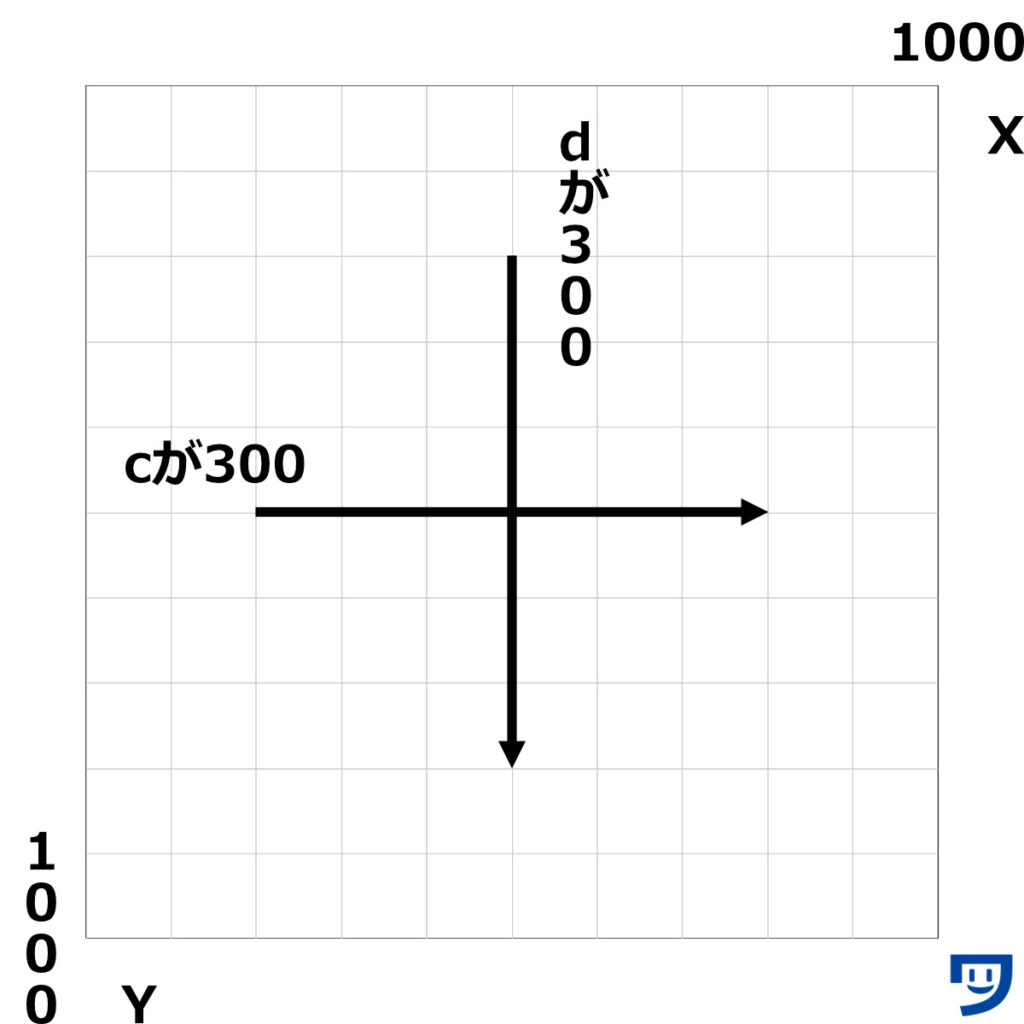
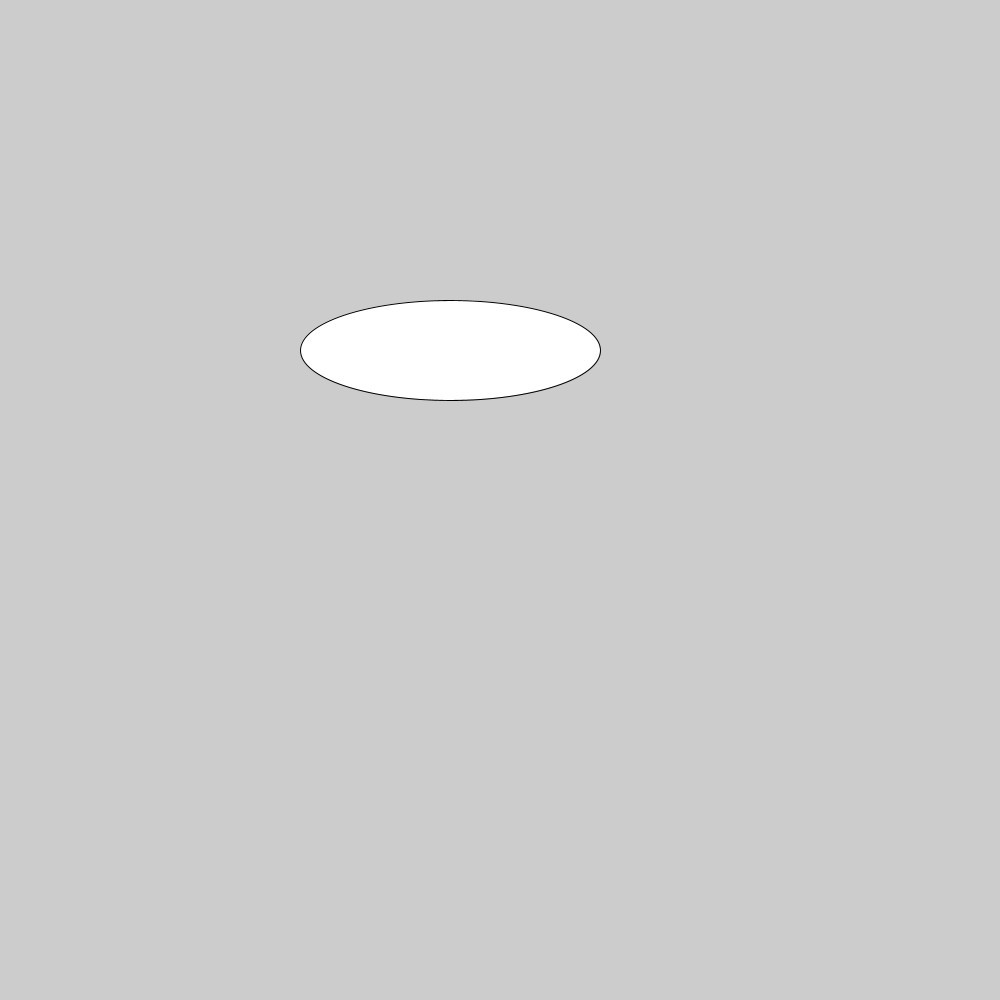
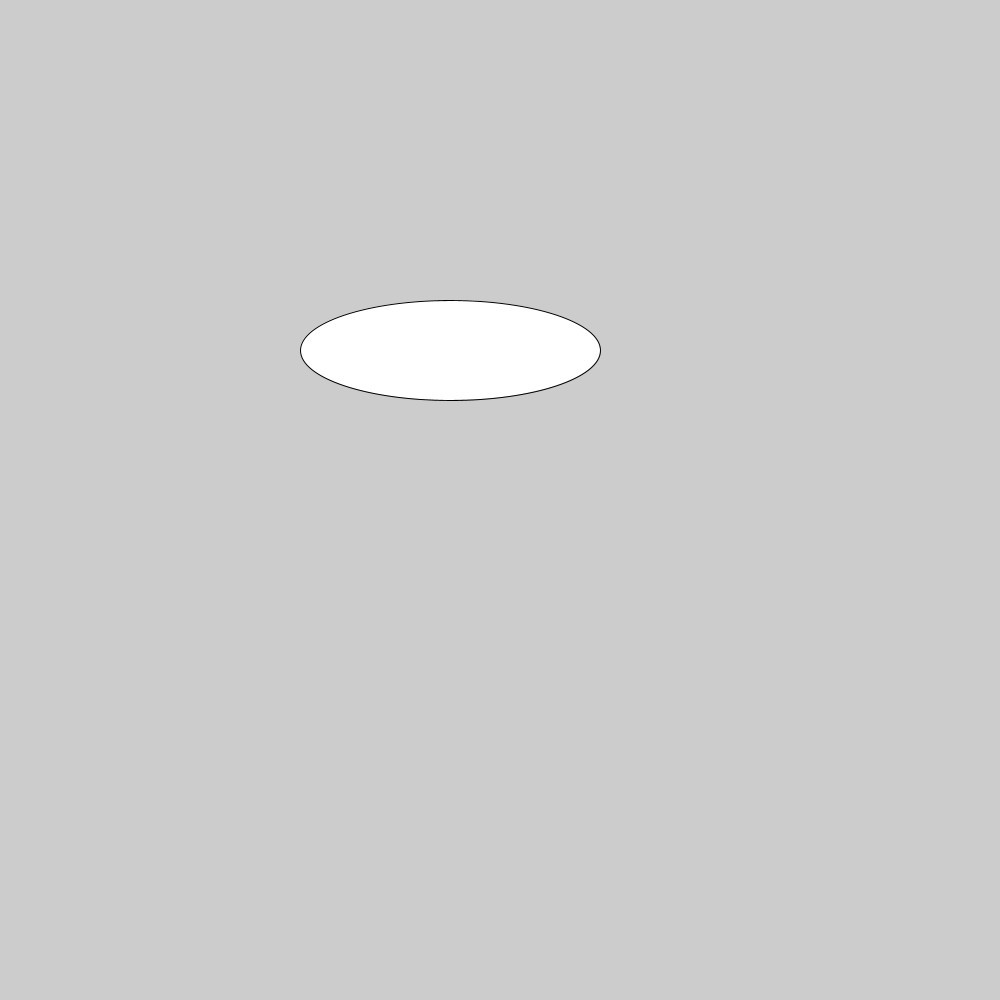
ellipseの横の中心の位置であるaが500。
縦の高さの中心の位置であるbが500。


ellipseの横の長さが半径300。
縦の高さが半径300。


上記コードの画像。
size(1000, 1000);
ellipseMode(RADIUS);
ellipse(500, 500, 300, 300);コードを実行した結果。


【ルール3】ellipseMode(CORNER)で書く方法
ellipseMode(CORNER)は最初の位置を角に設定し、楕円を描く方法です。
| 楕円をellipseMode(CORNER);で書く方法と説明 | |
|---|---|
| 書き方 | ellipseMode(CORNER); ellipse(a, b, c, d); |
| a, b, c, dに入力すること | a 楕円の横の位置 b 楕円の縦の高さの位置 c 楕円の横幅の長さ d 楕円の縦の高さの長さ |
| 数値を入力したらどうなるか | 数値に応じた楕円を描ける |
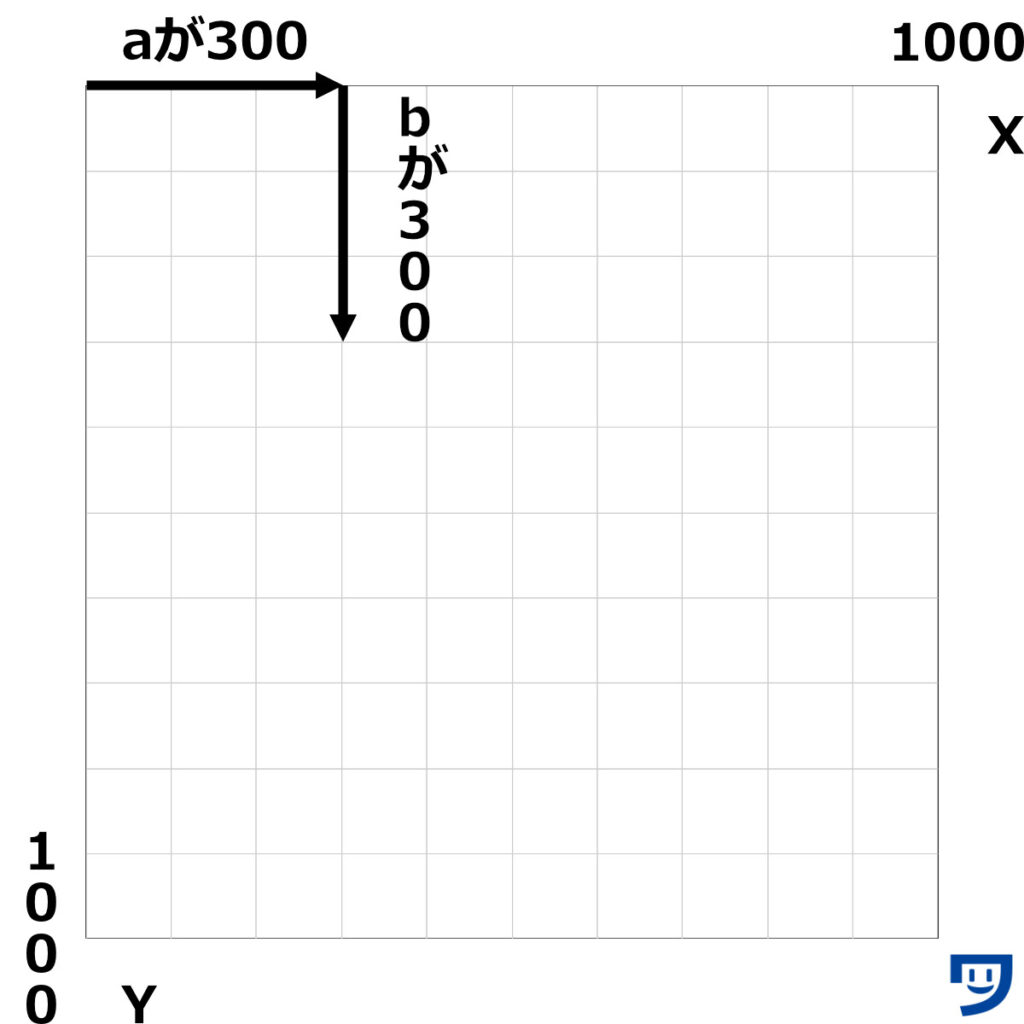
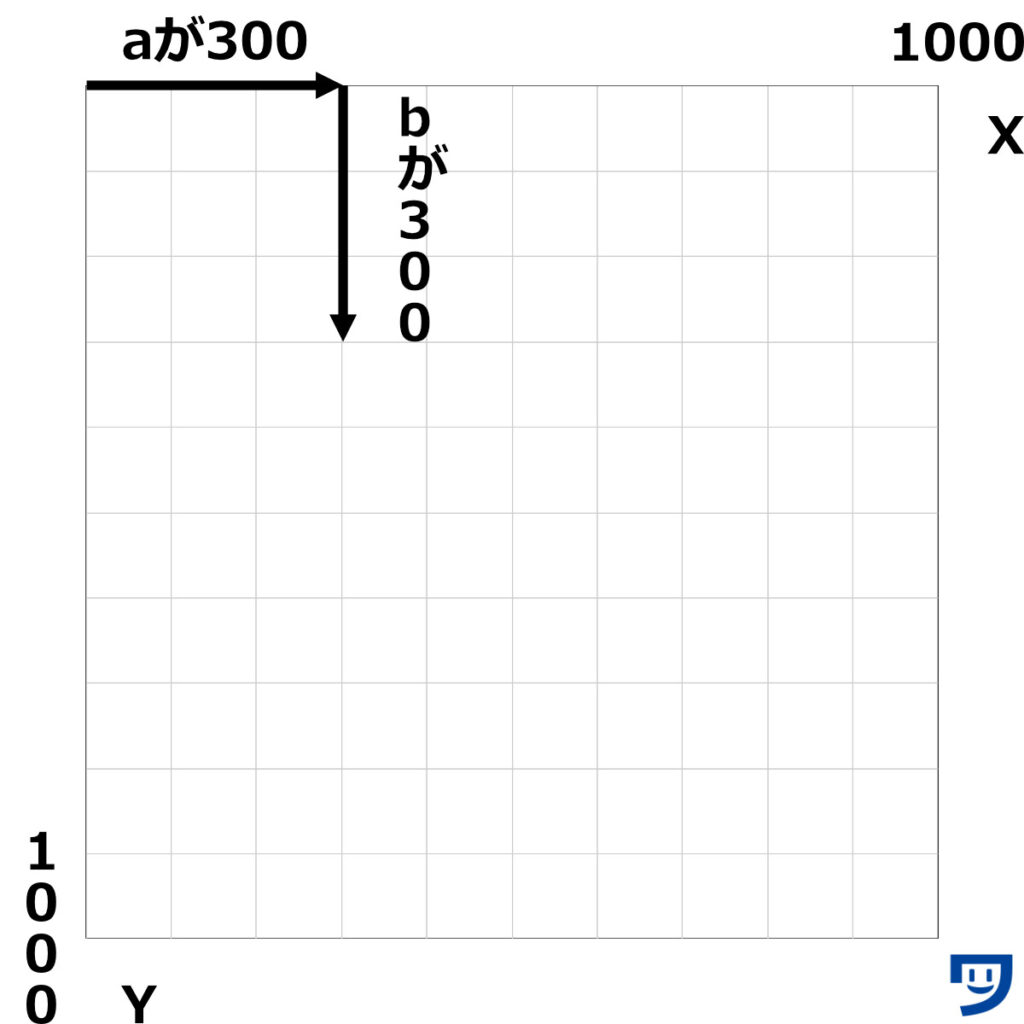
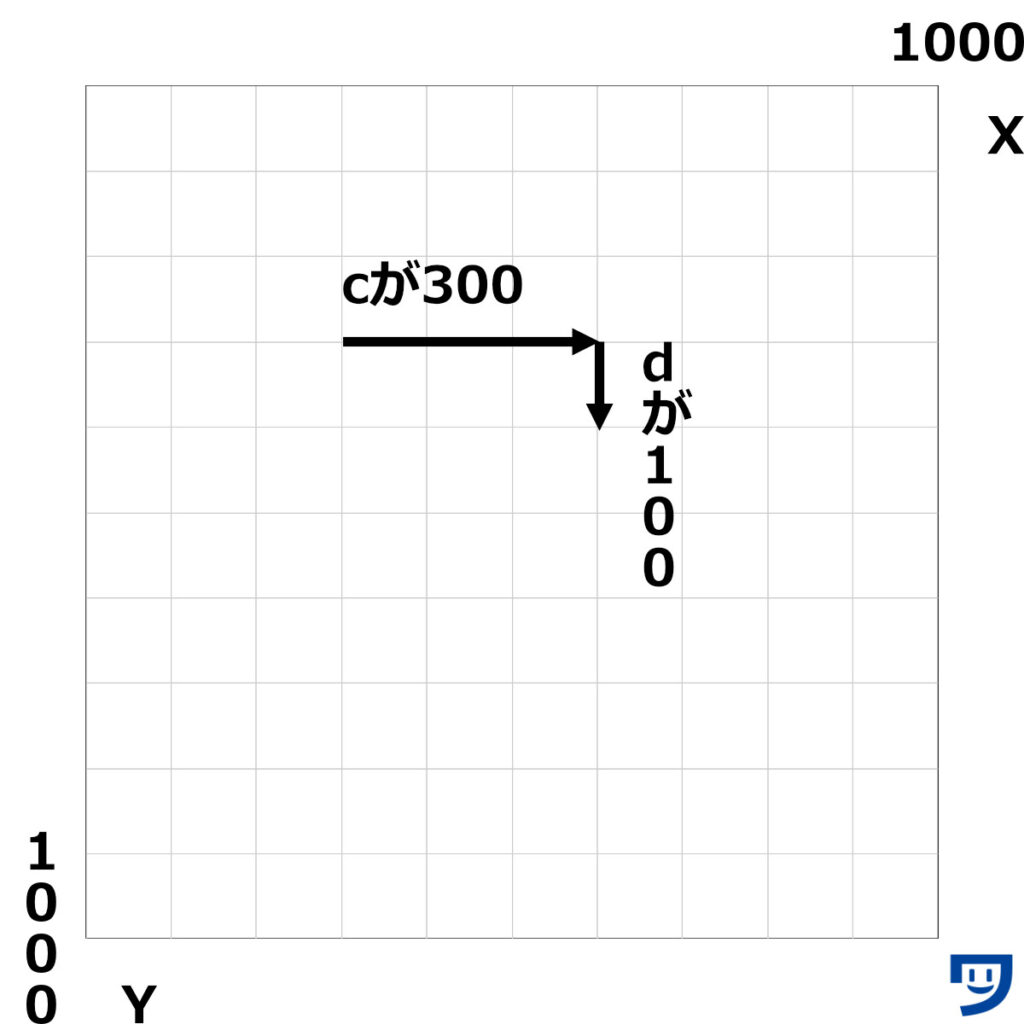
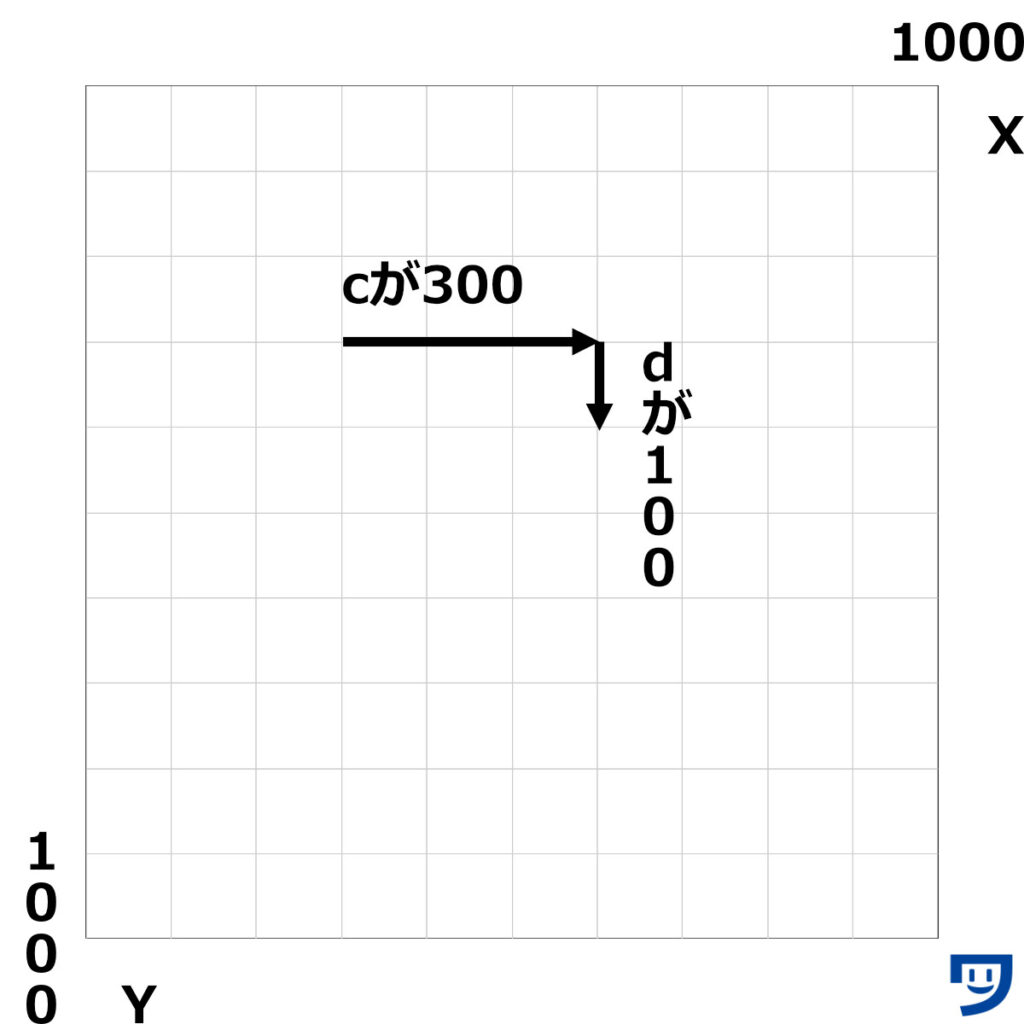
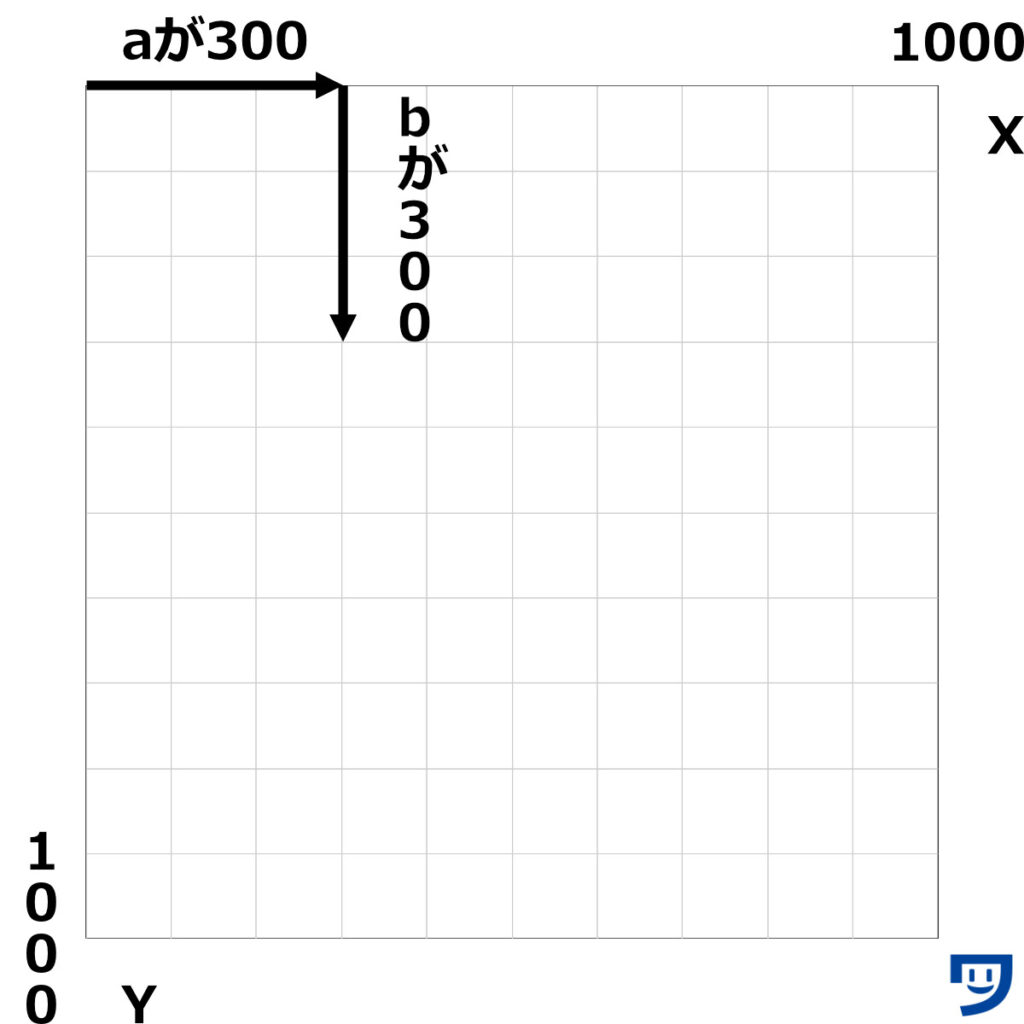
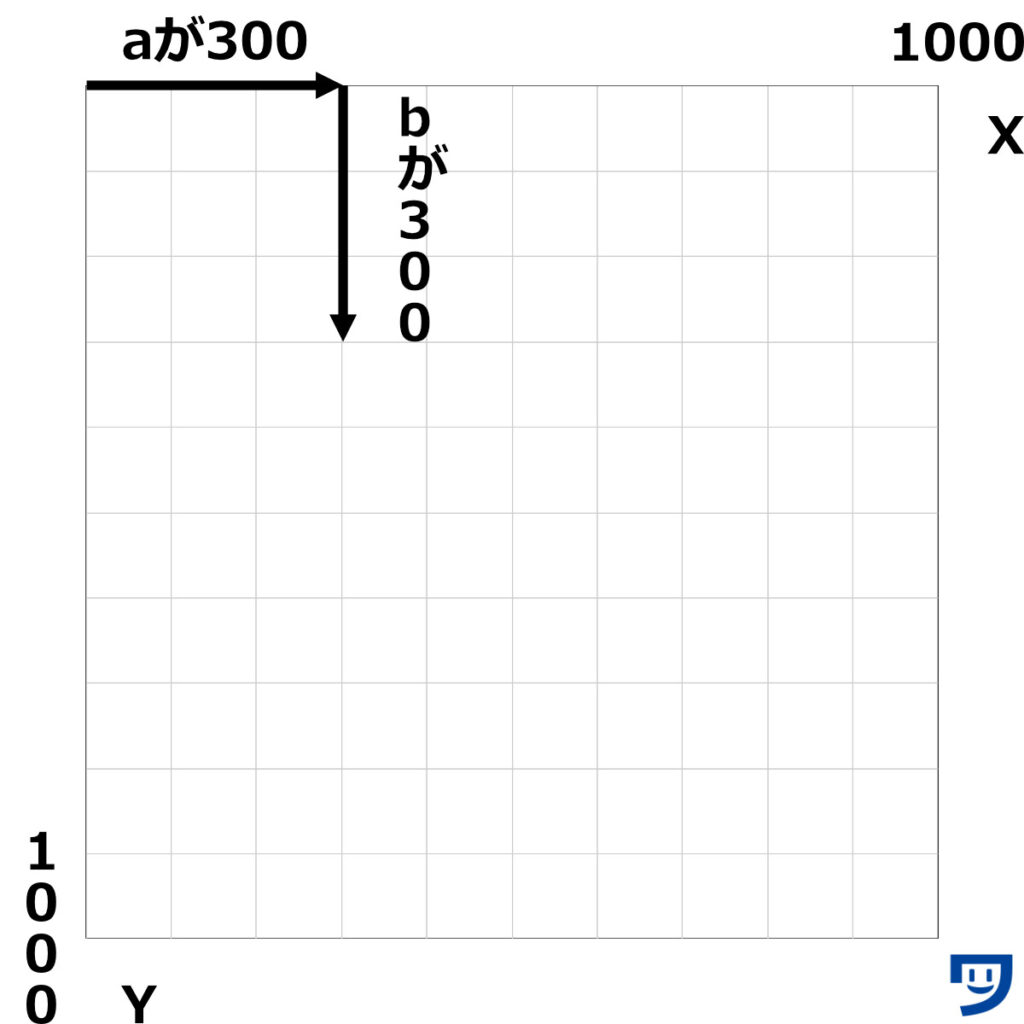
ellipseの横の位置であるaが300。
縦の高さの位置であるbが300。


楕円の横の幅であるcが300。
縦の高さであるdが100。


コード。
size(1000, 1000);
ellipseMode(CORNER);
ellipse(300, 300, 300, 100);コードを実行した結果。


【ルール4】ellipseMode(CORNERS)で書く方法
ellipseMode(CORNERS);は、楕円の最初の角と対角にある角の数値を入力して描く。
| ellipseMode(CORNERS);を書く方法と説明 | |
|---|---|
| 書き方 | ellipseMode(CORNER); ellipse(a, b, c, d); |
| a, b, c, dに入力すること | a 楕円の横の位置 b 楕円の縦の高さの位置 c aの対角側の角の横の位置 d bの対角側の角の縦の位置 |
| 数値を入力したらどうなるか | 数値に応じた楕円を描ける |
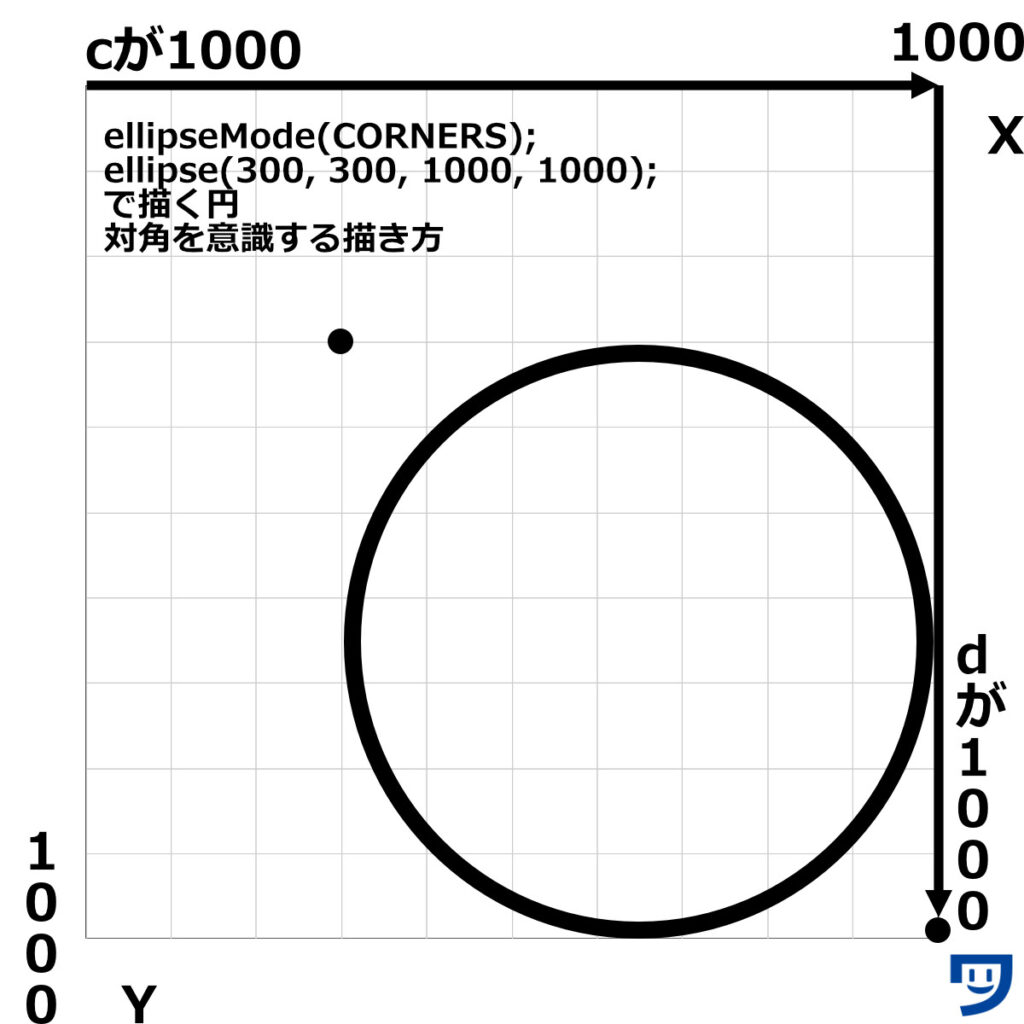
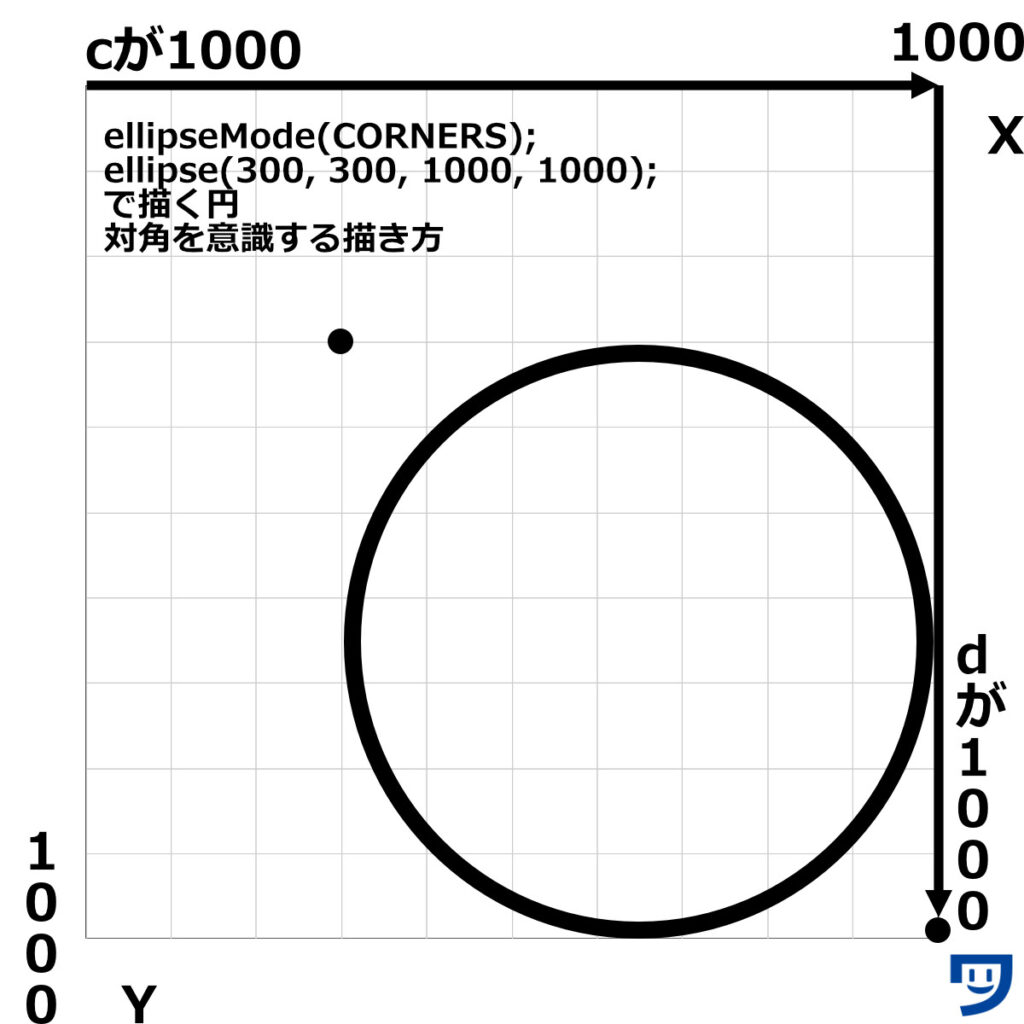
楕円の最初の位置を設定。
横の位置であるaが300。
縦の位置であるbが300。


aとbの対角の位置を決める。
横の対角の位置であるcが1000。
縦の対角の位置であるdが1000。
円の左上にある黒丸が300, 300の位置。
円の右下にある黒丸が1000, 1000の位置。
これらの2つの位置から円が描かれる。


コード。
size(1000, 1000);
ellipseMode(CORNERS);
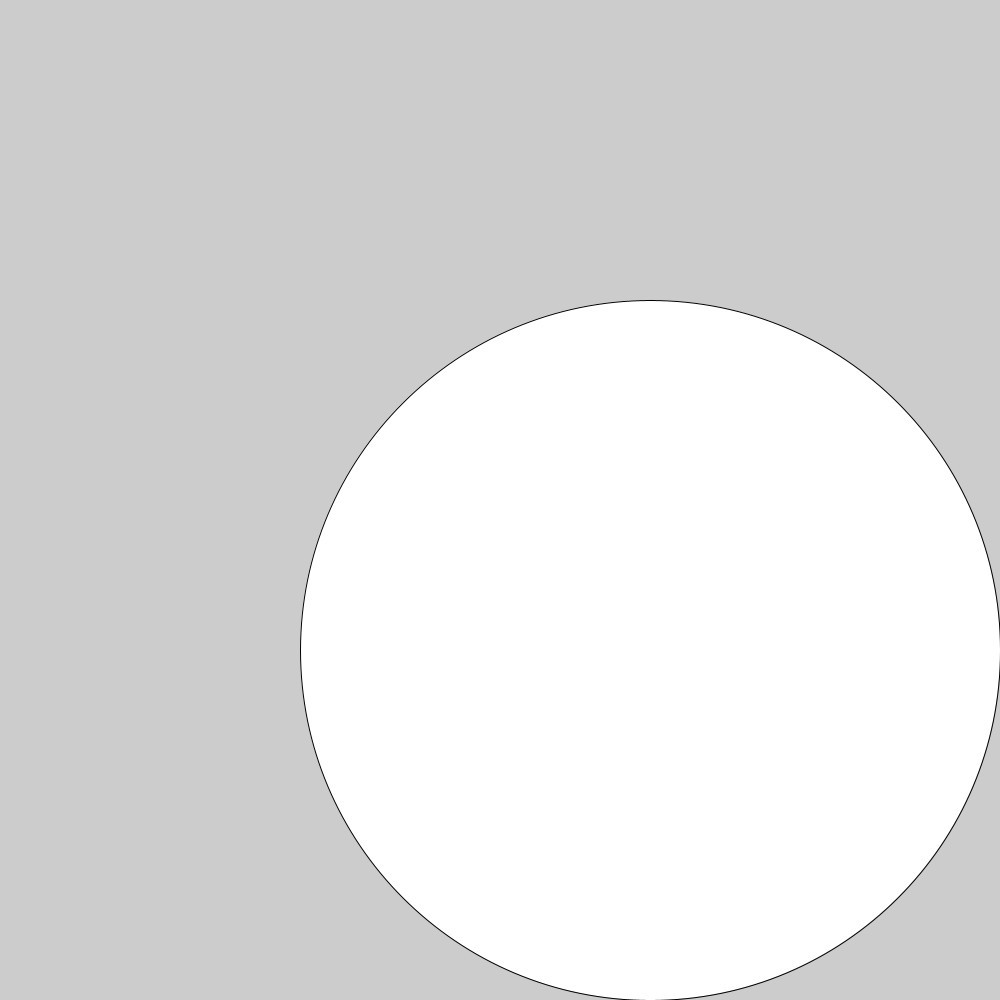
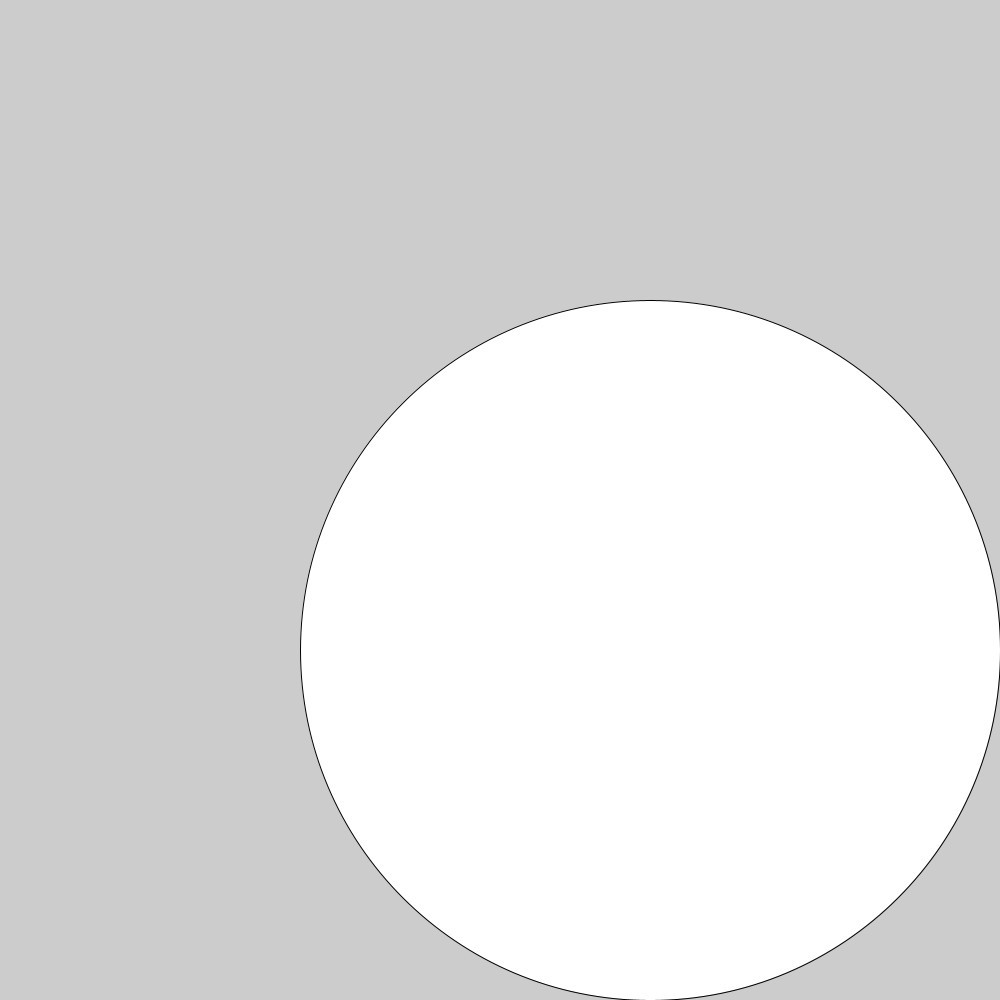
ellipse(300, 300, 1000, 1000);コードを実行した結果





CORNERSはちょっと難しかったね。
【Processing】コーディング中に他のellipseModeに変える方法
ellipseMode(RADIUS);を使ったあとに、ellipseMode(CORNERS);を使ってコードを書けば、他のellipseMode();で楕円を描けるようになります。



せっかくだから、ellipseModeを同じ数値を使って描いたらどう変わるのか描いてみます。
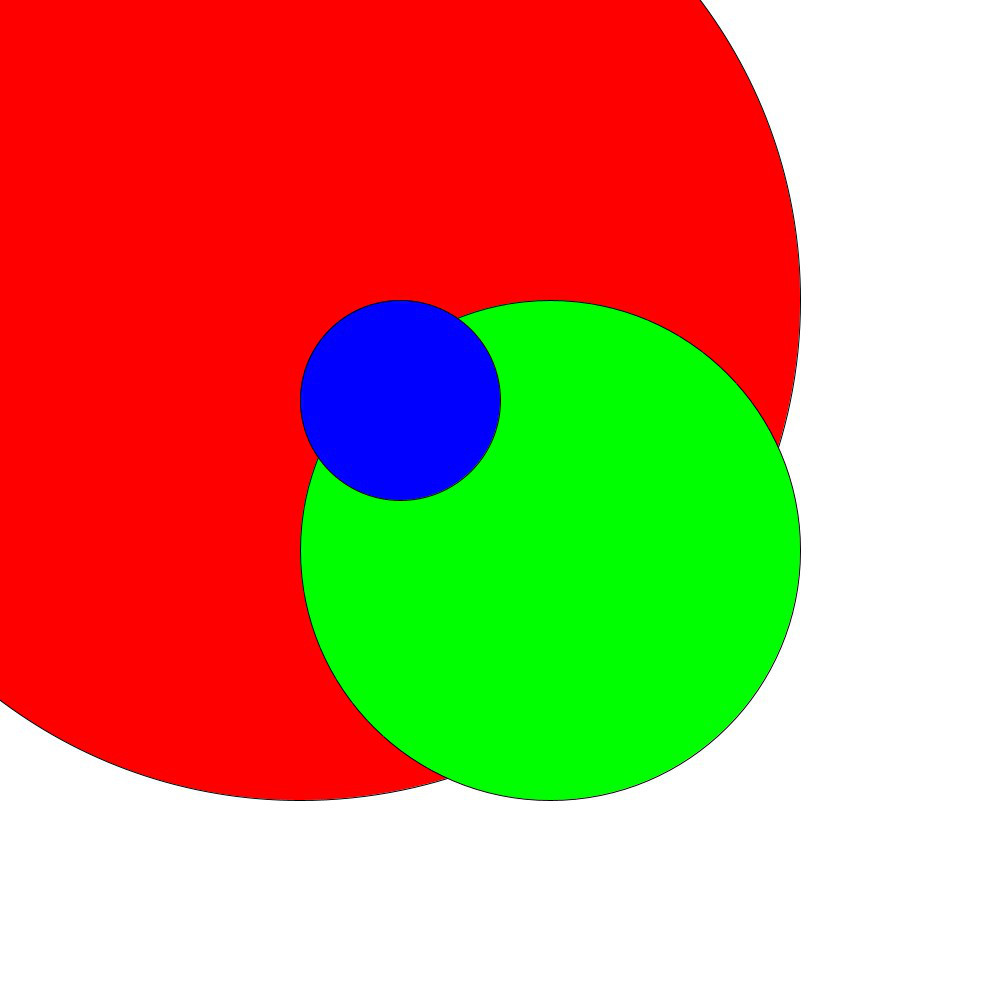
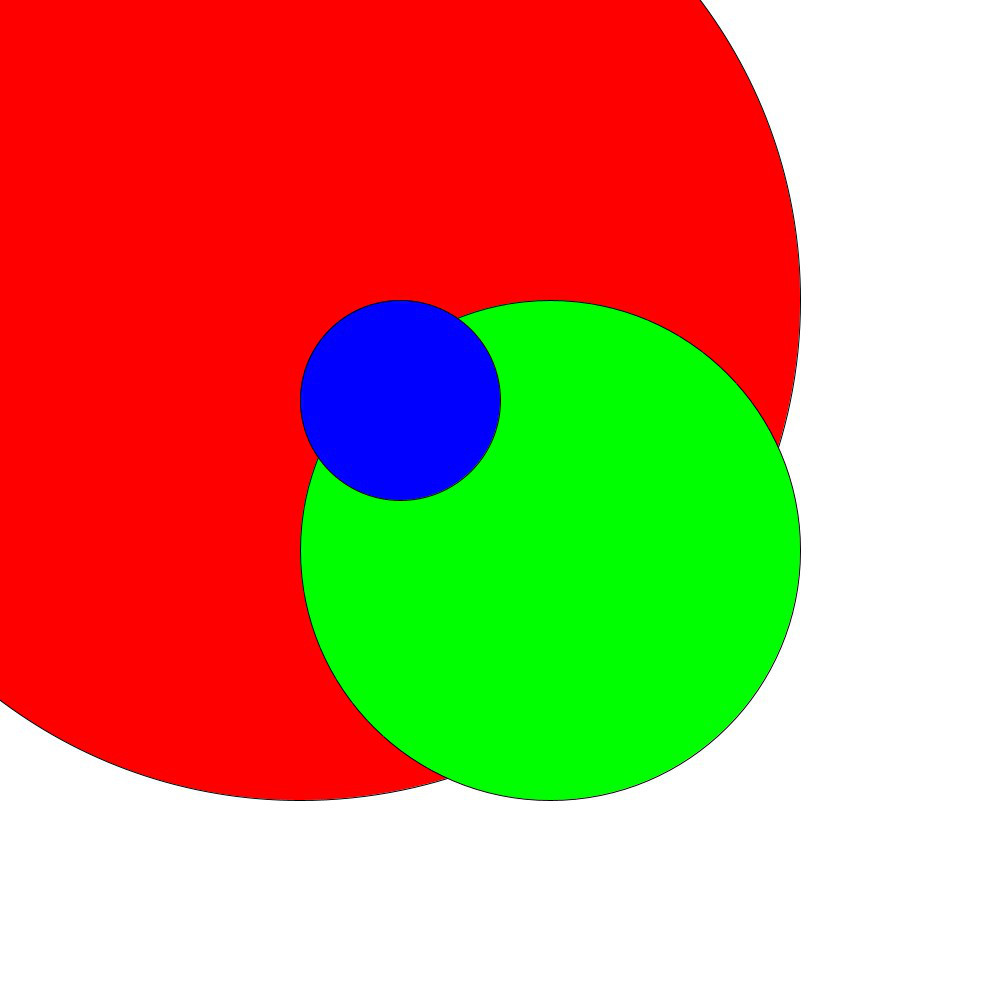
size(1000, 1000);
background(255);// 背景を白にする
fill(255, 0, 0);// 赤色の円
ellipseMode(RADIUS);
ellipse(300, 300, 500, 500);
fill(0, 255, 0);// 緑色の円
ellipseMode(CORNER);
ellipse(300, 300, 500, 500);
fill(0, 0, 255);// 青色の円
ellipseMode(CORNERS);
ellipse(300, 300, 500, 500);上記コードの画像。





ellipseMode();によって、同じ数値でも違う位置、大きさの円が描かれることが分かりました。
ProcessingのellipseModeで、気をつけたいエラー
ellipseMode(RADIUS);などのRADIUSを大文字で書くこと。
ellipseMode();のMを大文字で書くこと。



上の2つを特に気をつけること。
【Processing】ellipseModeを学んでいた感じた疑問1つを解決
【Processing】ellipseModeを学ぶと、世界の見え方がこう変わる
楕円や丸い物を、ellipseMode();を自分なりに設定して、見ることができるようになりました。
リンゴを見たときに「ellipseMode(RADIUS);だとしたら、ellipse(60, 60, 20, 20);くらいか?」と考えて楽しめるように。
僕はProcessingのellipseMode();をデフォルトで使います
僕はデフォルトで設定されているellipseMode(CENTER);を使います。
デフォルトで設定されているので、何も書かなくていいので楽だからです。
皆さんはどのellipseMode();を使いますか?
使いやすいモードを使ってくださいね。



それでは今日もレッツワクワクコーディング。

