 ワタタク
ワタタクProcessingで四角柱を作ってみたんだけど、輪郭を太くすると端っこがはみ出たりする。どうしたら端っこをしっかりと合わせることができるんだろう?
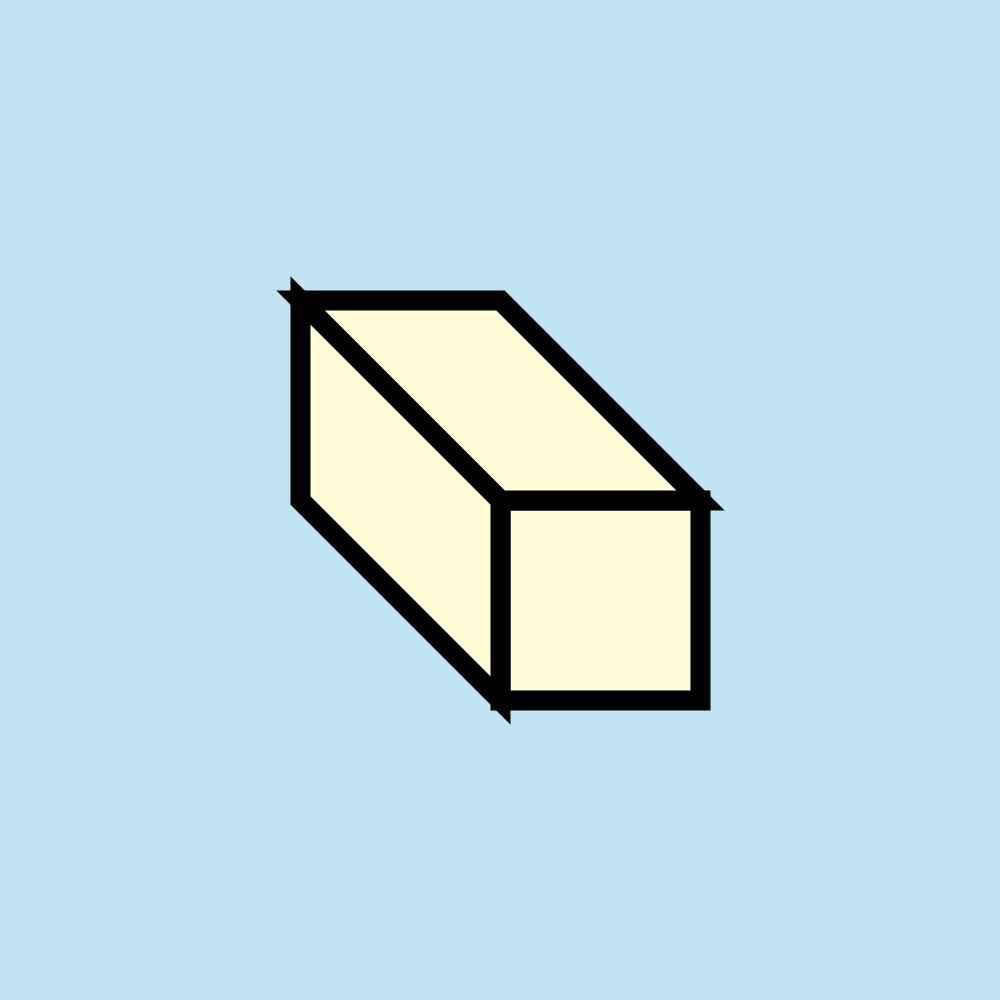
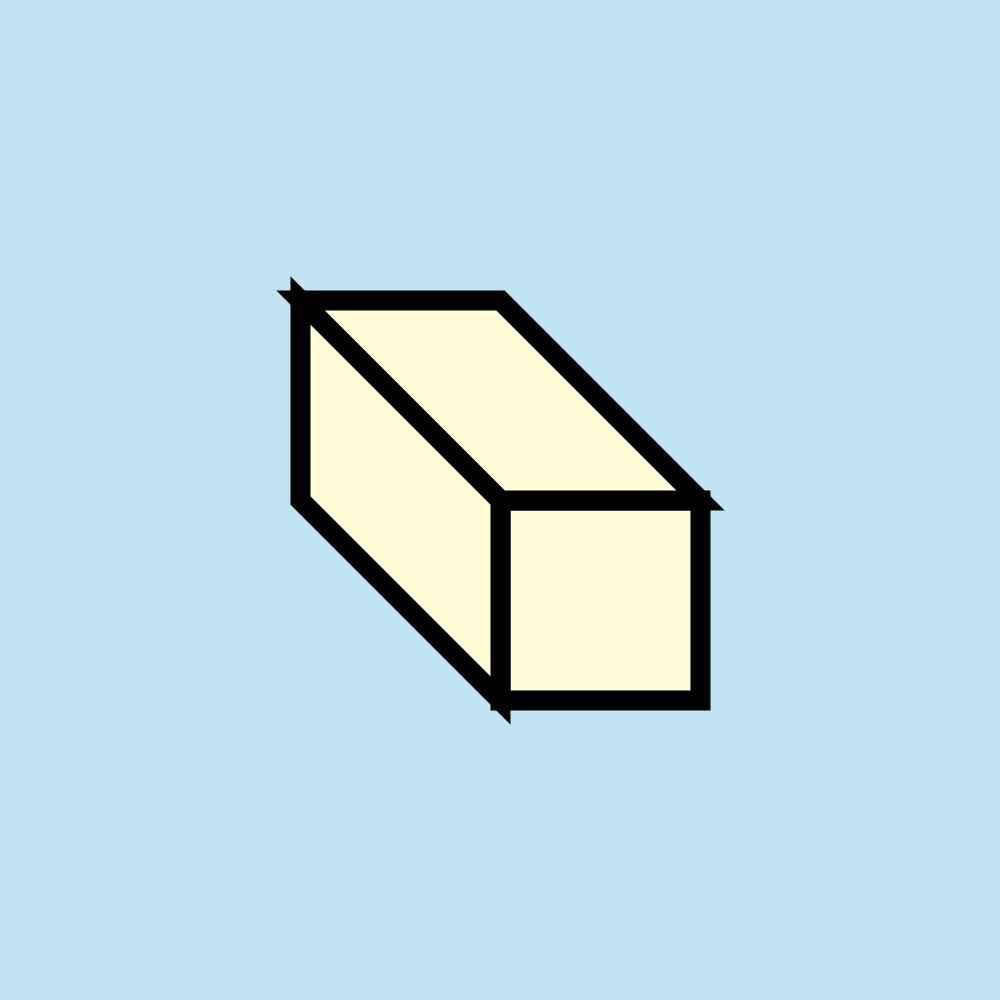
ProcessingのstrokeJoinを使う前は、以下の画像のように、四角柱の輪郭線を太くすると、端っこが合わず変な形になってはみ出ていました。


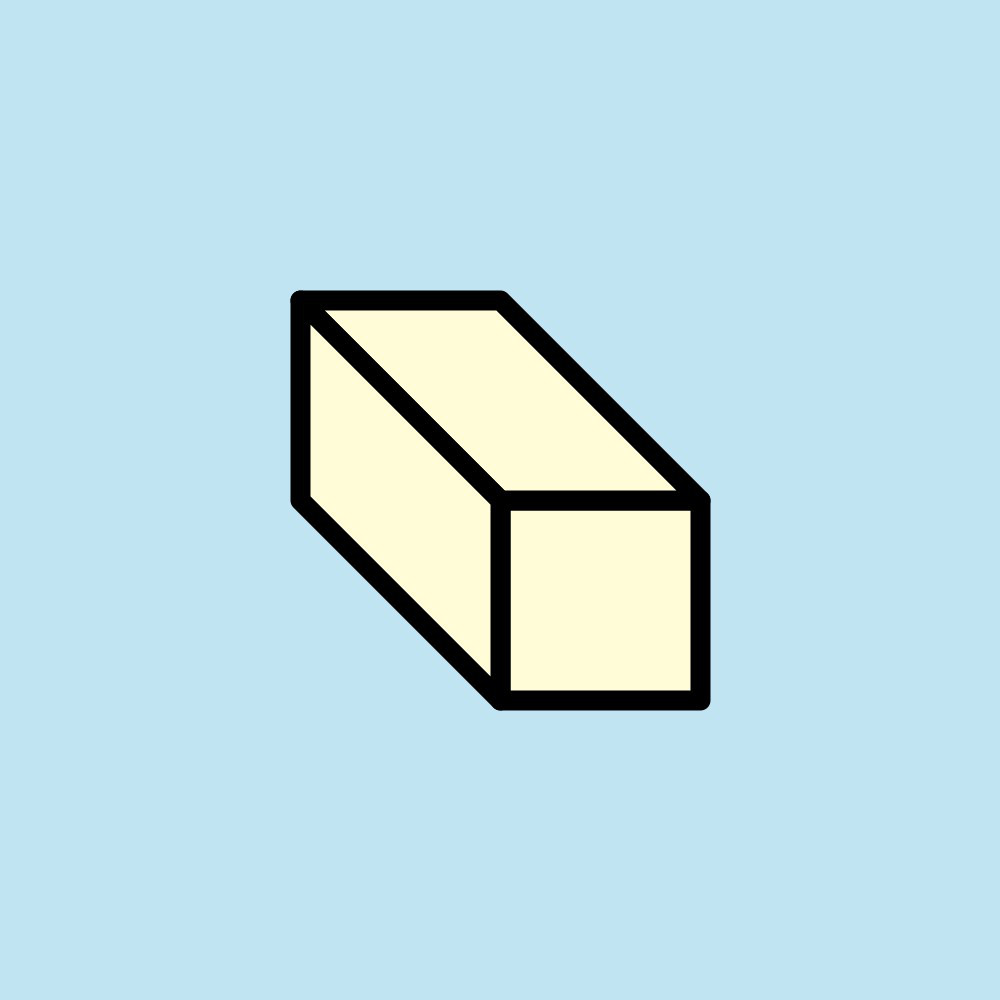
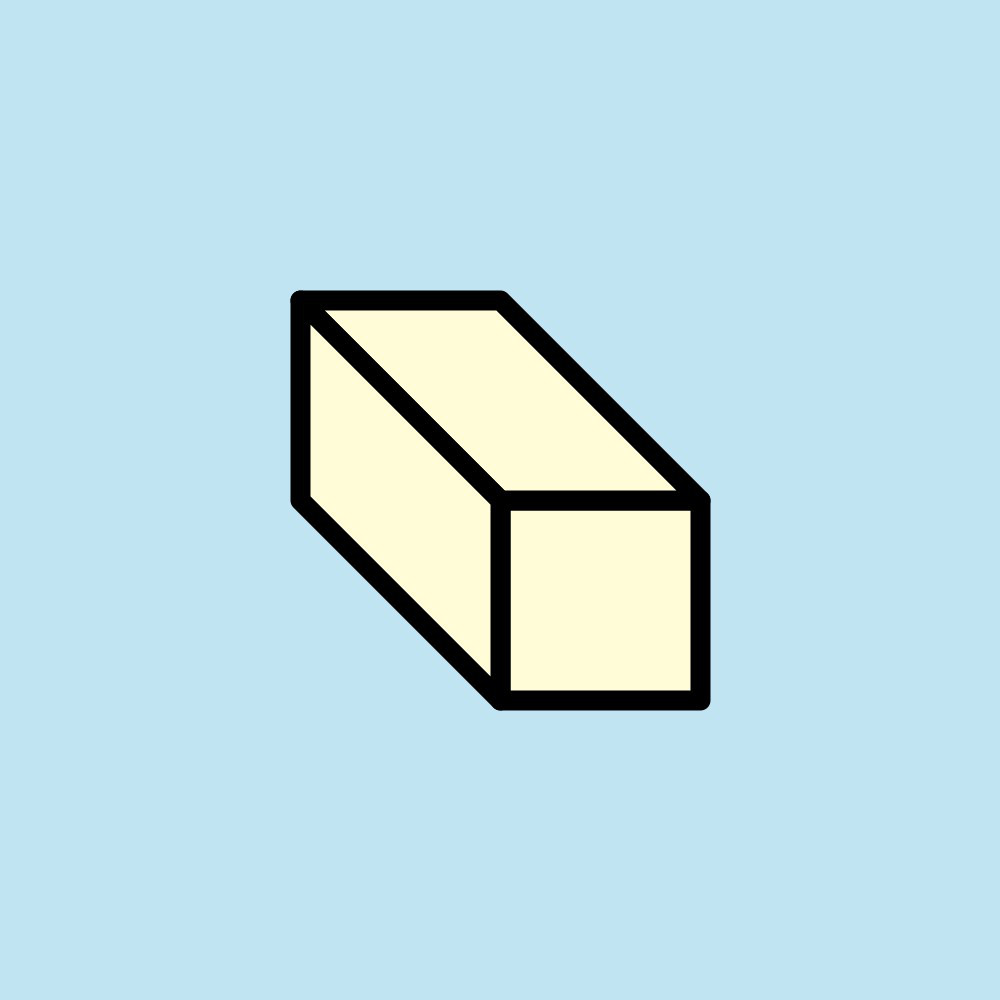
そんな端っこはみ出る問題を、strokeJoinのおかげで解決することができました。





strokeJoinの意味など、深く理解しながら端っこをはみ出ないように調整した方法をお伝えします。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】strokeJoinの英語の読み方と意味
| strokeJoinの英語について | |
|---|---|
| 英語の読み方 | ストロークジョイン |
| 英語の意味 | 輪郭の接合 |



ストロークが短い線、ジョインが接合という意味。
なんのためにProcessingでstrokeJoinを使うの?
図形の輪郭線の角の形を調整するために使います。
【Processing】strokeJoinはどんなアートのジャンルで使うの?
- 図形
- 幾何学
- ミニマリズム
【Processing】strokeJoinの書き方のルール3つ(構文)
| ◯を◯で書く方法と説明 | |
|---|---|
| 書き方 | strokeJoin(3種類のモード); |
| 3種類のモードに書く内容 | 1 BEVEL(英語の斜面という意味) 2 MITER(英語の額縁仕立てという意味) 3 ROUND(英語の丸という意味) |
| 3種類のモードを入力したらどうなるか | 1 BEVELは四角い角になる 2 MITERは鋭い四角い角になる 3 ROUNDは丸い角になる |
実際に書くときの例。
- strokeJoin(BEVEL);
- strokeJoin(MITER);
- strokeJoin(ROUND);
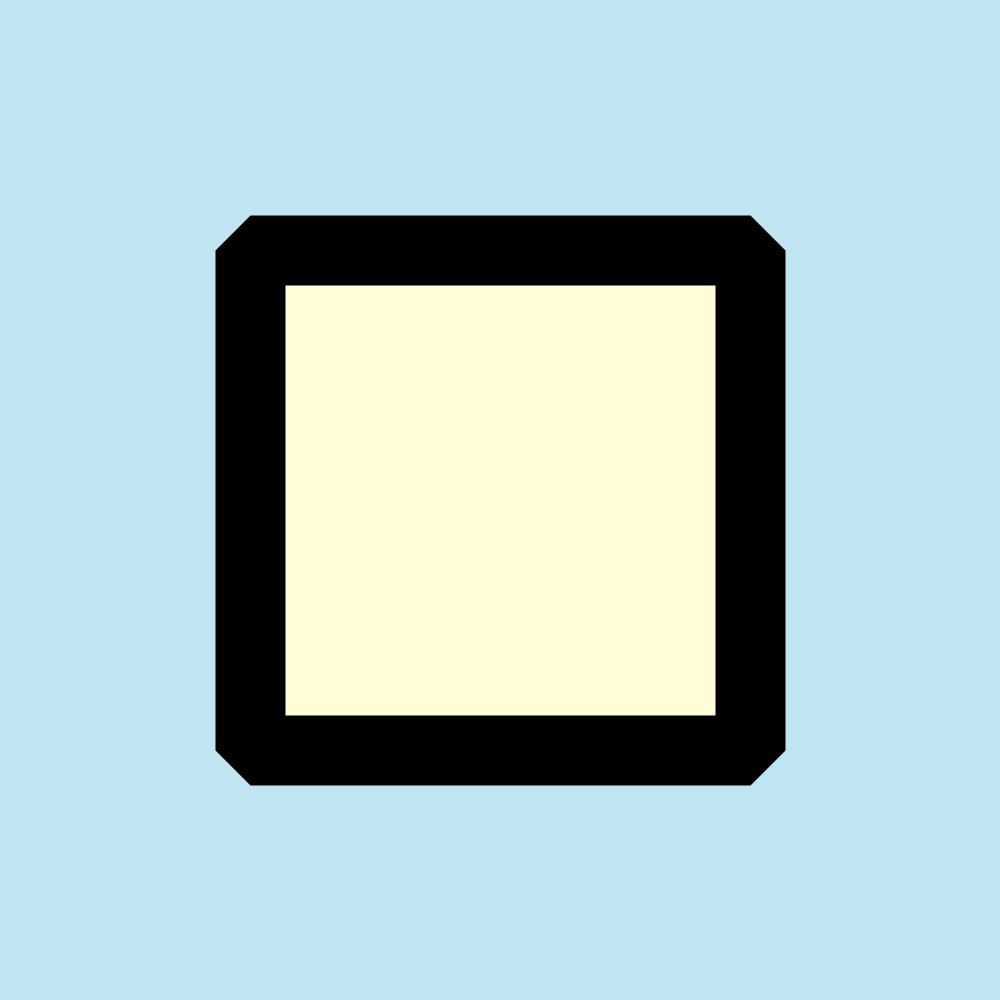
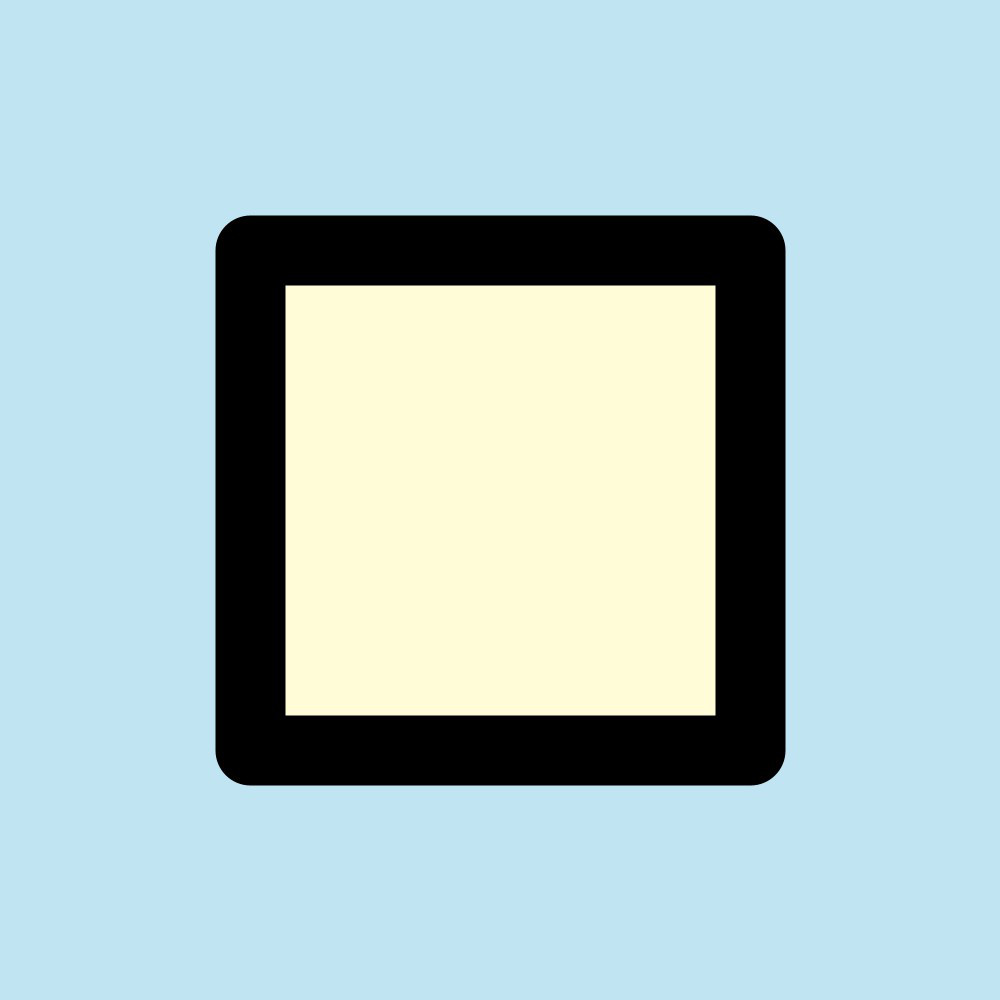
BEVELの例
size(1000, 1000);
background(#c0e4f2);
stroke(0);
strokeWeight(70);
strokeJoin(BEVEL);//四角い角になる
fill(#fffcd7);
rectMode(CENTER);
rect(500, 500, 500, 500);

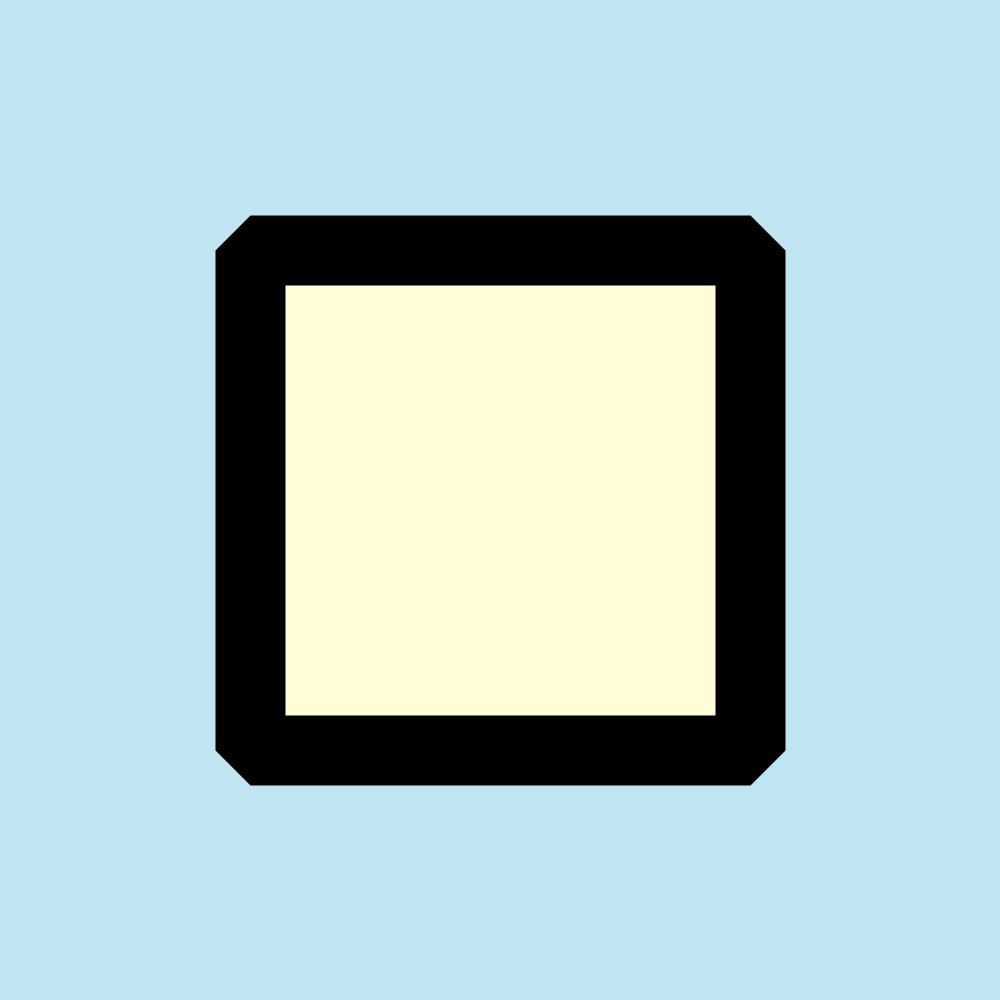
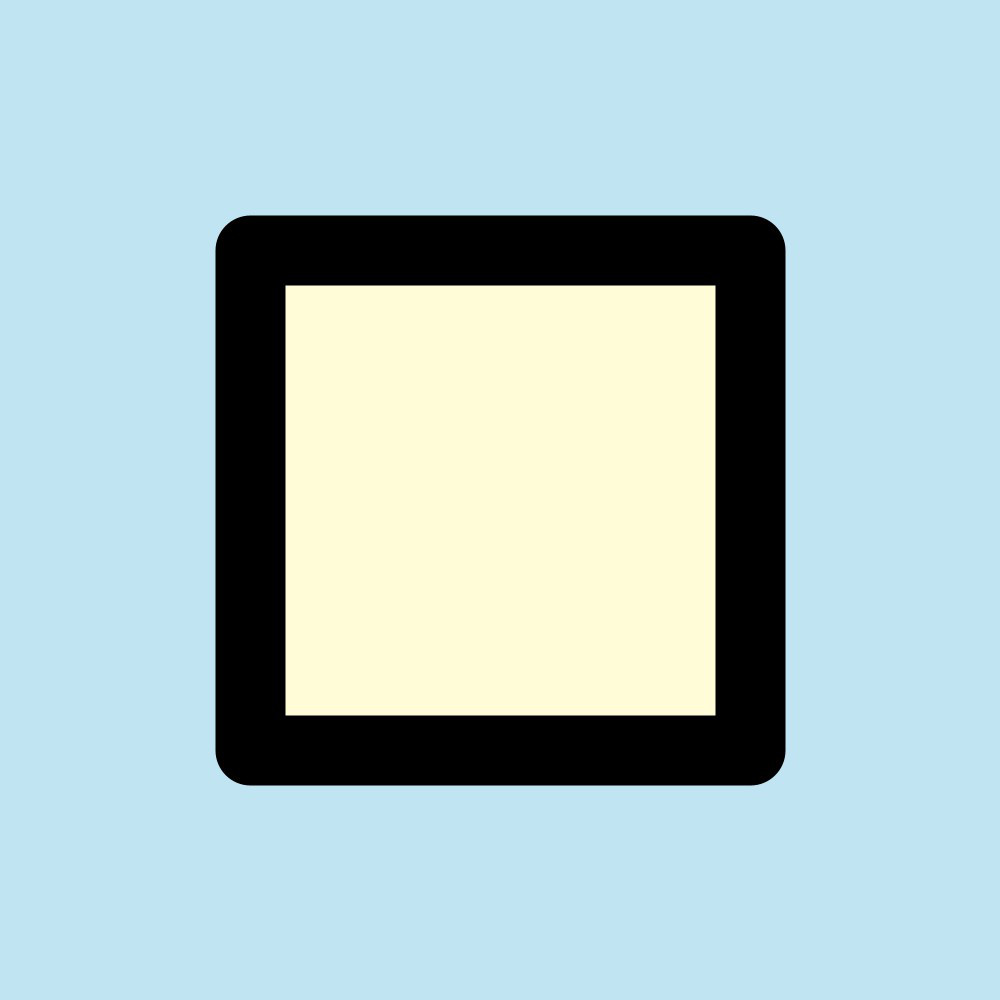
MITERの例
size(1000, 1000);
background(#c0e4f2);
stroke(0);
strokeWeight(70);
strokeJoin(MITER);//鋭い四角い角になる
fill(#fffcd7);
rectMode(CENTER);
rect(500, 500, 500, 500);

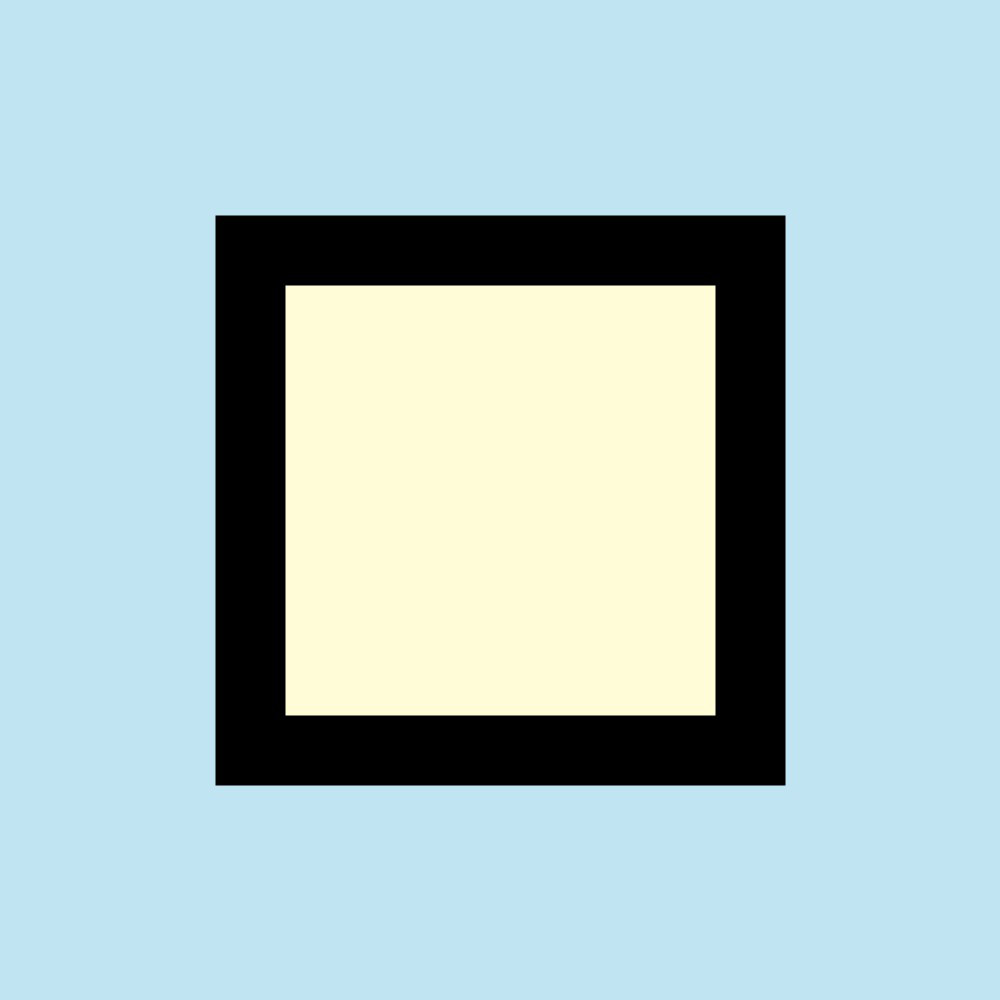
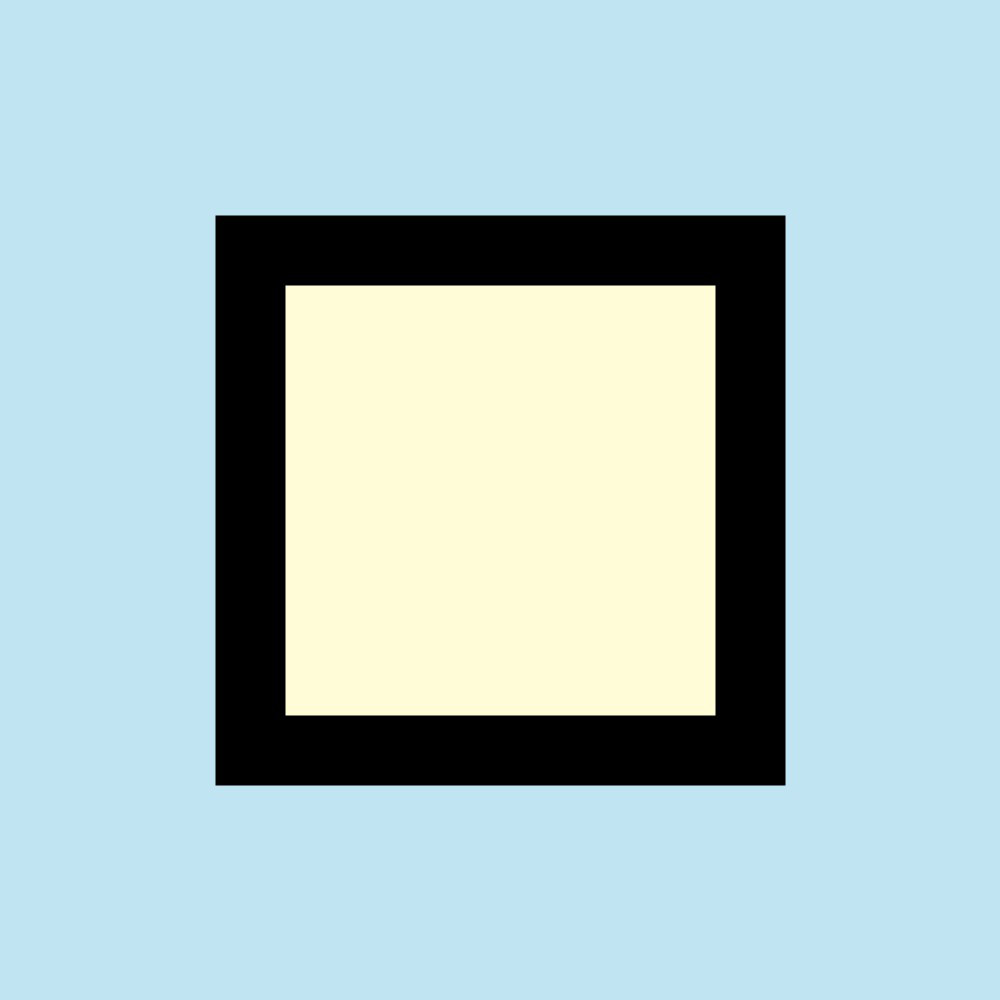
ROUNDの例
size(1000, 1000);
background(#c0e4f2);
stroke(0);
strokeWeight(70);
strokeJoin(ROUND);//丸い角になる
fill(#fffcd7);
rectMode(CENTER);
rect(500, 500, 500, 500);




表現したい角に合わせて、それぞれ使い分けるといいね。
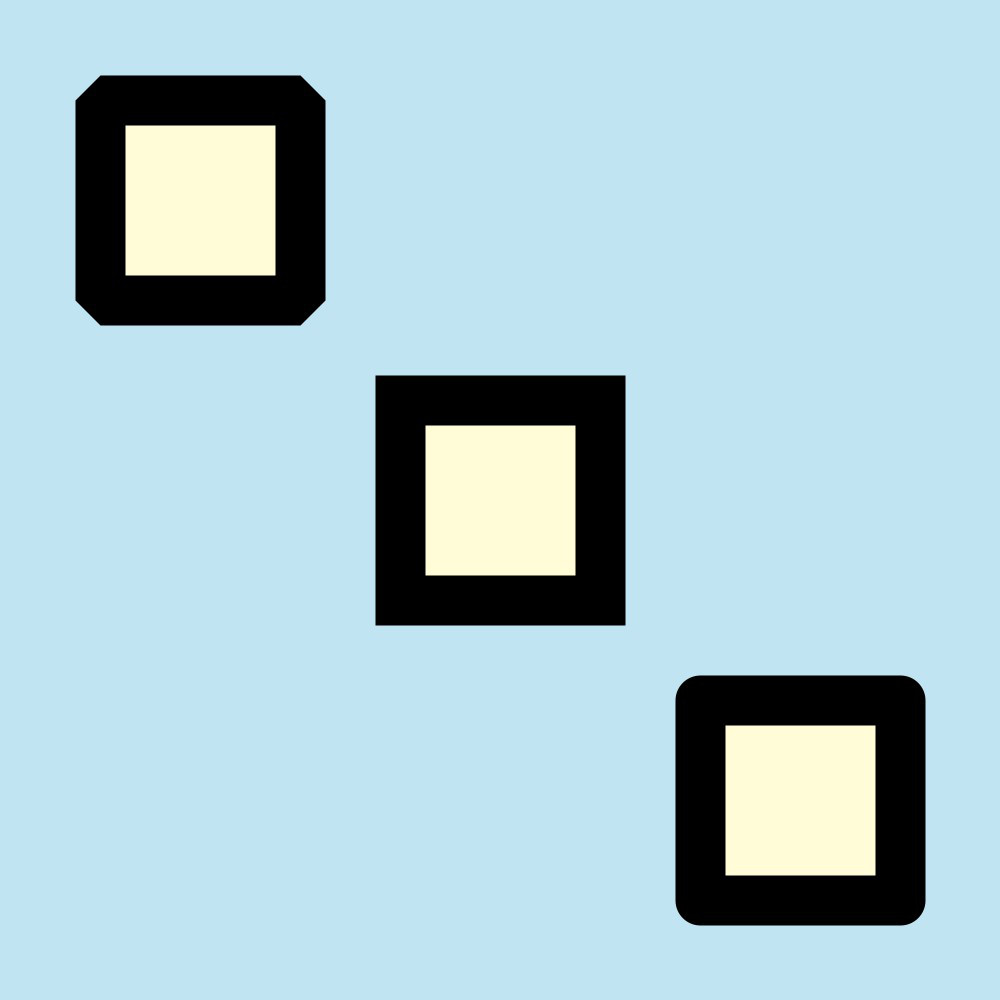
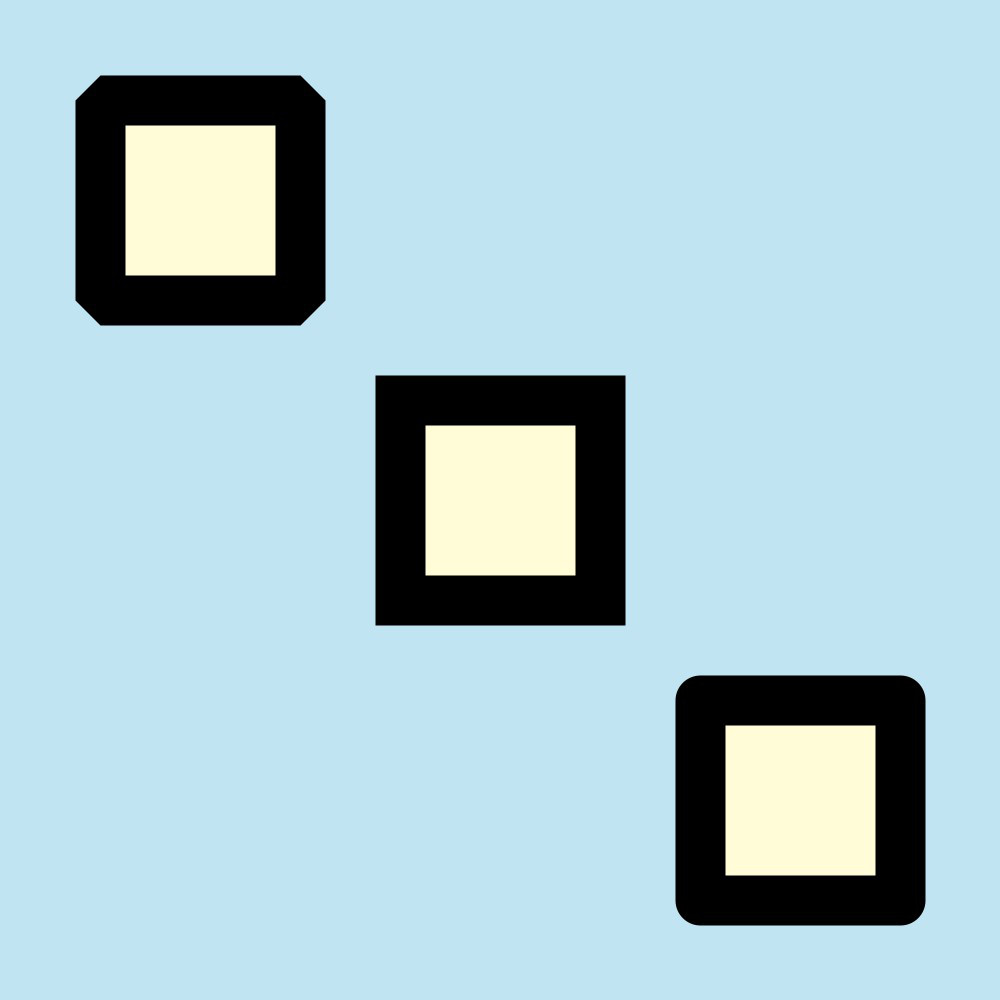
【Processing】strokeJoinのBEVEL・MITER・ROUNDを1つのプログラムの中で同時に使う
図形ごとに、strokeJoinを設定すれば、設定した角の図形を作れます。
size(1000, 1000);
background(#c0e4f2);
stroke(0);
strokeWeight(50);
fill(#fffcd7);
rectMode(CENTER);
strokeJoin(BEVEL);//左上。四角い角になる
rect(200, 200, 200, 200);
strokeJoin(MITER);//真ん中。鋭い四角の角になる
rect(500, 500, 200, 200);
strokeJoin(ROUND);//右下。丸い角になる
rect(800, 800, 200, 200);

ProcessingのstrokeJoinのデメリット
四角柱で角の端っこを調整したい場合、ROUNDを使うので角が丸くなってしまう。



BEVELやMITERで四角柱をつくる場合は、はみ出た角の線を点(Processingのpointの構文)を背景色に合わせて使って、はみ出た線を見えなくする必要があります。
ProcessingのstrokeJoinで、気をつけたいエラー
BEVEL・MITER・ROUNDは大文字で書くこと。
上記3つそれぞれ書き間違いに注意すること。



僕はMITERをMITTERとTを1つ多く書いてしまってエラーになったことがあります。気をつけないと。
【Processing】strokeJoinを学んでいた感じた疑問1つを解決
【Processing】strokeJoinを学ぶと、世界の感じ方がこう変わる
机の角とか、額縁などを見ると、BEVEL・MITER・ROUNDを思い浮かべるようになりました。



何かしらの角を見れば、strokeJoinのことを思い出すことがあります。いい復習になりますね。
strokeJoinのおかげで、図形表現がさらに楽しくなった
いやー四角柱の輪郭太くするとぴたっと合わなくなるの本当に困っていて、保留にしていたんですよ。
Processingの学習を進めていてstrokeJoinという構文と出会ったときに「これはもしかして四角柱の端っこ問題が解決するんじゃないか?」と思って試してみたら、解決できました。
ほぼ1ヶ月くらい保留にしていた問題だったので、上手くいってめちゃくちゃ嬉しかったですね。
分からないことはメモして貼っておき、新しい構文を覚えたときに「保留にしている問題を解決できるか?」ということも考えながら学習を進めていきます。



それでは今日もレッツワクワクコーディング。

