 ワタタク
ワタタク今回の記事の目的はProcessingの「textAlign()関数」を理解し、自分なりに使ってみること。
目次
【Processing】textAlign()関数について
textAlign()関数について
textAlignは、英語で「テキストの整列」という意味textAlignは、文章や文字を画面のどこに表示するかを決めるために使う- 文章を左、中央、右のどこに表示するかを決める
【Processing】textAlign()関数の主な書き方
以下のように書きます。
textAlign(LEFT);
textAlign(CENTER);
textAlign(RIGHT);【Processing】textAlign()関数の使い方【コード】
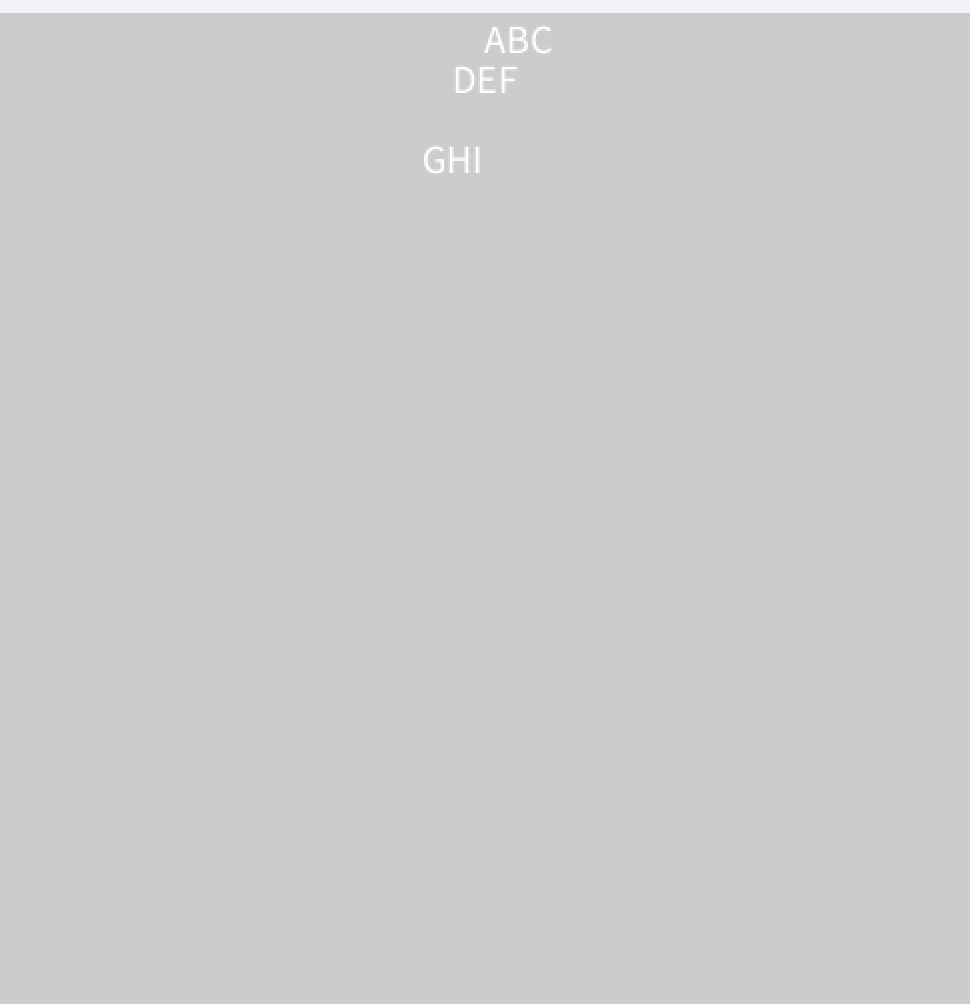
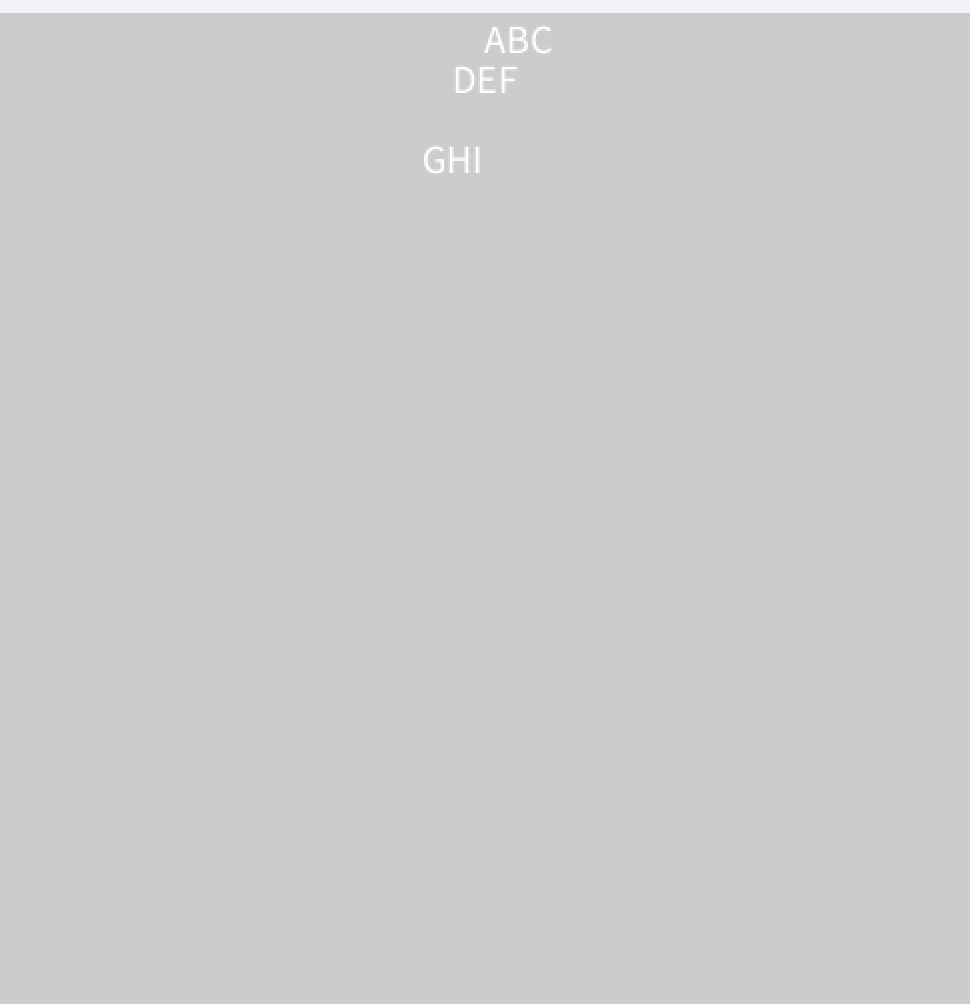
真ん中を中心に考える。LEFTは一番左の文字が真ん中に寄って表示。
CENTERは真ん中の文字が真ん中に寄って表示。
RIGHTは一番右の文字が真ん中に寄って表示。


size(500, 500);
textSize(20);
textAlign(LEFT);
text("ABC", 250, 20);
textAlign(CENTER);
text("DEF", 250, 40);
textAlign(RIGHT);
text("GHI", 250, 80);
【Processing】textAlign()関数はどんな表現で使えそうか
文字の配置の調整で使う。
【Processing】textAlign()関数を使ってみた感想
キャンバスの真ん中を中心に文字の配置が決まるのは分かりにくかった。



それでは今日もレッツワクワクコーディング。

