今回のrandom()関数の記事を読み終えた後に、以下のrandomSeed()の記事を読むと、さらにランダムを使いこなせるようになります。
【Processing】randomSeed()関数の使い方【毎回同じ順番で、決まった乱数の数を出てくるようにできる】
 ワタタク
ワタタク今回の記事の目的はProcessingの「random()関数」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】random()関数について
random()関数について
- random は英語で「ランダム」という意味
random()関数は、0から指定した数の間でランダムな数を返します。- じ引きやサイコロを振るときのように、何が出るか分からない状態を指します
- 例えば、
random(10)と書くと、0から10の間のランダムな数を表示してくれる
- 【注意点1】主にfloat(浮動小数点)で使う
- 【注意点2】プログラムの動きが予測できなくなる
- メリットでもあるがデメリットでもある
【Processing】random()関数の書き方【構文】
random()関数の書き方【構文】
random(50);- 0から50未満の数値の中でランダムな表現ができる
random(30, 70);- 30から始まり、70未満の数値の中でランダムな表現ができる
【Processing】random()関数の使い方【画像とコード】
【1】背景色をランダムに変えてみる
クリックすると画像が出てきます。
チカチカして眩しいので見るときは注意。
再びこの部分を左クリックかタップで閉じることができます。
赤と緑と青がランダムに変わるようにしている背景の画像


// 背景色をランダムに変える
void setup() {
size(400, 400);
}
void draw() {
background(random(255), random(255), random(255));
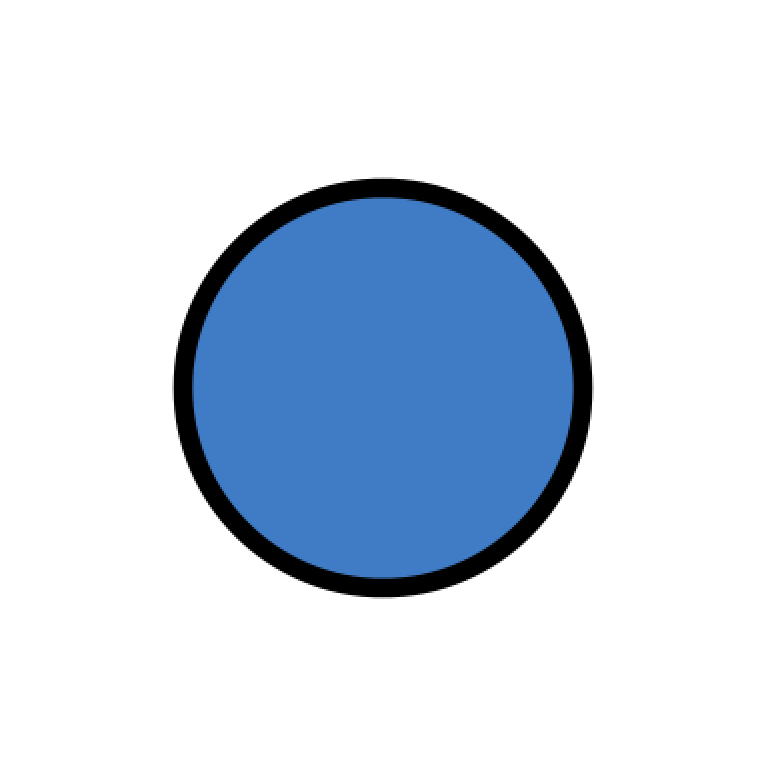
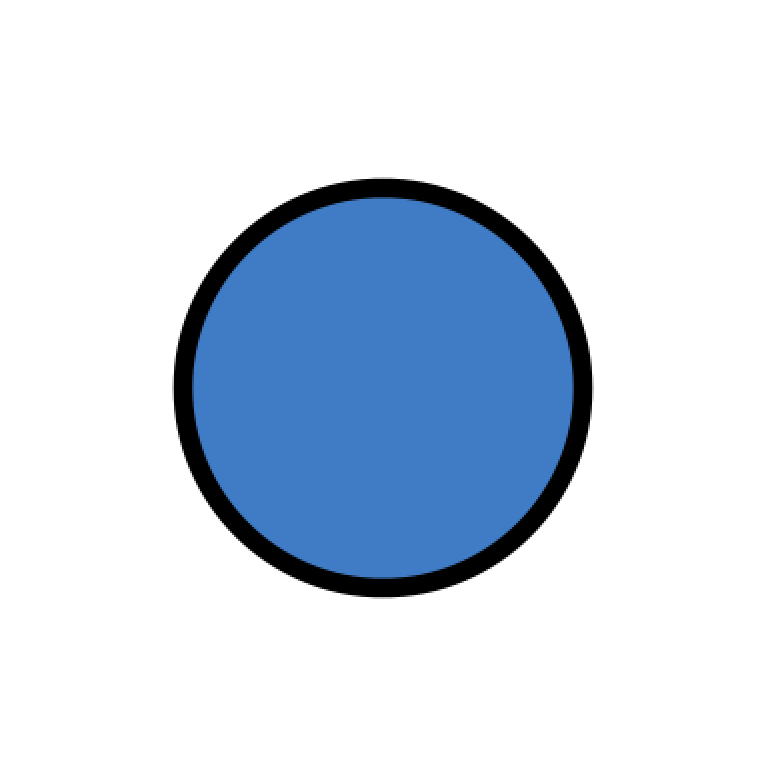
}輪郭線の太さと円の中の色をランダムに変える


実行する度に輪郭線と、円の中の色が変わります。
size(400, 400);
background(255);
strokeWeight(random(255));
fill(random(255), random(255), random(255));
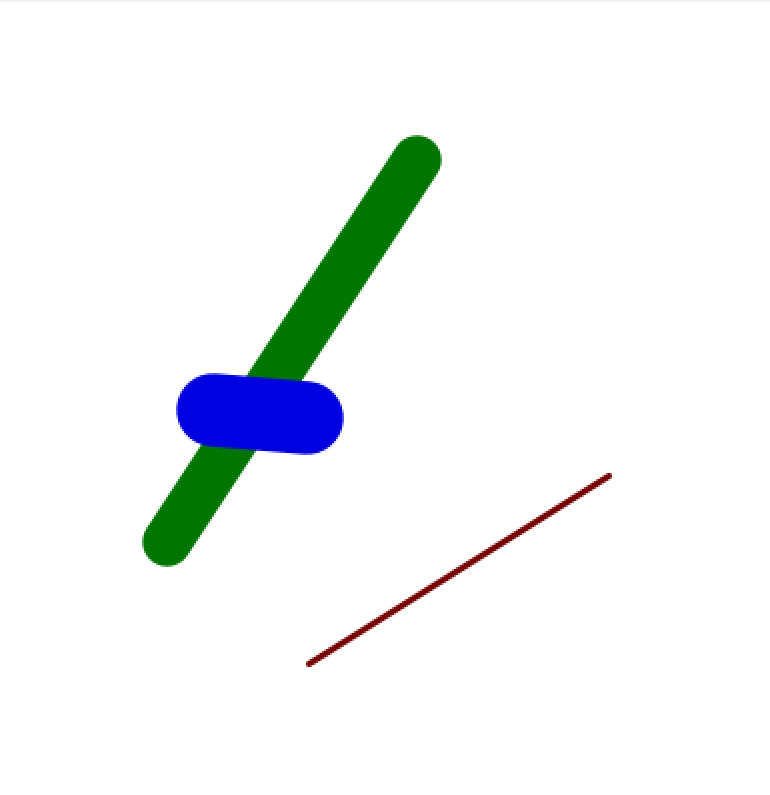
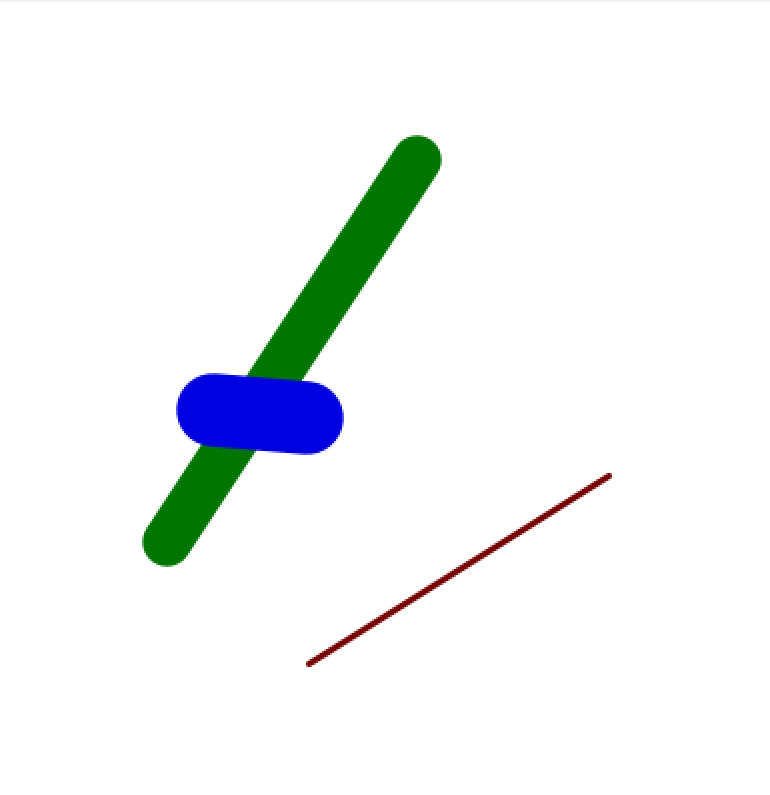
ellipse(200, 200, 200, 200);ランダムな位置と色で線を描く


stroke(random(100, 255), 0, 0);
でrandomを(100, 255)にしてるのは黒色がランダムで表示されないようにしているため。
random(255)だと0~255から色がランダムで表示され、低い数値だと黒っぽくなってしまう。
実行する度に線の位置と色が変わります。
// ウィンドウのサイズを設定する
size(400, 400);
// 背景を白色にする
background(255);
// ランダムな太さで線を描く
strokeWeight(random(1, 10));
// 赤色のランダムな明るさで線を引く
stroke(random(100, 255), 0, 0);
// ランダムな位置に線を引く
line(random(0, 400), random(0, 400), random(0, 400), random(0, 400));
// 別の太さで線を描く
strokeWeight(random(20, 30));
// 緑色のランダムな明るさで線を引く
stroke(0, random(100, 255), 0);
// ランダムな位置に線を引く
line(random(0, 400), random(0, 400), random(0, 400), random(0, 400));
// さらに太い線を描く
strokeWeight(random(30, 40));
// 青色のランダムな明るさで線を引く
stroke(0, 0, random(100, 255));
// ランダムな位置に線を引く
line(random(0, 400), random(0, 400), random(0, 400), random(0, 400));【Processing】random()関数はどんな表現で使っていこうと思ったか
ランダムに色が変わる作品をつくるってのが現段階のアイデア。
ランダムを使っていろいろ表示させて、自分にはないアイデアを得るって使い方もあり。
【Processing】random()関数を使ってみた感想
面白い。
コンピューターだからこその表現ができる。
作品づくりの段階に入ったら、random()をたくさん使いそう。



それでは今日もレッツワクワクコーディング。

