 ワタタク
ワタタク今回の記事の目的はProcessingのmouseDragged()関数を理解し、自分なりに使ってみること。
目次
【Processing】mouseDragged()関数について
mouseDragged()関数について
- mouseDraggedの英語の意味:mouseはパソコンのマウス、draggedは引きずられたって意味
mouseDragged()関数は、マウスのボタンを押したままマウスを動かしたときに実行できる
【Processing】mouseDragged()関数の主な書き方
void mouseDragged() {
コード
}
【Processing】mouseDragged()関数の使い方【画像とコード】
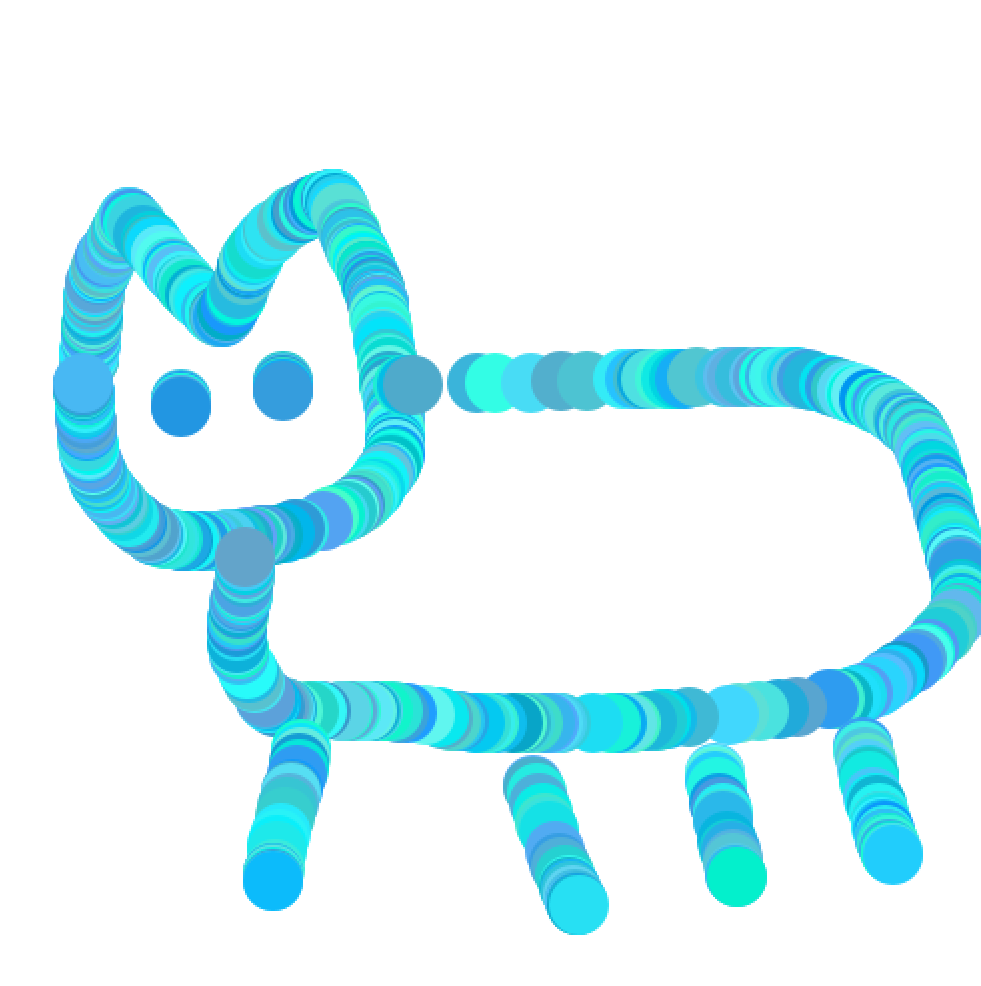
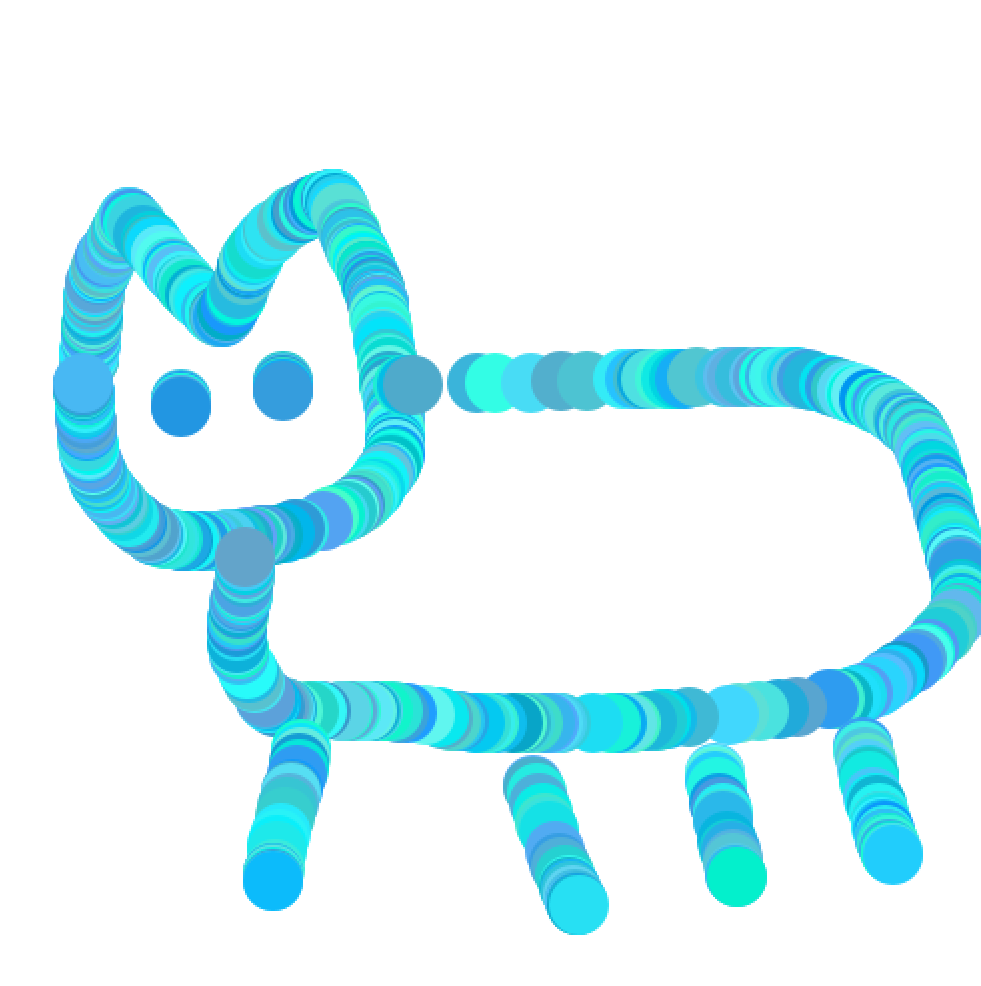
マウスを押しながら、猫を描いてみる。
爽やかな猫。


void setup() {
size(500, 500);
background(255);
noStroke();
}
void draw() {
}
void mouseDragged() {
float r = random(0, 100);
float g = random(150, 255);
float b = random(200, 255);
fill(r, g, b); // ランダムな水色を設定
ellipse(mouseX, mouseY, 30, 30); // マウスの位置に円を描く
}
【Processing】mouseDragged()関数はどんな表現で使えそうか
独特な絵を描けます。
今回の記事で、書いたように丸を連続させて描けるようになって、人の手では描けない表現ができます。
【Processing】mouseDragged()関数を使ってみた感想
連続して丸を描けるのは楽しい。
この技術をうまく使えば、面白い表現ができそうだ。
積極的に使っていきたい表現の1つ。

