size()はProcessingを始めてすぐに学ぶコードです。
理解しやすいので、すぐに次のコードの学習に進んでしまいがちですが、size();を今後の作品づくりの役に立てるために、6種類のSNSに適した画像のサイズをつくっておくことにしました。
なぜなら、頑張ってつくった作品をSNSに投稿を始めたときに以下のような悩みを前もって防ぐためです。
 ワタタク
ワタタクあれ?なんか画像がきれて表示されてるなぁ……。
画像サイズがあるのか?えぇ……。
ちゃんとしたサイズを調べてまた作品をつくりなおさなきゃ。
「SNSの投稿頑張ってくぞ!!」ってテンションを下げないために、今回の記事でsize()で適正な画像サイズをすぐにつくれるようにしておくと、時間の節約になります。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
- 記事内のProcessingのバージョンは4.3。
- 記事内のSNSの画像サイズは各種SNSのバージョンアップで変更になる可能性があります。
英語のsizeの読み方と意味
| 英語のsizeについて | |
|---|---|
| 読み方 | サイズ |
| 意味 | 大きさ |



服のサイズとかで、日常的に使われているので分かりやすい。
なぜsize()を使うの?
size()は、作品をつくることができるスペースの大きさを自分で決めるときに使用。
例えば、Instagramや他のSNSなどで投稿する作品の画像サイズを設定することが可能になります。



Instagramなどのサイズはこの記事の先の項目で解説しています。順番に読み進めてくださいね。
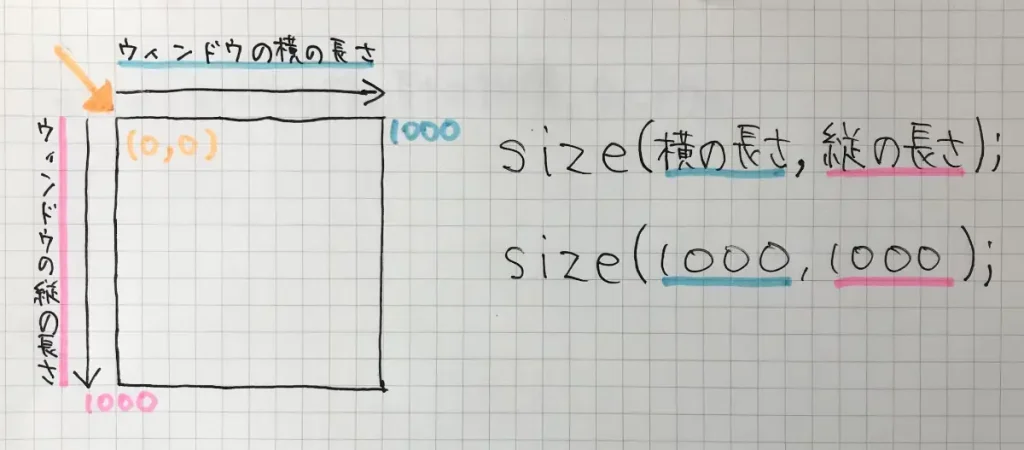
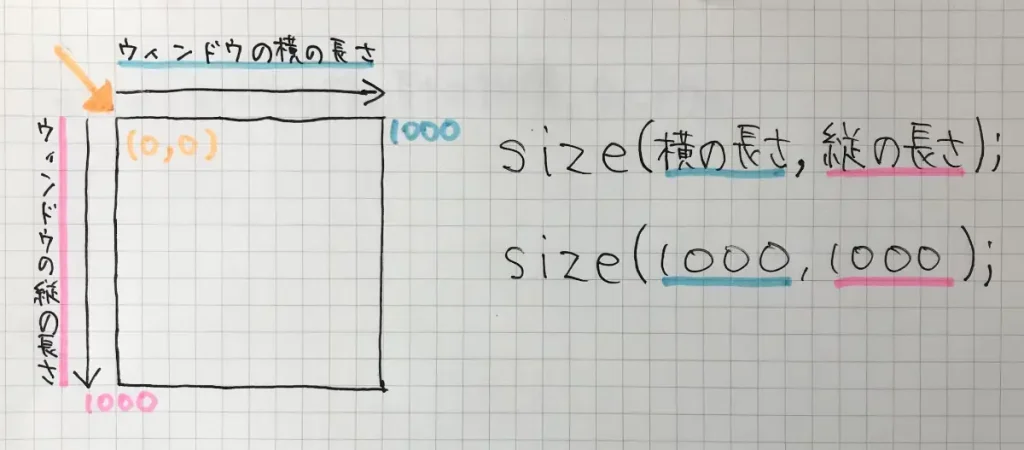
size()の書き方
size(ウィンドウの横の長さの数値, ウィンドウの縦の長さの数値);
下記の画像のオレンジの矢印の(0, 0)の部分から、ウィンドウの横の長さの数値、ウィンドウの縦の長さの数値が設定されます。


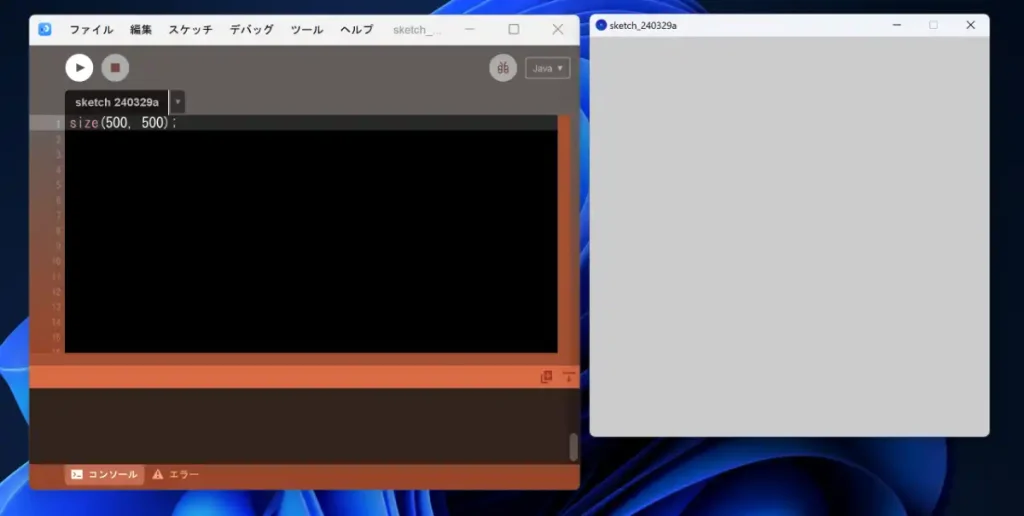
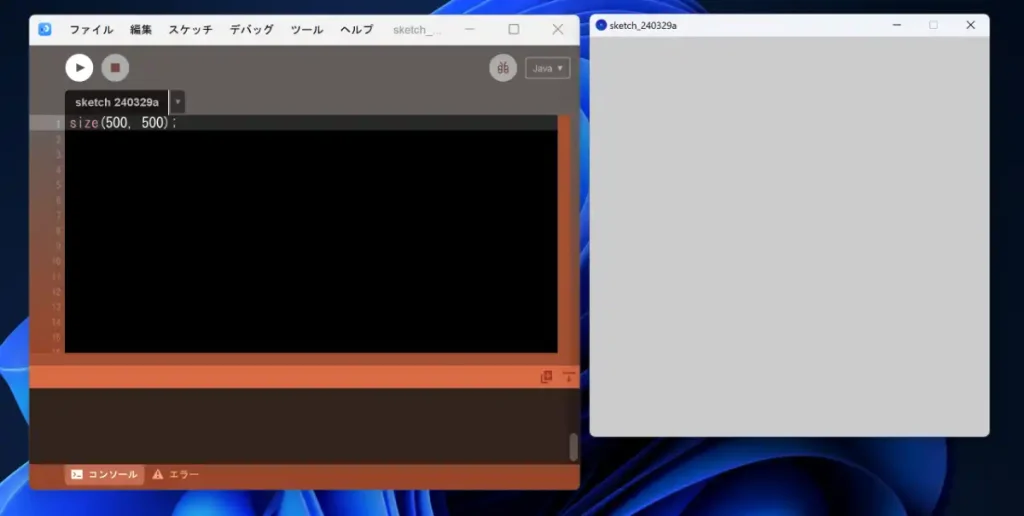
【コードの例1】横の長さ500、縦の長さ500
size(500, 500);結果


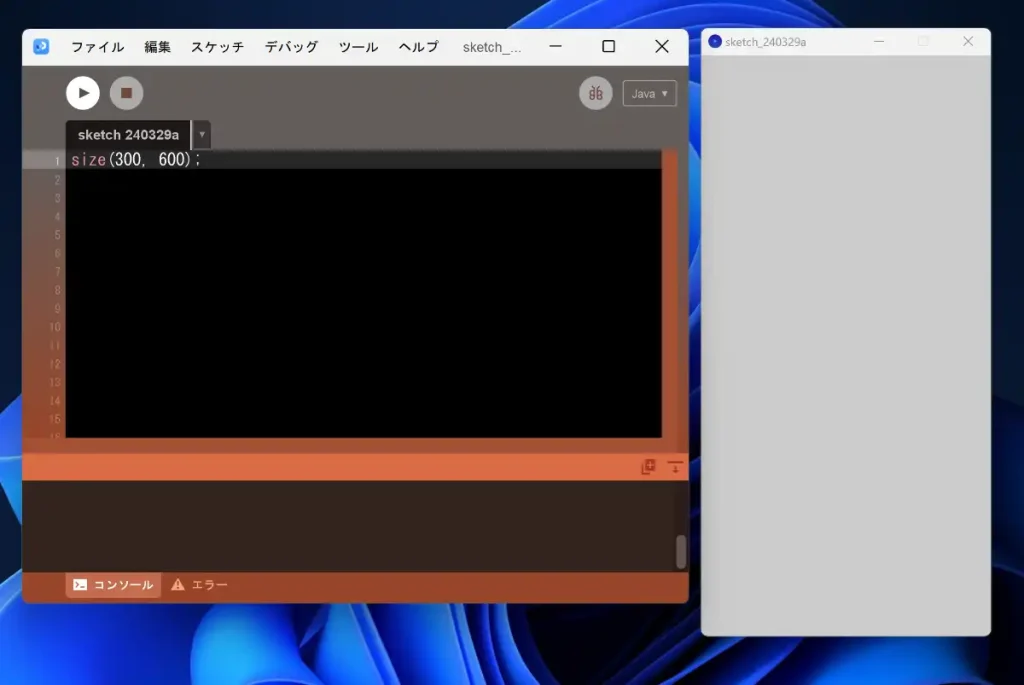
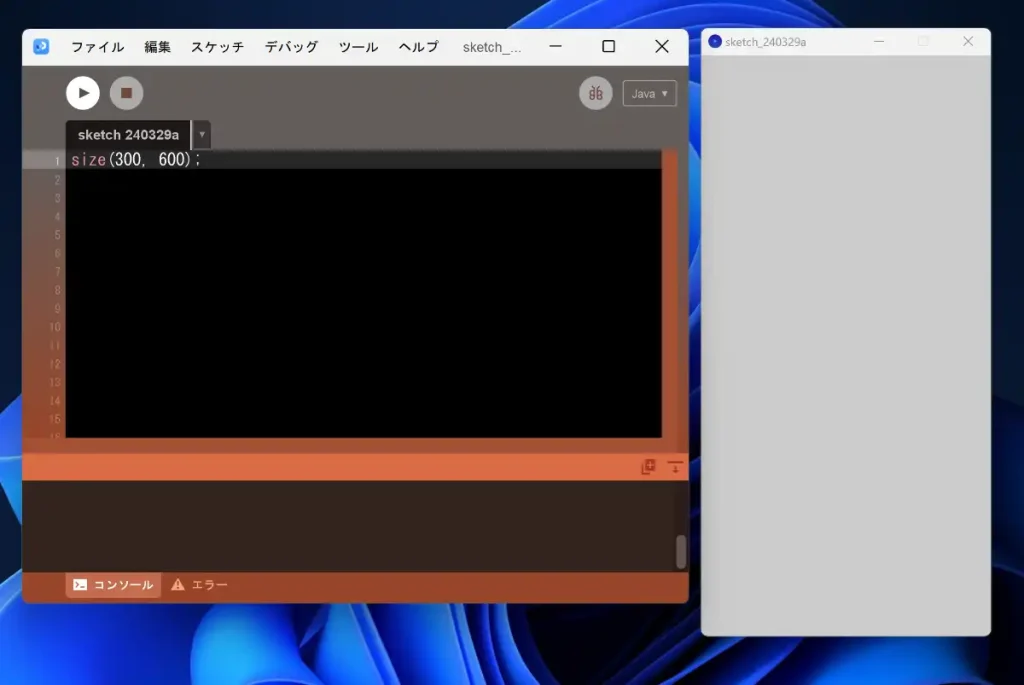
【コードの例2】横の長さ300、縦の長さ600の例
size(300, 600);結果


size()の疑問を解決
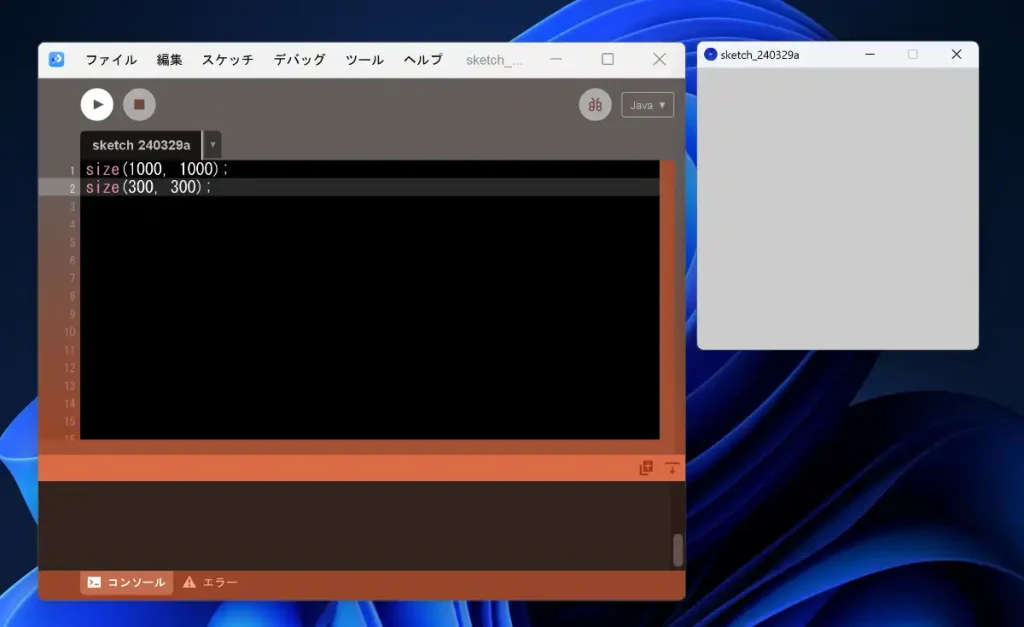
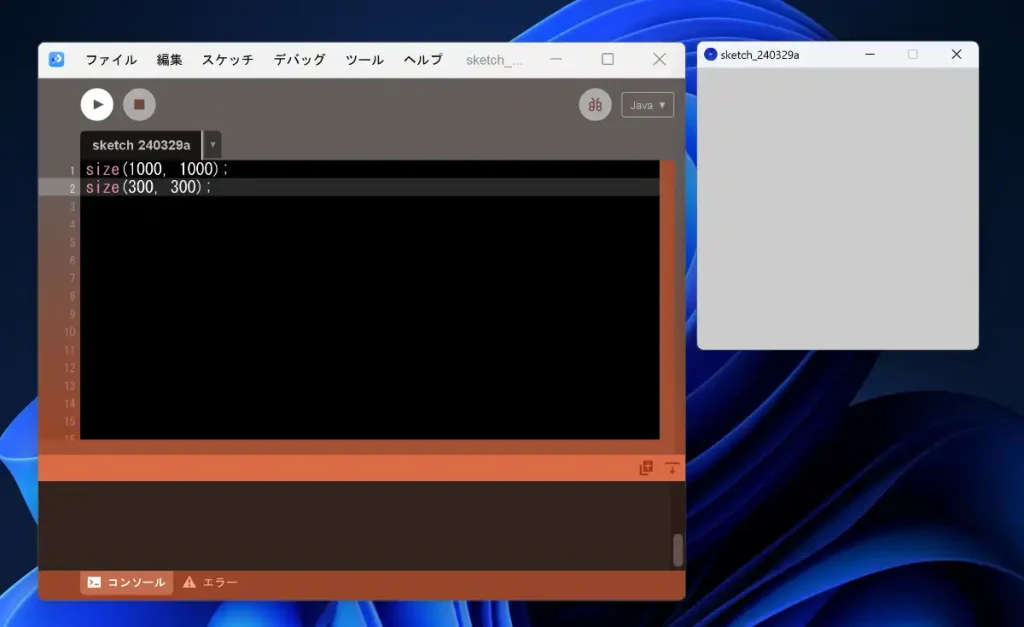
2回使うとどうなるの?
size(1000, 1000);
size(300, 300);後から入力したほうが表示される。
なのでsize()を使うときは1回でいい。


パソコンの画面より大きいサイズを書くとどうなるの?
size(4000, 4000);パソコンの画面より大きいサイズを書くと、大きすぎて作品を表示させるスペースがすべて表示されません。


すごく大きいサイズの作品をつくりたいときはどうする?
Instagramのグリッド投稿(分割投稿)のように、Processingで1000×1000の作品を複数つくる。
そして、フォトショップのような画像編集ソフトに複数の1000×1000の作品を組み合わせてすごい大きい作品をつくりますね。



そんなに大きい作品をつくるのは、アーティストとしてめっちゃ活躍してからだと思う。
size()で6種類のSNSに適した画像サイズをコピペで設定できるようにしよう
- Threads
- TikTok
- X(旧Twitter)
【1】Facebook
Facebookの投稿に適した画像サイズ。
//Facebookの画像サイズ
//Facebookのアップデートで画像サイズが変わる可能性あり
//で始まる部分と/* */で囲まれた文章はプログラミングに影響しない
//1枚投稿【正方形の画像サイズ】
size(1080, 1080);
/*
【1枚投稿(4種類ある)】
【1】正方形の画像サイズ↓
size(1080, 1080);
【2】ヨコ長の画像サイズ↓
size(1080, 566);
【3】タテ長の画像サイズ↓
size(864, 1080);
【4】ストーリーズ、リール投稿
size(1080, 1920);
【2、3、4枚投稿の確認事項】
size();は1回の作品つくりで1回だけ使用できる
なので2枚、3枚、4枚投稿は作品を1回作るごとに保存
【2枚投稿(2種類)】
【1】ヨコ並びの場合
1枚目の画像サイズ↓
size(1440, 720);
2枚目の画像サイズ↓
size(1440, 720);
【2】タテ並びの場合
1枚目の画像サイズ↓
size(720, 1440);
2枚目の画像サイズ↓
size(720, 1440);
【3枚投稿】
1枚目(ヨコ長かタテ長のどちらかで、大きく表示)
ヨコ長の画像サイズ↓
size(720, 1440);
タテ長の画像サイズ↓
size(1440, 720);
2枚目の画像サイズ↓
size(1080, 1080);
3枚目の画像サイズ↓
size(1080, 1080);
【4枚投稿】
4枚すべての画像サイズ↓
size(1080, 1080);
*/【2】Instagram
Instagramの投稿に適した画像サイズ。
//Instagramの画像サイズ
//Instagramのアップデートで画像サイズが変わる可能性あり
//で始まる部分と/* */で囲まれた文章はプログラミングに影響しない
//1枚投稿【正方形の画像サイズ】
size(1080, 1080);
/*
【確認事項】
size();は1回の作品つくりで1回だけ使用できる
なので2枚、3枚、4枚投稿は作品を1回作るごとに保存
【1枚投稿(4種類ある)】
【1】正方形の画像サイズ↓
size(1080, 1080);
【2】ヨコ長の画像サイズ↓
size(1080, 566);
【3】タテ長の画像サイズ↓
size(1080, 1350);
【4】ストーリーズ・リールの画像サイズ↓
size(1080, 1920);
*/【3】Threads
Threadsの投稿に適した画像サイズ。
//Threadsの画像サイズ
//Threadsのアップデートで画像サイズが変わる可能性あり
//で始まる部分と/* */で囲まれた文章はプログラミングに影響しない
//1枚投稿【正方形の画像サイズ】
size(1080, 1080);
/*
1枚投稿(3種類ある)
【1】正方形の画像サイズ↓
size(1080, 1080);
【2】ヨコ長の画像サイズ↓
size(1080, 810);
【3】タテ長の画像サイズ↓
size(1080, 1350);
*/【4】TikTok
TikTokの投稿に適した画像サイズ。
//TikTokの画像サイズ
//TikTokのアップデートで画像サイズが変わる可能性あり
//で始まる部分と/* */で囲まれた文章はプログラミングに影響しない
//投稿動画↓
size(1080, 1920);
【5】Pinterest
Pinterestの投稿に適した画像サイズ。
//Pinterestの画像サイズ
//Pinterestのアップデートで画像サイズが変わる可能性あり
//で始まる部分と/* */で囲まれた文章はプログラミングに影響しない
//スクエアピン(正方形の画像サイズ)↓
size(1000, 1000);
/*
【1枚投稿(2種類ある)】
【1】スクエアピン(正方形の画像サイズ)↓
size(1080, 1080);
【2】ポートレートピン(タテ長の画像サイズ)↓
size(1000, 1500);
*/【6】X(旧Twitter)
Xの投稿に適した画像サイズ。
//Xの画像サイズ
//Xのアップデートで画像サイズが変わる場合あり
//1枚投稿のサイズ↓
size(1200, 675);
/*
【確認事項】
size();は1回の作品つくりで1回だけ使用できる
なので2枚、3枚、4枚投稿は作品を1回作るごとに保存
1枚投稿
size(1200, 675);
2枚投稿【横並びで表示される】
1枚目↓
size(1200, 1350);
2枚目↓
size(1200, 1350);
3枚投稿
【1枚目が大きく左側に、2枚目、3枚目が右側に横長に小さめで表示】
1枚目↓
size(1200, 1350);
2枚目↓
size(1200, 675);
3枚目↓
size(1200, 675);
4枚投稿
1枚目から4枚目まですべて同じサイズ↓
size(1200, 675);
*/size()で世界の見え方がこう変わる
四角のものを見ると「size(300, 800);くらいかなぁ」と思えるようになって世界の見え方が変わります。
ノート


窓、タイル、消しゴム……など。



四角の物を見つけて「size()どれくらいだろう?」って想像してみると楽しいです。復習にもなっていい感じ。
使いたいSNSで作品を投稿する準備が整った
使うSNSのサイズに合わせて、Processingで作品をつくってみてくださいね。
Processingの勉強は大変ですし、いきなり全部のSNSを始めるのではなく、どれか1つから始めていった方が続けやすそうです。



それでは今日もレッツワクワクコーディング。

