 ワタタク
ワタタクProcessingで輪郭線の色を変えることができたら、図形を描くのがもっと面白くなりそう。どうやるんだろう?
勉強して、Processingではstrokeを使えば、輪郭線の色を変えることができると分かりました。
線や図形などのアウトラインに、黒以外の色をつけることができるようになり、Processingでの表現がまた1つ楽しくなります。
図形ごとに色を変えることもできるので、明るさや暗さを描くことも可能に。



世界は黒い輪郭線が基本。だからこそ、色を変えてみると新鮮な気持ちになります。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事の中でProcessingはver4.3。
※記事の中でstrokeを輪郭線の色と書いていますが、Processingの公式Referenceの英語はlines and borders(線と境界線)の色を変更すると説明されています。
【Processing】strokeの英語の読み方と意味
| strokeの英語について | |
|---|---|
| 英語の読み方 | ストローク |
| 英語の意味 | 一筆の動き |
strokeの意味はたくさんありますが、Processingでは一筆の動きが当てはまると判断。
なぜなら「線や簡単な図形の輪郭は一筆で描けるなぁ。」と思ったからです。
なんのためにProcessingで、strokeを使うの?
- 線や図形の輪郭線の色を変えるため
- 輪郭線で、線や図形の明るさや暗さを表現するため
- 色の効果を活かして輪郭を描くため
- アクセントカラーとして使いたいとき
赤で情熱、青で冷静さ、緑でリラックスなど、イラストの形の線に意味をつけることができるようになるので、表現力がかなり向上します。



色の効果を活かした方が、SNSなどで作品を共有したときに反応を得やすくなりそうです。
【Processing】strokeの書き方のルール4つ
strokeで輪郭線の色を変えるための書き方は、以下の4つです。
- RGBカラーモード
- HSBカラーモード
- GRAYモード
- 16進数
以下からお伝えしていく、輪郭線の色を変えている例のコードでは、色を分かりやすくするために、輪郭線を太くしています。
輪郭線を太くするやり方はこちらの記事で確認できます。


【ルール1】RGBカラーモードで書く方法
| strokeをRGBモードで書く方法と説明 | |
|---|---|
| 書き方 | stroke(Rの数値, G数値, B数値); |
| 数値の範囲 | RGBそれぞれ0~255の範囲 |
| 数値を入力したらどうなるか | Rは赤色 Gは緑色 Bは青色 RGBのそれぞれの数値を組み合わせることで、様々な色を表現できる |
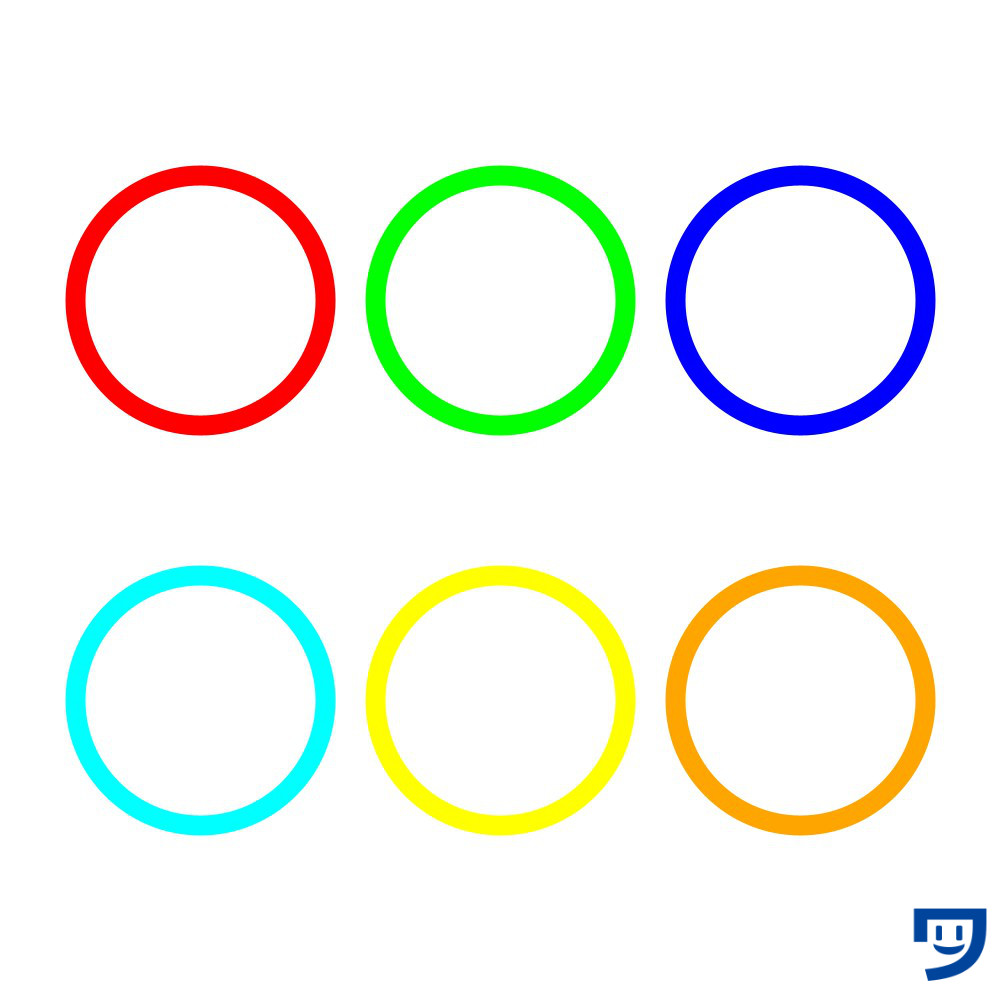
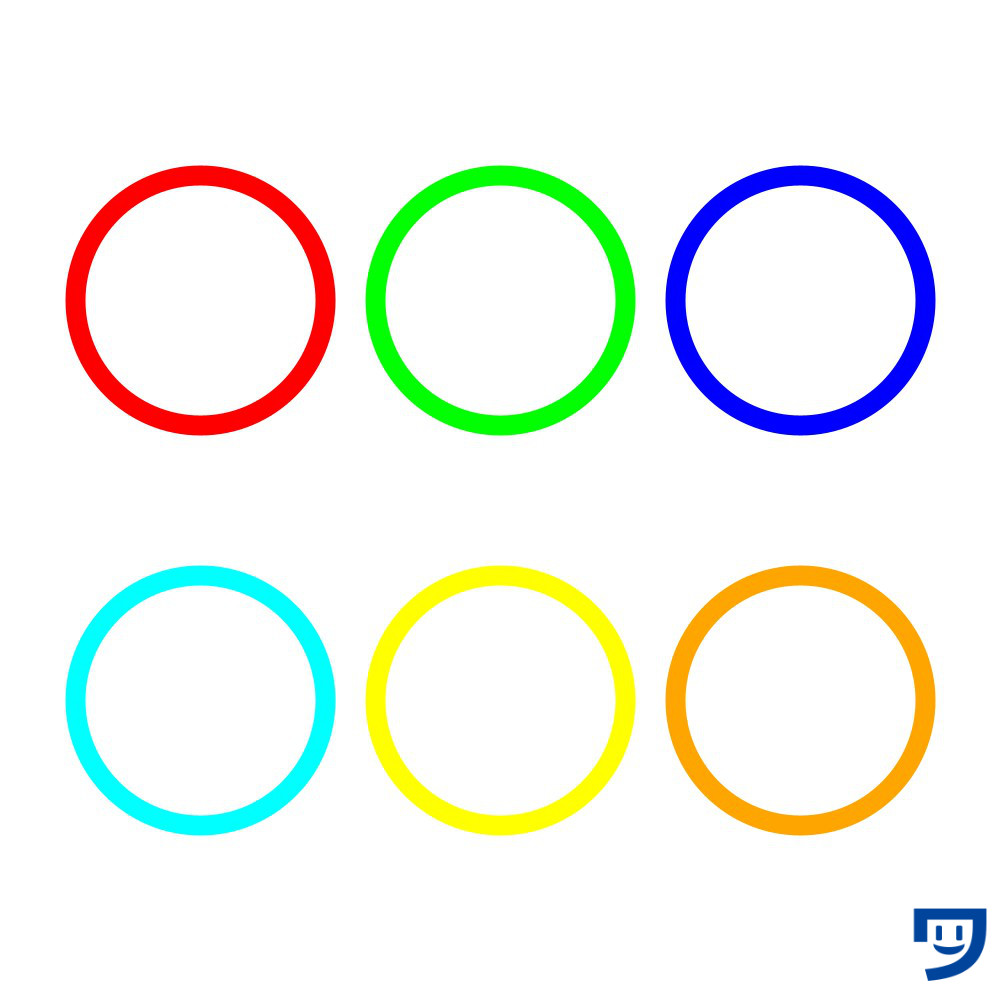
RGBカラーモードで、明るめの輪郭線6種類の色を、実際に入力したコードと画像
size(1000, 1000);
background(255);//背景を白に
strokeWeight(20);//輪郭線の太さを20に
//赤色の円
stroke(255, 0, 0);
ellipse(200, 300, 250, 250);
//緑色の円
stroke(0, 255, 0);
ellipse(500, 300, 250, 250);
//青色の円
stroke(0, 0, 255);
ellipse(800, 300, 250, 250);
//水色の円
stroke(0, 255, 255);
ellipse(200, 700, 250, 250);
//黄色の円
stroke(255, 255, 0);
ellipse(500, 700, 250, 250);
//オレンジ色の円
stroke(255, 165, 0);
ellipse(800, 700, 250, 250);上記コードの画像。


【ルール2】HSBカラーモードで書く方法
| strokeをHSBカラーモードで書く方法と説明 | |
|---|---|
| 書き方 | colorMode(HSB, 360, 100, 100);と書いてHSBカラーモードを設定 stroke(Hの数値, Sの数値, Bの数値);を入力。 |
| 数値の範囲 | Hは0~360 Sは0~100 Bは0~100 |
| 数値を入力したらどうなるか | Hは色相が変わる Sは彩度が変わる Bは明度が変わる |



HSBカラーモードの方は、様々な色の表現がしやすい。
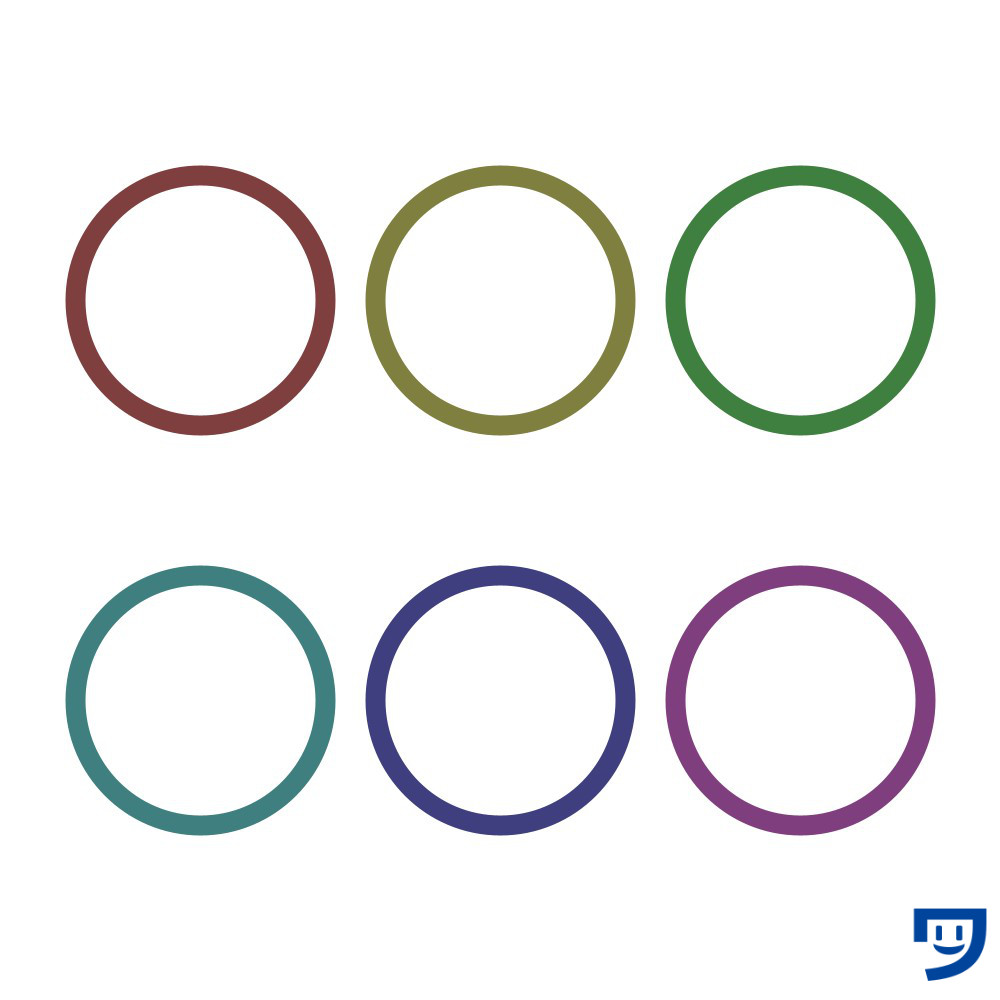
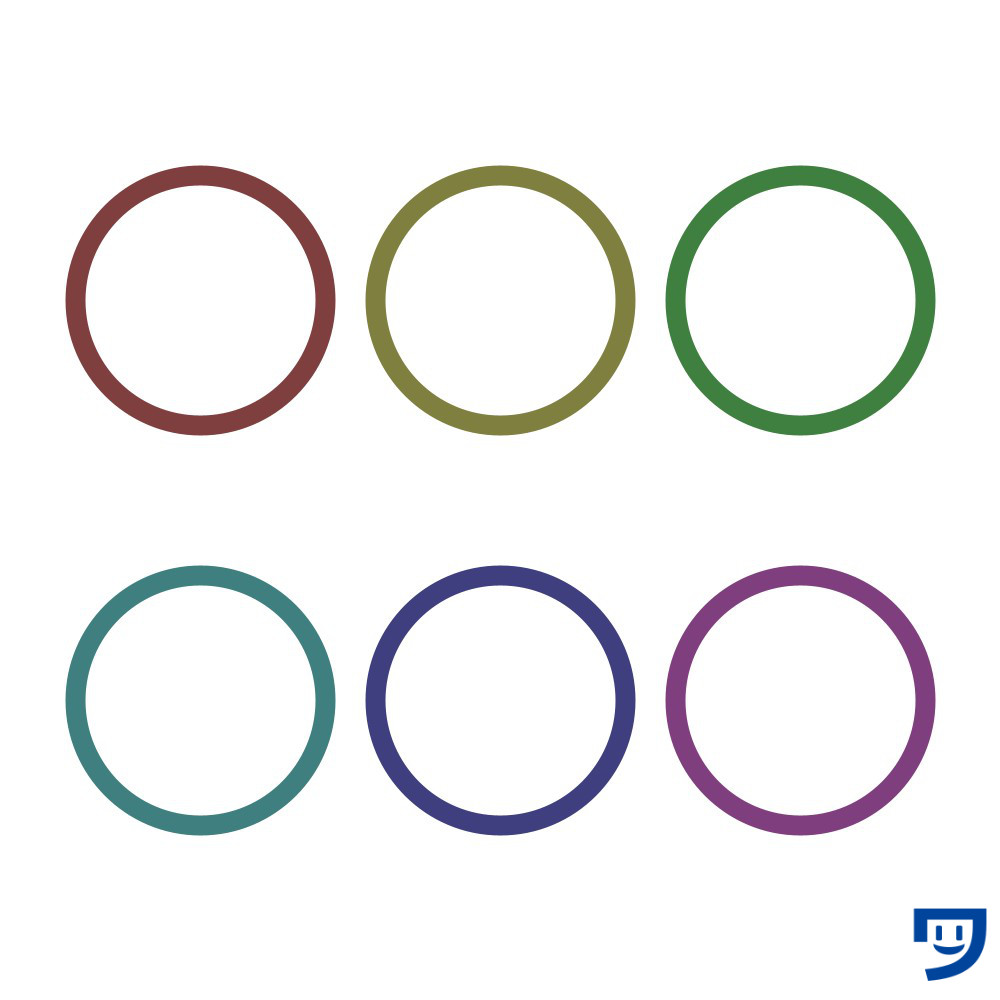
HSBカラーモードで、暗めの輪郭線6種類の色を実際に入力したコードと画像
size(1000, 1000);
background(255);
colorMode(HSB, 360, 100, 100);//カラーモードをHSBに
strokeWeight(20);//輪郭線の太さを20に
//上段左の円
stroke(0, 50, 50);
ellipse(200, 300, 250, 250);
//上段真ん中の円
stroke(60, 50, 50);
ellipse(500, 300, 250, 250);
//上段右の円
stroke(120, 50, 50);
ellipse(800, 300, 250, 250);
//下段左の円
stroke(180, 50, 50);
ellipse(200, 700, 250, 250);
//下段真ん中の円
stroke(240, 50, 50);
ellipse(500, 700, 250, 250);
//下段右の円
stroke(300, 50, 50);
ellipse(800, 700, 250, 250);上記コードの画像。


【ルール3】GRAYモードで書く方法
| strokeをGRAYモードで書く方法と説明 | |
|---|---|
| 書き方 | stroke(数値); |
| 数値の範囲 | 0~255 |
| 数値を入力したらどうなるか | 0が黒 255が白 1~254で黒の濃淡を表現できる |
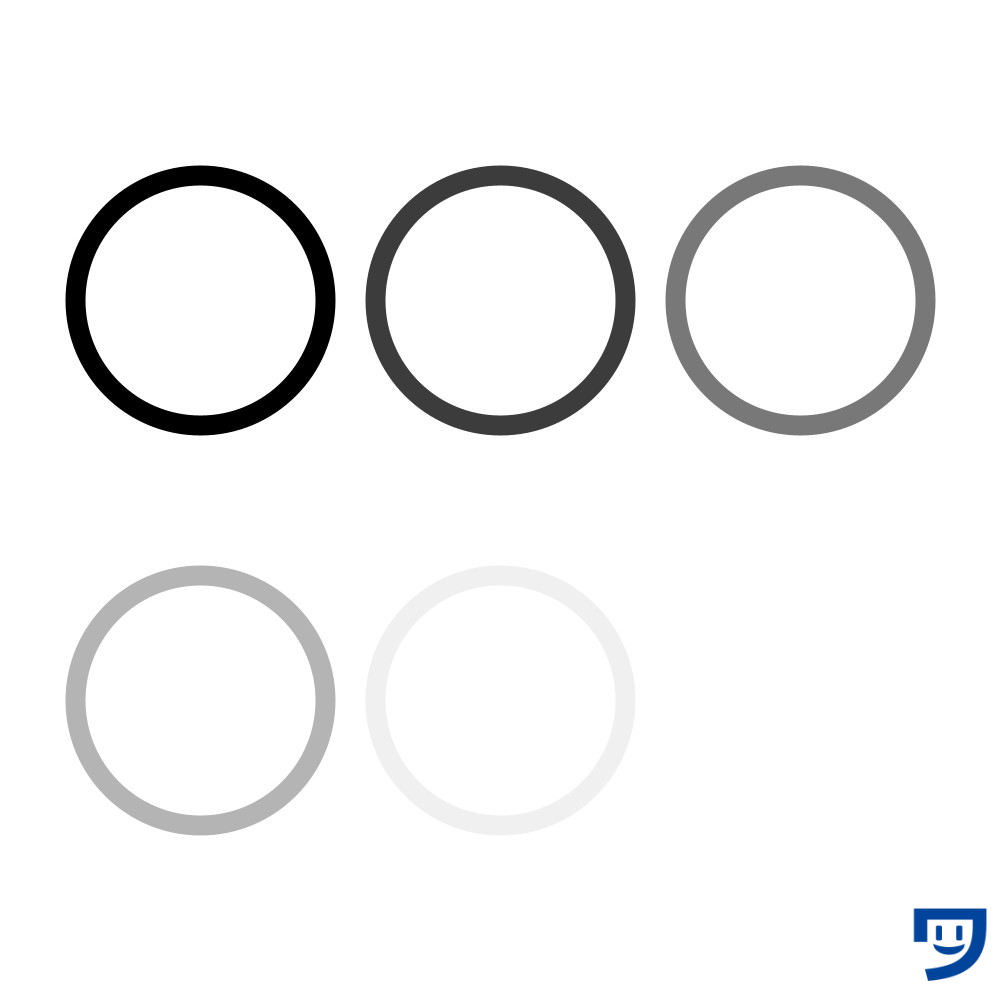
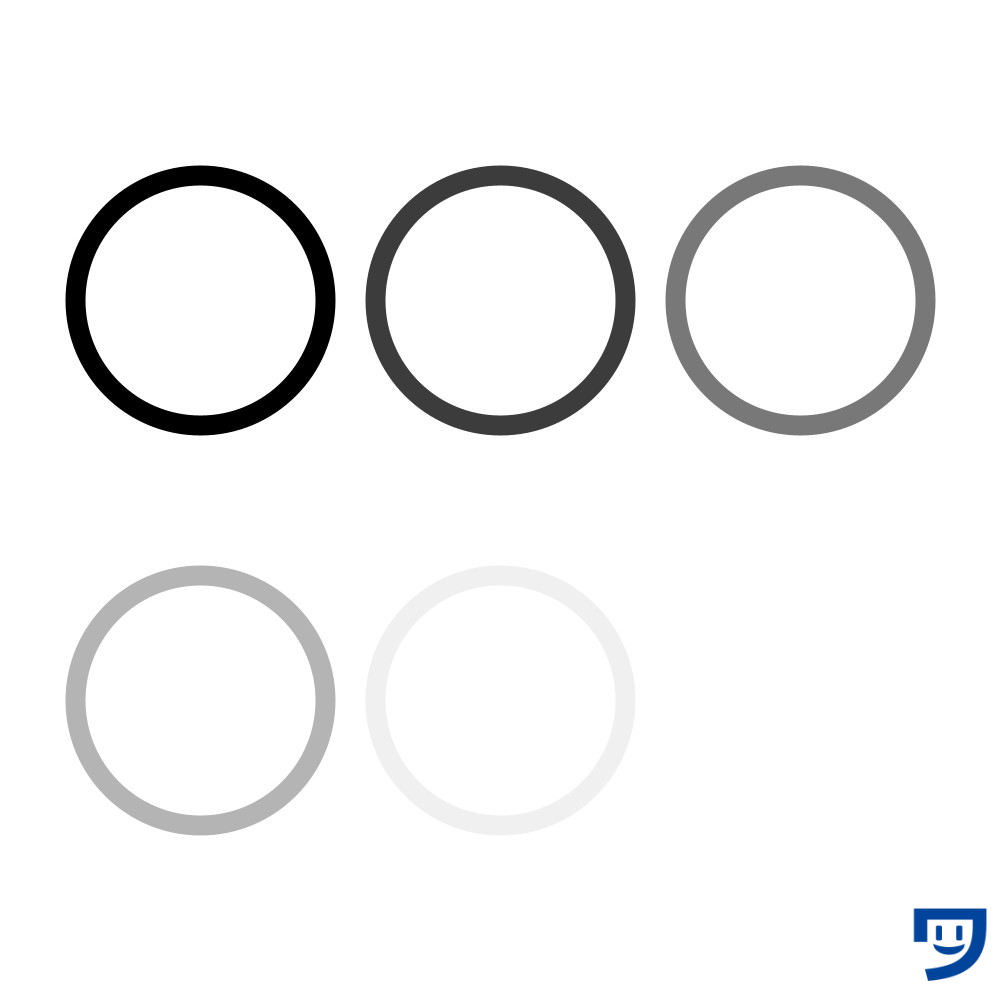
GRAYモードで、黒の濃淡6種類を表現した輪郭線を、実際に入力したコードと画像
size(1000, 1000);
background(255);//背景を白に
strokeWeight(20);//輪郭線の太さを20に
//上段左の円
stroke(0);
ellipse(200, 300, 250, 250);
//上段真ん中の円
stroke(60);
ellipse(500, 300, 250, 250);
//上段右の円
stroke(120);
ellipse(800, 300, 250, 250);
//下段左の円
stroke(180);
ellipse(200, 700, 250, 250);
//下段真ん中の円
stroke(240);
ellipse(500, 700, 250, 250);
//下段右の円
stroke(255);
ellipse(800, 700, 250, 250);上記コードの画像。


【ルール4】16進数カラーコードで書く方法
| strokeを16進数で書く方法と説明 | |
|---|---|
| 書き方 | stroke(16進数カラーコード); |
| 16進数の部分に書くこと | #FFFFFF #00459B のようなものをネットなどで調べる |
| 16進数を入力したらどうなるか | 16進数カラーコードの色が表現できる |
16進数カラーコードで、ポップな色の輪郭線6種類を実際に入力したコードと画像
size(1000, 1000);
background(255);
strokeWeight(20);
//上段左の円
stroke(#00B5DE);
ellipse(200, 300, 250, 250);
//上段真ん中の円
stroke(#F8B516);
ellipse(500, 300, 250, 250);
//上段右の円
stroke(#D01026);
ellipse(800, 300, 250, 250);
//下段左の円
stroke(#EC6C1F);
ellipse(200, 700, 250, 250);
//下段真ん中の円
stroke(#E94C4D);
ellipse(500, 700, 250, 250);
//下段右の円
stroke(#EDDA15);
ellipse(800, 700, 250, 250);上記画像のコード。


Processingのstrokeの透明度を変える
以下のstrokeのカラーモードの透明度を変えます。
- RGBとGRAYカラーモードの透明度
- HSBカラーモードの透明度
- 16進数の透明度



もうちょっと色を薄くしたり濃くしたいなってときに、透明度の変更はすごく便利。
RGBとGRAYモードの透明度を変える
| strokeの透明度を変える方法と説明 RGBとGRAYカラーモード | |
|---|---|
| 書き方 | RGBカラーモード stroke(Rの数値, Gの数値, Bの数値, 透明度の数値); GRAYカラーモード stroke(数値, 透明度の数値); |
| 透明度の数値の範囲 | 0~255 |
| 透明度の数値を入力するとどうなるか | 0が輪郭線が見えなくなるくらい透明 255が透明度なし |
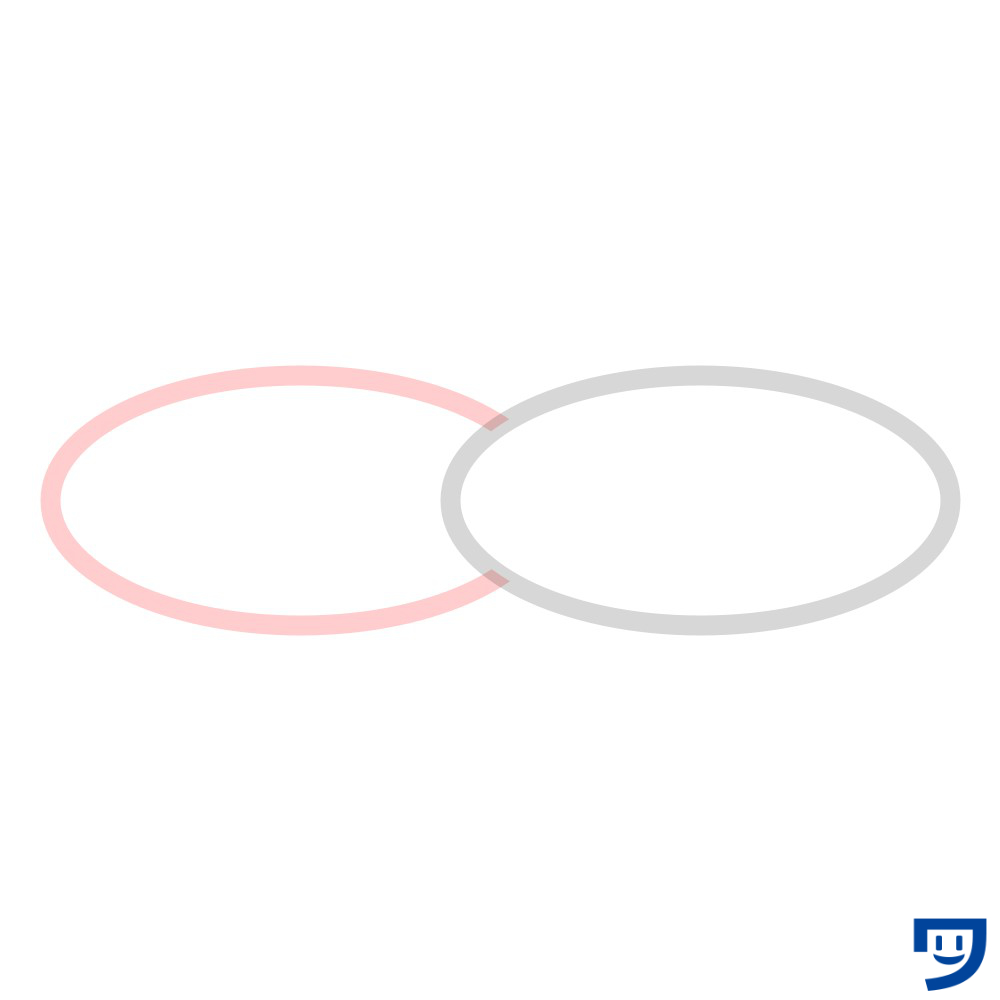
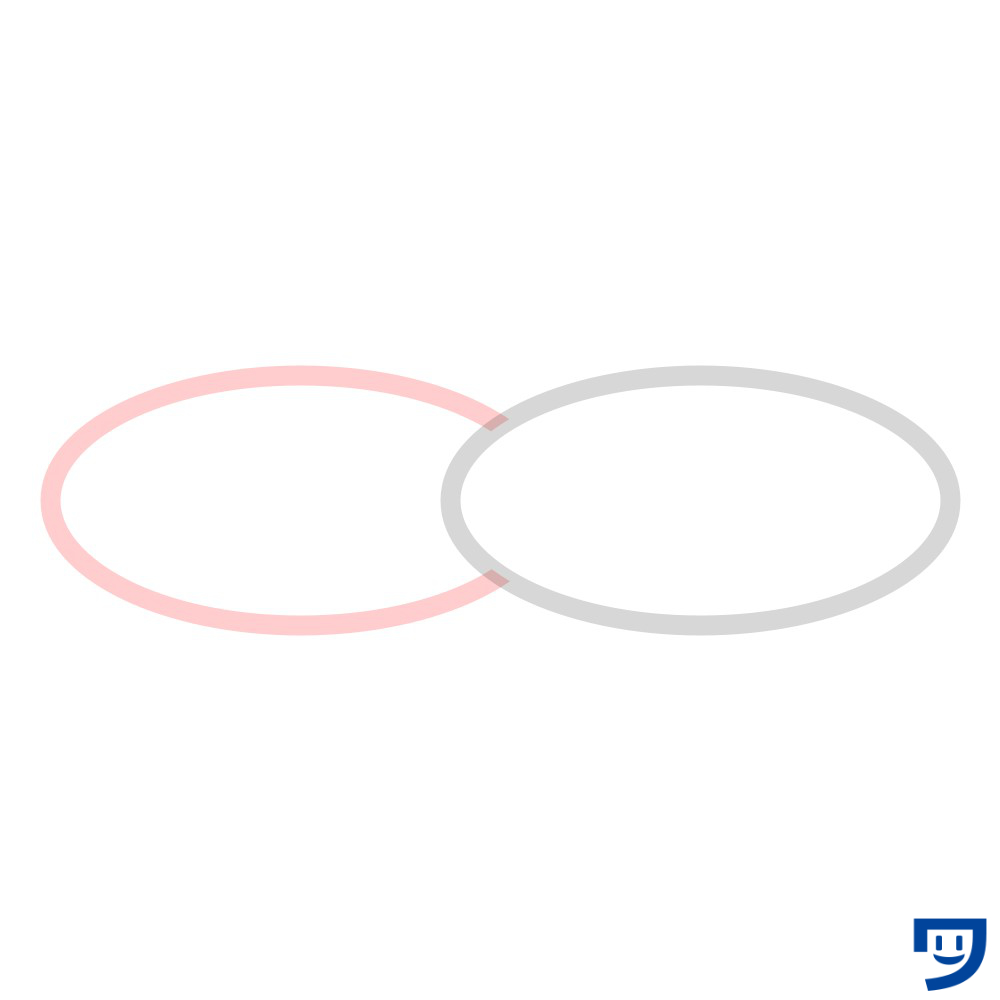
RGBとGRAYモードの透明度のコードと画像
size(1000, 1000);
background(255);
strokeWeight(20);
//RGBの赤色の輪郭の透明度を変更
stroke(255, 0, 0, 50);
ellipse(300, 500, 500, 250);
//GRAYモードの輪郭の透明度を変更
stroke(50, 50);
ellipse(700, 500, 500, 250);上記コードの画像


HSBカラーモードの透明度を変える
| strokeのHSBカラーモードの透明度を変える方法と説明 | |
|---|---|
| 書き方 | colorMode(HSB, 360, 100, 100); stroke(Hの数値, Sの数値, Bの数値, 透明度の数値); |
| 透明度の数値の範囲 | 0~255 |
| 透明度の数値を入力するとどうなるか | 0が輪郭線が見えなくなるくらい透明 255が透明度なし |
HSBカラーモードの透明度のコードと画像
size(1000, 1000);
background(255);
colorMode(HSB, 360, 100, 100);//HSBカラーモードにする
strokeWeight(20);
//HSBの水色の輪郭の透明度を変更
stroke(200, 70, 70, 50);
ellipse(500, 500, 500, 250);

16進数の透明度を変える
| strokeのHSBカラーモードの透明度を変える方法と説明 | |
|---|---|
| 書き方 | stroke(16進数, 透明度の数値); |
| 透明度の数値の範囲 | 0~255 |
| 透明度の数値を入力するとどうなるか | 0が輪郭線が見えなくなるくらい透明 255が透明度なし |
16進数の透明度のコードと画像
size(1000, 1000);
background(255);
strokeWeight(20);
//16進数の青色の輪郭の透明度を変更
stroke(#00459B, 100);
ellipse(500, 500, 500, 250);上記コードの画像。


Processingのstrokeで、気をつけたいエラー
stroke();の構文に入力する数値は半角数字であること。16進数モードで入力するなら#は半角で入力すること。



全角数字、全角の#を入力するとエラーになります。
【Processing】strokeを学んでいた感じた疑問を解決
【Processing】strokeを学ぶと、世界の見え方がこう変わる
Processingのstrokeを学んでからは、マンガのやイラストの黒い輪郭線を見ると「stroke(0);か。」と思い浮かび、これまでよりも輪郭線の黒を感じるようになりました。
テレビで人の写真や、イラストの縁取りが白のときは、「stroke(255);か。」と思えるようにもなりました。



世の中の輪郭線は黒がほとんどだという気づき。
黒の輪郭線以外を使って表現してみよう
stroke()で、黒以外の輪郭線を使うと今までとは違う表現ができるようになります。
黒以外をアウトラインに使うことがあまりないですから。
例えば、円の色を水色にして、その円の形の線を黄色にしてアクセントカラーにしてみるような表現です。
size(1000, 1000);
background(#f6bab2);
strokeWeight(30);
fill(#74b5e4);//円の中を塗りつぶす
stroke(#ffe56d);
ellipse(500, 500, 700, 700);上記コードの画像


線や図形の周囲の線の色を変更し、作品づくりを楽しんでいきましょう~。



それでは今日もレッツワクワクコーディング。

