ワタタク
ワタタク今回の記事の目的はProcessingの「mouseButton」を理解し、使えるようにすること。
目次
【Processing】mouseButtonについて(構文)
mouseButtonについて
- if(mouseButton == LEFT) {のように書く(例は後述)
- LEFT(左クリック)・CENTER(マウスのスクロールホイールを押し込んだとき)・RIGHT(右クリック)を設定できる
- CENTERに設定してスクロールボタンを押し込んでみたが、僕のマウスでは動かなかった。マウスによる?
- 別のボタンを押すまで同じ表現が表示されている
【Processing】mouseButtonの使い方【画像とコード】
mouseButtonを使って、簡単なコミュニケーションツールを作成。
左クリックで◯、右クリックで☓が出て簡単な質問に答えたりできます。


void setup() {
size(500, 500);
stroke(#76a1b8);
strokeWeight(20);
rectMode(CENTER);
}
void draw() {
background(#e8ebe7);
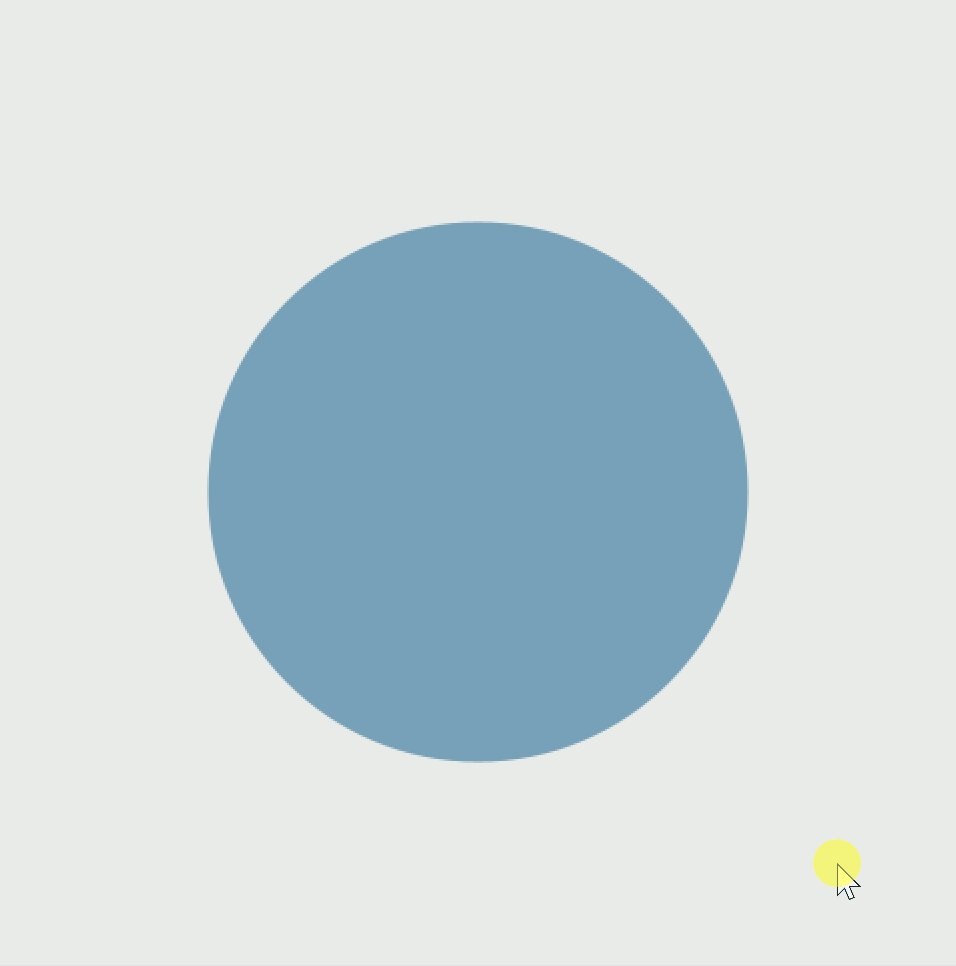
if(mouseButton == LEFT) {//左クリックしたとき
fill(#76a1b8);
ellipse(250, 250, 250, 250);
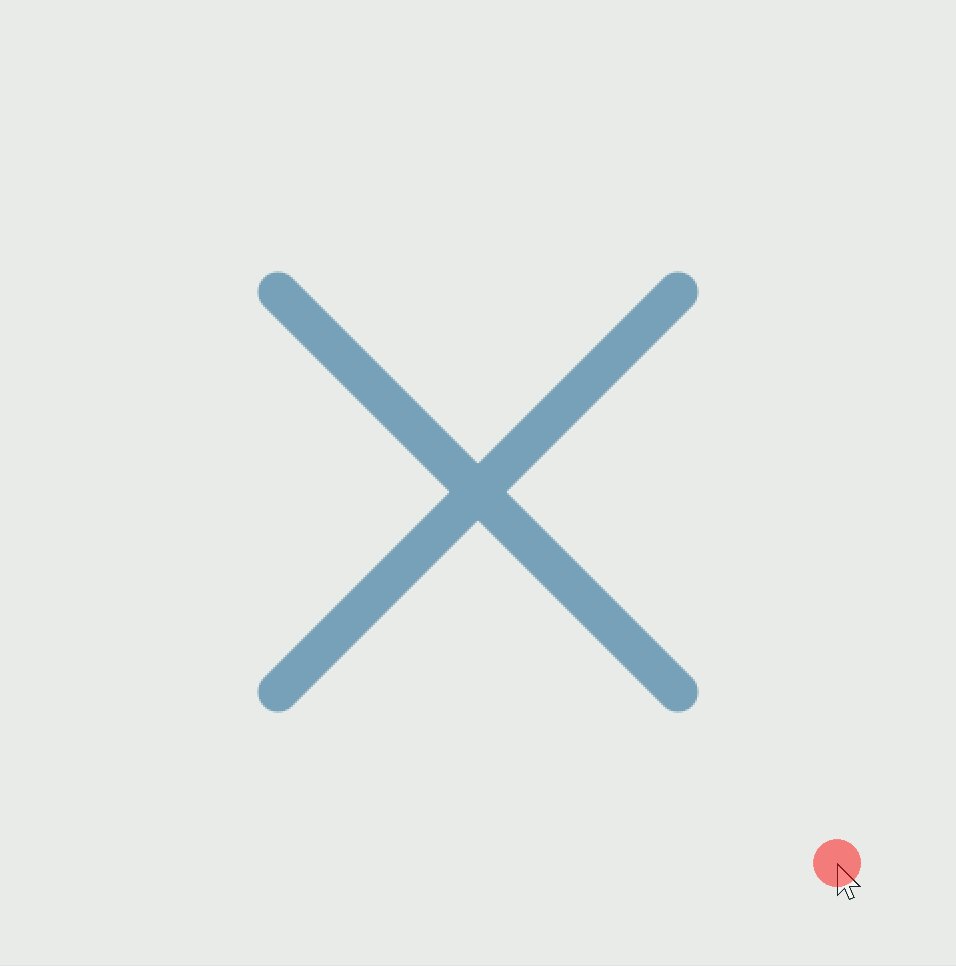
} else if (mouseButton == RIGHT) {//右クリックしたとき
fill(#76a1b8);
line(150, 150, 350, 350);
line(350, 150, 150, 350);
}
}【Processing】mouseButtonで気になった問題と解決策
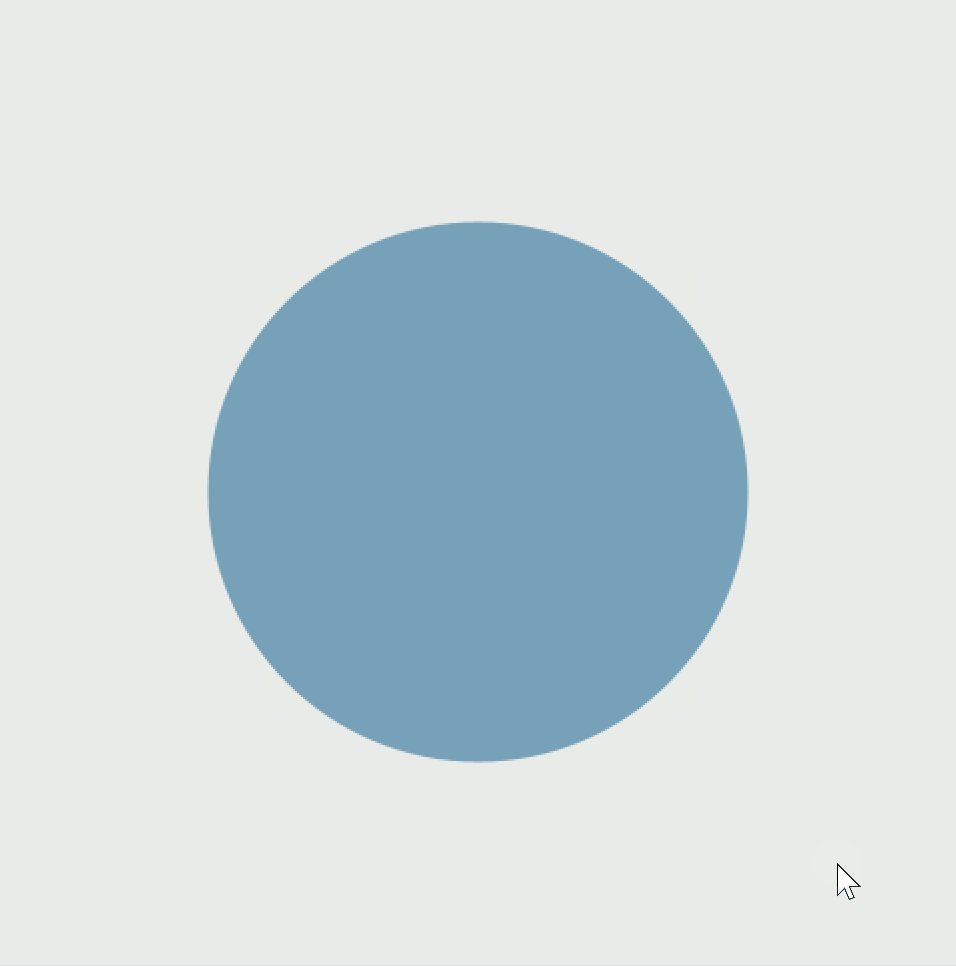
【問題】マウスを動かすと表示が消えてしまうこと。
【解決策】OpenProcessingで実行したら、マウスを動かしても表示が消えなくなった。
左と右クリックをする。◯と☓に表示が変わり、マウスを動かしても表示が消えないように。
実行する媒体によって、結果が変わるみたいだ。
Processingで?と思う動きになるときは、OpenProcessingで実行してみるという学びを得た。