 ワタタク
ワタタク今回の記事の目的はProcessingの「pushStyle()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】pushStyle()について
pushStyle()について
- pushStyleは英語で「スタイルを押し出す」という意味
pushStyle()は、色や線の太さなどの設定を保存しておいて、後で元に戻すためのものです。これを使うと、元の設定を忘れずに、新しい設定を試すことができる- pushStyle()を使ったら、必ずpopStyle()を使って元の設定に戻すようにすること
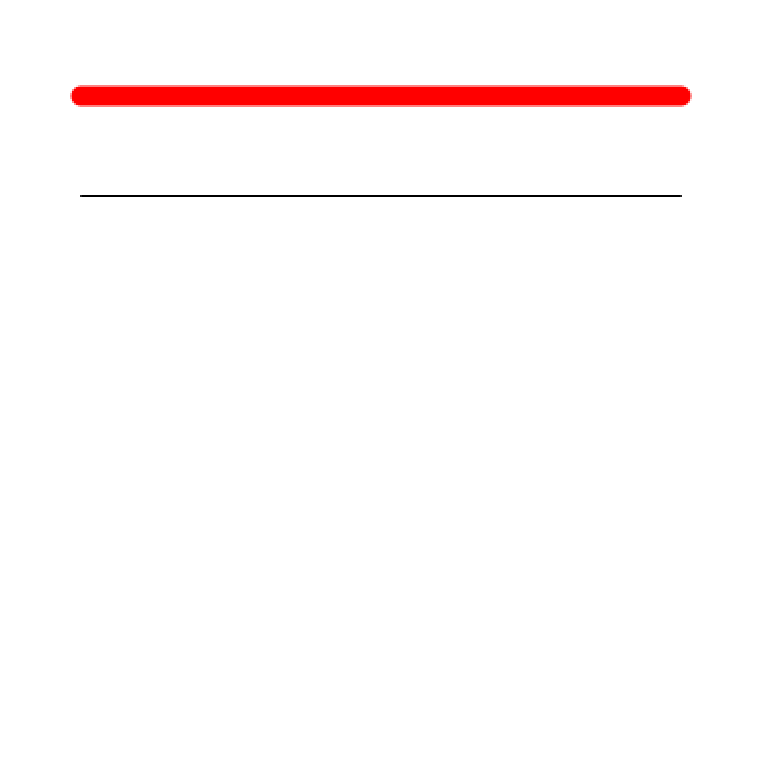
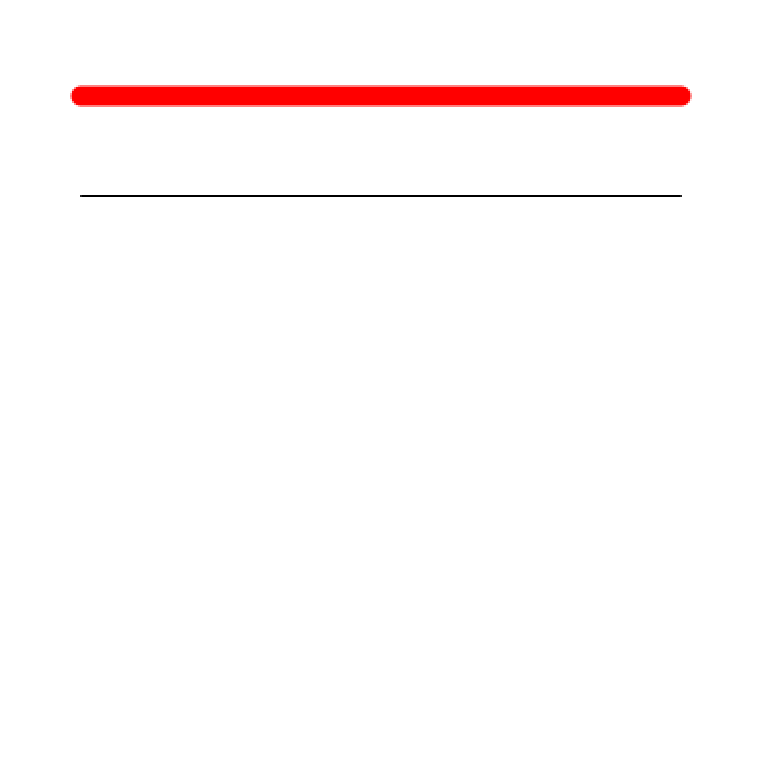
【Processing】pushStyle()の使い方【画像とコード】


void setup() {
size(400, 400);
}
void draw() {
background(255);
// スタイルを保存
pushStyle();
strokeWeight(10); // 線の太さを10にする
stroke(255, 0, 0); // 線の色を赤にする
line(50, 50, 350, 50); // 太くて赤い線を描く
// 保存したスタイルに戻す
popStyle();
line(50, 100, 350, 100); // 元の線のスタイルで描く
}【Processing】pushStyle()を使ってみた感想
pushStyle()は、popStyle()と一緒に使う。



それでは今日もレッツワクワクコーディング。

