ワタタク
ワタタク今回の記事の目的はProcessingの「mouseMoved関数」を理解し、自分なりに使ってみること。
目次
【Processing】mouseMoved関数について(構文)
mouseMoved関数について
- mouseは英語のマウス、Movedは動かすという意味
- マウスを動かしたときに、反応がある
【Processing】mouseMoved関数の主な書き方
void mouseMoved() {
コード
}
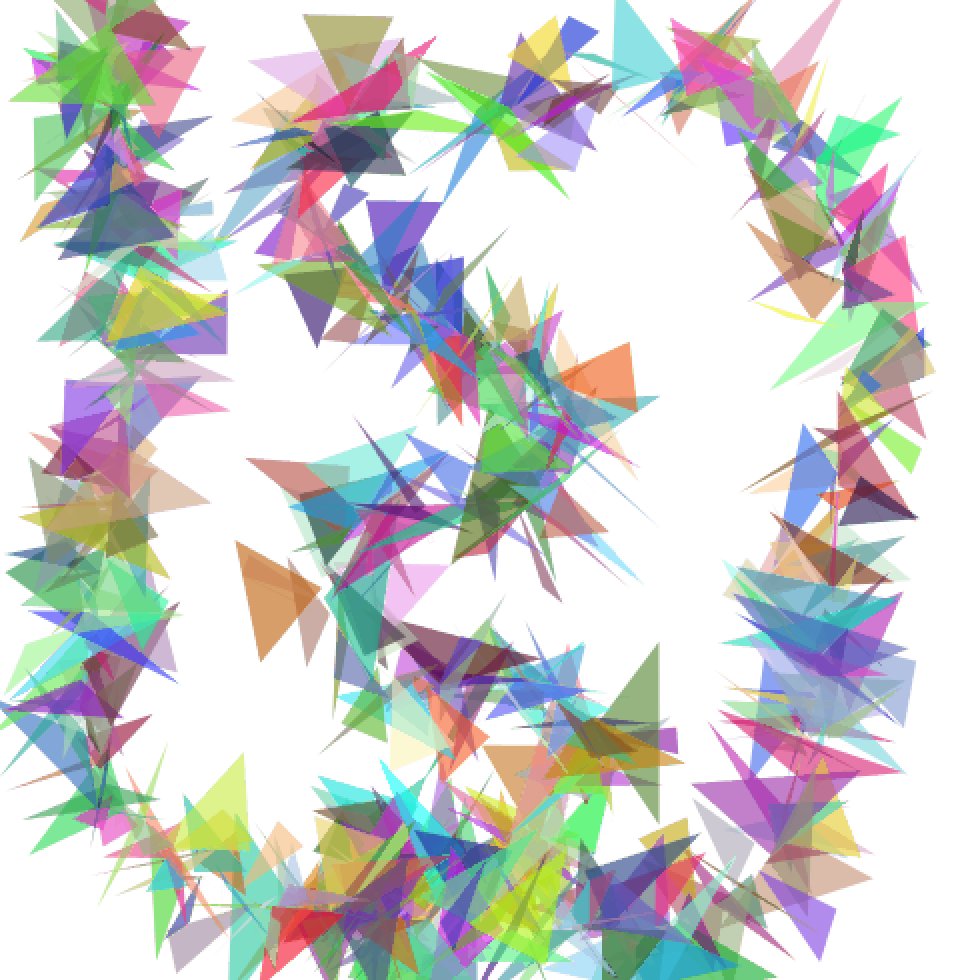
【Processing】mouseMoved関数の使い方【画像とコード】
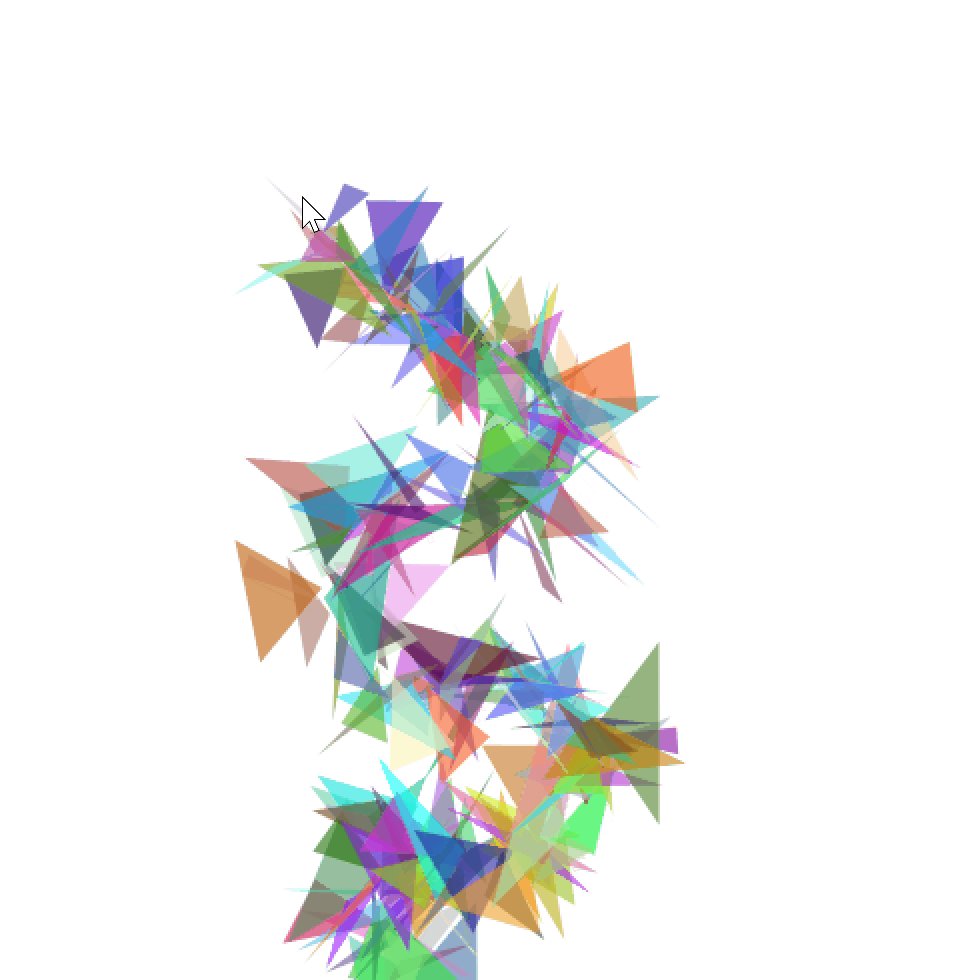
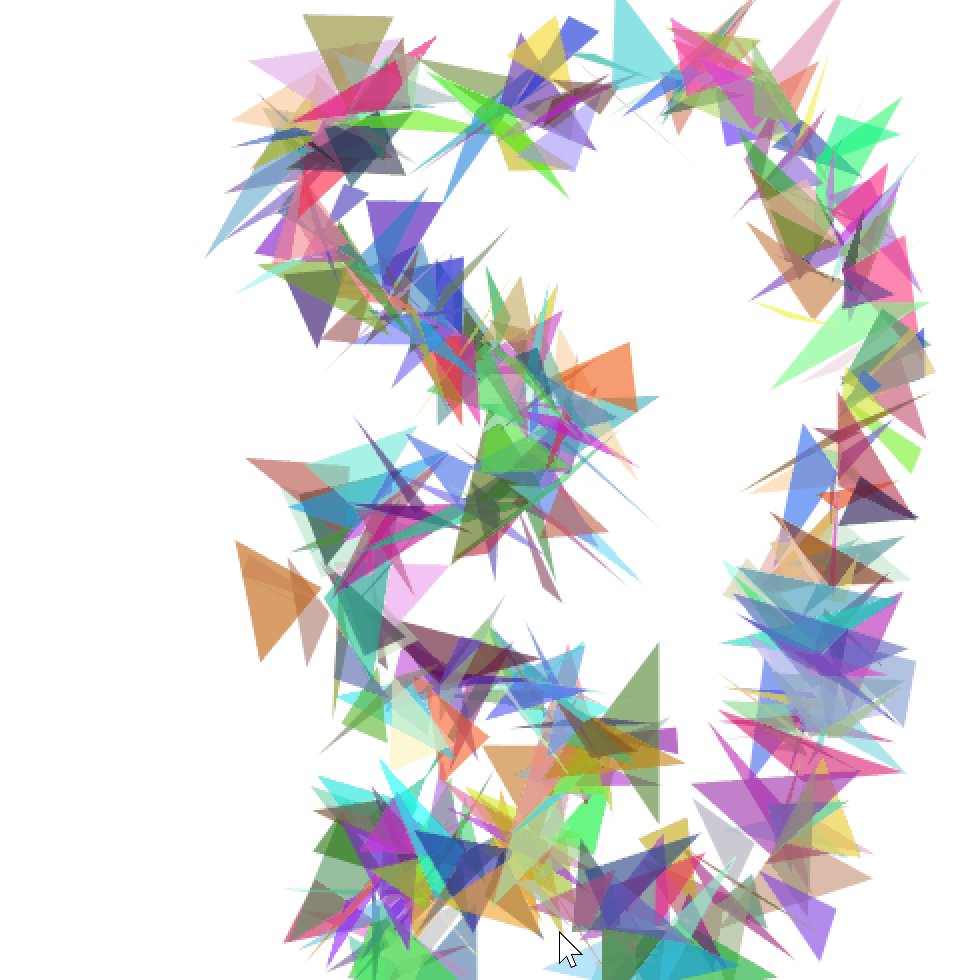
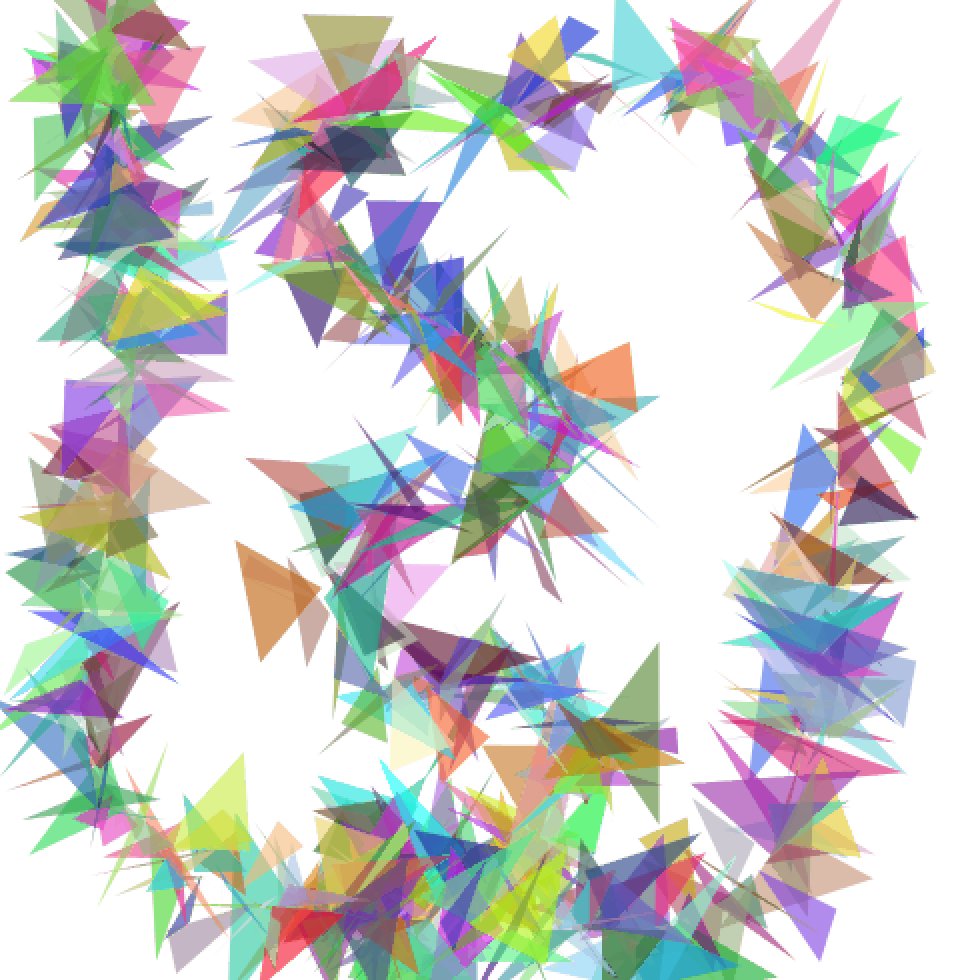
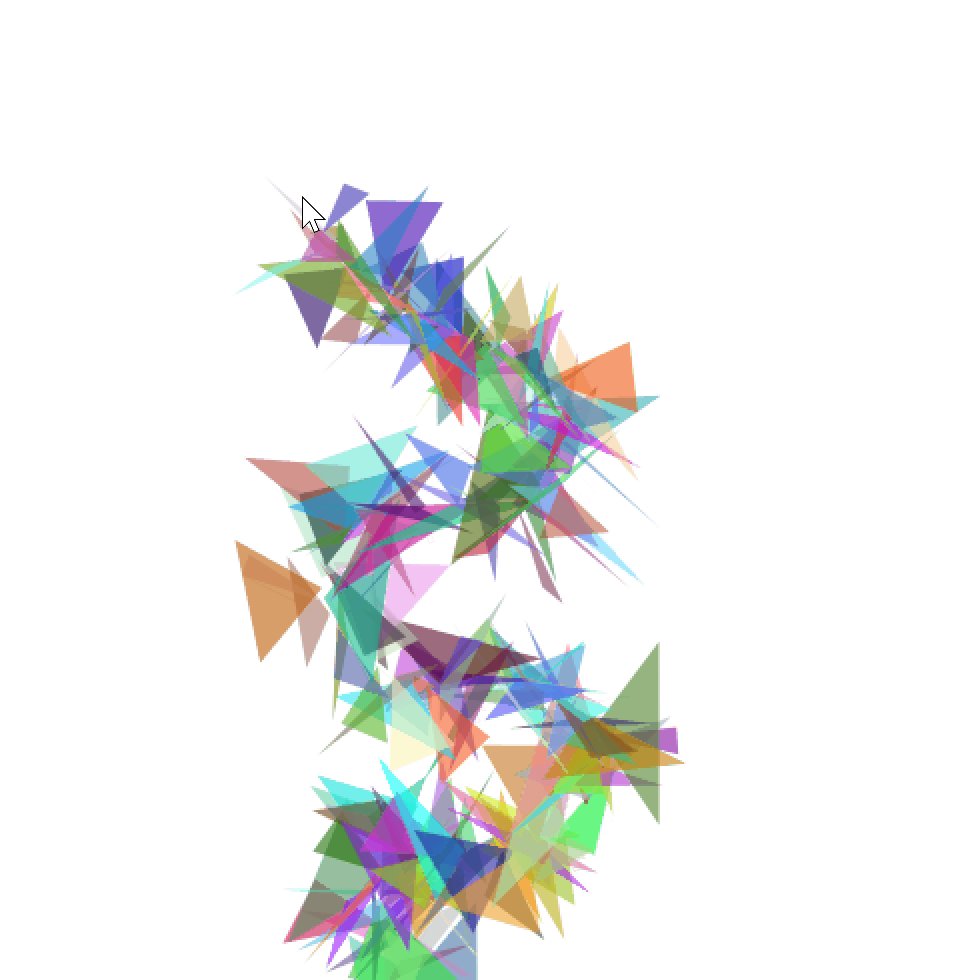
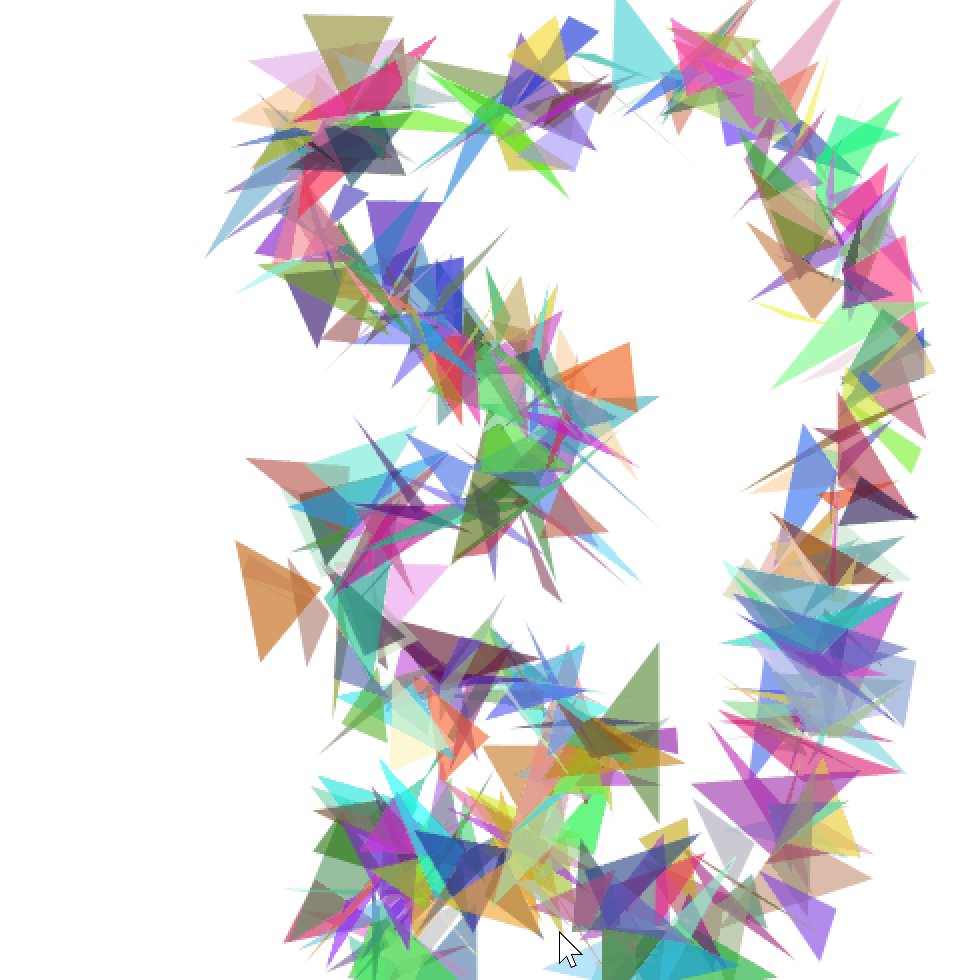
マウスを杖として、動かしたら魔法のきらめきが残るみたいな感じになって魔法使いになれた気がする。


void setup() {
size(500, 500);
background(255);
}
void draw() {
}
void mouseMoved() {
float x1 = mouseX;
float y1 = mouseY;
float x2 = mouseX + random(-50, 50);
float y2 = mouseY + random(-50, 50);
float x3 = mouseX + random(-50, 50);
float y3 = mouseY + random(-50, 50);
fill(random(255), random(255), random(255), 150); // ランダムな色と透明度
noStroke();
triangle(x1, y1, x2, y2, x3, y3);
}
【Processing】mouseMoved関数はどんな表現で使えそうか?
背景になぞれるように薄く絵の輪郭を書いておけば、mouseMovedで楽に絵を描けるとして使える。
杖を動かして、魔法のきらめきのようなことを表現できる。
【Processing】mouseMoved関数はどんな人が楽しめるか?
マウスを動かすだけで描くことができるので、幼い子どもも楽しめそう。
【Processing】mouseMoved関数を使ってみた感想
マウスを動かすだけで反応があるので、操作が楽。
次はmouseDraggedについて学ぶと理解しやすい
関連記事:mouseDragged(準備中)