 ワタタク
ワタタク今回の記事の目的はProcessingの「vertex()関数」を理解し、自分なりに使ってみること。
目次
【Processing】vertex()関数について
vertex()関数について
- 「vertex」は英語で「頂点」という意味
vertex()は、図形を描くための関数。vertex()を使うと、頂点と頂点を結んで線を引くことができます。vertex()関数を使うときは。beginShape()関数とendShape()関数を必ず使う
関連記事1:【Processing】beginShape()関数の使い方【頂点をつなげて図形を書き始めるときに使う】
関連記事2:【Processing】endShape()関数の使い方【頂点をつなげて図形を書き終えるときに使う】
【Processing】vertex()関数の主な書き方
beginShape()を使って図形の描画を始めます- その後、
vertex(x, y)を使って頂点を指定します - 最後に、
endShape()で図形の描画を終了します
size(500, 500);
beginShape();
vertex(250, 100); // 上の頂点
vertex(400, 250); // 右の頂点
vertex(250, 400); // 下の頂点
vertex(100, 250); // 左の頂点
vertex(250, 100); // 上の頂点を指定して左の頂点とつなげる
endShape(); // 図形を閉じる【Processing】vertex()関数の使い方【画像とコード】


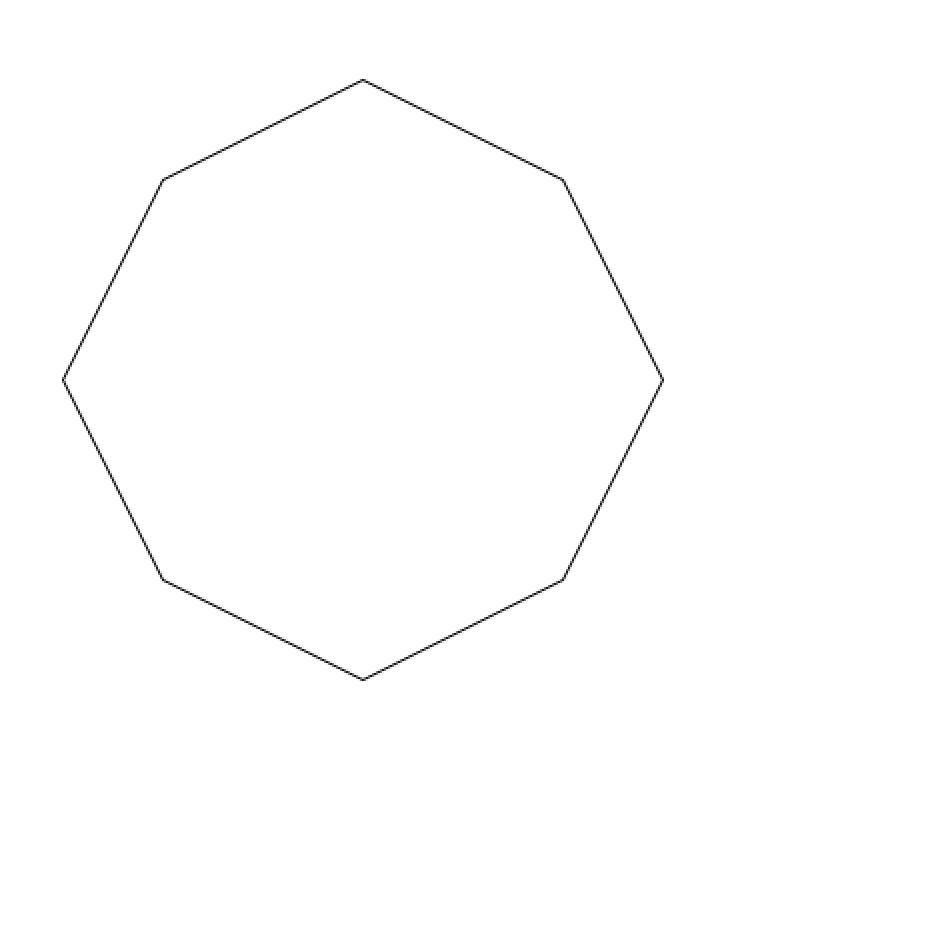
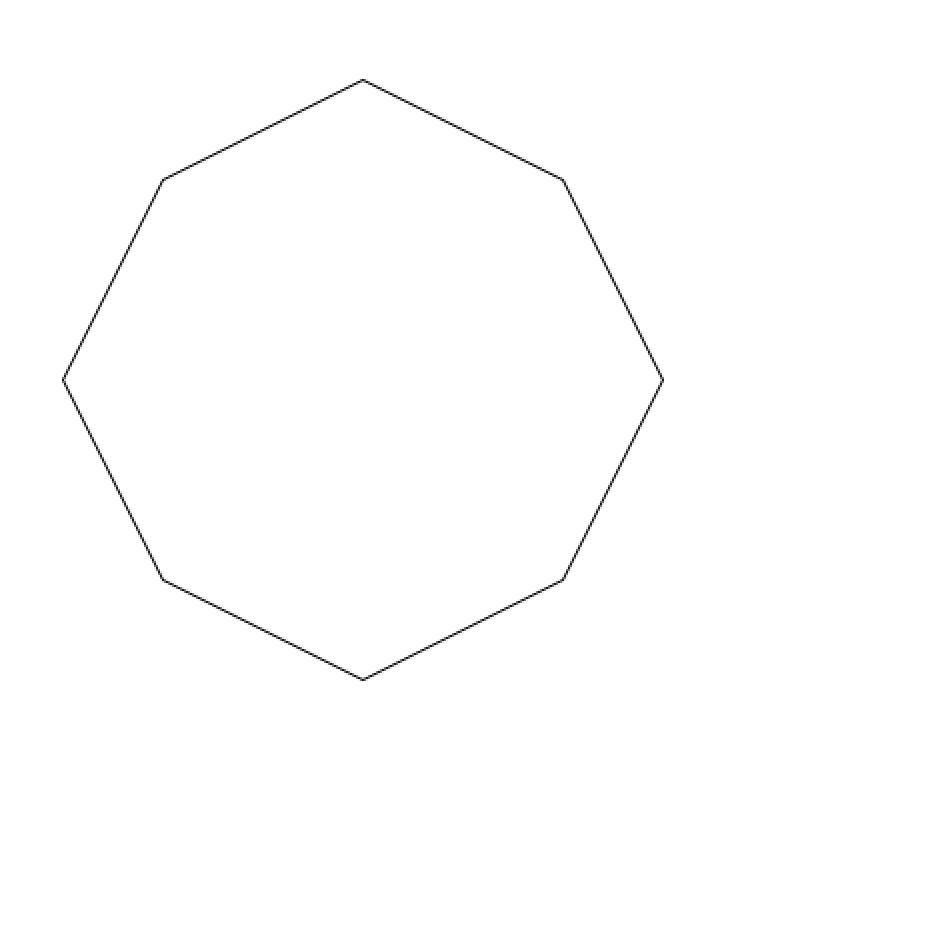
size(500, 500);
background(255);
noFill();
stroke(0);
beginShape();
vertex(100, 100);
vertex(200, 50);
vertex(300, 100);
vertex(350, 200);
vertex(300, 300);
vertex(200, 350);
vertex(100, 300);
vertex(50, 200);
vertex(100, 100);
endShape();【Processing】vertex()関数はどんな表現で使えそうか
複雑な図形を描く表現に使える。
【Processing】vertex()関数を使ってみた感想
vertex()関数をたくさん書く必要書く必要があるときは描くのが大変。



それでは今日もレッツワクワクコーディング。

