 ワタタク
ワタタク今回の記事の目的はProcessingの「TWO_PI」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】TWO_PIについて
TWO_PIについて
TWO_PIとは、英語で「円周率の2倍」という意味- TWO_PIは、約6.28の値を持っています
- ラジアン(角度)では、TWO_PIは、360度
- 円や円弧、円周を描くのに役に立つ
- 主にarc()関数やsin()関数と組み合わせて使う
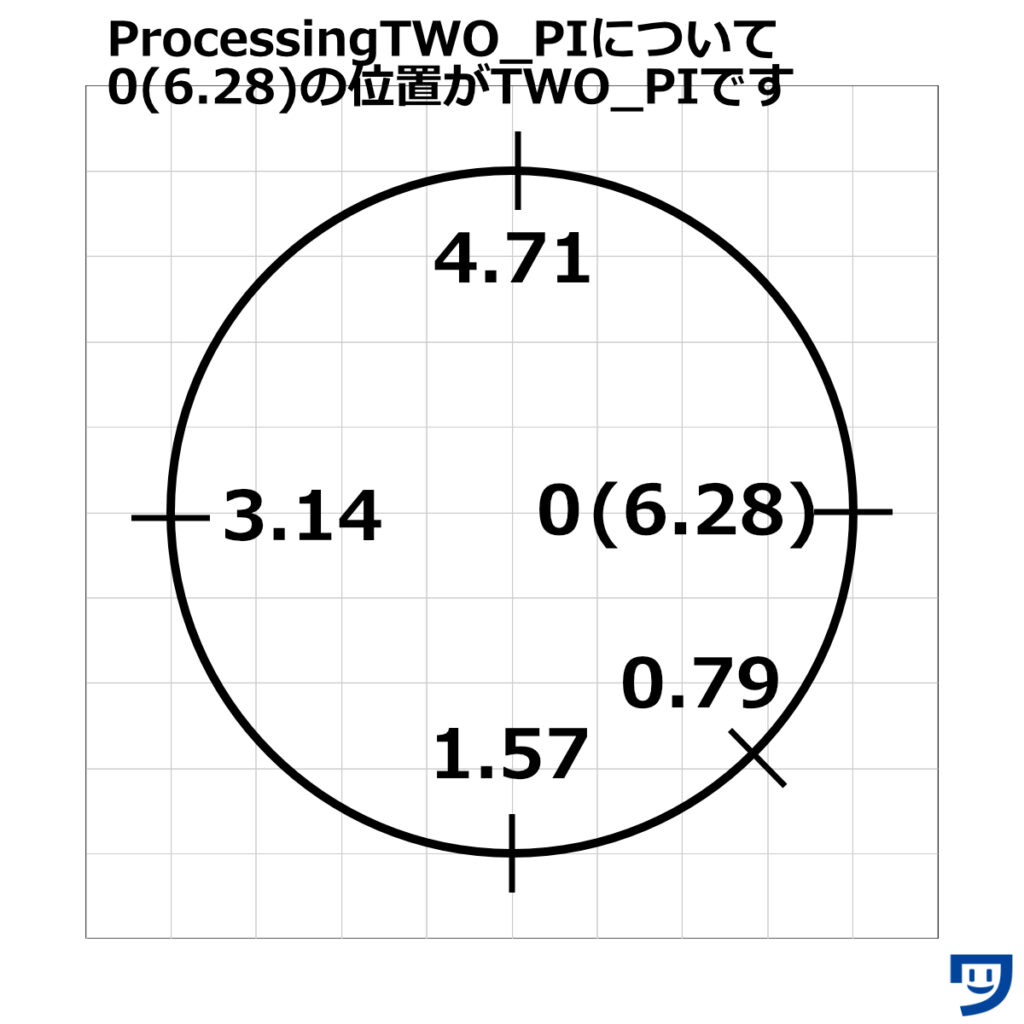
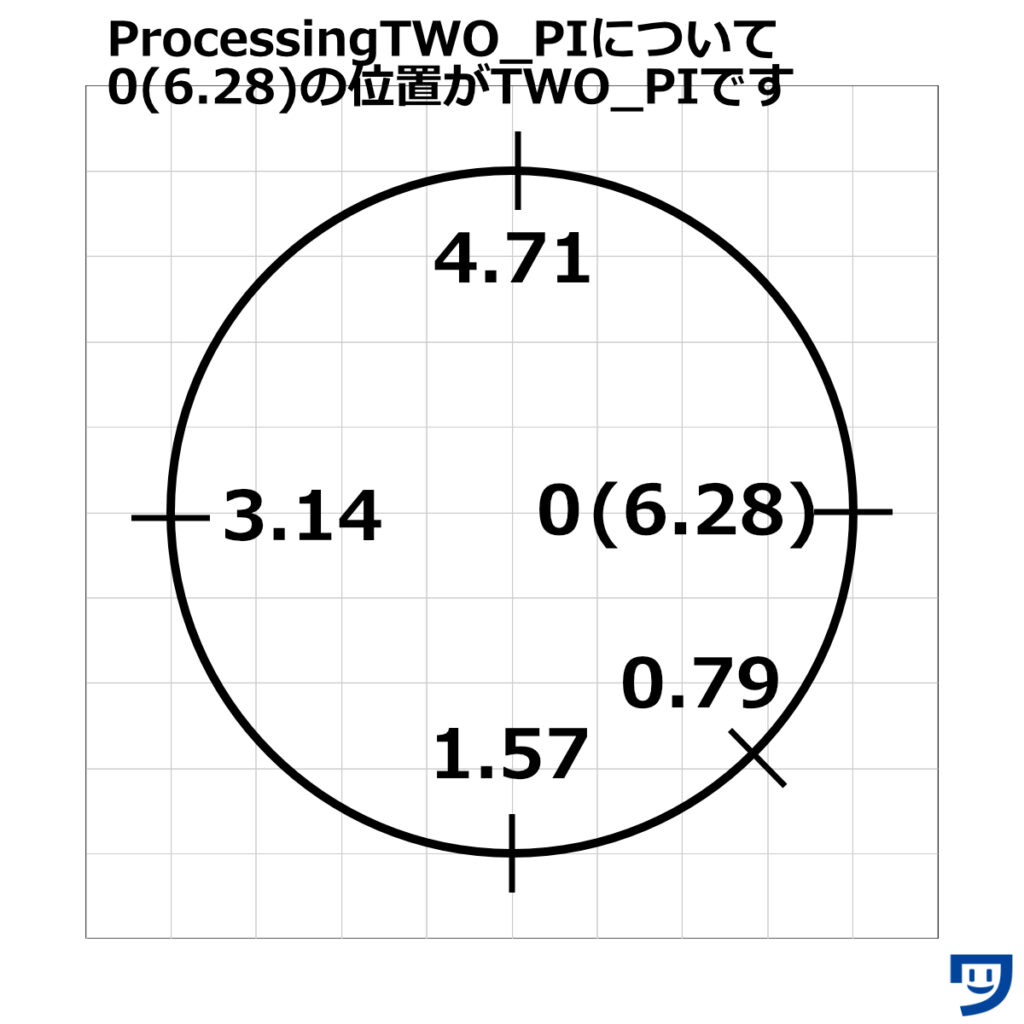
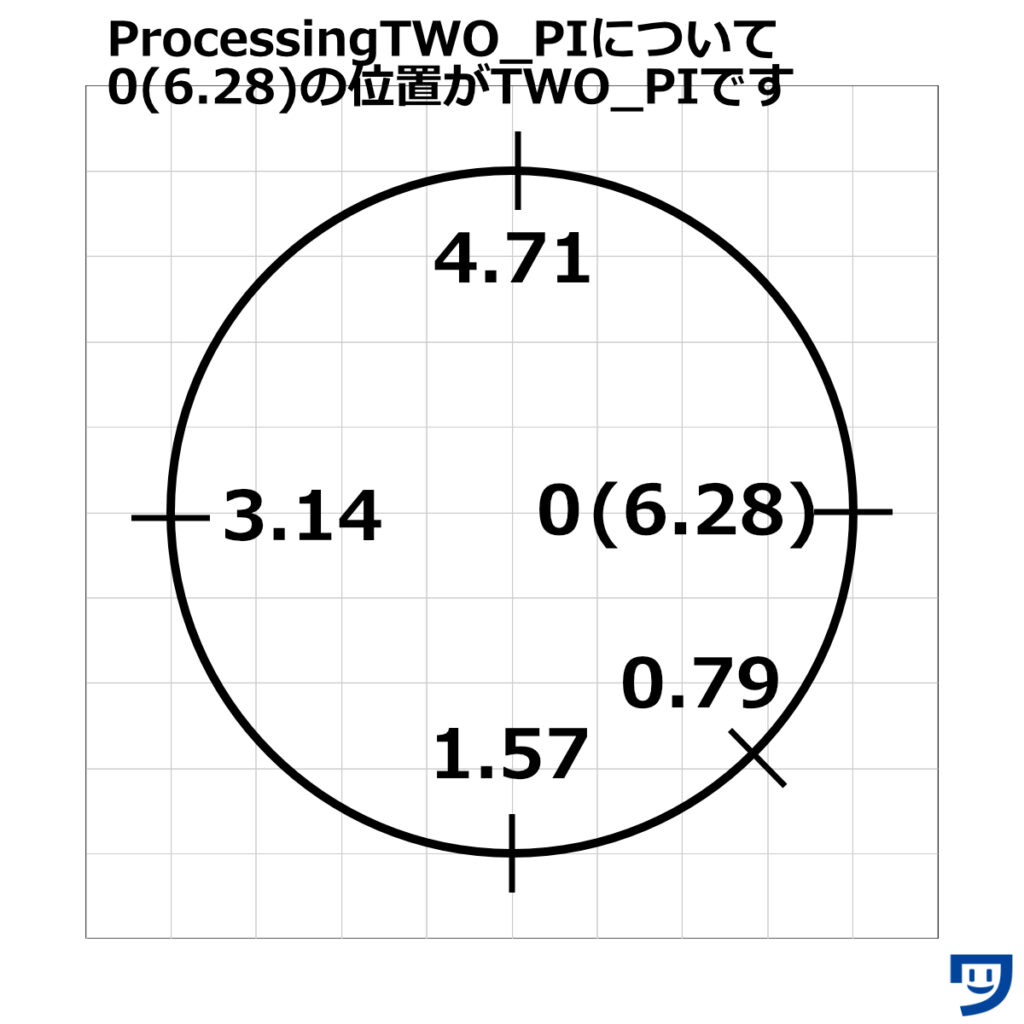
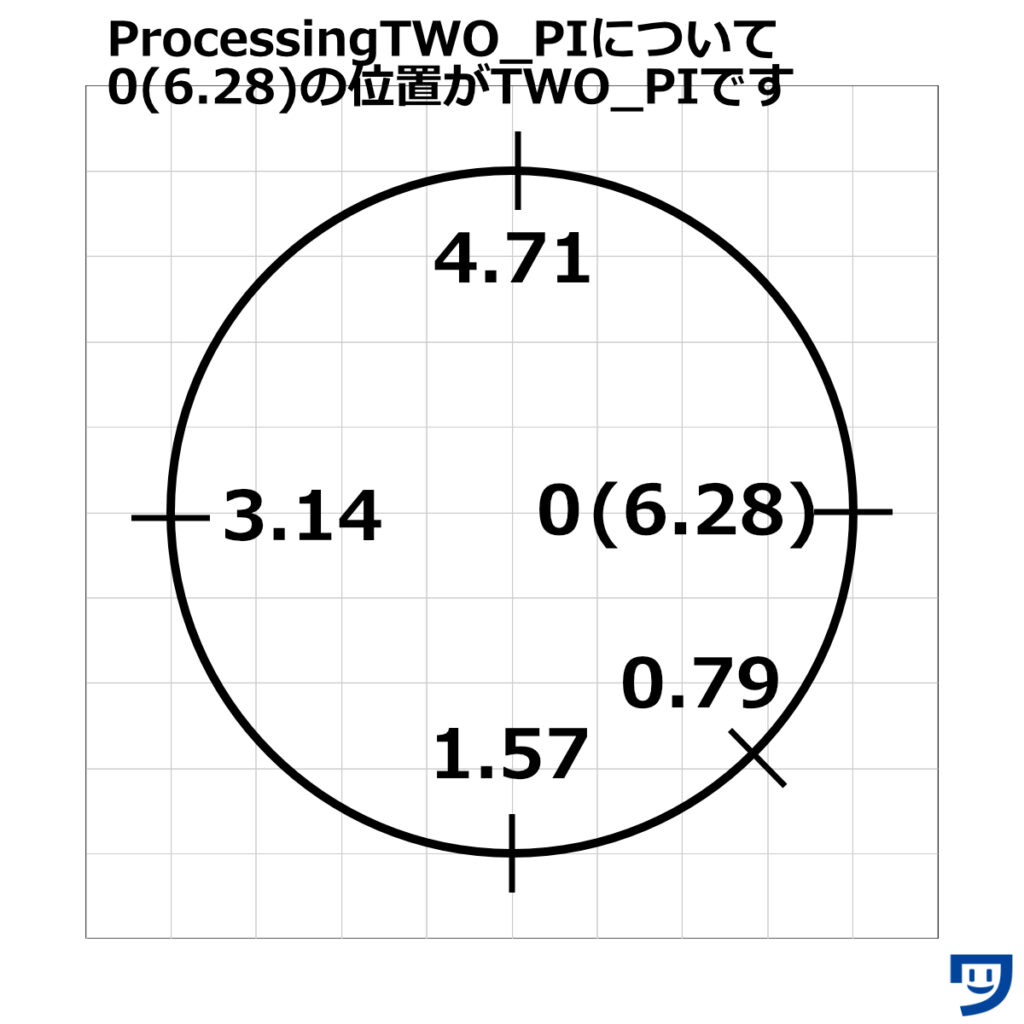
【Processing】TWO_PIを使った場合の位置を画像で確認【重要】
この位置を知っておくことが、TWO_PIを使った表現をするときにとても大事になってきます。
0の位置は右の位置と決まっています。
0を基準にTWO_PI(0と約6.28)と書いてある位置の確認をしてください。
ちなみに0.79がQUARTER_PIで、3.14がPIです。
4.71はPI + HALF_PI。


【Processing】TWO_PIの基本的な書き方
HALF_PIの書き方
- arc()関数を使った場合の書き方
arc(x1, y1, x2, y2, 0, TWO_PI);- x1は円弧の横の中心の位置
- y1は円弧の縦の中心の位置
- x2は円弧の幅
- y1は円弧の高さ
- 0は円弧の開始位置
【Processing】TWO_PIの使い方2つ【画像とコード】
コードを見る前に、もう1度この図で(0、6.28)などの数値の位置を確認しておいてくださいね。


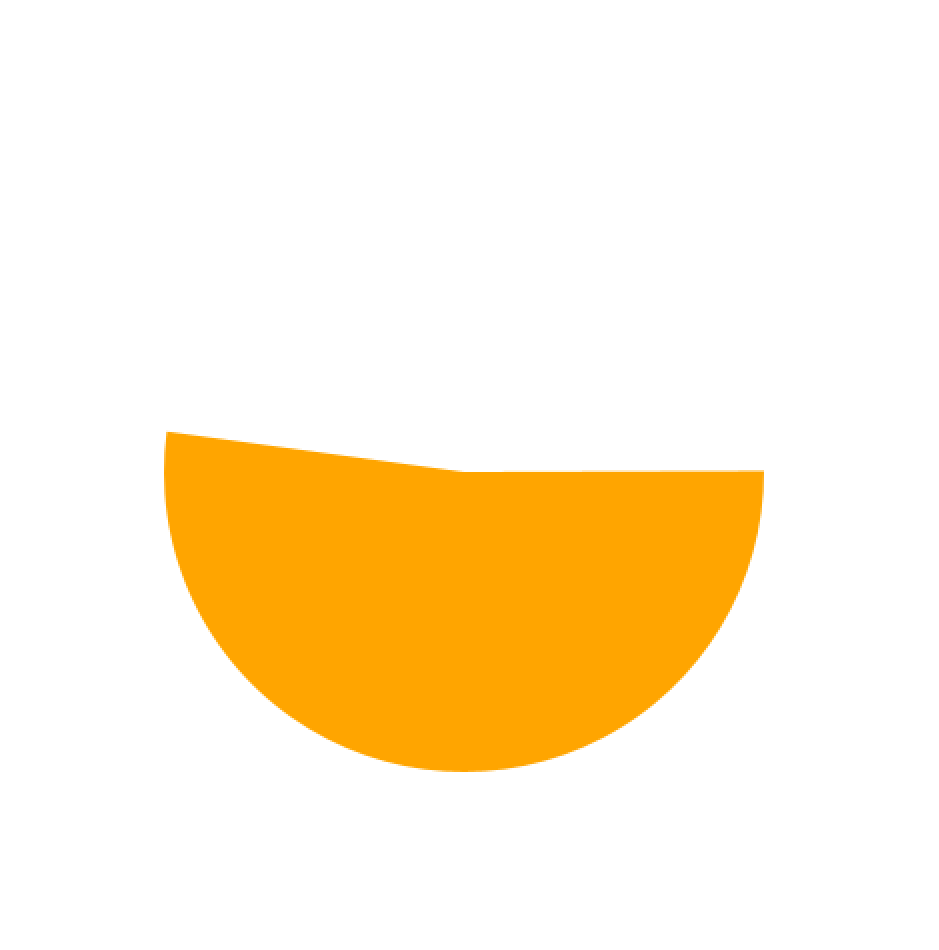
【1】TWO_PIを使って0の位置から、6.28までの位置の円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
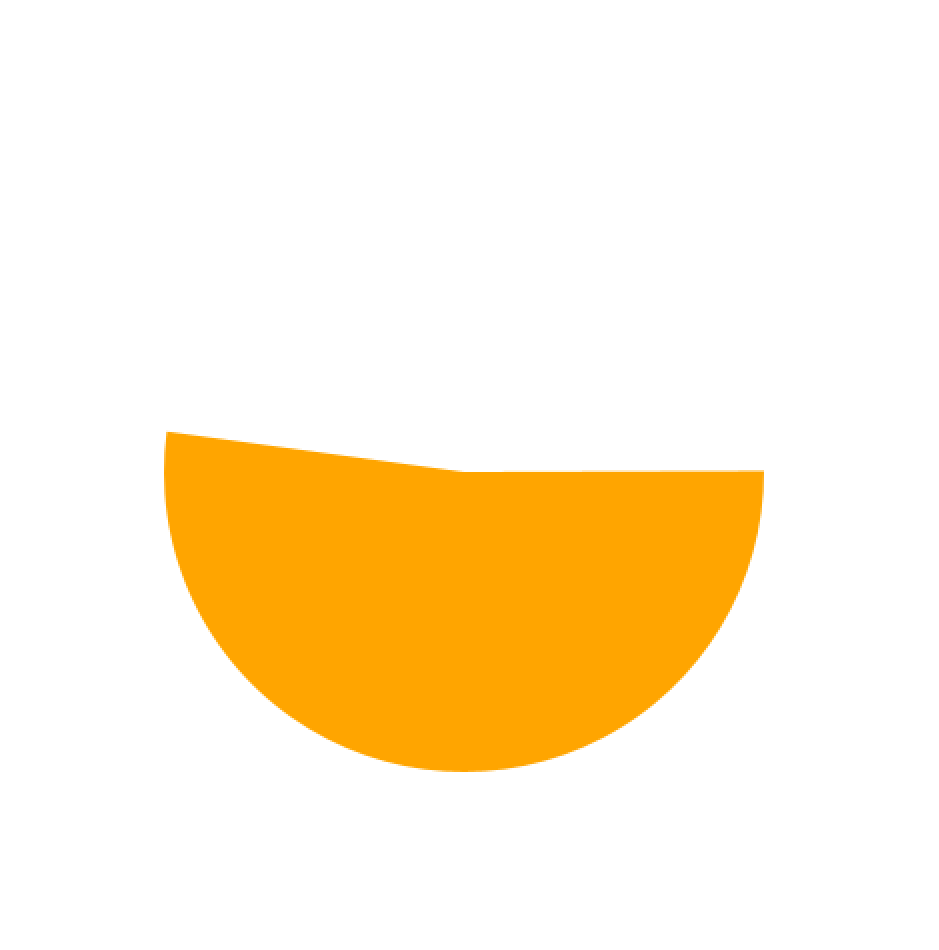
arc(250, 250, 300, 300, 0, TWO_PI); // 中心が(250, 250)、幅と高さが300の0からTWO_PIまでの円を描く【2】6.28の位置から、9.56までの位置の円弧を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
arc(250, 250, 300, 300, 6.28, 9.56); // 中心が(250, 250)、幅と高さが300で6.28の位置から、9.56までの円弧を描く【Processing】TWO_PIはどんな表現で使えそうか
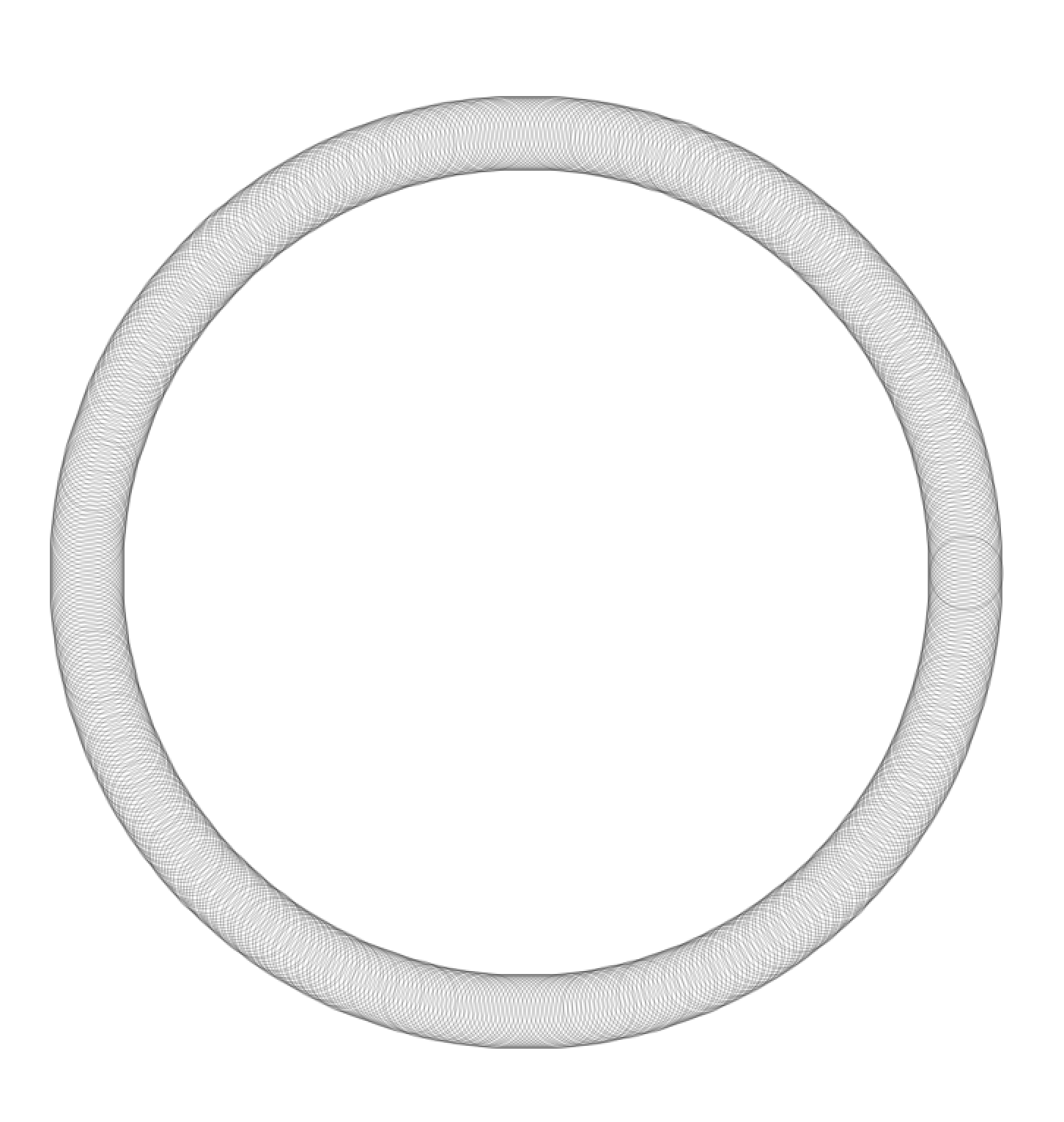
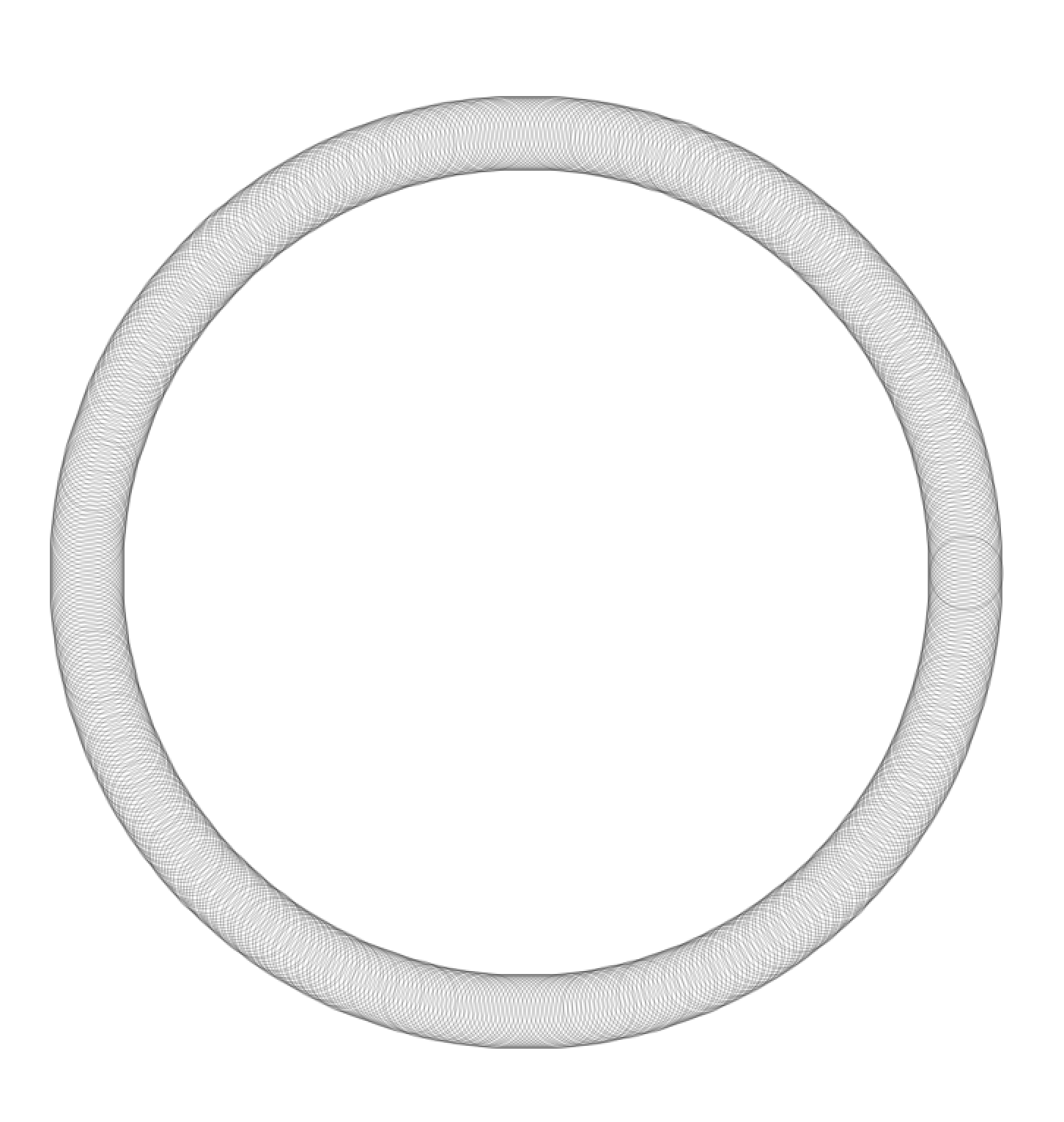
円を使った表現、arc()関数やsin()関数、cos()関数を使った表現をするときに使おうと思います。
TWO_PIとcos()関数を使った表現。


void setup() {
size(800, 800);
background(255);
noFill();
stroke(0, 50); // 黒色で少し透明な線を使う
}
void draw() {
translate(width/2, height/2); // キャンバスの中心に移動
float radius = 300; // 円の半径
for (float angle = 0; angle < TWO_PI; angle += 0.01) {
float x = radius * cos(angle);
float y = radius * sin(angle);
ellipse(x, y, 50, 50); // 小さな円を描く
}
noLoop(); // 一回だけ描画して終了
}【Processing】TWO_PIを使ってみた感想
PIの記事で円周率について知っていたので理解が早かったです。



それでは今日もレッツワクワクコーディング。

