ワタタク
ワタタク今回の記事の目的はProcessingの「pixelWidth」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】pixelWidthについて
- pixelWidthの英語の意味はpixelがピクセルで、widthが幅
- pixelWidthは、画面や画像の横幅を何ピクセル(点)あるか教えてくれる
【Processing】pixelWidthの使い方【画像とコード】




pixelDensity(2)というのを使うと、画面の幅(横の長さ)と高さ(縦の長さ)は変わらないけれど、ピクセルの数は2倍になります。ピクセルというのは、画面を作っている小さい点のことです。これによって、画面がもっとキレイに見えるようになりま
例えば、絵を描く時にこの設定をすると、画面に描かれる点の数が2倍になるので、細かい部分まできれいに描けます。
size(1000, 1000); // キャンバスのサイズを幅1000ピクセル、高さ1000ピクセルに設定
pixelDensity(2); // 高解像度ディスプレイ対応のため、ピクセル密度を2倍に設定
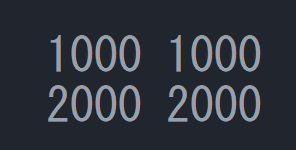
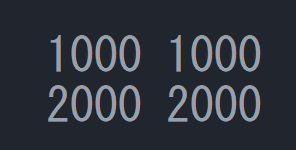
println(width, height); // キャンバスの幅と高さをコンソールに表示
println(pixelWidth, pixelHeight); // 実際のピクセル数での幅と高さをコンソールに表示
【Processing】pixelWidthを使ってみた感想
pixelWidthはpixelDensity(2)を使って、ピクセルの数値を確認したいときに使おうと思う。



それでは今日もレッツワクワクコーディング。