 ワタタク
ワタタクProcessingで点ってどうやって描くんだろう?点はどんなアートのジャンルで使うのかについても気になるなぁ。
調べたところ、pointを使えば、Processingで点を描けることが分かりました。
今回の記事では、pointの書き方を書いているだけではなく、なぜ点を使い、どんなアートのジャンルで使うのかなどについてなど、点について掘り下げています。



点を活かした作品をつくれるようになりますよ~。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
【Processing】pointの英語の読み方と意味
| 英語のpointについて | |
|---|---|
| 英語の読み方 | ポイント |
| 英語の意味 | 点 |



覚えやすい。
なんのためにProcessingでpointを使うの?
- 点を描くため
- 目の瞳など、小さめの丸を表現したいときに使うため
- 楕円のコード(ellipse)を入力するよりも楽に丸を描くため
- 四角のコード(rect)を入力するよりも楽に四角形を描くためstrokeCap(PROJECT)を使う。(記事の先で解説)
- 点を使ったアートを表現するため
Processingのpointはellipseやrectよりも入力するコードが少ないので、少し楽に入力できます。



描く位置の調整もしやすいです。
【Processing】pointはどんなジャンルのアートで使うの?
- 点描画法(ポワンティリズム)。ジュルジュ・スーラさんが有名
- ドットペインティング。アボリジニアートが参考になる
- ピクセルアート
- ミニマリズム
ポワンティリズムは、Processingで写真と組み合わせた表現をすると面白そう。



ドットペインティングもかなり可愛い印象の作品をつくることができる。子供に気に入ってもらえそうな作品をつくるときによさそう。
【Processing】pointの書き方のルール
| pointの書き方のルールと解説 | |
|---|---|
| 書き方 | point(x座標の数値, y座標の数値); |
| 数値の範囲 | 入力する数値は、sizeによる size(500, 500);なら、x座標500, y座標500以内で書く 10.5のような数値も入力して、位置を細かく調整できる |
| 数値を入力したらどうなるか | すごく小さな点が入力される |



「え?これ?」ってくらいめちゃくちゃ小さい点が入力される。大きい点を入力する方法は記事の後半で解説。まずは、次の項目を真似してみて、どれだけ点が小さいのか確認してみてください。
【Processing】pointのを使い方を最初から丁寧に解説【画像つき】
size(1000, 1000);//キャンバスの大きさを設定
background(255);//背景を白に
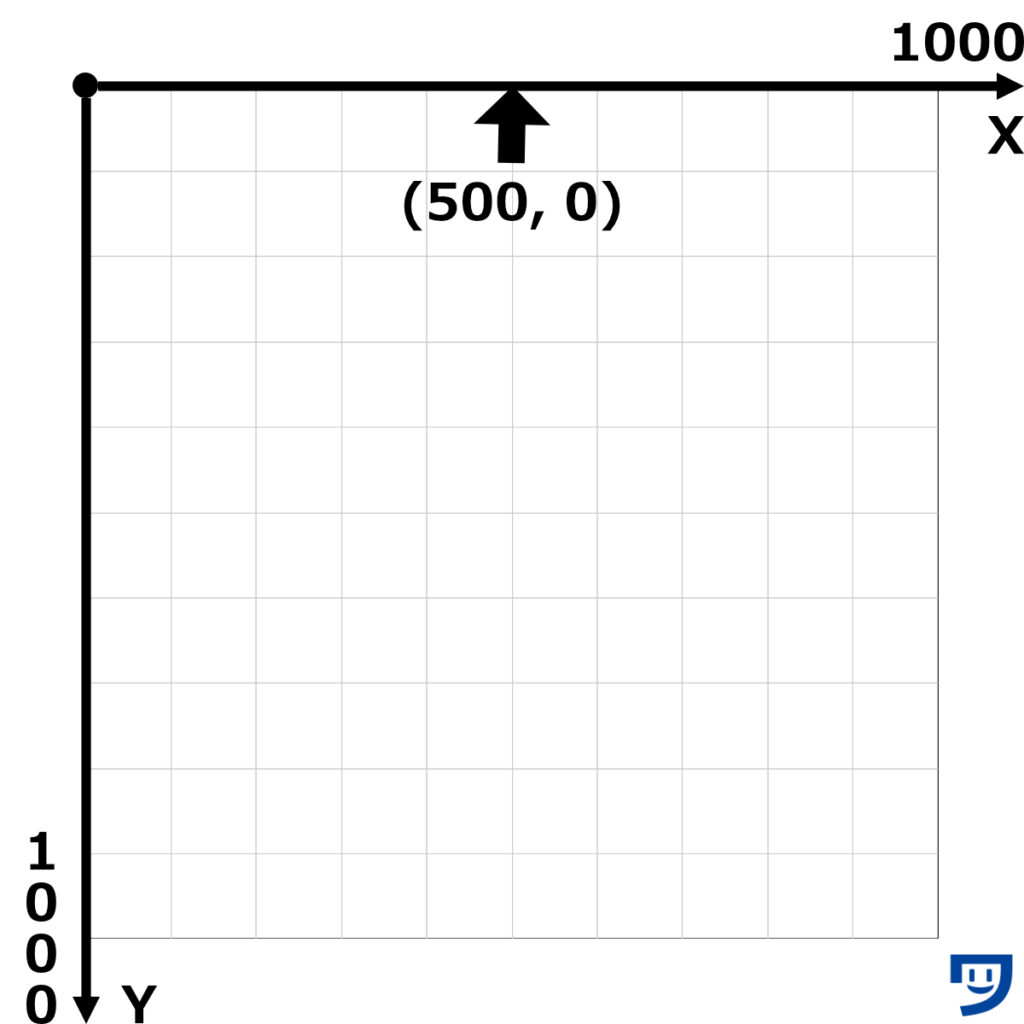
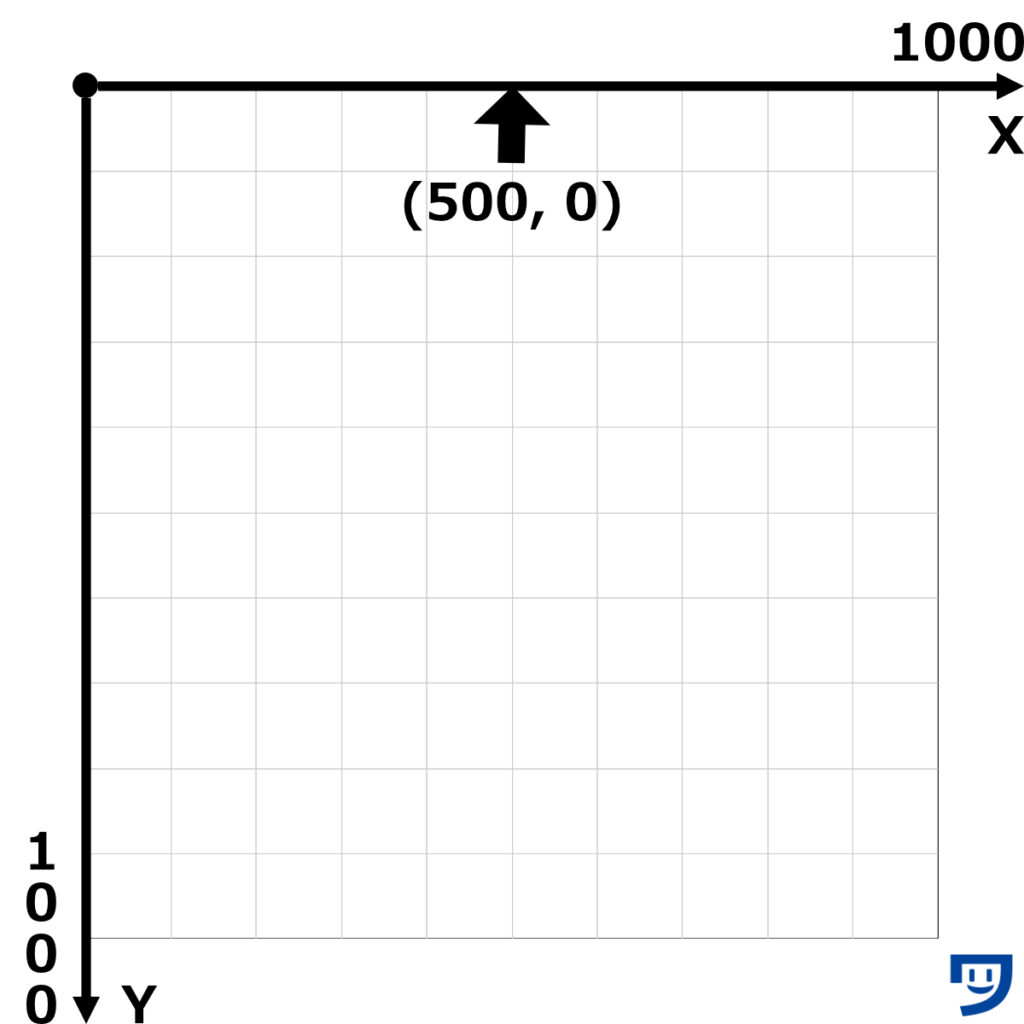
//点をX軸。横に500の位置に設定
point(500, 上記コードの画像。


size(1000, 1000);//キャンバスの大きさを設定
background(255);//背景を白に
//点をX軸。横に500の位置に設定
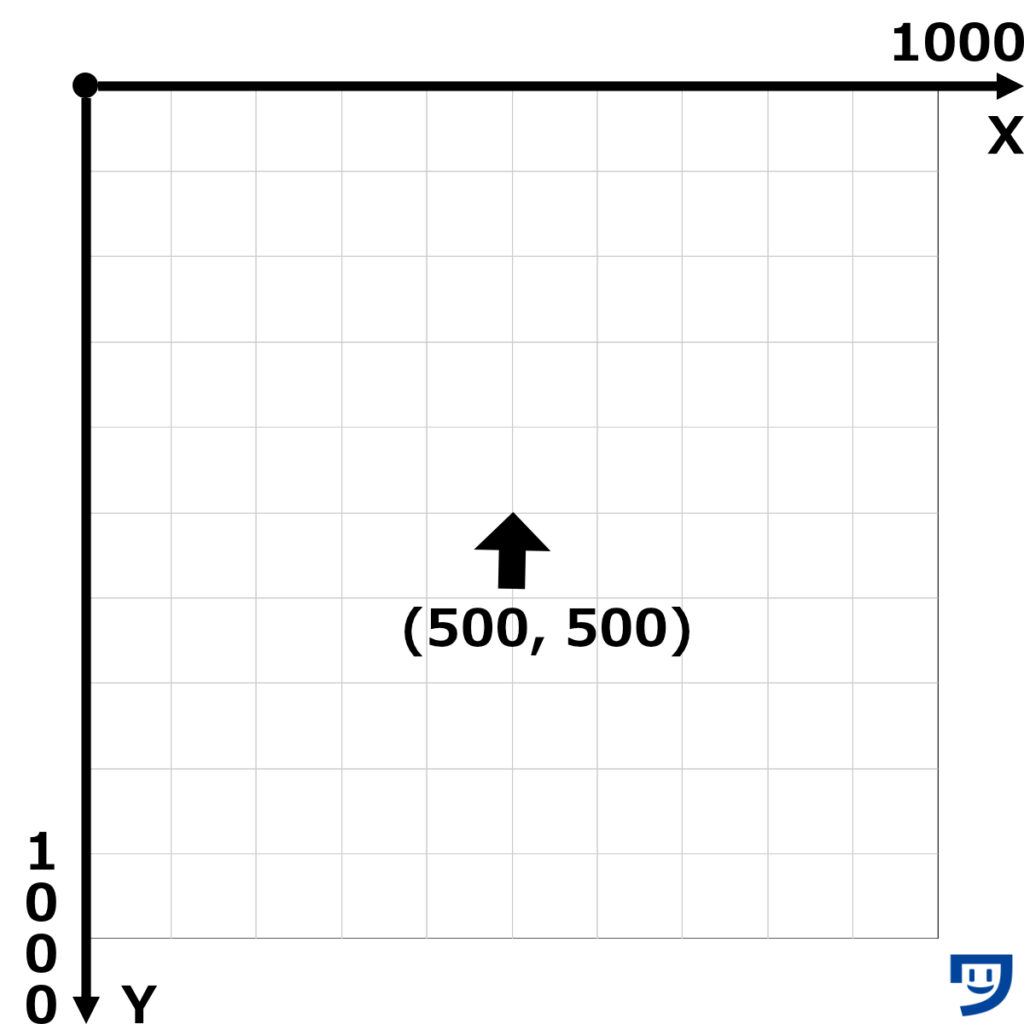
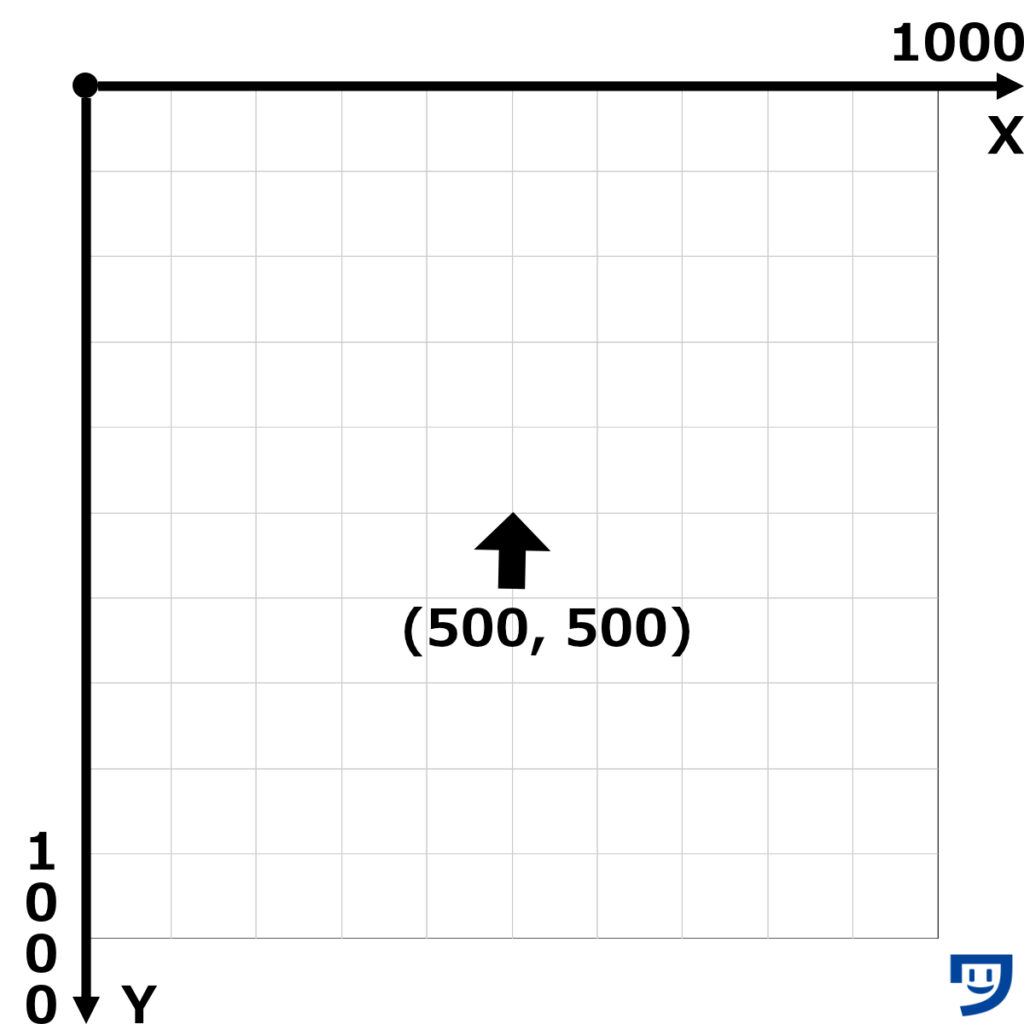
point(500, 500);上記コードの画像。


500, 500(真ん中)の位置にすごく小さい点が表示されている。
針の穴くらいの小さな点です。
目を凝らしてよ~く見てください。





はじめて入力したとき「何も入力されてないけど?」と思って「入力間違えてる?」と思って、いろいろ調べて時間かかった。
Processingのpointで入力した点を、大きくする方法【コードと画像あり】
ProcessingのstrokeWeightを使うと、pointで描く点を大きくできます。
strokeWeightは、輪郭線を太くするのですが、pointで使うと、点が大きくなります。
参考記事:【Processing】strokeWeightで輪郭線の太さを変える方法【表現を強調できるようになる】
//pointの大きさを変える
size(1000, 1000);
background(255);
strokeWeight(500);//点を大きくする
point(500, 500);上記コードの画像。


Processingのpointに色をつける
Processingのstrokeを使うと、pointの色を変えることができます。
参考記事:【Processing】strokeで輪郭線の色を変える方法【黒以外の色にしてみたら、新鮮な気持ちになれた】
//pointで描いた点に色をつける
size(1000, 1000);
background(255);
strokeWeight(500);//点を大きくする
stroke(0, 255, 0, 70);//色をつける
point(500, 500);上記コードの画像。


【Processing】pointの点の形を変える
strokeCap(PROJECT);を書くと、pointで描かれる点の形が四角になります。
//pointで描いた点を四角にする
size(1000, 1000);
background(255);
strokeCap(PROJECT);//点の形を四角にする
strokeWeight(500);//点を大きくする
stroke(255, 165, 0, 80);
point(500, 500);上記コードの画像。





strokeCap(PROJECT);で四角にすると、ピクセルアートとかを描きやすい。
pointで四角と丸の点を描く方法
Processingのpointで描かれる点を丸にするには、strokeCap(ROUND);と入力します。
最初は点が丸で表示されるように設定されているので、strokeCap(ROUND);を使うときは、点を四角にした後で、丸にしたいときに使います。
//pointで四角と丸の点を描く方法
size(1000, 1000);
background(255);
//四角の点
strokeCap(PROJECT);//点を四角にする
strokeWeight(500);
stroke(255, 255, 0, 70);
point(300, 300);
//丸の点
strokeCap(ROUND);//点を丸にする
strokeWeight(500);
stroke(255, 165, 0, 70);
point(700, 700);上記コードの画像。





丸い点と四角の点を組み合わせて、いろいろな表現ができそう。
pointを見えなくする方法
strokeCap(SQUARE);を入力すると、Processingのpointで入力した点が見えなくなります。
点を見えたり、見えなくするようにして、点滅する光を表現できそう。
そういった表現をするには、Processingで動きのあるアニメーションの表現を使えるようにしてからになりそう。



イルミネーションとかの表現で使える。
Processingのpointで、気をつけたいエラー
ellipse(500, 500, 300, 300);の構文に影響されて、point()500, 500, 500, 500) ;のように数値を4つ書かない。
pointは、point(500, 500);の2つの入力でいい。



ちょっとした入力ミスに注意。
【Processing】pointを学んでいた感じた疑問1つを解決
【Processing】pointを学ぶと、世界の見え方がこう変わる
「点」や「丸」をpointのことを思い浮かべながら見るようになりました。



Processingの学習が進めば、点を見たらドットアートの作品を、頭の中でつくれるようになるかもしれない。
Processingのpointはたくさん描くと可愛い作品がつくれそう
Processingのポイントは、上手く使いこなせば、ポワンティリズムなどの表現ができるようになる可能性があります。
Processingの勉強を頑張って、使いこなしたいものです。



それでは今日もレッツワクワクコーディング。

