ワタタク
ワタタク今回の記事の目的は、ProcessingのmouseXとmouseYの理解を深めること。
目次
【Processing】mouseXとmouseYについて(構文)
mouseXとmouseYについて
- mouseの意味はパソコンで使用するマウスという意味
- xは横軸
- yは縦軸
- ellipse(mouseX, mouseY, 500, 500);のように書く
- mouseXとmouseYはディスプレイウィンドウの左上を原点(0,0)
- mouseXは、マウスの横の動きを表現
- mouseYは、マウスの縦の動きを表現
【Processing】mouseXとmouseYは、なんのために使うの?
mouseXとmouseYは、マウスを使った表現をするために使用します。
インタラクティブな表現をしたいときに使用。
システムや機器への操作を行うと、システムや機器がそれに応じて反応を返すこと。簡単に言うと、マウス操作や画面に触ったりしたら、反応して動くこと



参考書を前から順番にやってProcessingを学んでいる人は、mouseXとmouseYがインタラクティブな表現の最初の一歩になる人が多いと思う。
【Processing】mouseXとmouseYは、どんな表現をしたいときに使うの?
特にお子様が楽しめるような表現をつくりたいときに使うと、役に立つと僕は思っています。
例えば、マウスを動かして、マウスポインターが左の位置にあるときは◯、マウスポインターが右の位置にあるときは△を表示する。のような表現。



お子様たちは、笑顔になりながらマウスを操作しそう。
【Processing】mouseXとmouseYの使い方【画像とコード3種類】
この項目で紹介している画像とコード
- 四角形をmouseの動きに合わせて表示させる
- マウスが上半分にあるときに四角形、下半分にあるときに丸を表示させる
- マウスが上半分にあるときに笑顔、下半分にあるときに悲しい顔
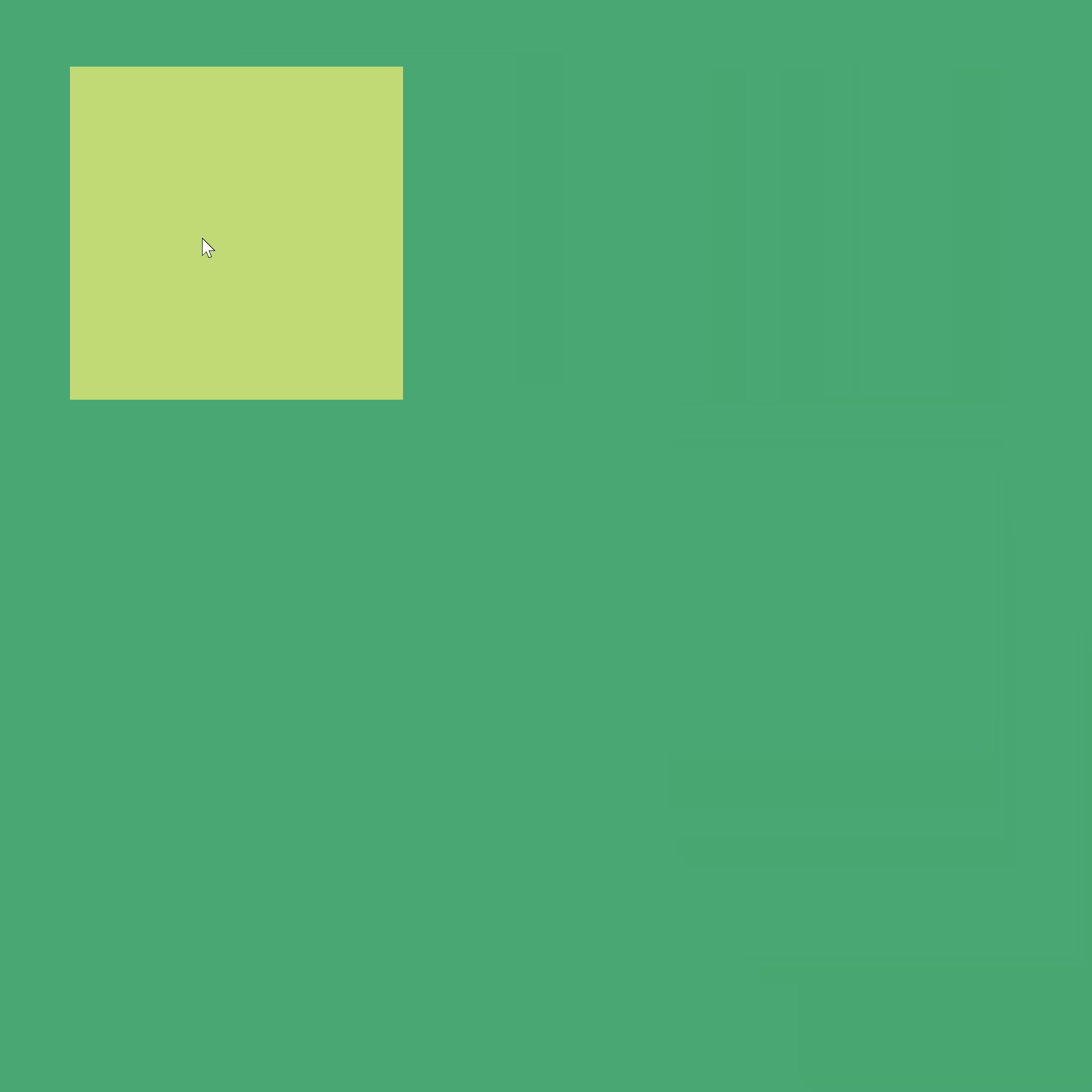
【1】四角形をmouseの動きに合わせて表示させる


void setup() {
size(1000, 1000);
noStroke();
rectMode(CENTER);
}
void draw() {
background(#48a772);
fill(#c2da75);
rect(mouseX, mouseY, 300, 300);
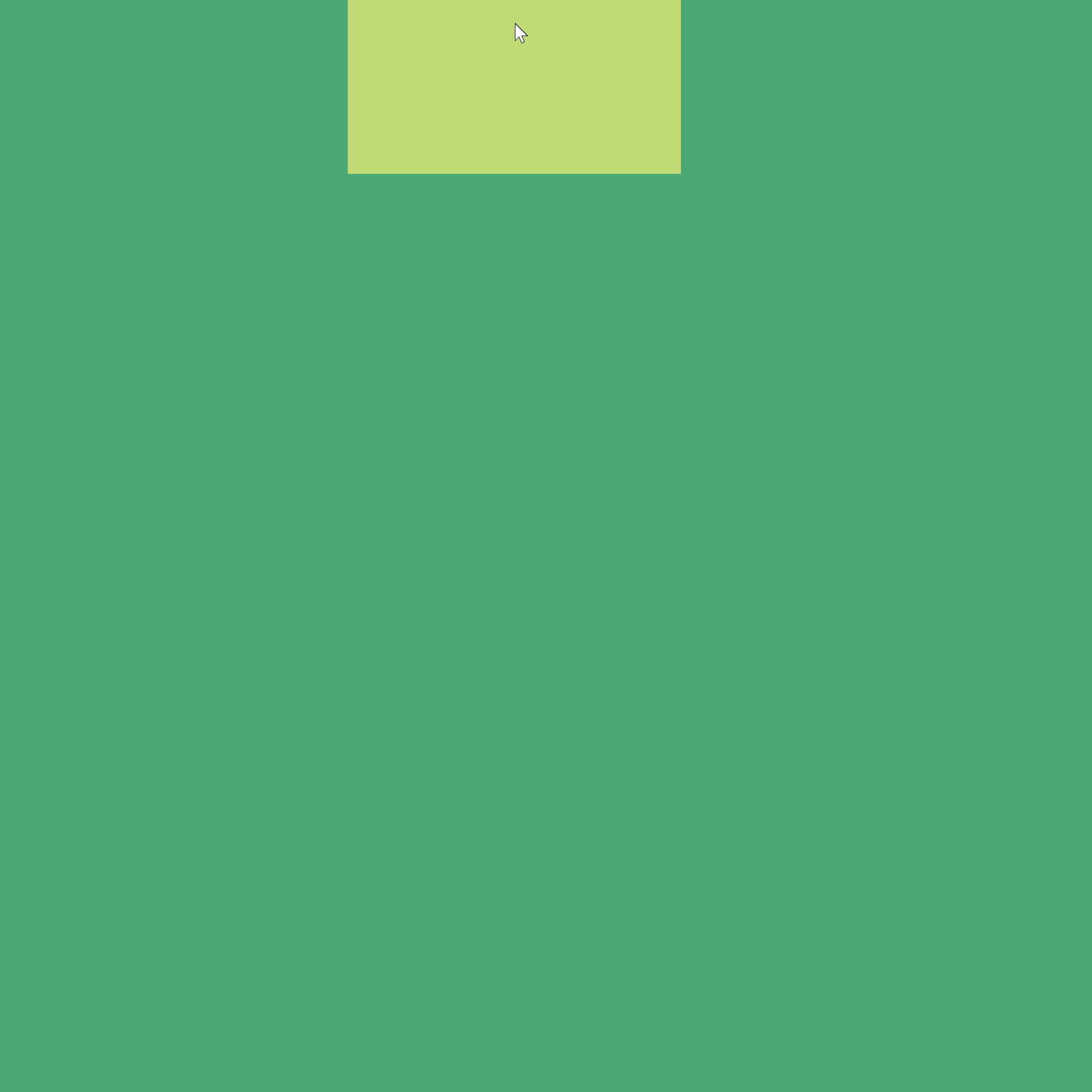
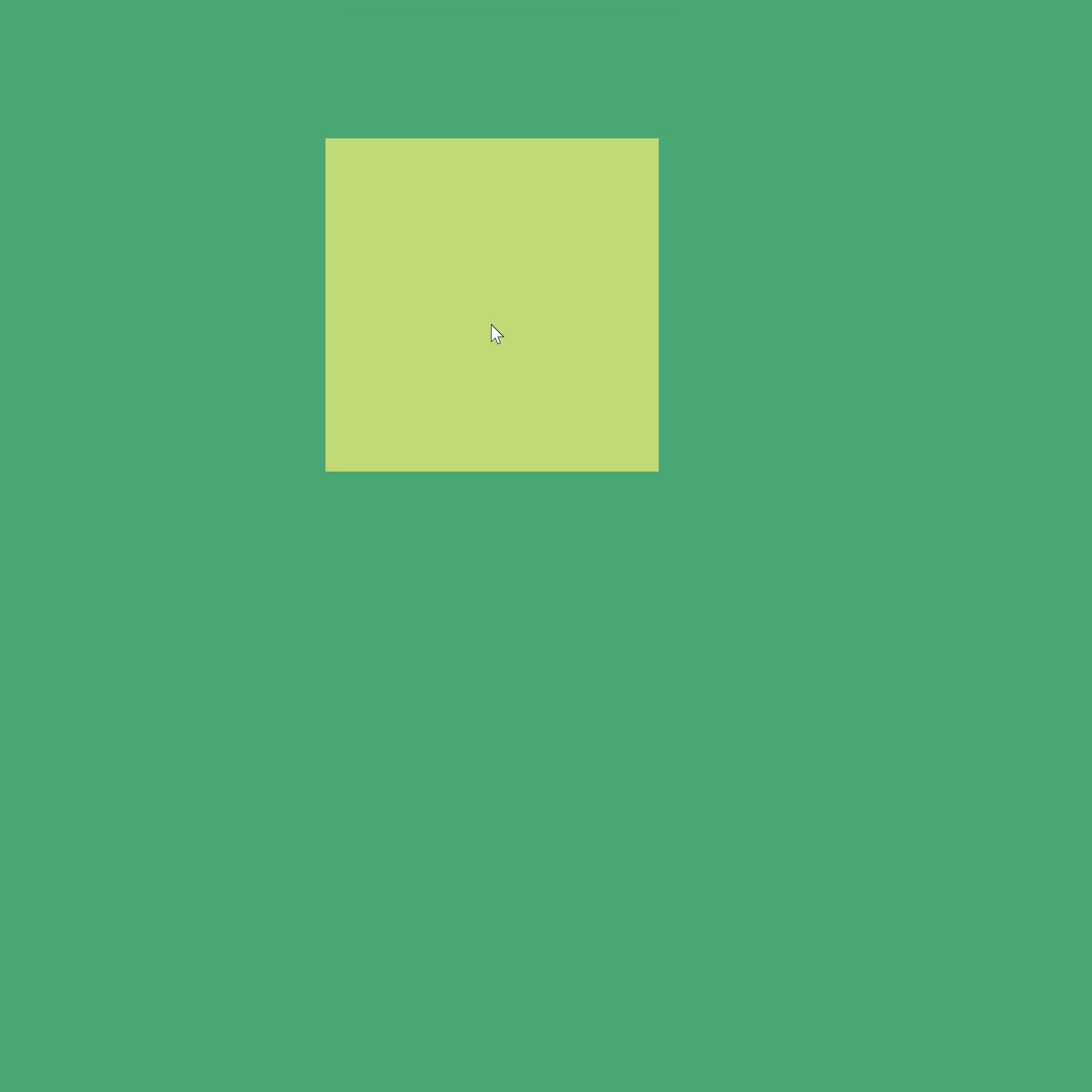
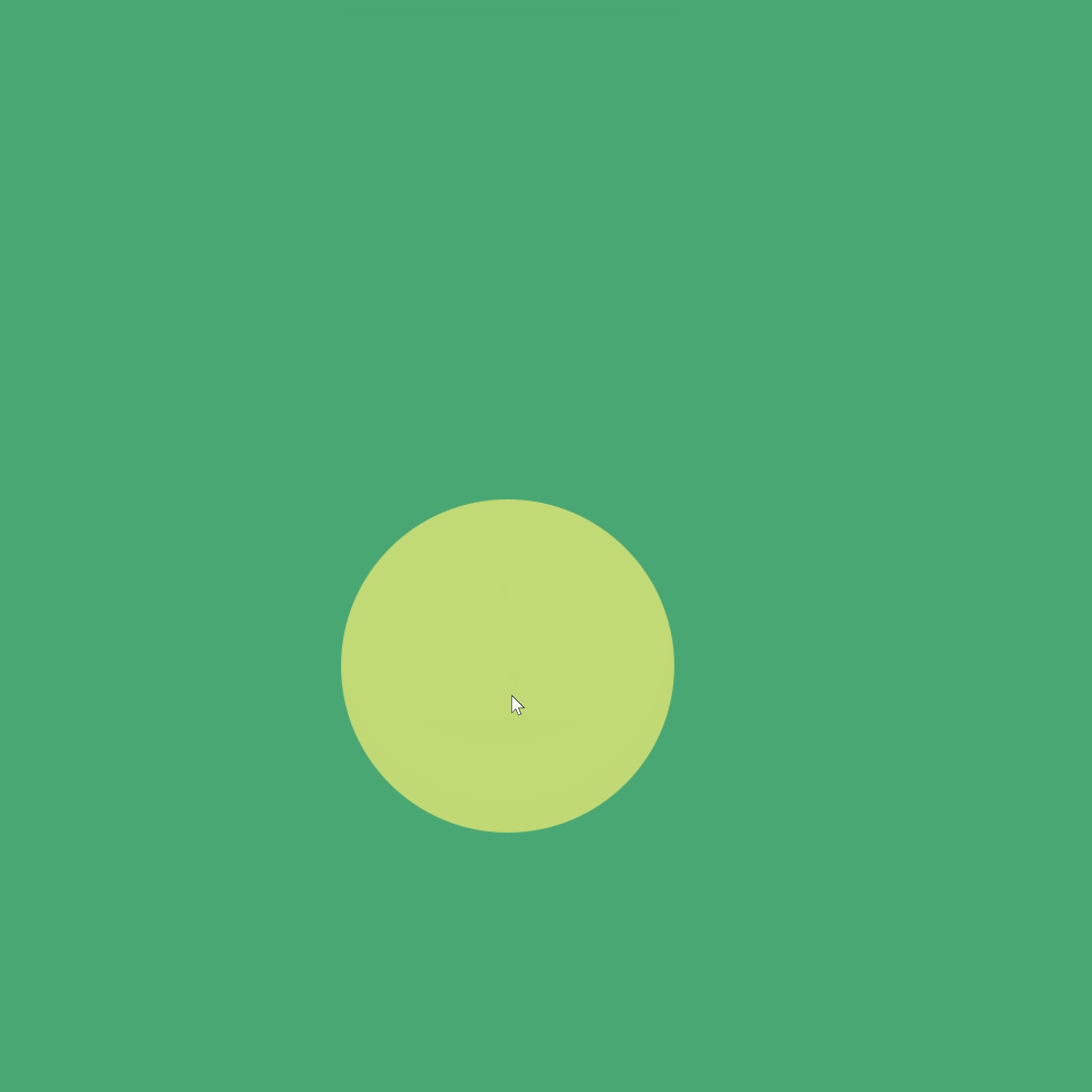
}【2】マウスが上半分にあるときに四角形、下半分にあるときに丸を表示させる


void setup() {
size(1000, 1000);
noStroke();
rectMode(CENTER);
}
void draw() {
background(204);
background(#48a772);
fill(#c2da75);
if(mouseY < 500) {
rect(mouseX, mouseY, 300, 300);
} else {
ellipse(mouseX, mouseY, 300, 300);
}
}【3】マウスが上半分にあるときに笑顔、下半分にあるときに悲しい顔


void setup() {
size(400, 400);
background(255);
strokeWeight(20);
stroke(#c2da75);
noFill();
}
void draw() {
background(#48a772);
ellipse(200, 200, 350, 350);
if(mouseY < 200) {
// 目
arc(150, 150, 50, 50, PI, TWO_PI); // 左目
arc(250, 150, 50, 50, PI, TWO_PI); // 右目
// 口
noFill();
arc(200, 250, 100, 50, 0, PI); // 笑顔の口
} else {
// 目
arc(150, 150, 50, 50, 0, PI); // 左目
arc(250, 150, 50, 50, 0, PI); // 右目
// 口
arc(200, 250, 100, 50, PI, TWO_PI);
}
}【Processing】次はpMouseについて学ぶと理解しやすい
関連記事:pMouse 準備中。