 ワタタク
ワタタク今回の記事の目的はProcessingの「%」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】%について
%について
- 「%」は英語で「percentage」です。これは、全体の中の割合を示す
%を使って数字を割合で表現します。例えば、「50%」は全体の半分を意味する- 図形や色の変化を割合でコントロールできます。例えば、色を徐々に変えるアニメーションを作るときに便利
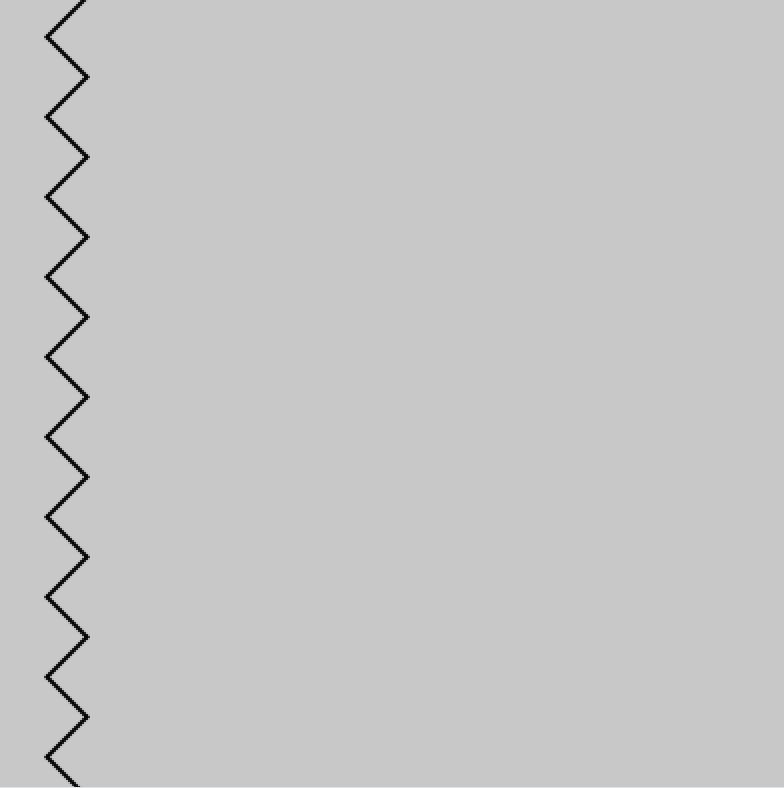
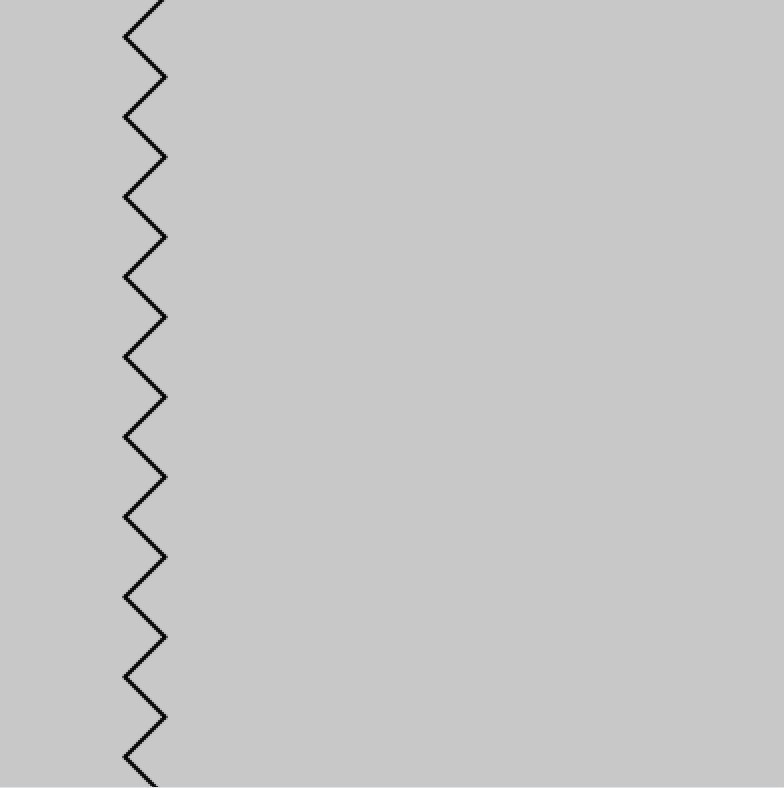
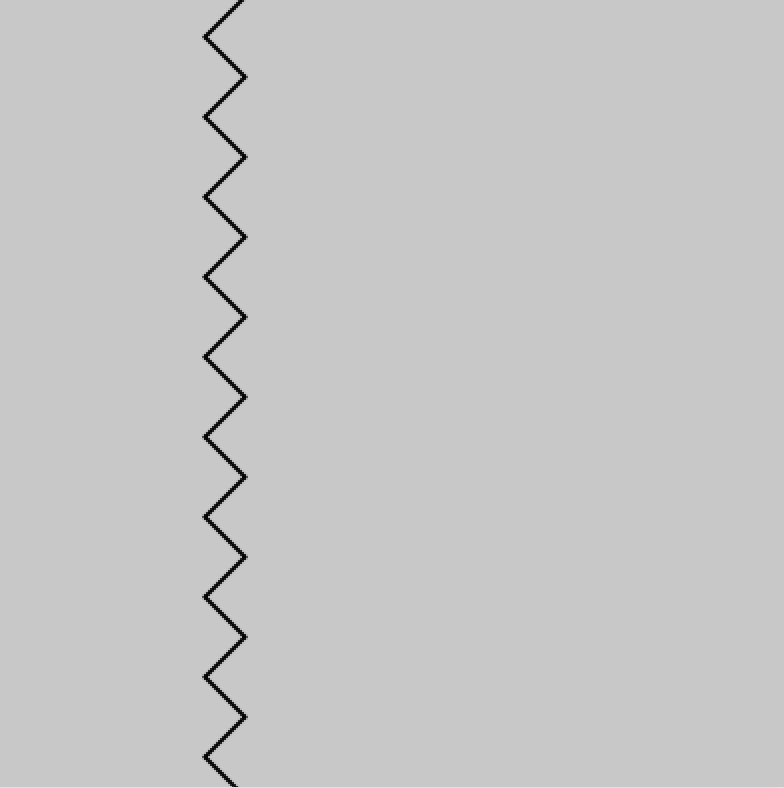
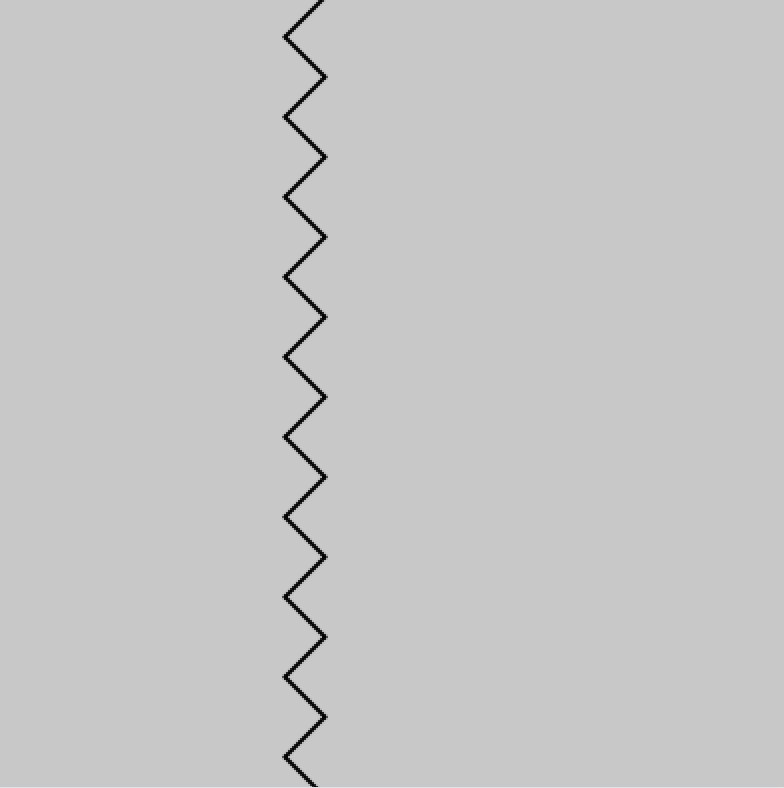
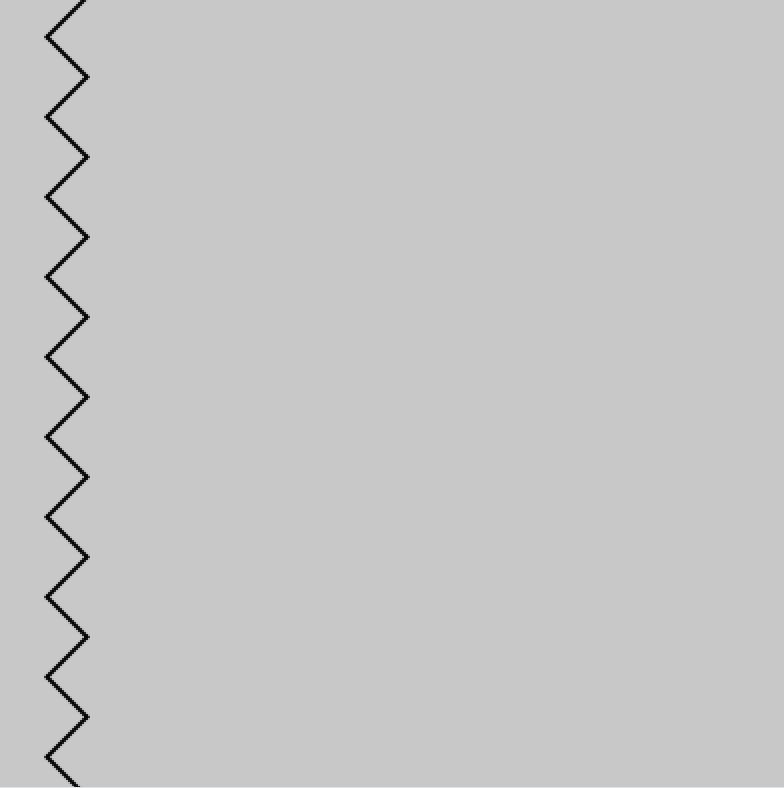
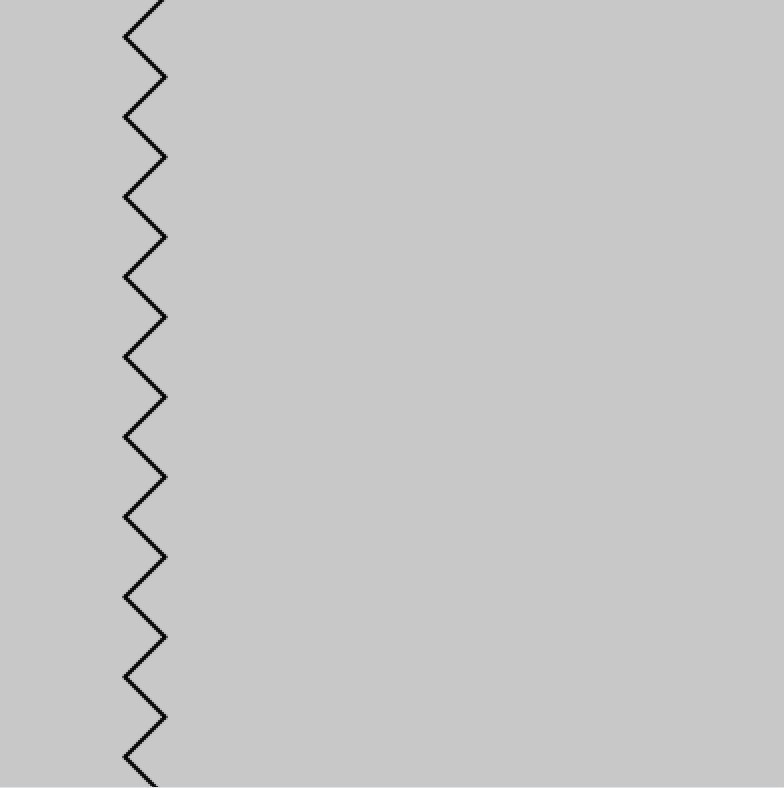
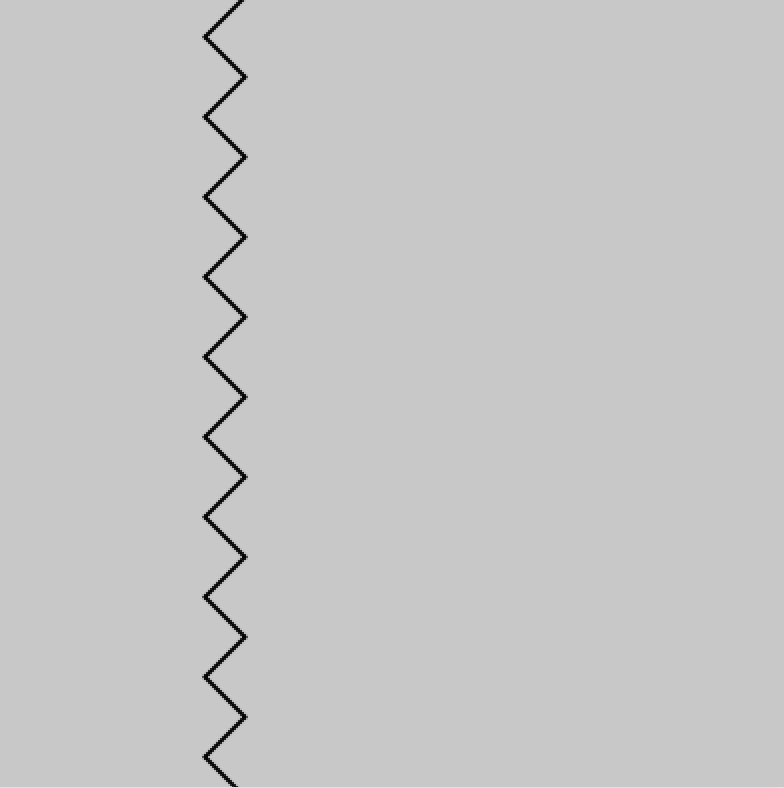
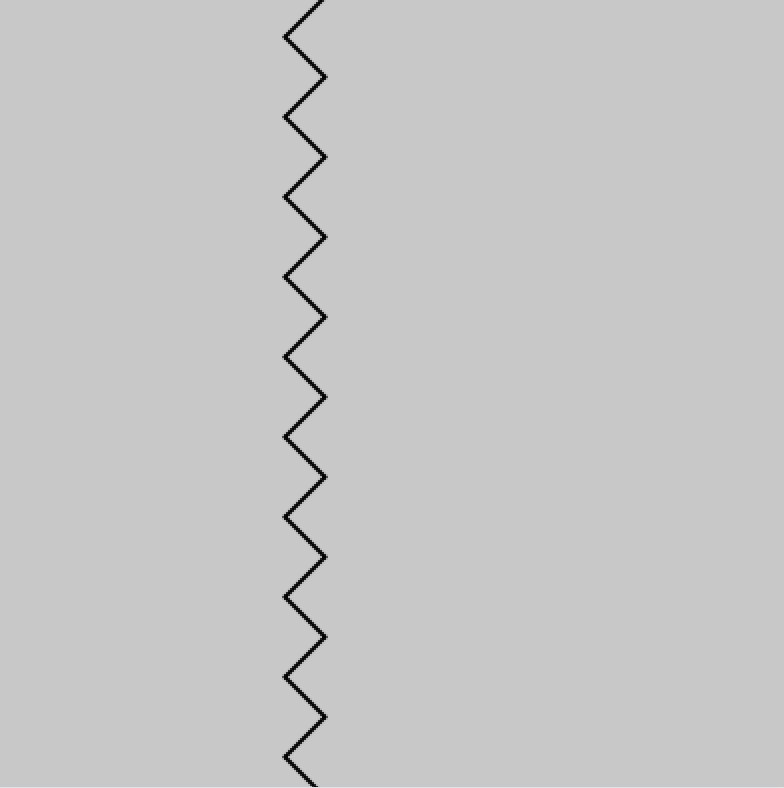
【Processing】%の使い方【画像とコード】
実際は右端まで行って、再び左端から移動を始める。


int a = 0; // 変数'a'を初期化
void setup() {
size(400, 400); // キャンバスのサイズを設定
}
void draw() {
background(200); // 背景色をグレーに設定
strokeWeight(2); // 線の太さを設定
for (int i = 0; i < height; i += 20) { // キャンバスの高さに合わせて20ピクセルごとに繰り返す
if ((a + i) % 40 < 20) {
line(a, i, a + 20, i + 20); // ジグザグの線を描く(左上から右下)
} else {
line(a + 20, i, a, i + 20); // ジグザグの線を描く(右上から左下)
}
}
a = (a + 1) % width; // 'a'を1ずつ増やし、キャンバス幅で繰り返す
}【Processing】%を使ってみた感想
%を使うことで、今までと違った線の表現をすることができた。



それでは今日もレッツワクワクコーディング。

