ワタタク
ワタタク今回の記事の目的はProcessingの「JSONArray.size()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】JSONArray.size()について
JSONArray.size()について
JSONArray.size()の意味は、「JSON配列のサイズ」JSONArray.size()は、JSON形式のデータを扱うときに、そのデータがいくつの要素を持っているかを知るための関数- 【注意点】
JSONArray.size()を使うときは、配列が正しく作られているか確認することが大切です。もし間違っていると、正しい数が取得できません。
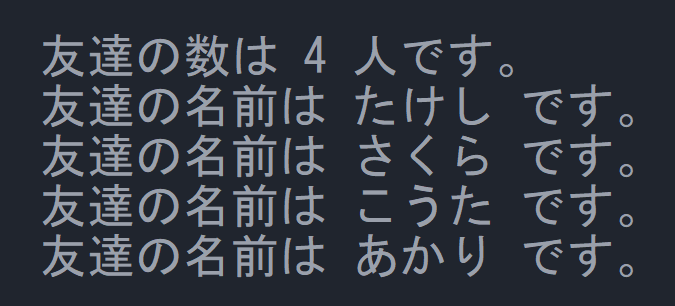
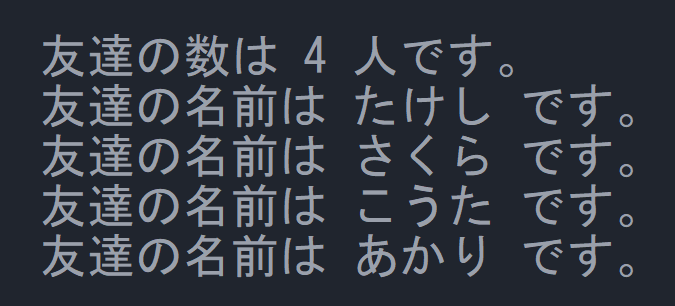
【Processing】JSONArray.size()の使い方【画像とコード】


jsonのファイル。
[
{
"name": "たけし"
},
{
"name": "さくら"
},
{
"name": "こうた"
},
{
"name": "あかり"
}
]// friends.jsonというファイルを読み込みます
JSONArray friends = loadJSONArray("friends.json");
// 読み込んだデータの数を表示します
println("友達の数は " + friends.size() + " 人です。");
// 各友達の名前を表示します
for (int i = 0; i < friends.size(); i++) {
JSONObject friend = friends.getJSONObject(i);
String name = friend.getString("name");
println("友達の名前は " + name + " です。");
}【Processing】JSONArray.size()はどう役に立つのか
JSONArray.size()は、データがいくつあるかを数えるのに使えるので、大量のデータを整理するときに役立ちます。
【Processing】JSONArray.size()を使ってみた感想
jsonのファイル形式で表現するときがきたら使います。



それでは今日もレッツワクワクコーディング。