| 今回の記事について | |
|---|---|
| 今回の記事のテーマ | 同じテーマで100作品つくると何を得られるか |
| 達成目標 | Processingで楕円を100作品つくり、何を得られたのか知る。改善案も出し、ブログにまとめる |
【Processing】楕円だけで100作品で実際に描いた楕円100とコードを10個ずつ区切って載せています。
目次
【クリエイティブコーディング】同じテーマで100作品つくると何を得られたこと
効率よく多くの作品をつくる方法に気づけた


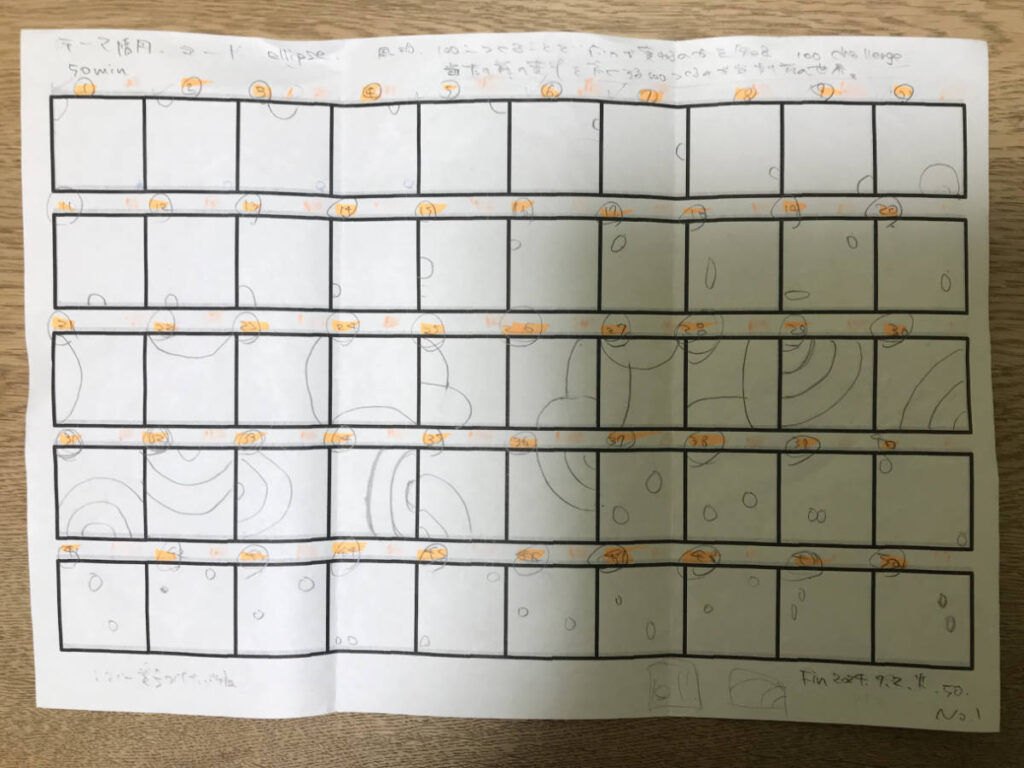
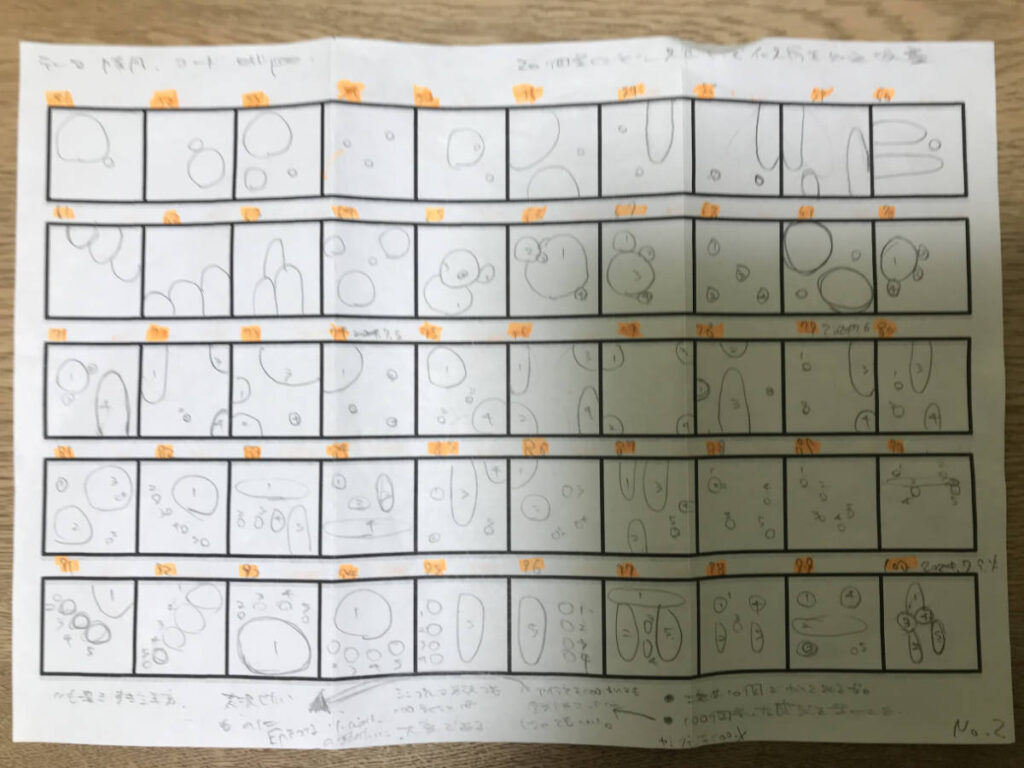
- アイデアを書く紙を用意する(表に50、裏に50描ける枠のある紙を自作)
- 100のアイデアを描く
- 簡単なコードなら、Processingのエディタ1つに100個書く

 ワタタク
ワタタクこの気づきは特に大きかったですね。
イラストだけじゃなく、詩や写真のアイデアを考える際にも自作した紙を使います。
他に得られたこと9つ
- 効率よく多くの作品をつくる方法に気づけた
- Processingの座標に慣れた
- なんとなくこのくらいの位置かな?って予想をつけながら楕円を描けた
- 楕円の大きさの感覚もなんとなく分かるように(size(1000, 1000)の場合)
- 100個つくった達成感
- 100個つくった自信
- 作品制作に疲れたら気分転換(散歩かギター弾く。海外ドラマを見るのは要注意!!続きが気になりすぎて集中できない場合があるので……。)
- 表現力(どう100個をブログやXで共有するかを考え、アニメーションにしてGIFで作成することに。ブログではギャラリー機能を使うようにした。ギャラリー機能は視認性が良くて気に入った。)
- 思考力(効率よく、改善案はないかを考えながら作っていたので考える力が鍛えられた)
シンプルで簡単な作品でも100つくるのは大変
100の楕円のアイデアを書き出すのは、そこまで時間がかからず、楽しかったです。
しかし、コードにしていく段階が大変でした。70個から90個あたりで弱気になり辛かったです。



諦めそうだったけど、やり切ると決めていたので頑張れました。
改善点
- アイデア100個描いたら、すべてをコードにせず、特にいいなと感じた10個に印をつけてコードにする
- 次回からはProcessingのムービーメーカーの機能で作成すること
- fpsの調整をすること

