 ワタタク
ワタタク今回の記事の目的はProcessingの「lightSpecular()関数」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】lightSpecular()関数について
lightSpecular()関数について
lightは「光」、specularは「鏡面反射」という意味lightSpecular()関数は、光が物体に当たったときにどのように反射するかを設定します- これにより、物体が光を受けたときにどのように見えるかを調整
【Processing】lightSpecular()関数の主な書き方
書き方。赤、緑、青はそれぞれ0から255までの数字で、光の色を設定。
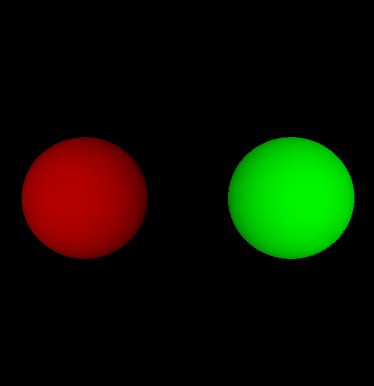
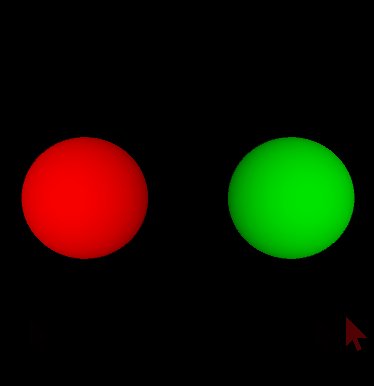
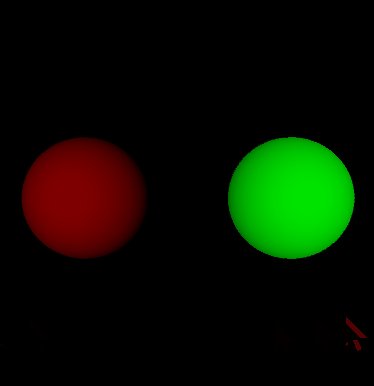
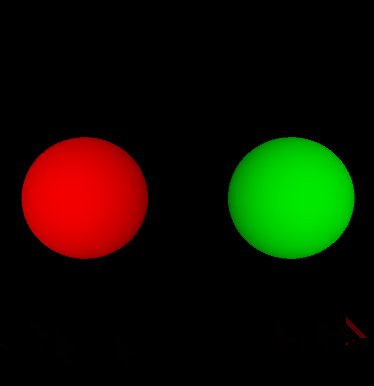
lightSpecular(赤, 緑, 青);【Processing】lightSpecular()関数の使い方【コードと画像】


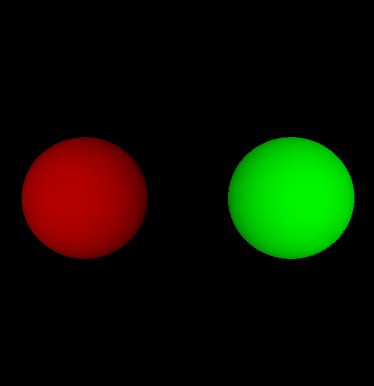
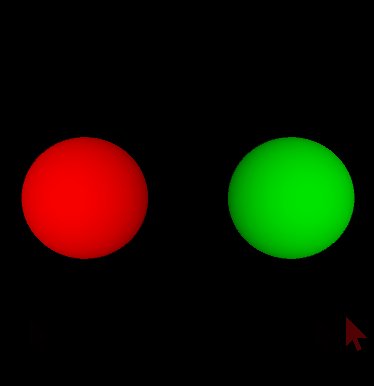
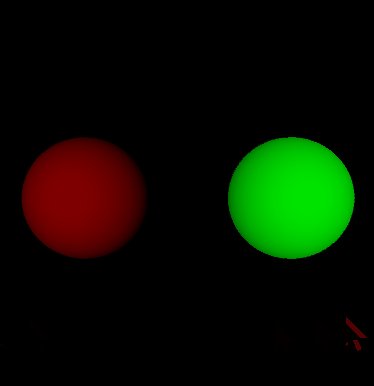
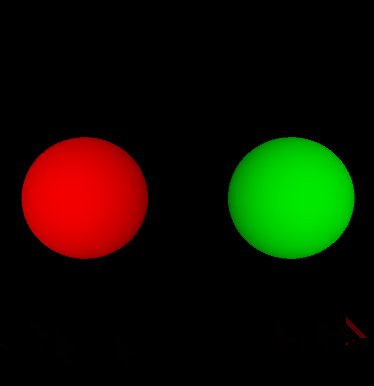
lightSpecular()関数は10行目。
void setup() {
size(400, 400, P3D);
background(0);
noStroke();
}
void draw() {
background(0);
lights();
lightSpecular(255, 0, 0); // 鏡面反射の色を設定
// マウスの位置に基づいて赤と緑の光の強さを設定
int redValue = (int) map(mouseX, 0, width, 0, 255);
int greenValue = (int) map(mouseY, 0, height, 0, 255);
// 赤い周囲光と赤い物体の色
ambient(redValue, 0, 0);
specular(redValue, 0, 0); // 鏡面反射の色を設定
fill(255, 0, 0);
pushMatrix();
translate(100, 200, 0);
sphere(60);
popMatrix();
// 緑の周囲光と緑の物体の色
ambient(0, greenValue, 0);
specular(0, greenValue, 0); // 鏡面反射の色を設定
fill(0, 255, 0);
pushMatrix();
translate(300, 200, 0);
sphere(60);
popMatrix();
}【Processing】lightSpecular()関数はどんな表現で使えそうか
lightSpecular()を学ぶことで、光の反射を調整して、よりリアルな3D表現ができるようになる。
【Processing】lightSpecular()関数を使ってみた感想
ちょっと鏡面反射の効果を感じにくいですね……。



それでは今日もレッツワクワクコーディング。

