ワタタク
ワタタク今回の記事の目的はProcessingの「strokeCap()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】strokeCap()について
strokeCap()について
- strokeCapは英語で「線端」または「線の端の形」という意味
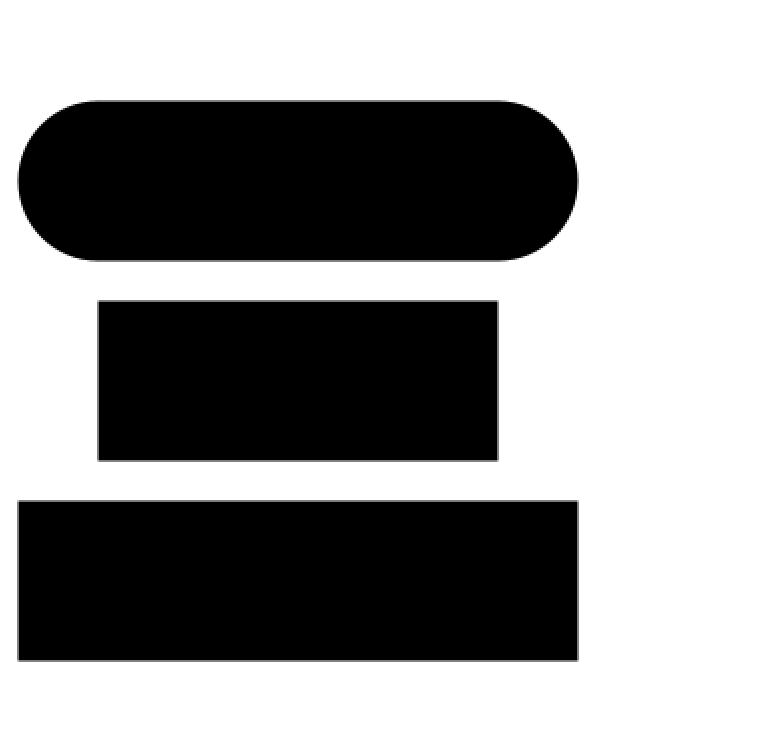
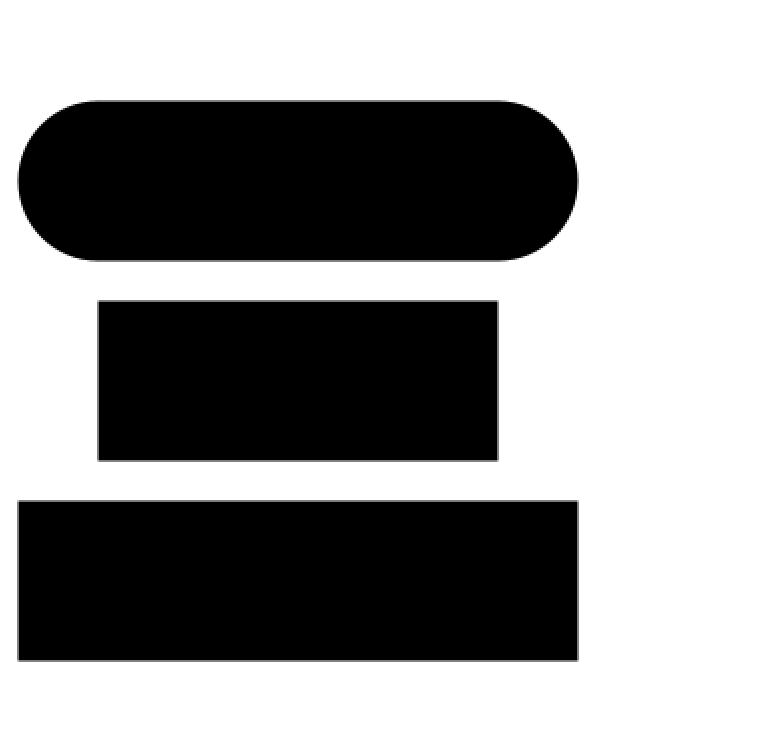
strokeCap()は、線の端がどんな形になるかを決めるために使う。3つの形がある- ROUND: 丸い端
- SQUARE: 四角い端
- PROJECT: 線をちょっとはみ出す端
【Processing】strokeCap()の使い方【画像とコード】


void setup() {
size(400, 400); // 画面のサイズを設定
strokeWeight(80); // 線の太さを決める
}
void draw() {
background(255); // 背景を白に設定
strokeCap(ROUND); // 線の端を丸くする
line(50, 100, 250, 100); // 画面に線を描く
strokeCap(SQUARE); // 線の端を四角くする
line(50, 200, 250, 200); // 画面に線を描く
strokeCap(PROJECT); // 線の端をはみ出させる
line(50, 300, 250, 300); // 画面に線を描く
}【Processing】strokeCap()を使ってみた感想
線の端っこの形を調整したいときに使う。



それでは今日もレッツワクワクコーディング。