ワタタク
ワタタク四角柱の作品を10点つくったので、まとめておきます。
今回の記事の四角柱の作品を制作するのに必要な知識。(基礎知識と四角柱)
基本的な構文
Processingで四角柱を制作したときに感じた疑問と対処方法
- quadとrectを使って四角柱を制作するときに、輪郭線が重なったところがはみ出てしまうときはどうする?
-
- strokeWeightを0~1までの数値にする
- strokeWeightを1以上にするなら、pointやline、ellipseの構文を使い、はみ出た線の部分を塗りつぶす



四角柱は、柱やアートジャンルのミニマリズムの作品づくりに応用できるので、つくってみて良かったです。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
目次
【Processing作例】四角柱の作品10点
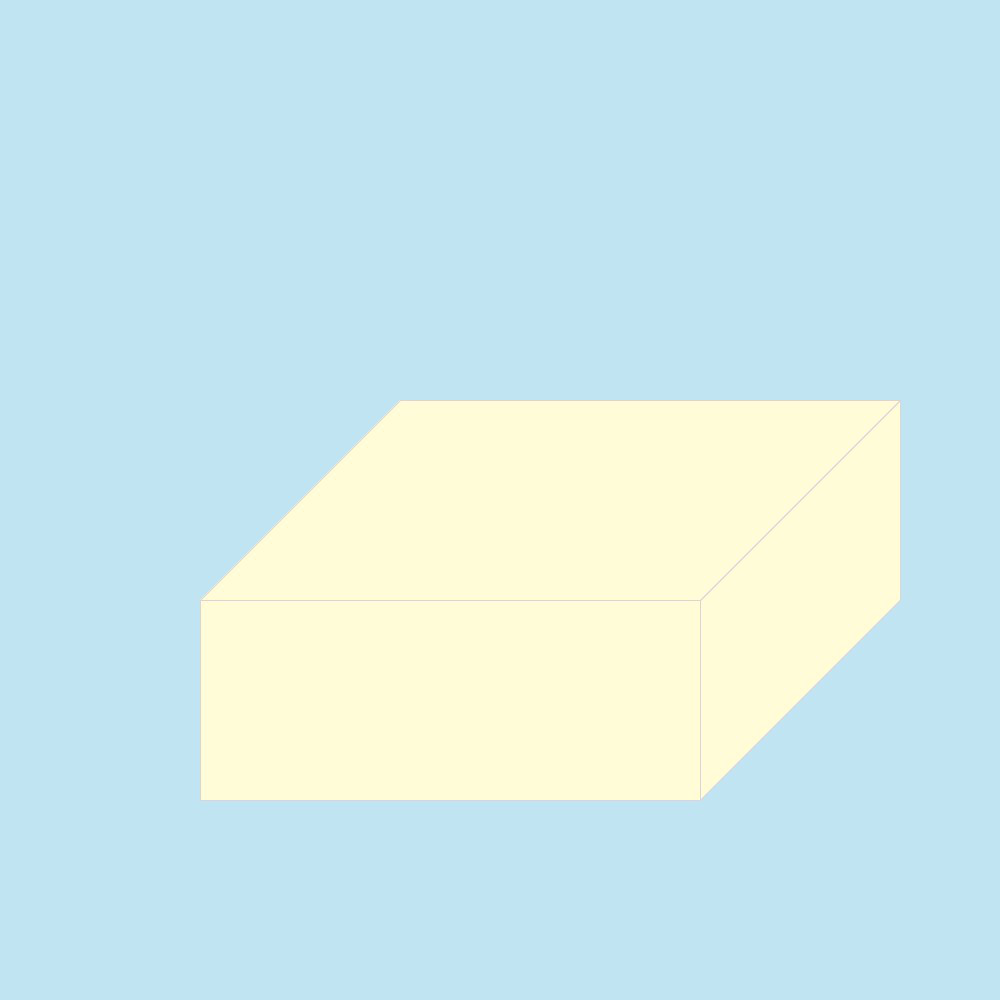
【1】各面の大きさのバランスのいい四角柱


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);//0~1までの数値だと端っこが合う
fill(#fffcd7);
rect(500, 500, 200, 200);//正面柱の正面
quad(300, 300, 500, 300, 700, 500, 500, 500);//四角柱の上の面
quad(300, 300, 500, 500, 500, 700, 300, 500);//四角柱の左の面【2】縦に長い四角柱


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
rect(400, 300, 200, 600);//正面柱の正面
quad(300, 200, 400, 300, 400, 900, 300, 800);//正面柱の左の面
quad(300, 200, 500, 200, 600, 300, 400, 300);//正面柱の上の面【3】正面の面が大きい四角柱


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
rect(200, 200, 400, 700);//四角柱の正面
quad(300, 100, 700, 100, 600, 200, 200, 200);//四角柱の右の面
quad(700, 100, 700, 800, 600, 900, 600, 200);//四角柱の上の面【4】ひらべったい四角柱


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
rect(200, 600, 500, 200);//四角柱の正面
quad(900, 400, 900, 600, 700, 800, 700, 600);//四角柱の右の面
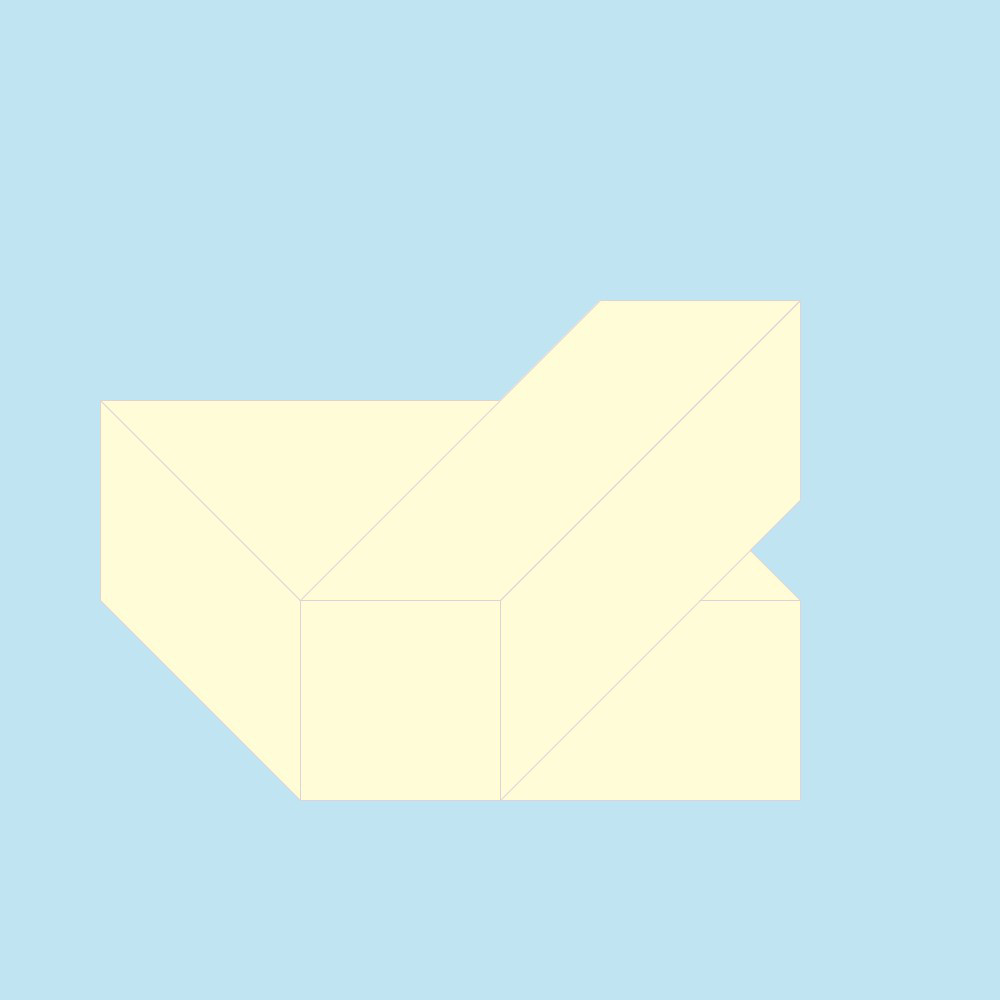
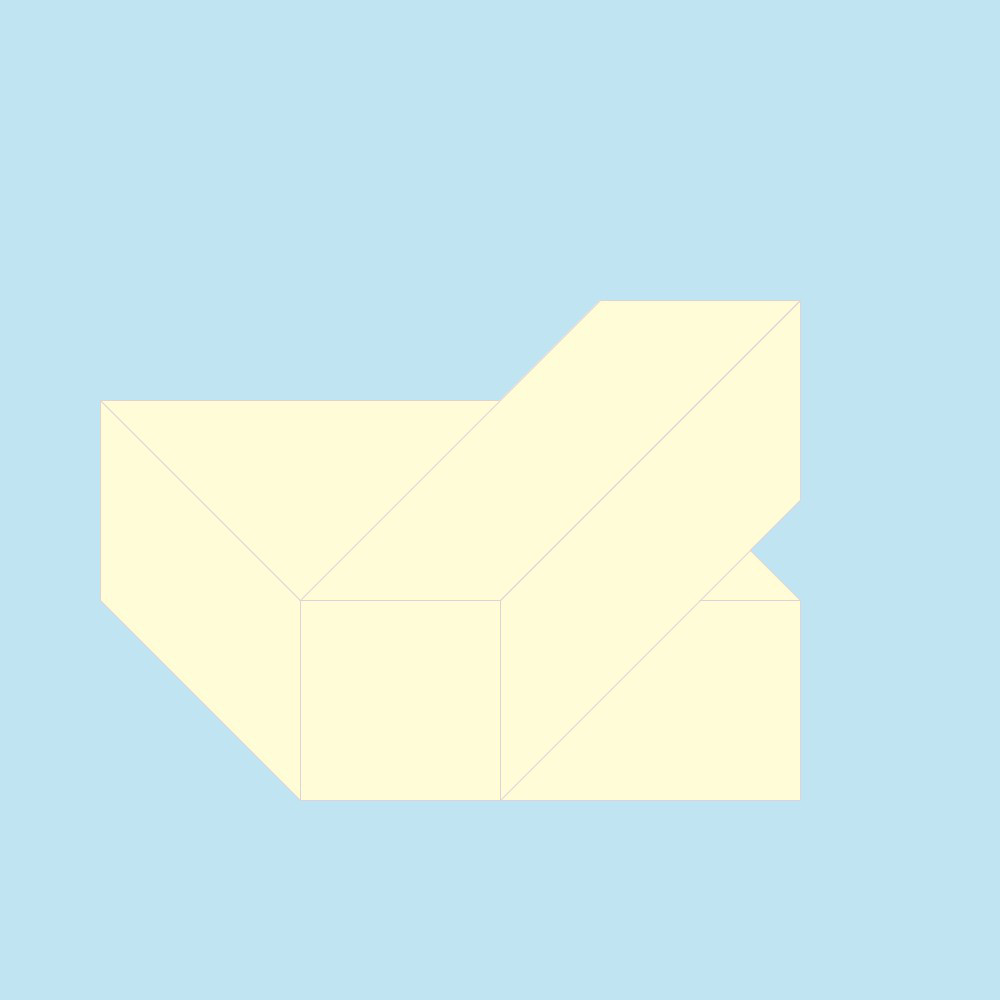
quad(400, 400, 900, 400, 700, 600, 200, 600);//四角柱の上の面【5】四角柱を重ねる


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
//平べったい四角柱
rect(300, 600, 500, 200);//四角柱の正面
quad(100, 400, 300, 600, 300, 800, 100, 600);//四角柱の左の面
quad(100, 400, 600, 400, 800, 600, 300, 600);//四角柱の上の面
//奥に長い四角柱
rect(300, 600, 200, 200);
quad(800, 300, 800, 500, 500, 800, 500, 600);//四角柱の右の面
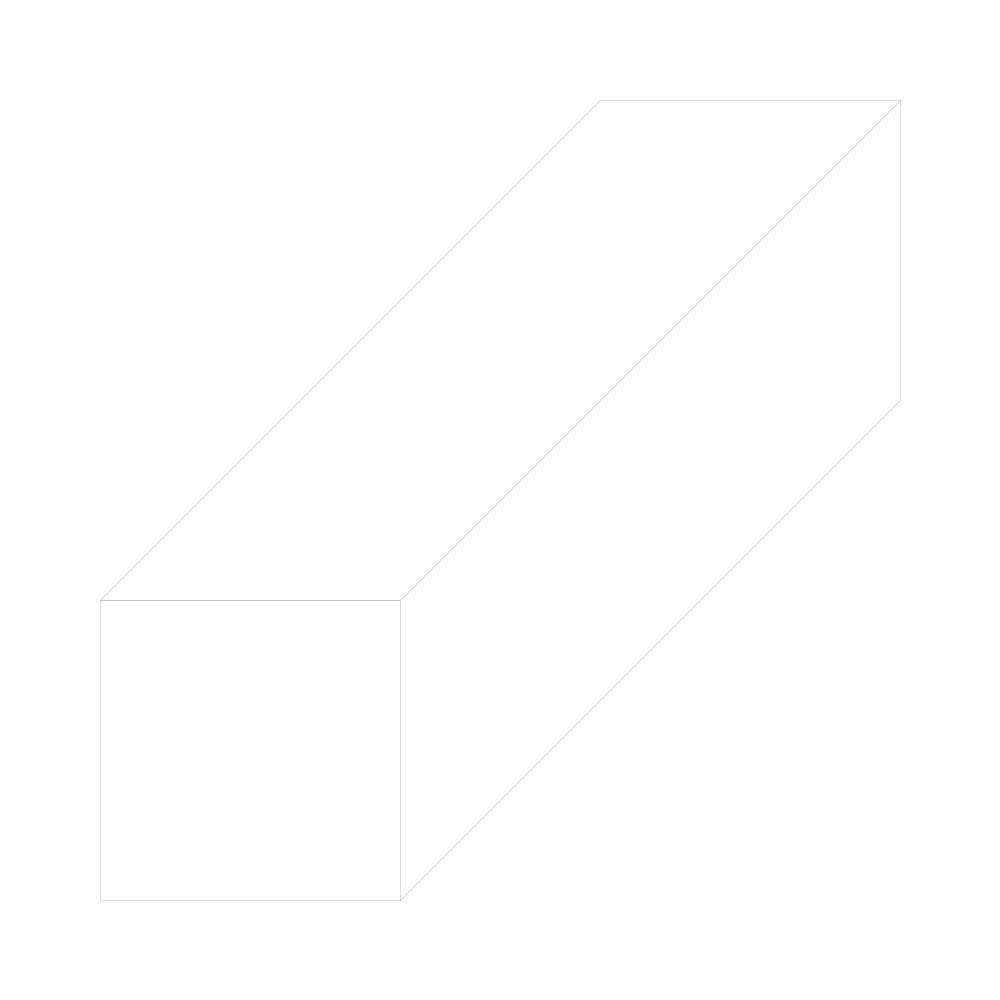
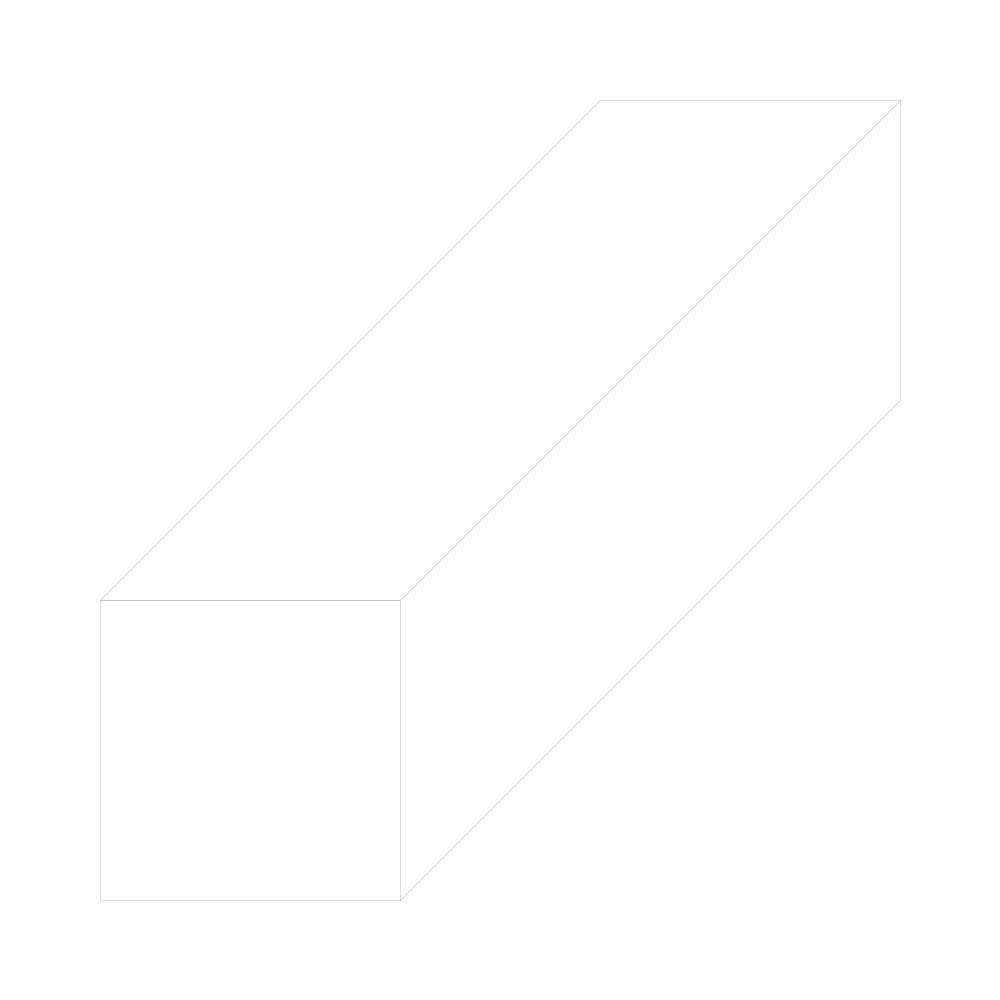
quad(600, 300, 800, 300, 500, 600, 300, 600);//四角柱の上の面【6】薄い輪郭の四角柱


size(1000, 1000);
background(255);
strokeWeight(0.1);
rect(100, 600, 300, 300);
quad(600, 100, 900, 100, 400, 600, 100, 600);//上の面
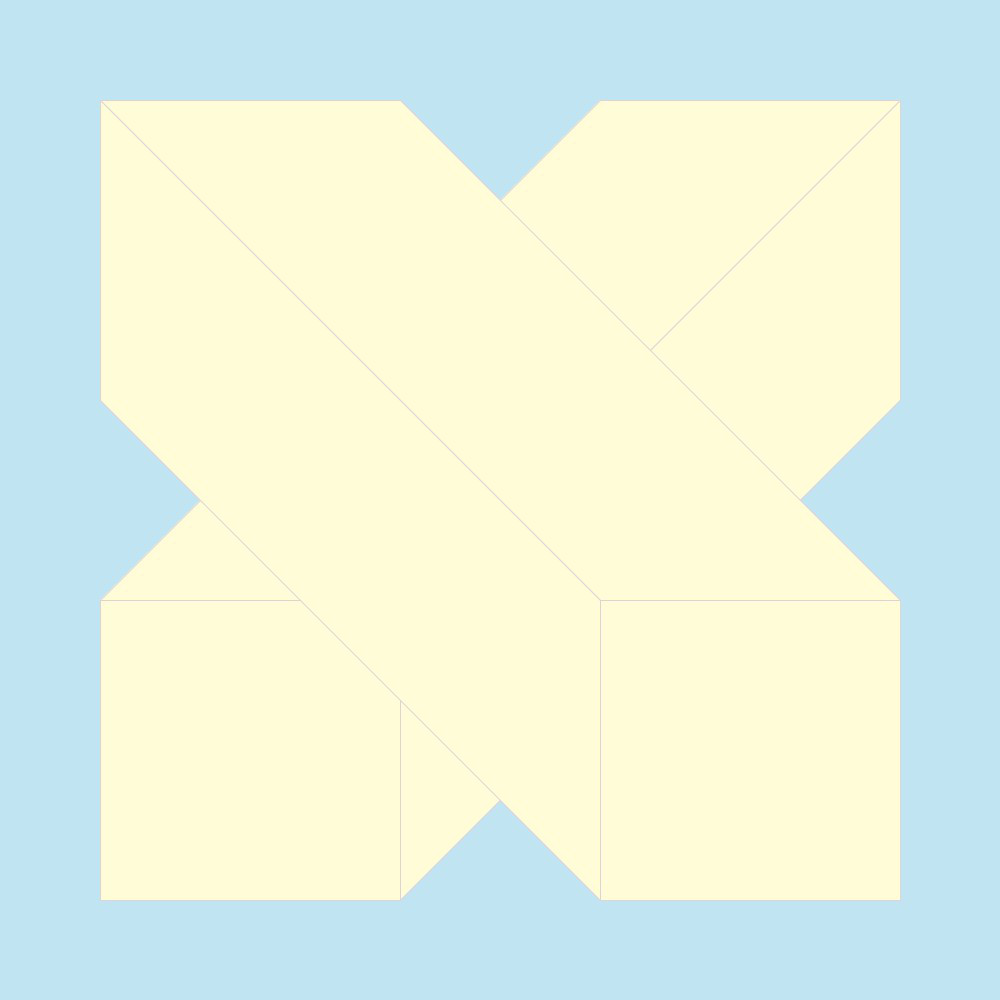
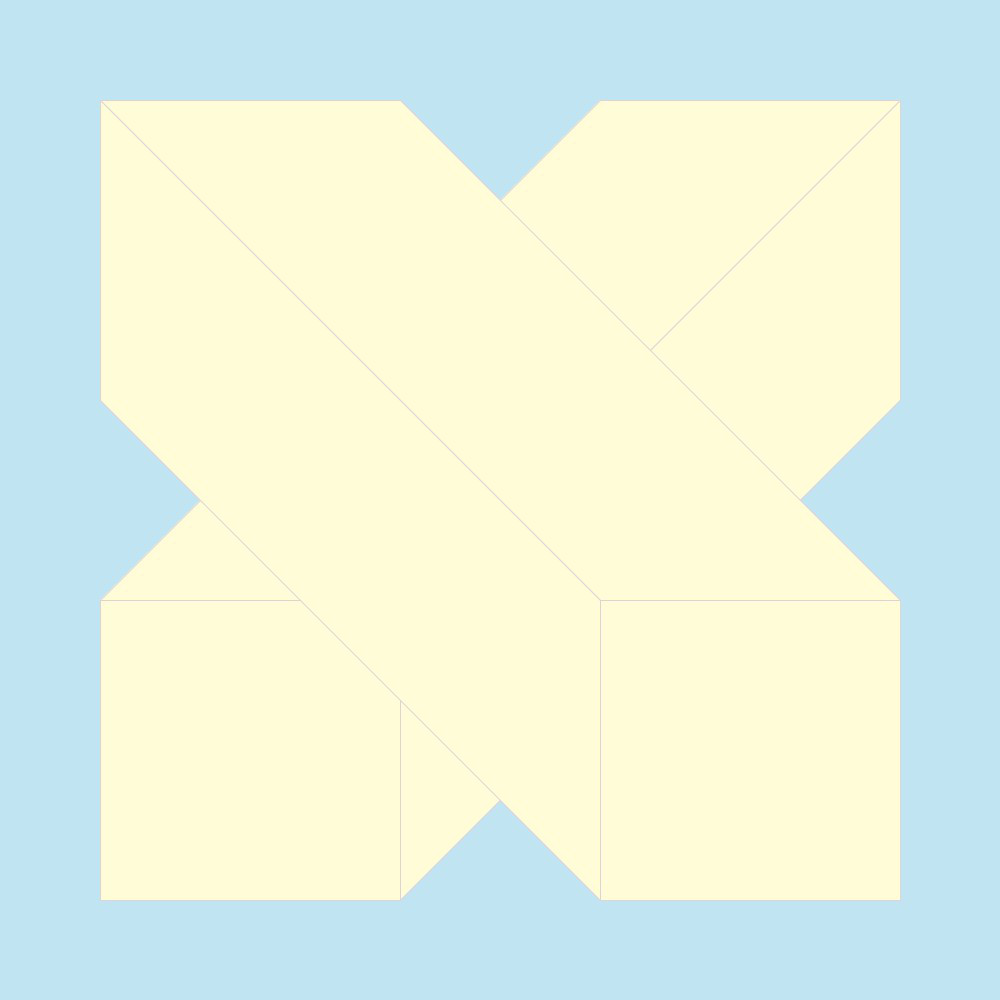
quad(900, 100, 900, 400, 400, 900, 400, 600);//右の面【7】四角柱でXの文字


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
//左の四角柱
rect(100, 600, 300, 300);
quad(600, 100, 900, 100, 400, 600, 100, 600);//上の面
quad(900, 100, 900, 400, 400, 900, 400, 600);//右の面
//右の四角柱
rect(600, 600, 300, 300);
quad(100, 100, 400, 100, 900, 600, 600, 600);//上の面
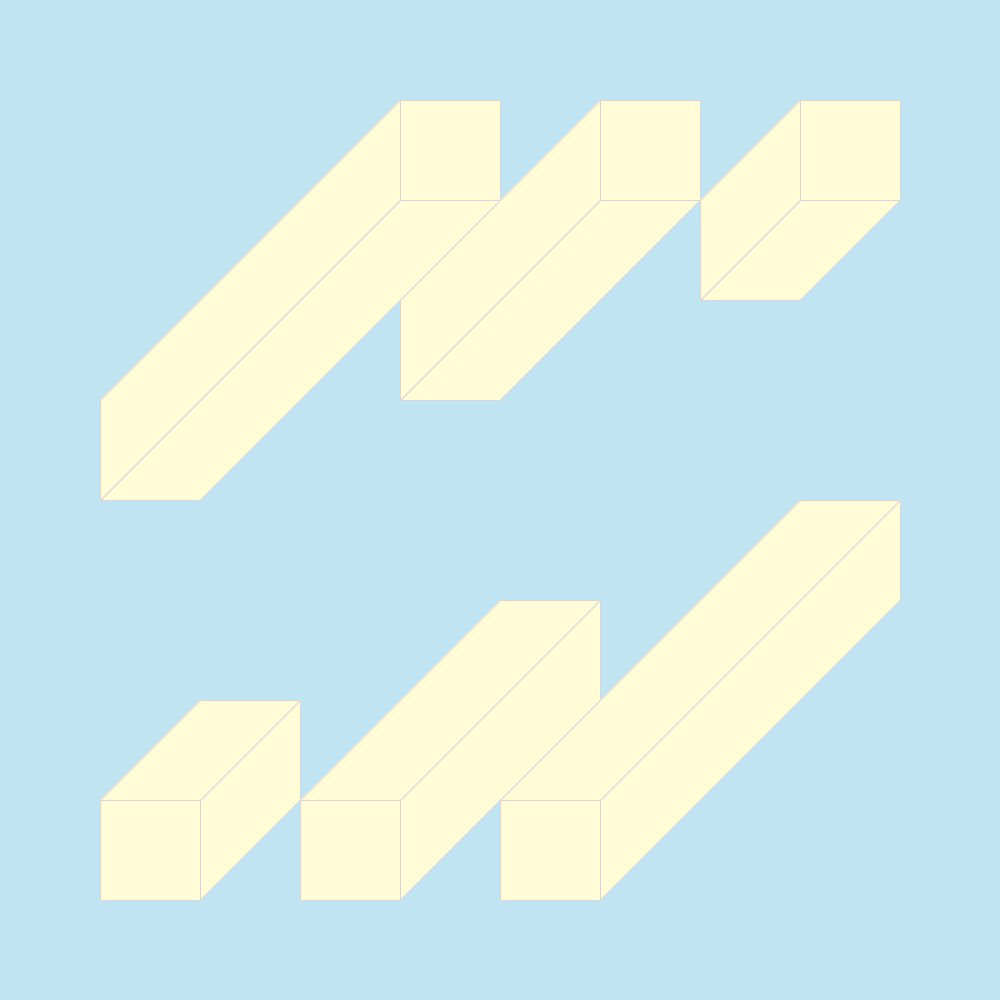
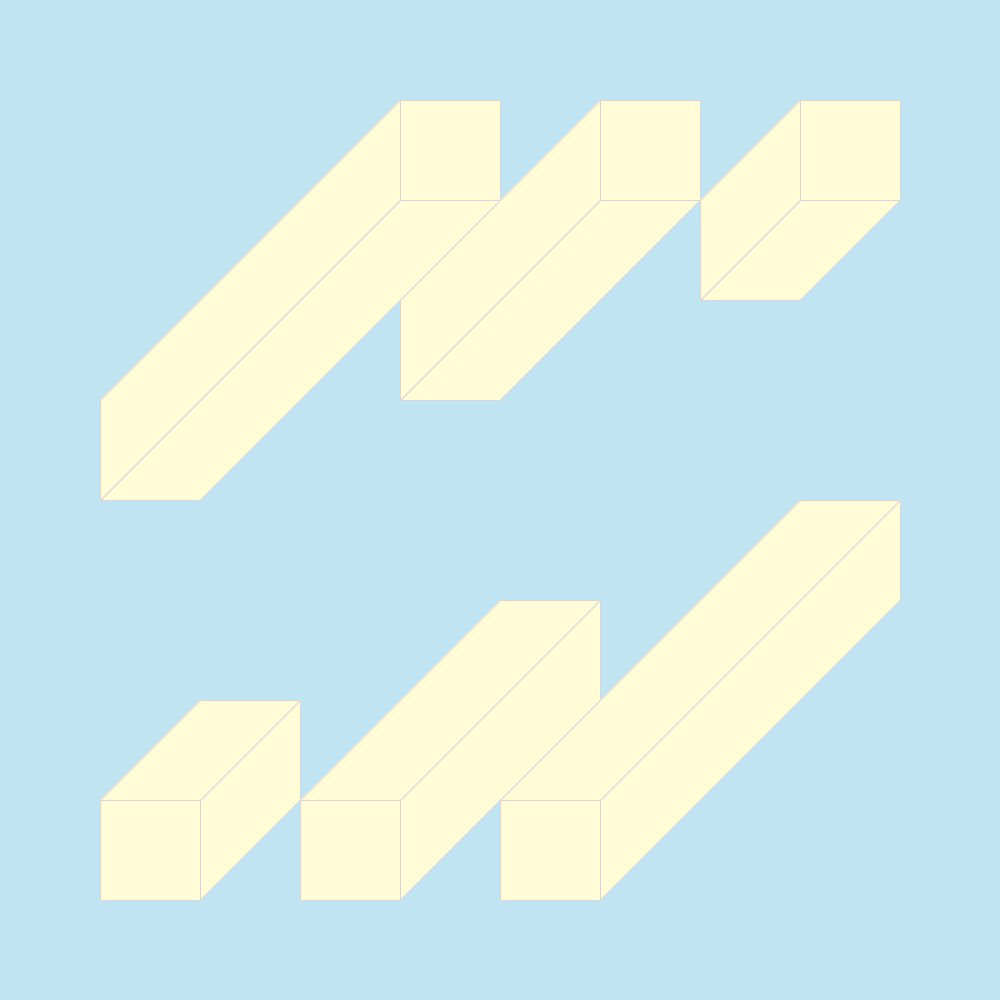
quad(100, 100, 600, 600, 600, 900, 100, 400);//右の面【8】四角柱6つ


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
//上の左の四角柱
rect(400, 100, 100, 100);
quad(400, 200, 500, 200, 200, 500, 100, 500);//下の面
quad(400, 100, 400, 200, 100, 500, 100, 400);//左の面
//上の真ん中の四角柱
rect(600, 100, 100, 100);
quad(600, 200, 700, 200, 500, 400, 400, 400);//下の面
quad(600, 100, 600, 200, 400, 400, 400, 300);//左の面
//上の右の四角柱
rect(800, 100, 100, 100);
quad(800, 200, 900, 200, 800, 300, 700, 300);//下の面
quad(800, 100, 800, 200, 700, 300, 700, 200);//左の面
//下の左の四角柱
rect(500, 800, 100, 100);
quad(200, 700, 300, 700, 200, 800, 100, 800);//上の面
quad(200, 800, 300, 700, 300, 800, 200, 900);//右の面
//下の真ん中の四角柱
rect(300, 800, 100, 100);
quad(500, 600, 600, 600, 400, 800, 300, 800);//上の面
quad(600, 600, 600, 700, 400, 900, 400, 800);//右の面
//下の右の四角柱
rect(100, 800, 100, 100);
quad(800, 500, 900, 500, 600, 800, 500, 800);//上の面
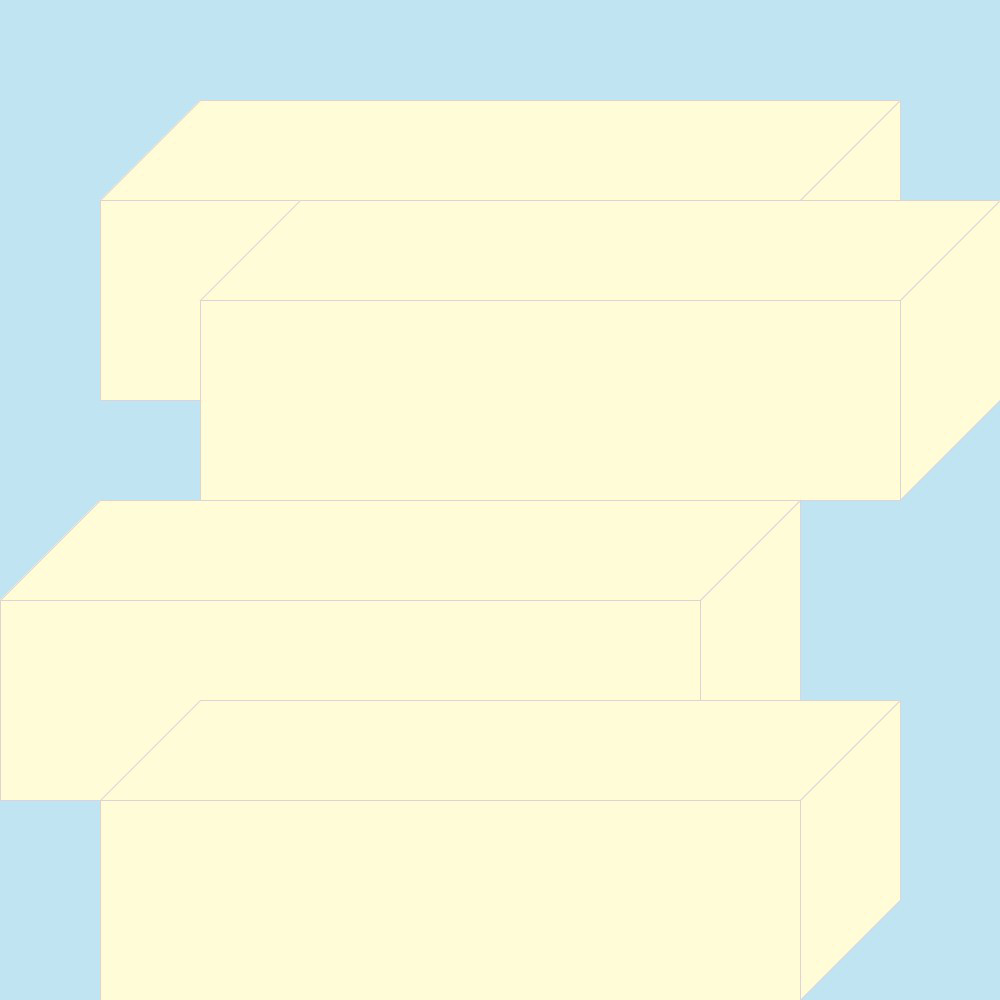
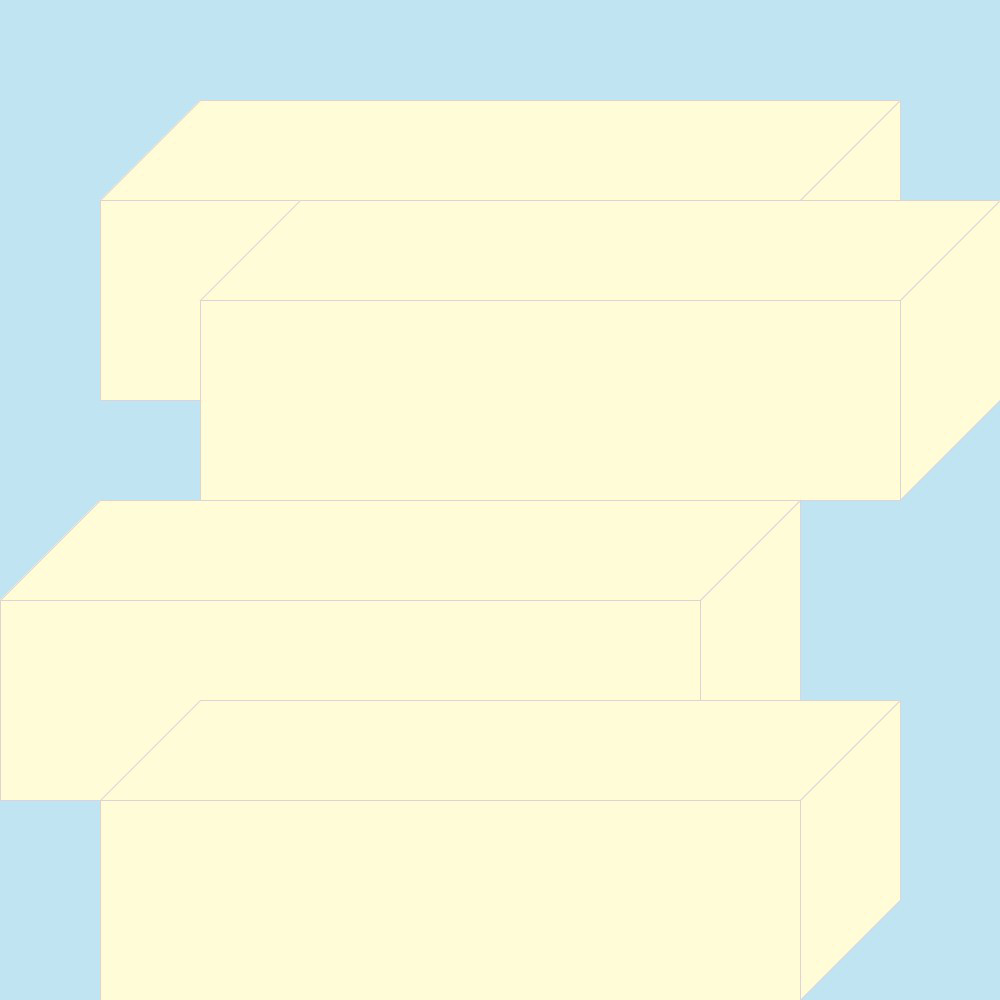
quad(900, 500, 900, 600, 600, 900, 600, 800);//右の面【9】四角柱4つ


size(1000, 1000);
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
//上
rect(100, 200, 700, 200);
quad(200, 100, 900, 100, 800, 200, 100, 200);//上の面
quad(900, 100, 900, 300, 800, 400, 800, 200);//右の面
//上から2番目
rect(200, 300, 700, 200);
quad(300, 200, 1000, 200, 900, 300, 200, 300);//上の面
quad(1000, 200, 1000, 400, 900, 500, 900, 300);//右の面
//上から3番目
rect(0, 600, 700, 200);
quad(100, 500, 800, 500, 700, 600, 0, 600);//上の面
quad(800, 500, 800, 700, 700, 800, 700, 600);//右の面
//上から4番目
rect(100, 800, 700, 200);
quad(200, 700, 900, 700, 800, 800, 100, 800);//上の面
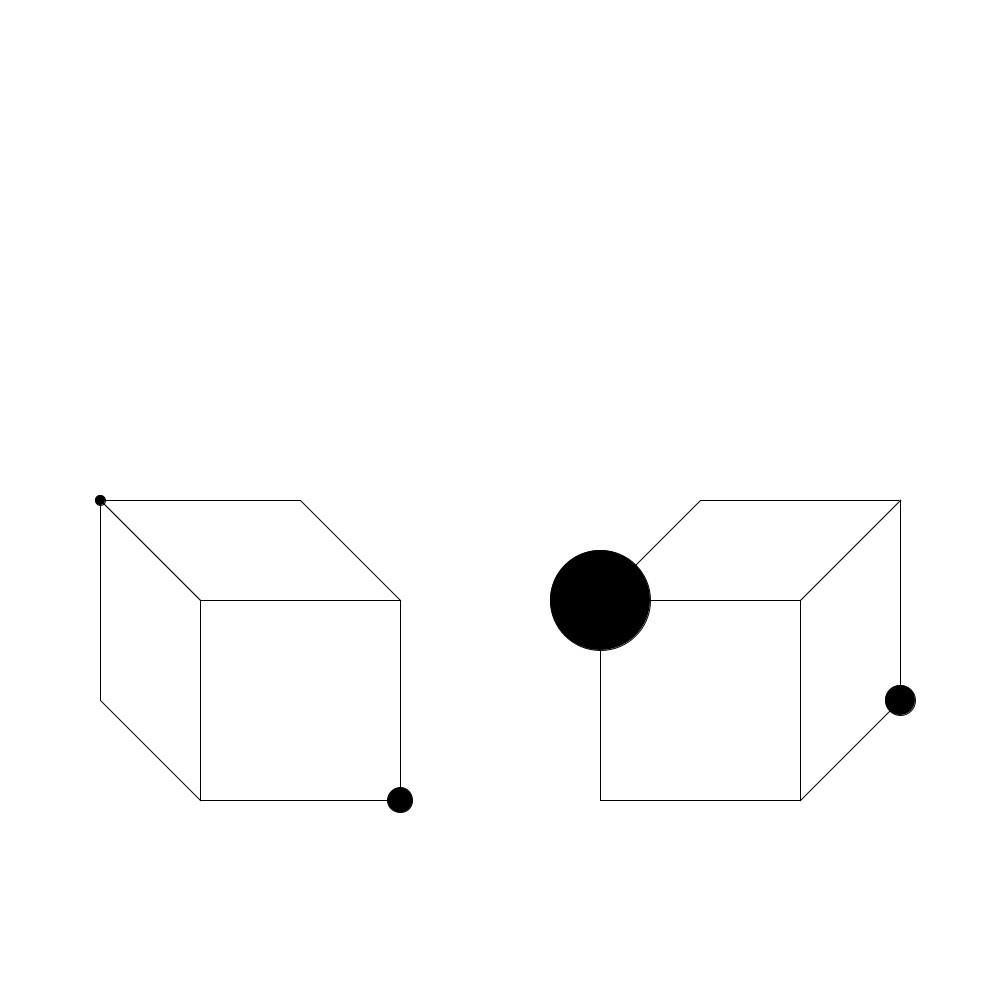
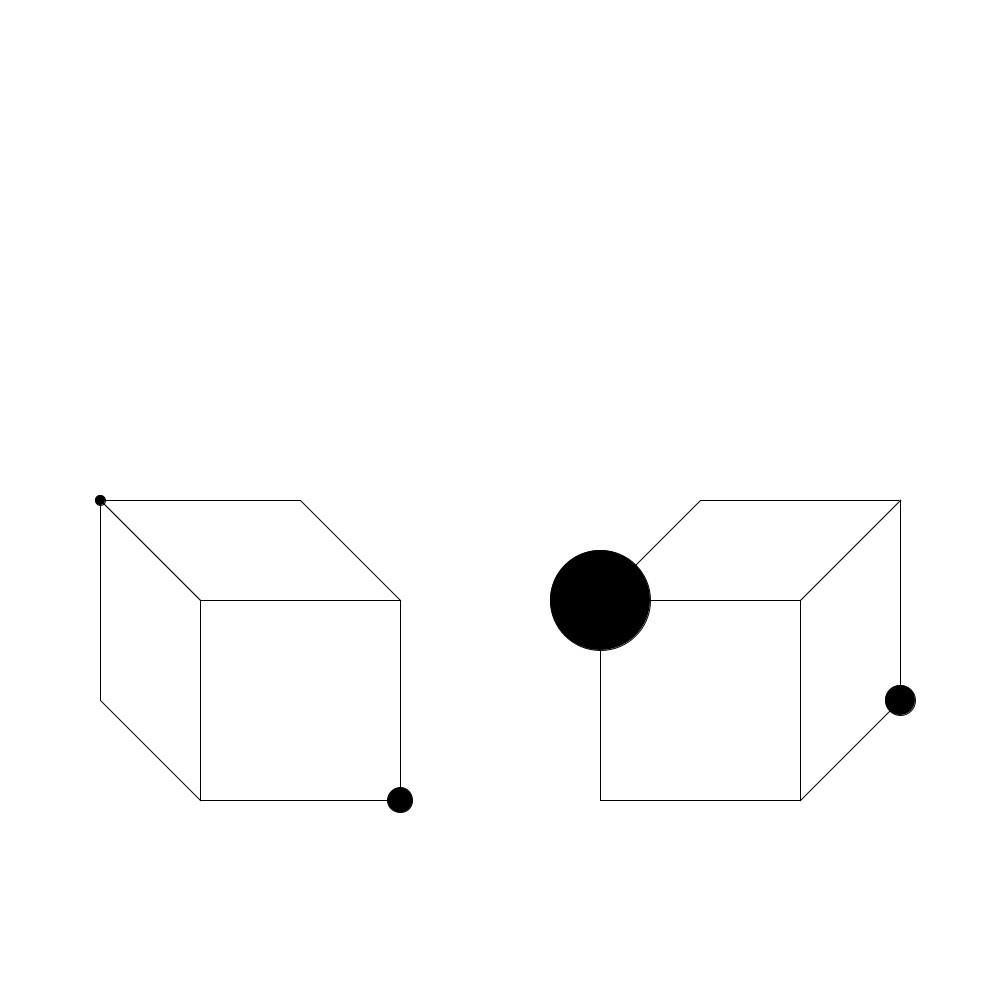
quad(900, 700, 900, 900, 800, 1000, 800, 800);//右の面【10】四角柱に丸


size(1000, 1000);
background(255);
strokeWeight(1);
//左の四角柱
rect(200, 600, 200, 200);
quad(100, 500, 300, 500, 400, 600, 200, 600);//上の面
quad(100, 500, 200, 600, 200, 800, 100, 700);//左の面
//右の四角柱
rect(600, 600, 200, 200);
quad(700, 500, 900, 500, 800, 600, 600, 600);//上の面
quad(900, 500, 900, 700, 800, 800, 800, 600);//左の面
//左の四角柱の丸
fill(0);
ellipse(100, 500, 10, 10);//左上の丸
ellipse(400, 800, 25, 25);//右下の丸
//右の四角柱の丸
ellipse(600, 600, 100, 100);//左上の丸
ellipse(900, 700, 30, 30);//右下の丸身の回りに四角柱を表現できるようになる
四角柱を使って、以下のような表現もできるようになります。
- 本
- ハードディスクドライブ
- 充電器
- ノート
- 角砂糖
- 消しゴム
- ティッシュの箱
- サランラップの箱
- タンス
- ビル
今回の記事の四角柱の作品を制作するのに、必要な知識。(基礎知識と四角柱)
基本的な構文



それでは今日もレッツワクワクコーディング。