 ワタタク
ワタタク今回の記事の目的はProcessingの「自作関数」を理解し、自分なりに使ってみること。
この記事を書いている時点で、初心者の僕自身が分かりやすいように、とてもシンプルな円を、簡単に自作関数でつくっていますので、参考にしてください。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】自作関数について簡単に解説
自作関数について
- 自作関数は英語で “user-defined function” と言います
- Processingで自作関数を作ると、自分で決めた一連の処理を一つの名前で呼び出せるようになります
- 例えば、同じ絵を何度も描くときに便利。1回書いておけば、その後はその名前を呼ぶだけで同じことができます
- 【注意点】自作関数の名前は、他の命令と被らないようにすること。また、関数の中で使う変数も同じ名前を使わないように気をつけること
【Processing】自作関数の書き方【構文】
自作関数の書き方【構文】
void 自分で作った関数の名前(int x, int y) {
// ここに命令を書きます
}
(int x とint y)はxとyの位置のこと。次の項目のコードの具体例で分かると思います。
また、(int x とint y)の部分は(int x, int y, int weight)のように増やすことができます。このコードの例も先の項目で書いています。
【Processing】自作関数の使い方をできるだけ簡単にして紹介【画像とコード】
【1】自作関数でufoのような形を書いてみる
自分でufo関数を作ります。


void setup() {
// ウィンドウのサイズを500x500ピクセルに設定
size(500, 500);
}
void draw () {
// 背景色を白に設定(毎フレームリセット)
background(255);
// ufo関数を呼び出し、中心にUFOを描画
ufo(250, 250);
}
void ufo(int x, int y) {
// 与えられた座標(x, y)を中心に楕円を描画
// xとyは10行目の250, 250で設定
ellipse(x, y, 350, 150);
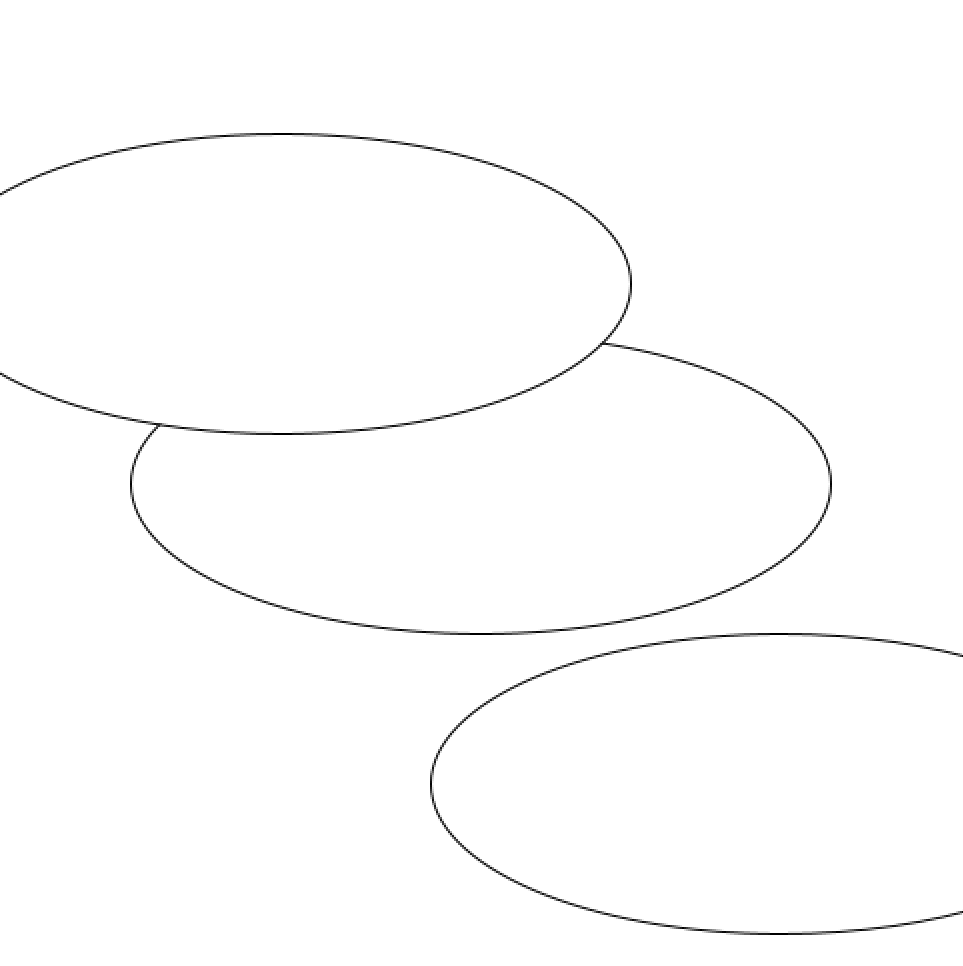
}【2】自作関数のメリットを活かし、簡単にufoの数を増やす


11行目と12行目に自作関数のufo関数を使って楽にUFOを増やす。
void setup() {
// ウィンドウのサイズを500x500ピクセルに設定
size(500, 500);
}
void draw () {
// 背景色を白に設定(毎フレームリセット)
background(255);
// ufo関数を呼び出し、3つの異なる位置にUFOを描画
ufo(250, 250); // 中心にUFOを描画
ufo(150, 150); // 左上にUFOを描画
ufo(400, 400); // 右下にUFOを描画
}
void ufo(int x, int y) {
// 与えられた座標(x, y)を中心に楕円を描画
// xとyは10行目から12行目で設定
ellipse(x, y, 350, 150);
}


簡単に増やすことができて楽。
【3】自作関数のパラメータの部分を増やす
以下の自作関数の部分の、int x, int yの部分を変更して増やし、形も変えやすくします。
void ufo(int x, int y) {
// 与えられた座標(x, y)を中心に楕円を描画
ellipse(x, y, 350, 150);
}


void setup() {
// ウィンドウのサイズを500x500ピクセルに設定
size(500, 500);
}
void draw () {
// 背景色を白に設定(毎フレームリセット)
background(255);
ufo(250, 250, 350, 100);
ufo(150, 150, 150, 50);
ufo(400, 400, 450, 50);
}
void ufo(int x1, int y1, int x2, int y2) {
ellipse(x1, y1, x2, y2);
}【Processing】自作関数はどんな表現で使えそうか
図形とかを何度も書きたいときに使える。
自作関数を使うことで、コードが整理され、何度も同じ命令を書く必要がなくなりました。
長いプログラムを書くときにも役立ちます。
【Processing】自作関数を使ってみた感想
超基本的で、シンプルな図形だったとしても自分で関数を作るって楽しいです。
勉強と練習を積み重ね、自作関数を使いこなしていきます。



それでは今日もレッツワクワクコーディング。

