 ワタタク
ワタタクProcessingのblendModeを使って図形を描いたときの、見え方の違いをまとめておきたいな。
ということで、ProcessingのblendMode10種類を使って図形を描き、どう見え方が変わるのか画像でまとめました。
やってみた結果、図形で重なっている部分の色を変えたいときの資料として使えるようになりました。



背景白と背景黒での見え方の違いとコードを載せているので、参考にしてください。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】blendModeの構文
| blendModeの書き方 | |
|---|---|
| 構文 | blendMode(10種類のblendModeのどれか1つ); |
| 10種類のblendModeのどれか1つの部分に入力する内容について | 【1】BLEND 【2】ADD 【3】SUBTRACT 【4】DARKEST 【5】LIGHTEST 【6】DIFFERENCE 【7】EXCLUSION 【8】MULTIPLY 【9】SCREEN 【10】REPLACE |
| 入力したらどうなるか | 入力したblendModeの内容によって表現が変わる |
【Processing】blendMode使って図形を描いたときの見え方の違い【10種類】
以下の順でProcessingのblendModeで図形を描いたときの、見え方の違いが分かる画像を載せています。
- BLEND
- ADD
- SUBTRACT
- DARKEST
- LIGHTEST
- DIFFERENCE
- EXCLUSION
- MULTIPLY
- SCREEN
- REPLACE
円で重なっている部分がなぜその色になるのか説明はできないですが、画像を見て「こんな感じになるんだ。」と参考にしてもらえるかと思います。
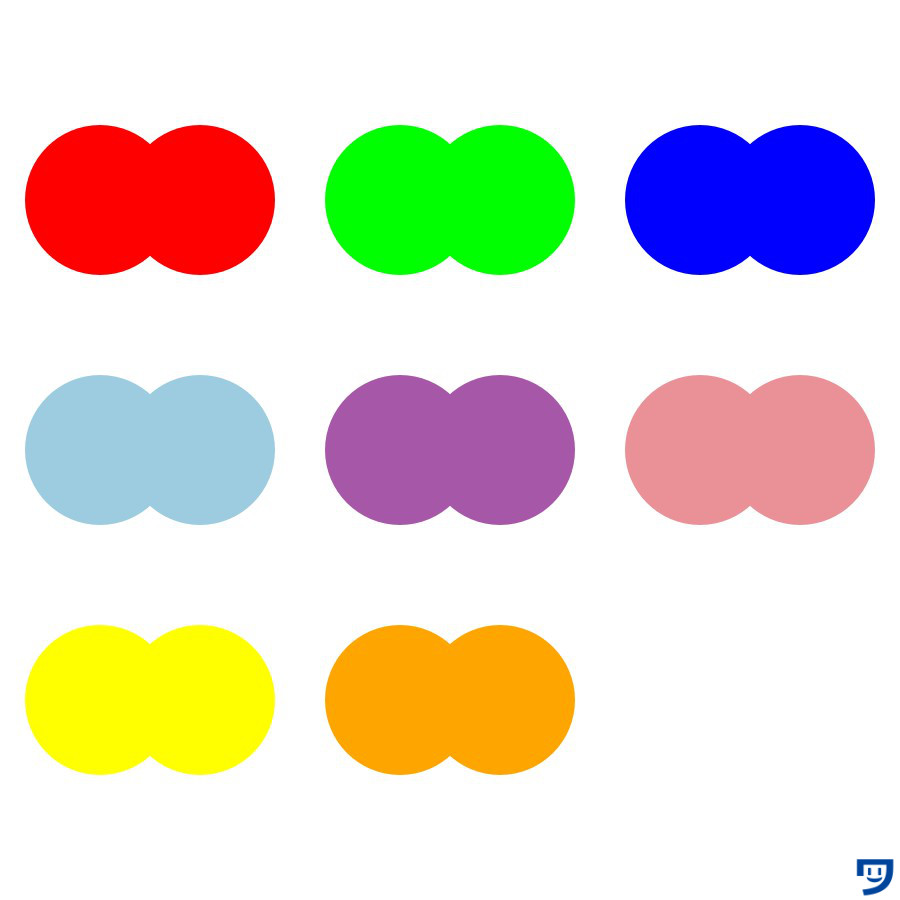
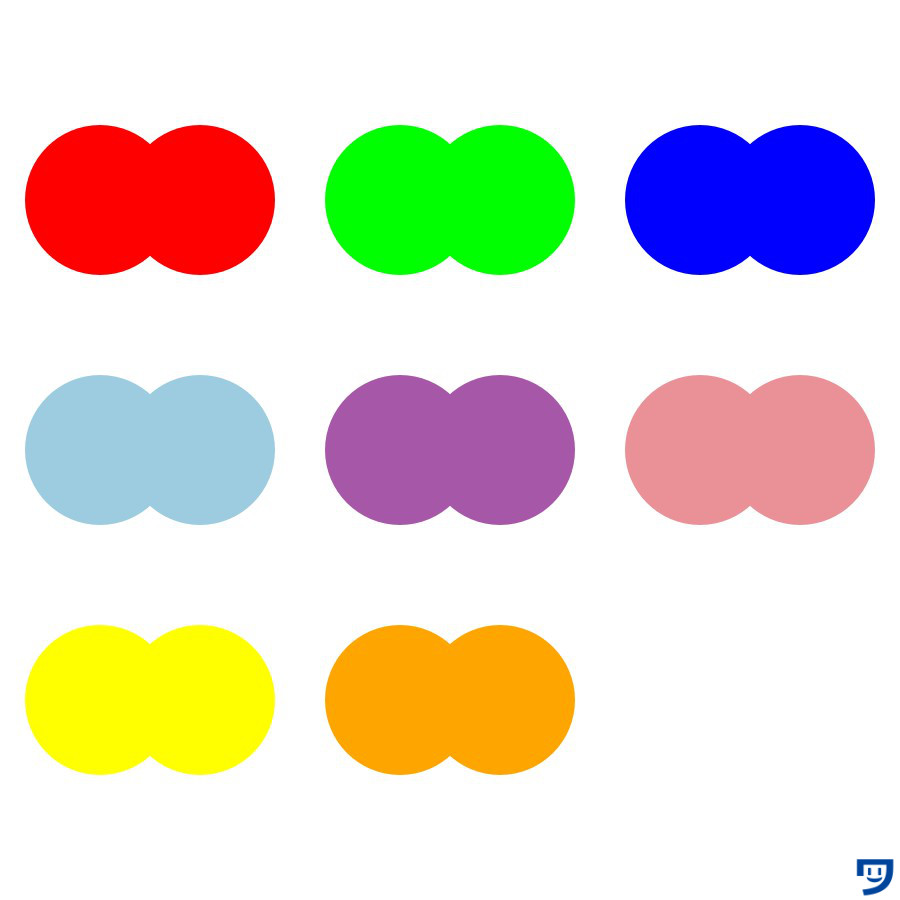
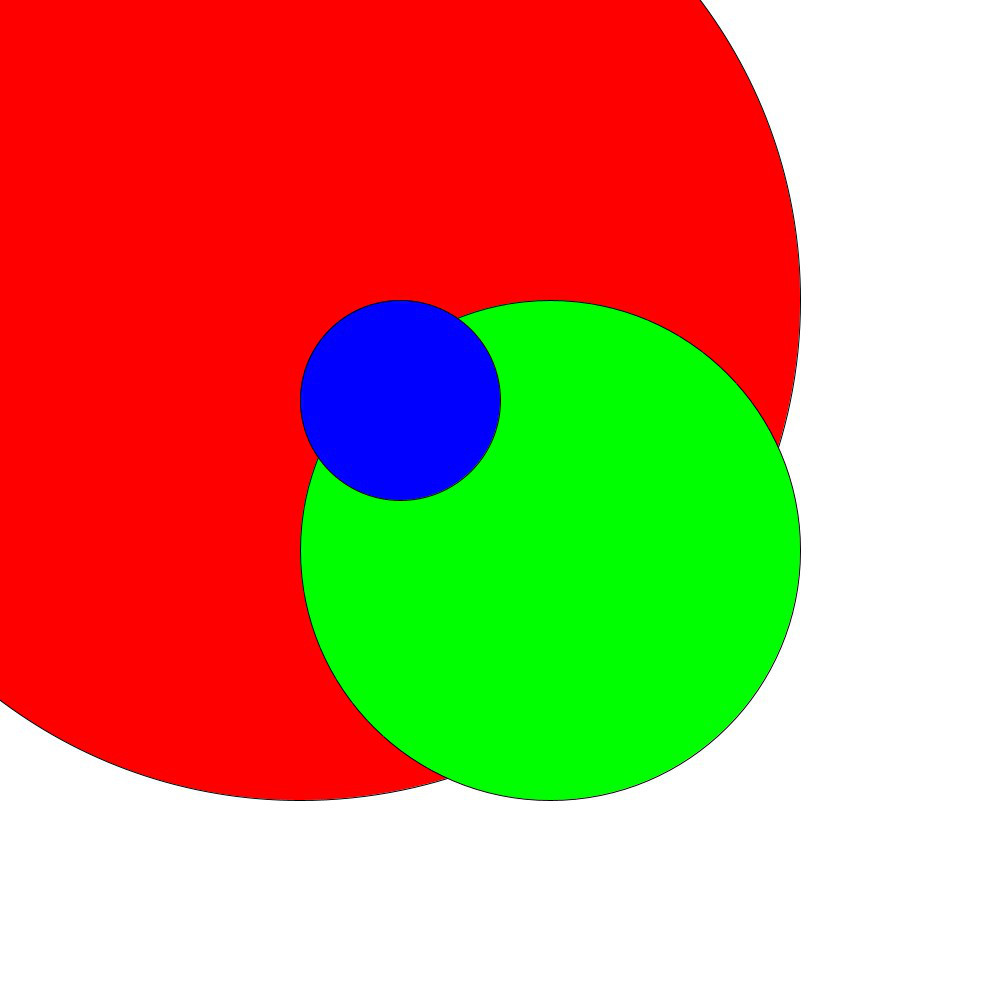
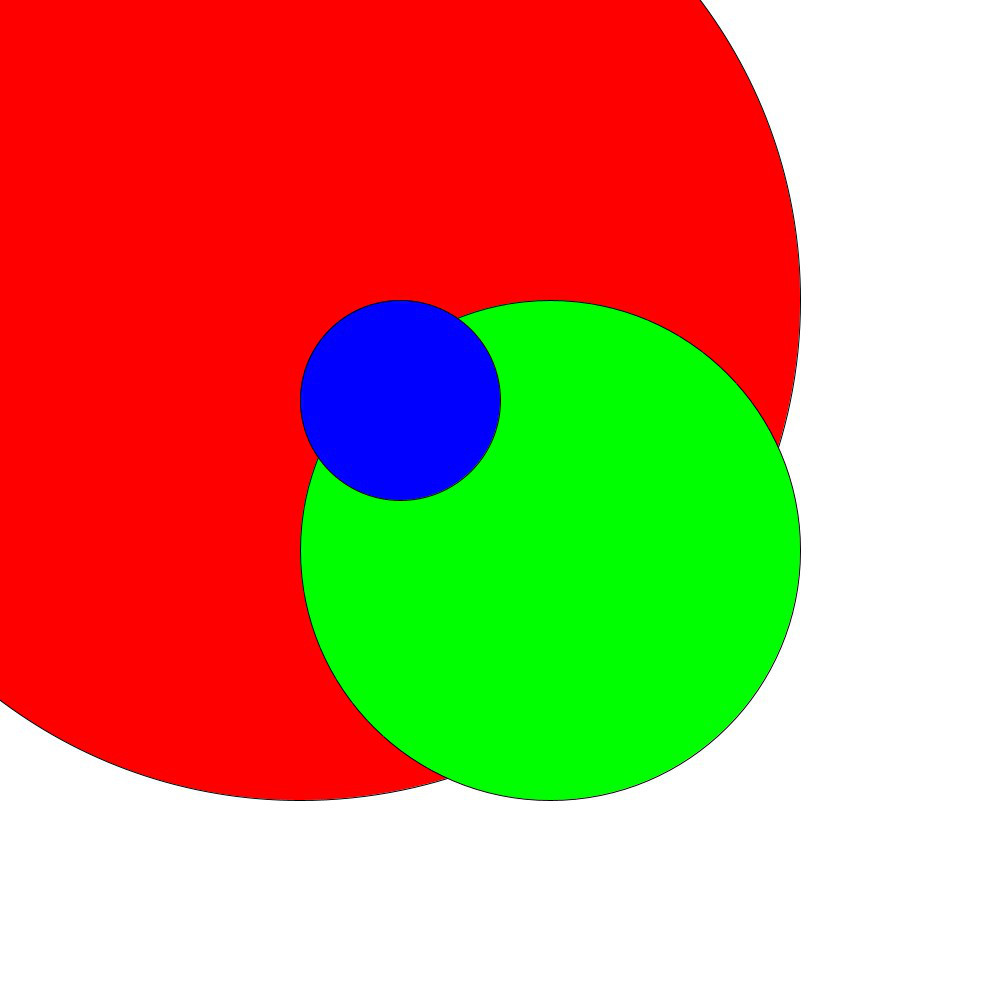
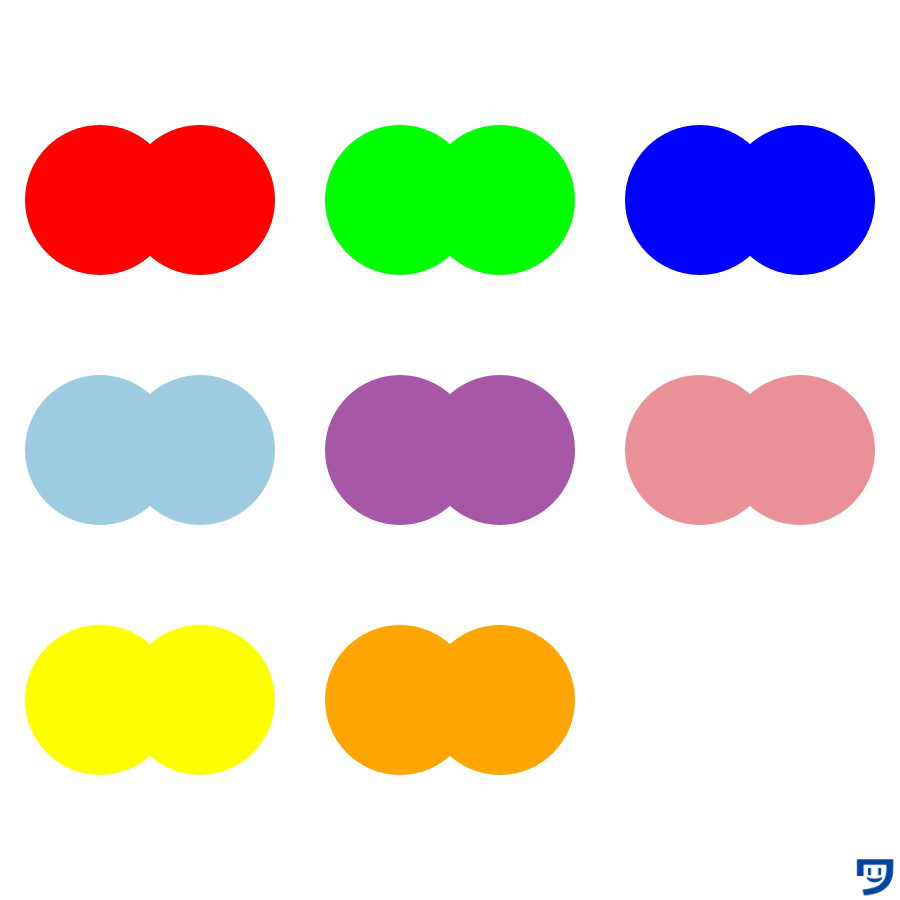
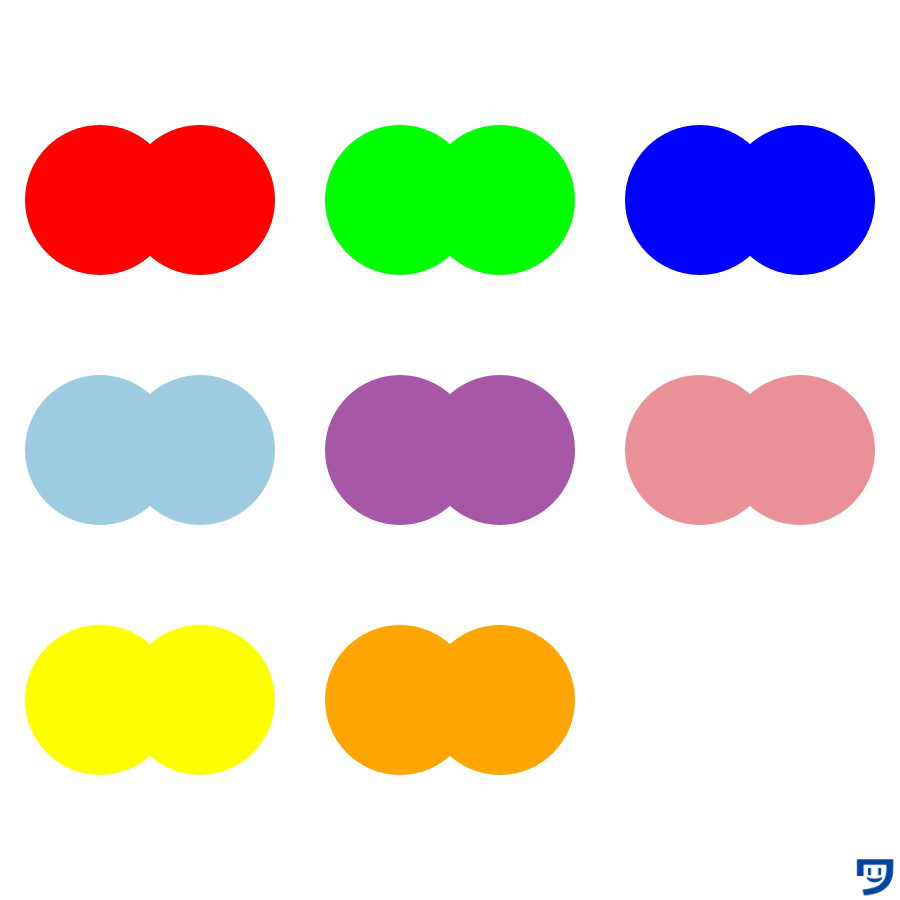
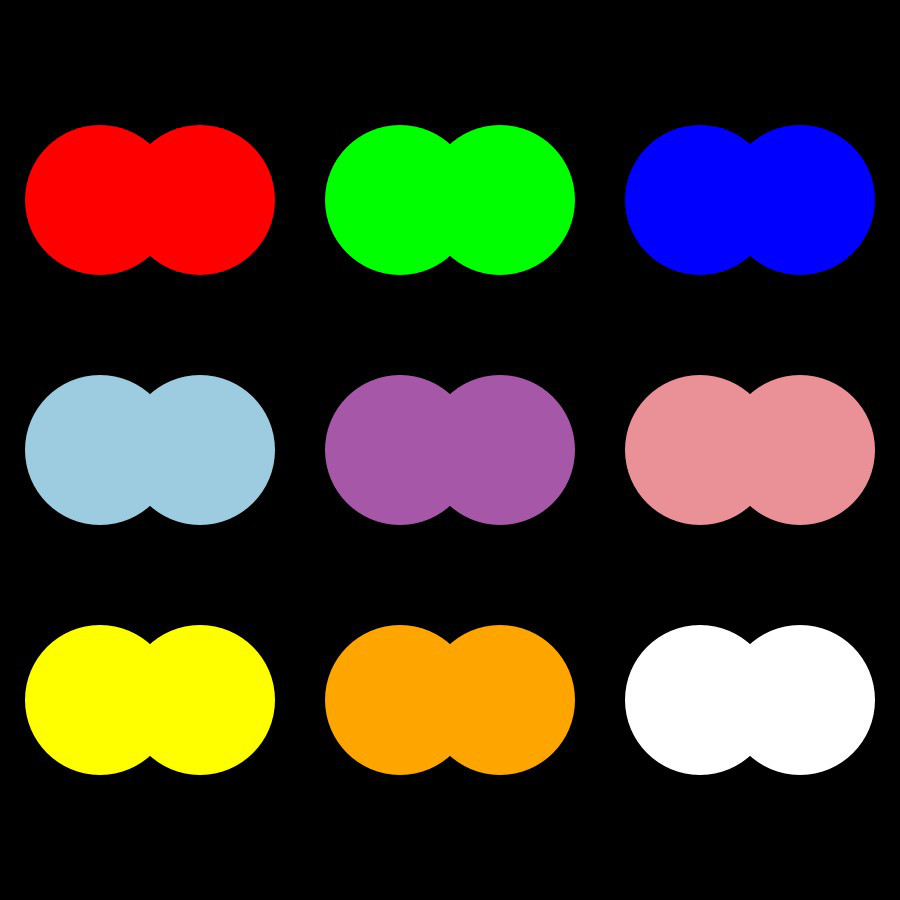
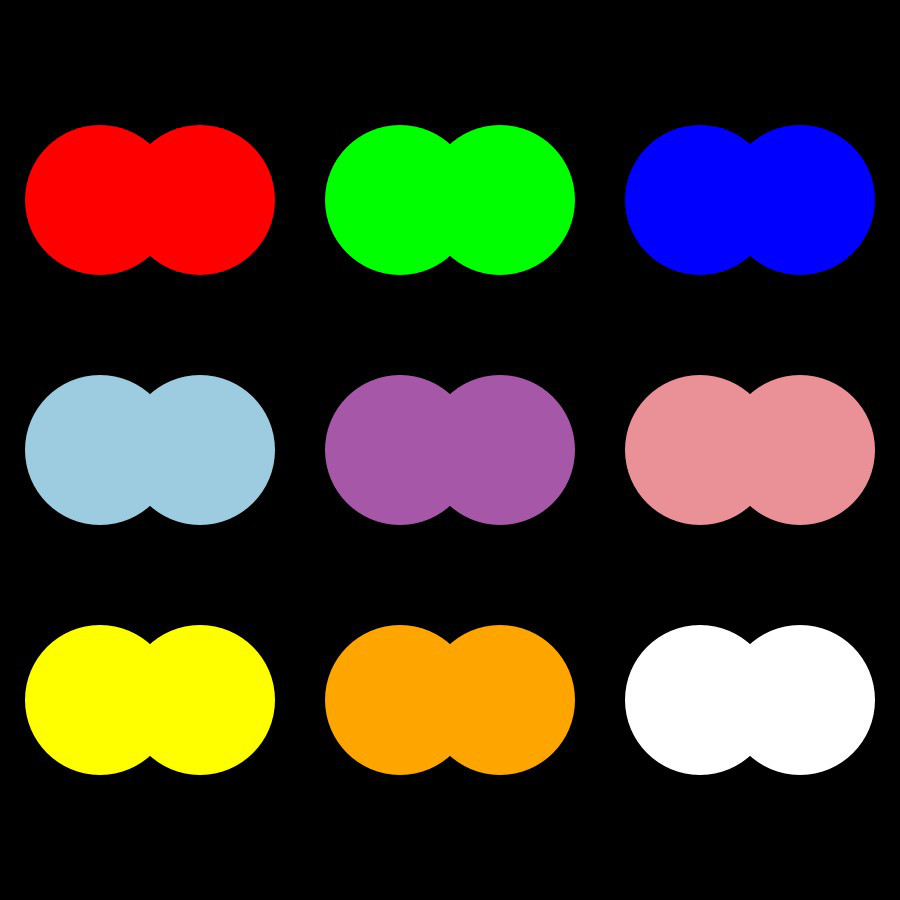
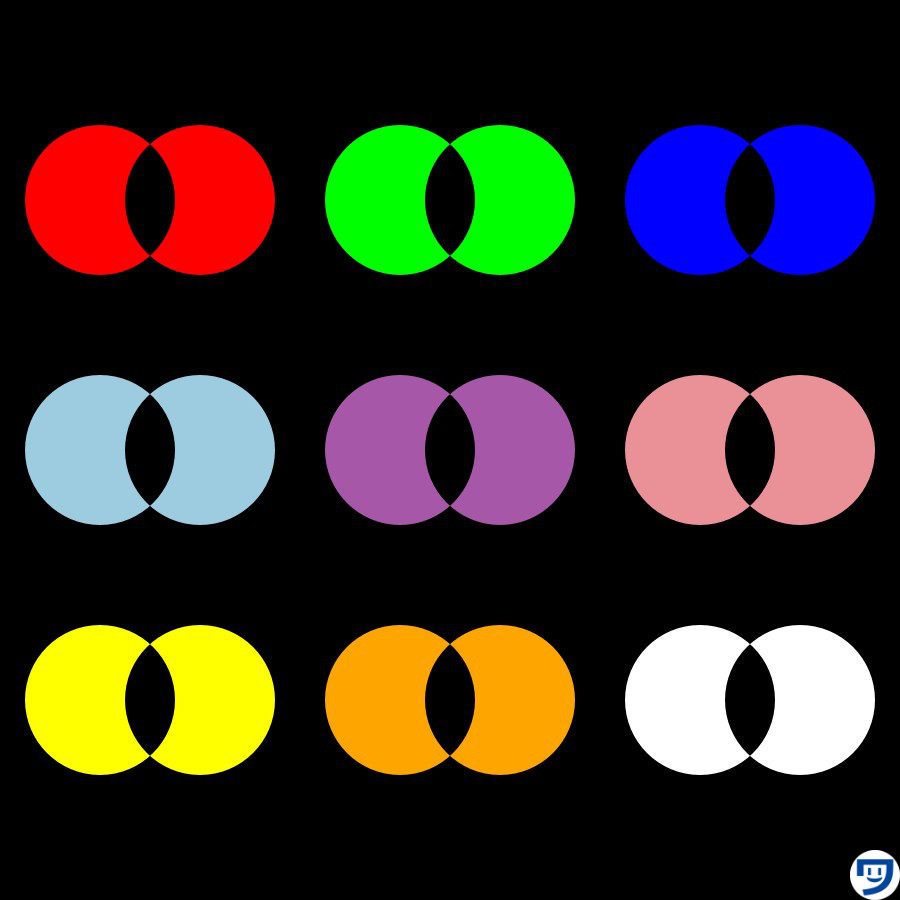
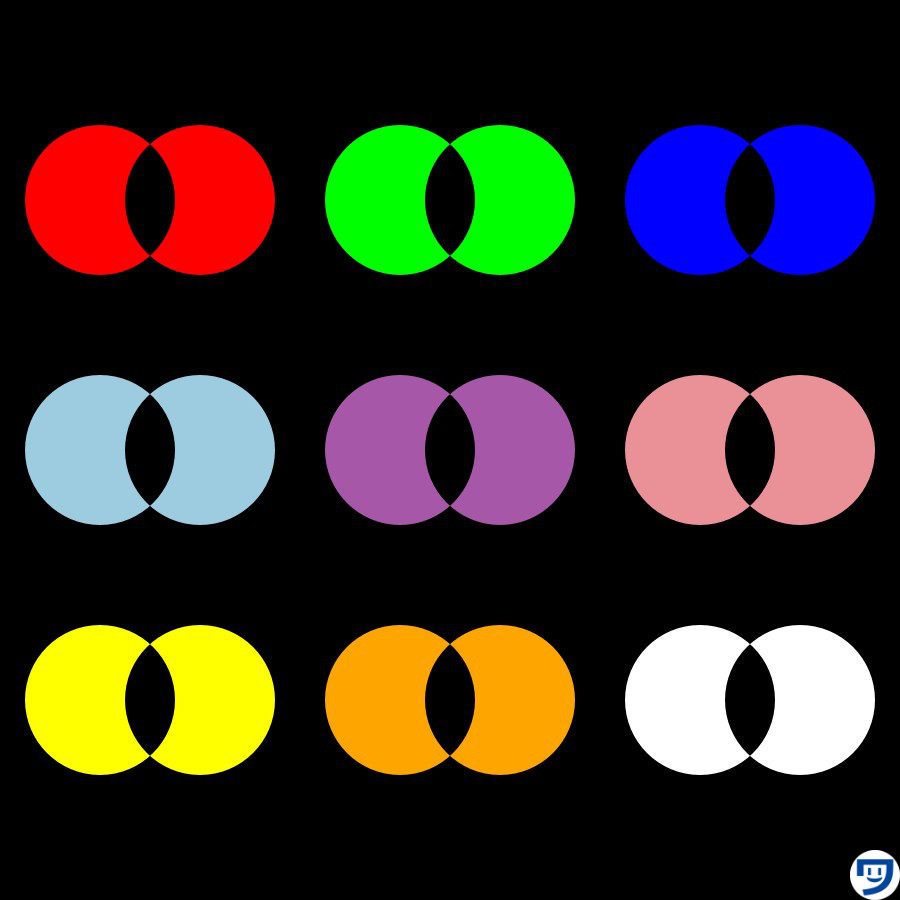
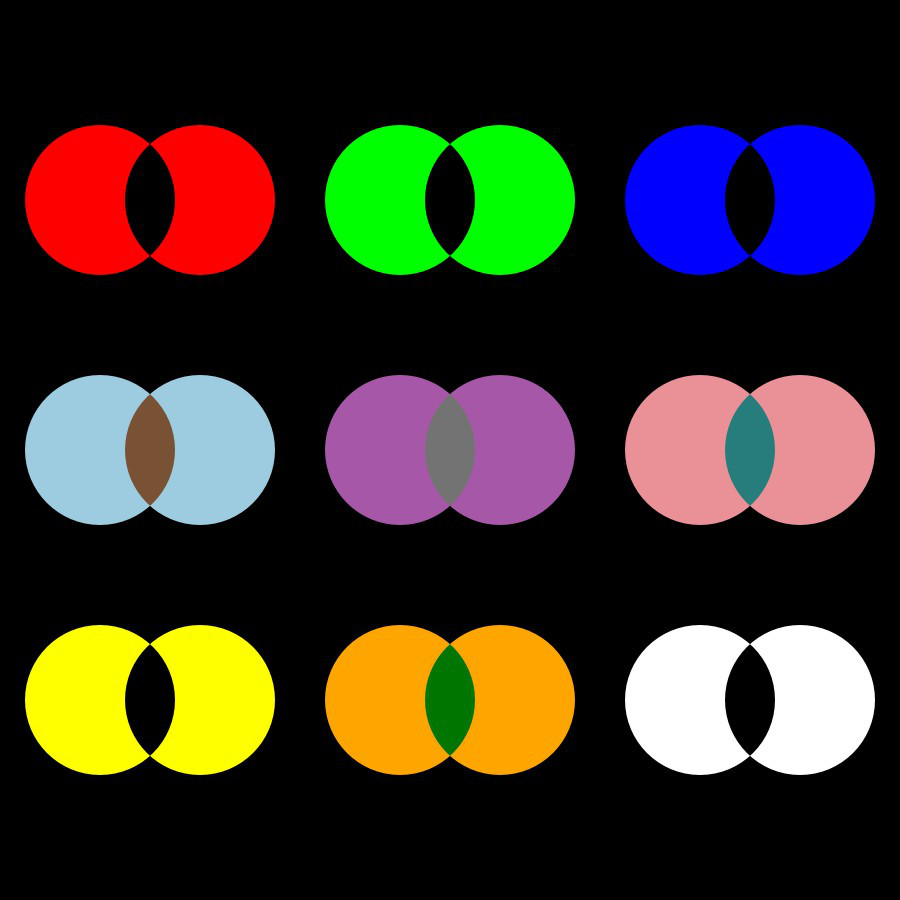
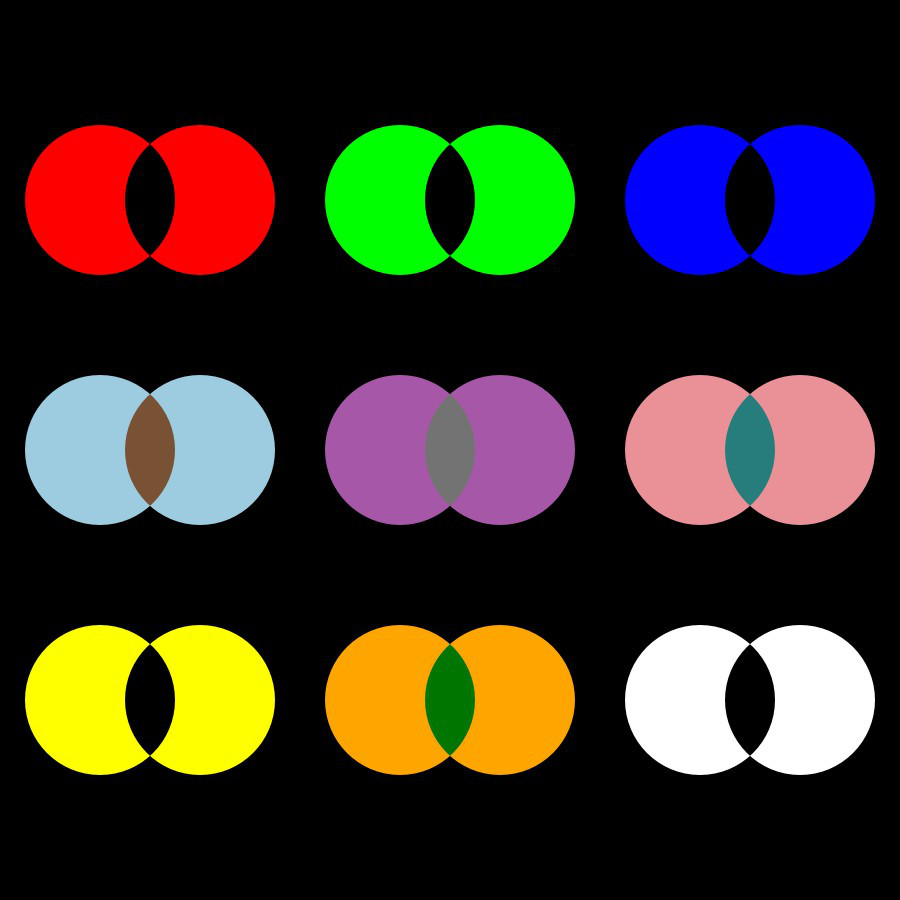
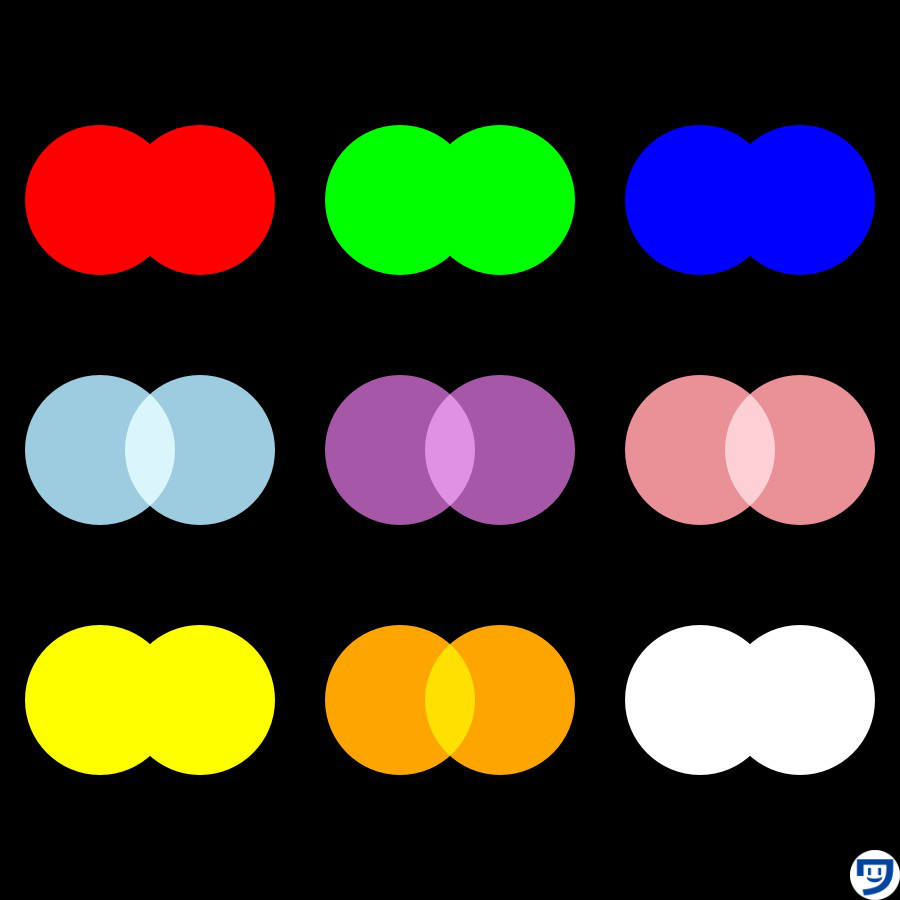
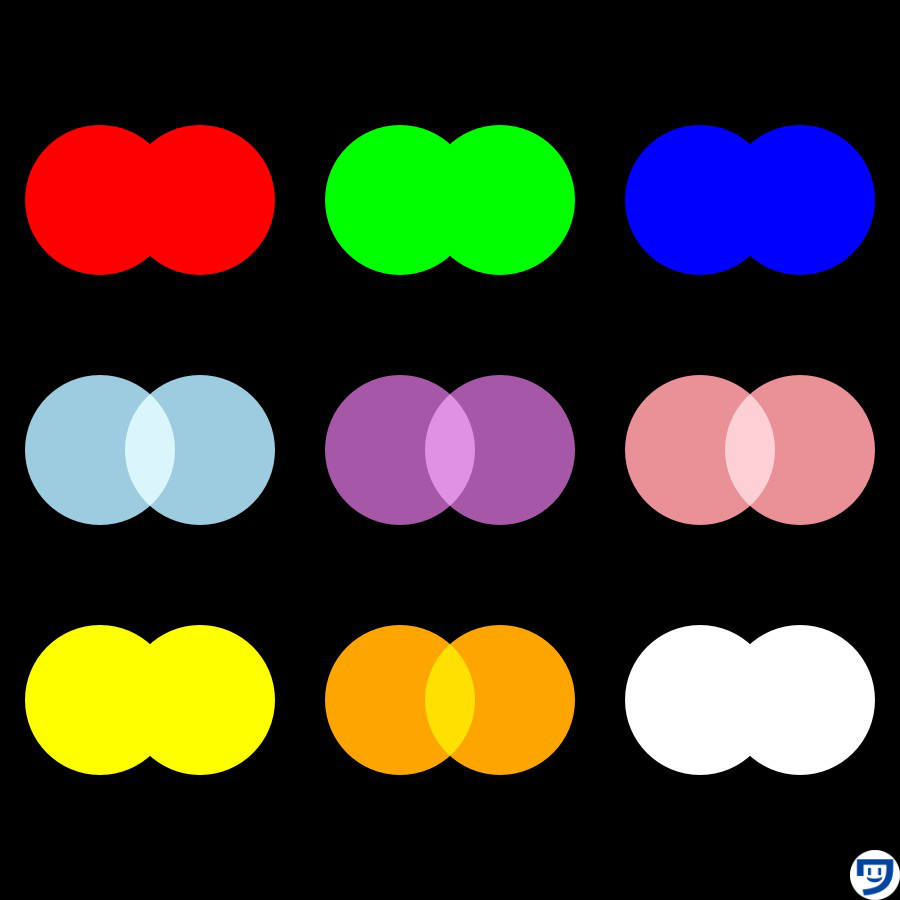
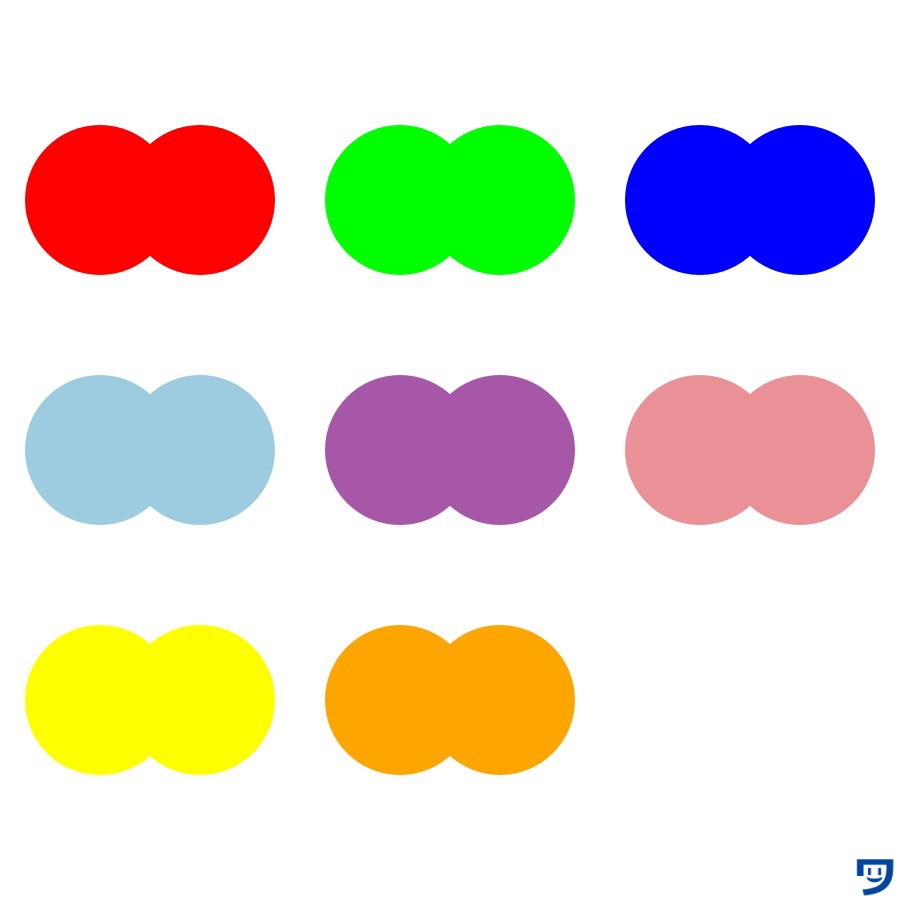
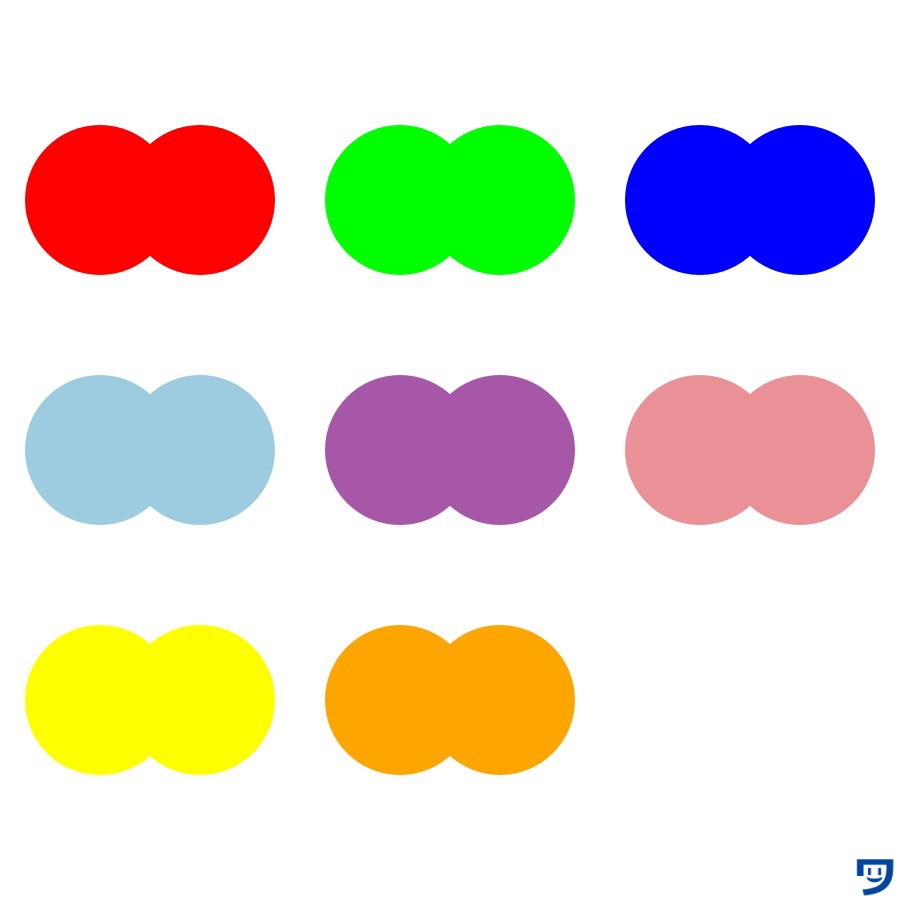
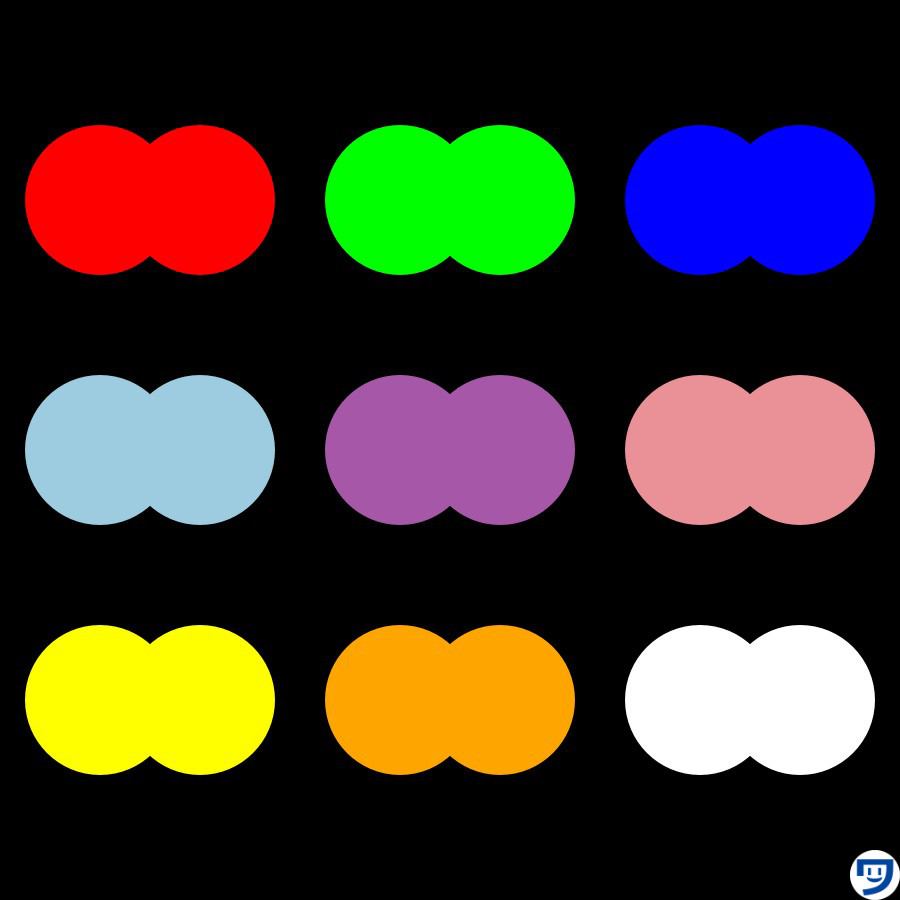
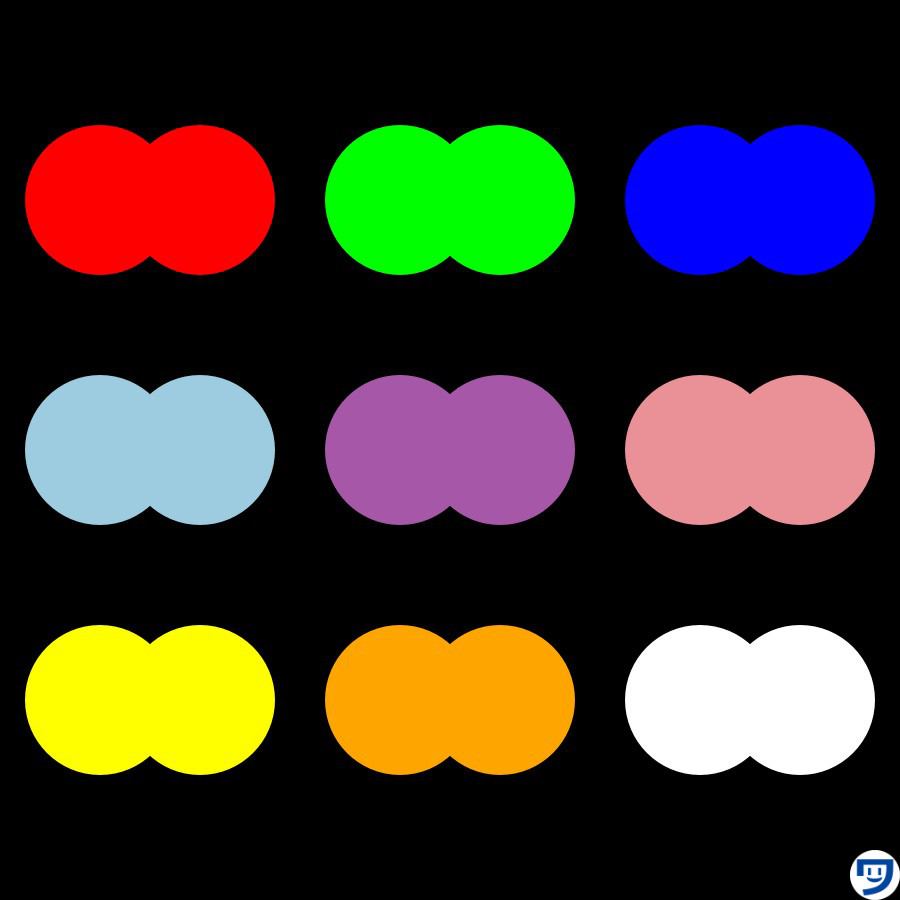
【1】BLEND(色が重なる)
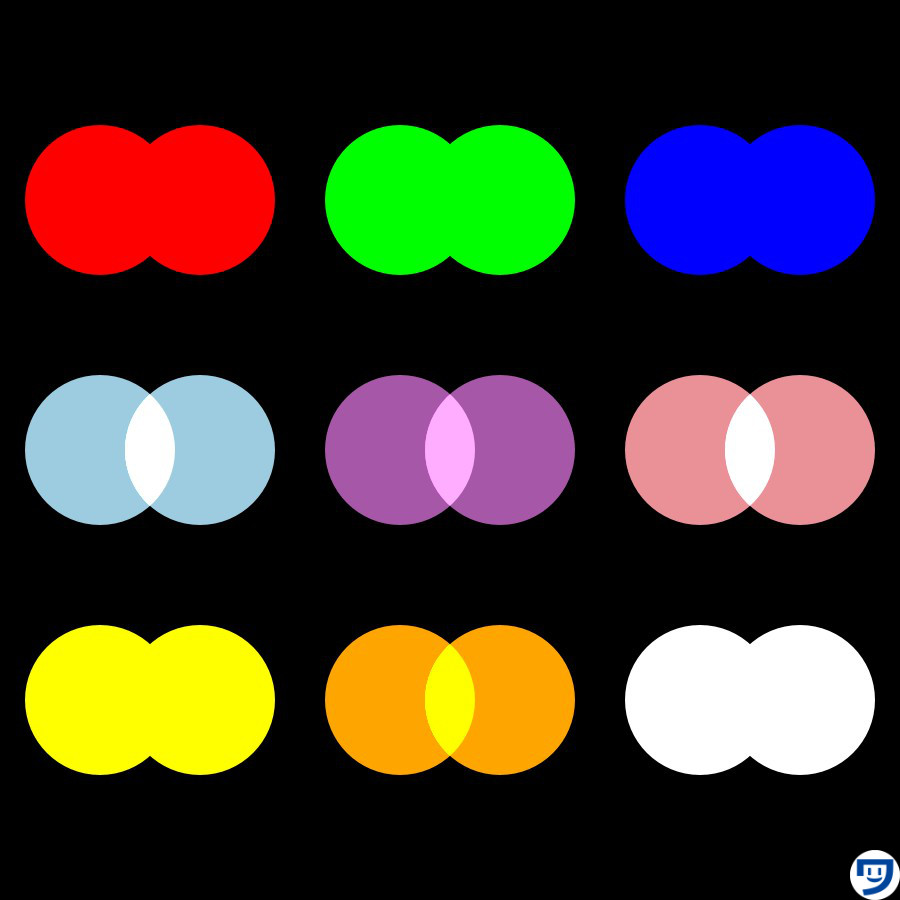
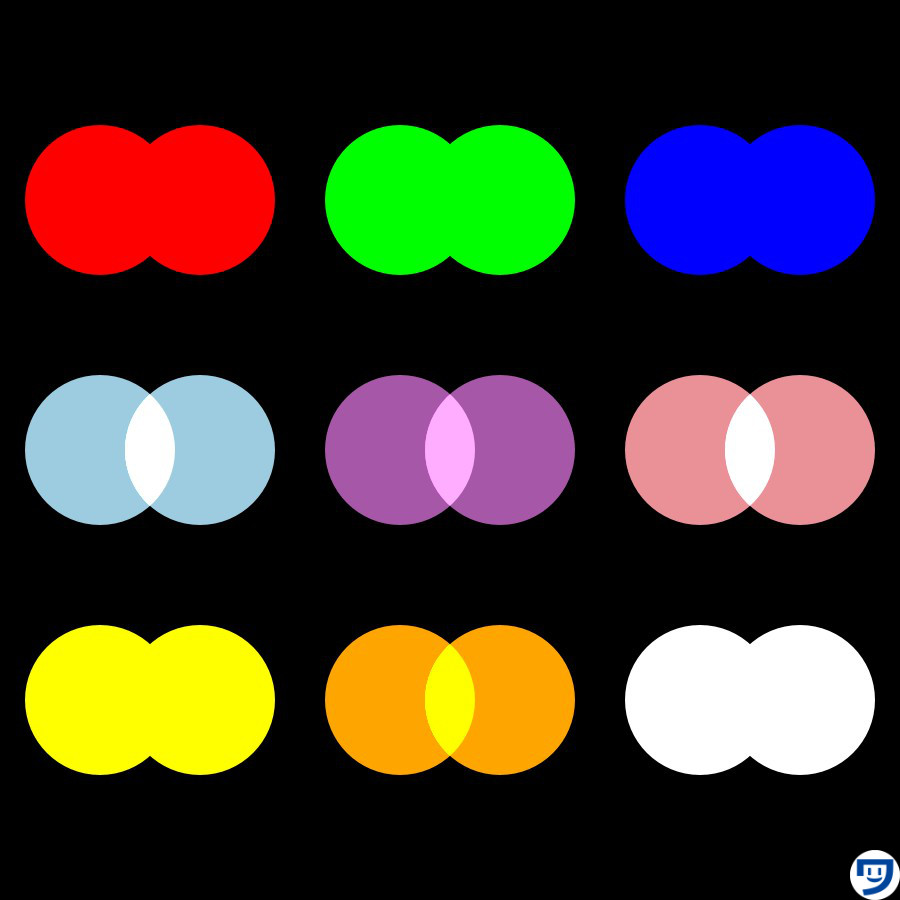
背景白。


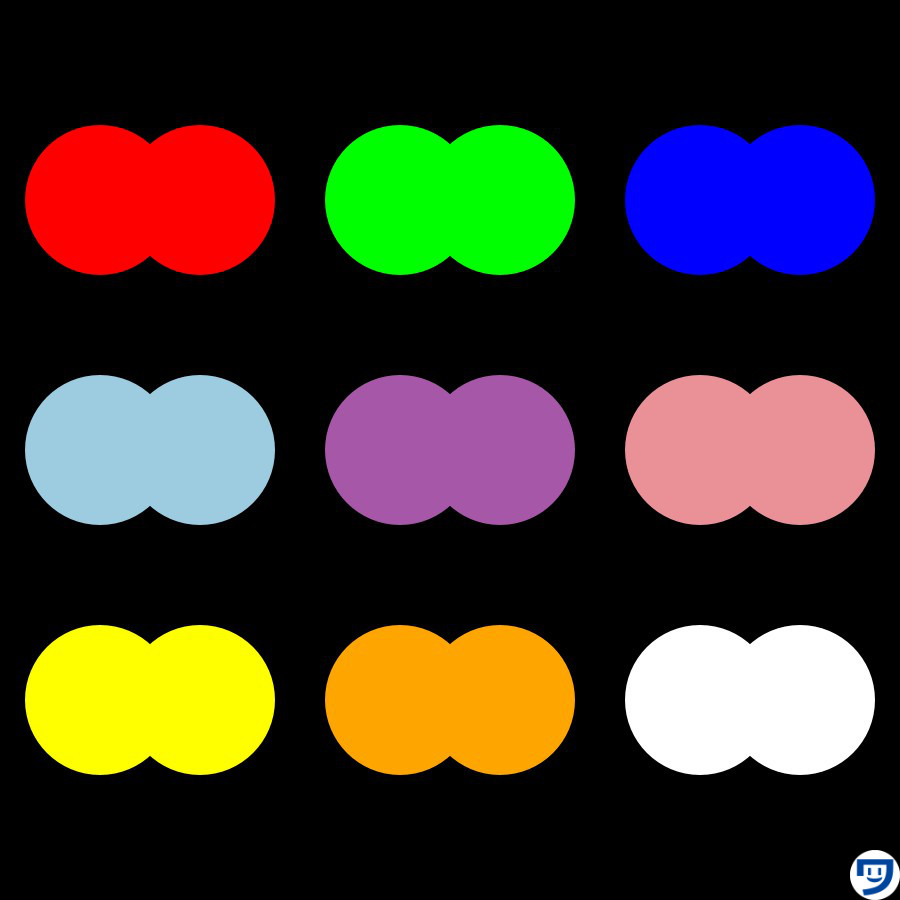
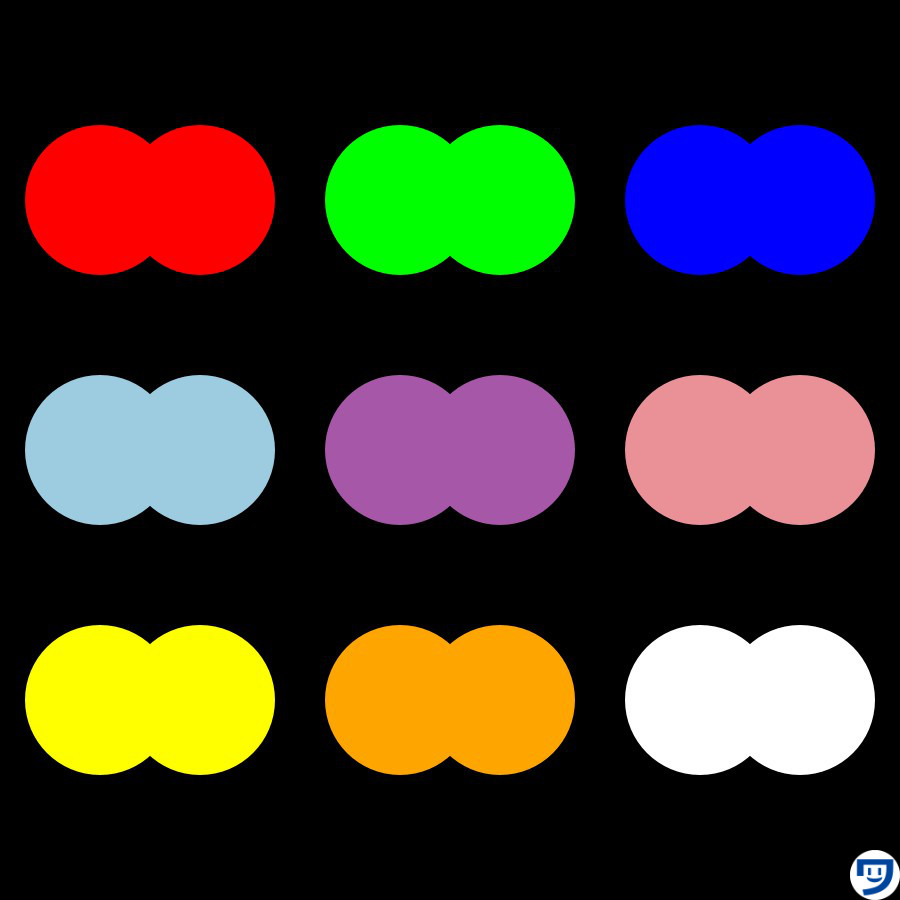
背景黒。


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(BLEND);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);BLENDは初期設定。
Blendは混合するという意味だけど、Processingにおいては重なると訳した方が分かりやすいです。
後に書いたコードの色が重なりますね。


【2】ADD(白色を最大値とする)



Addの意味は加算。
背景白。
背景が白で白が多く、白色が最大値として表現されるので、真っ白になったと思っております。


背景黒。


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(ADD);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);【3】SUBTRACT(黒色を最小値とする)



SUBTRACTの意味は減算。
背景白。


背景黒。


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(SUBTRACT);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);【4】DARKEST(最も暗い色を使う)



Darkestの意味は、最も暗い
背景白。


背景黒。8


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(DARKEST);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);
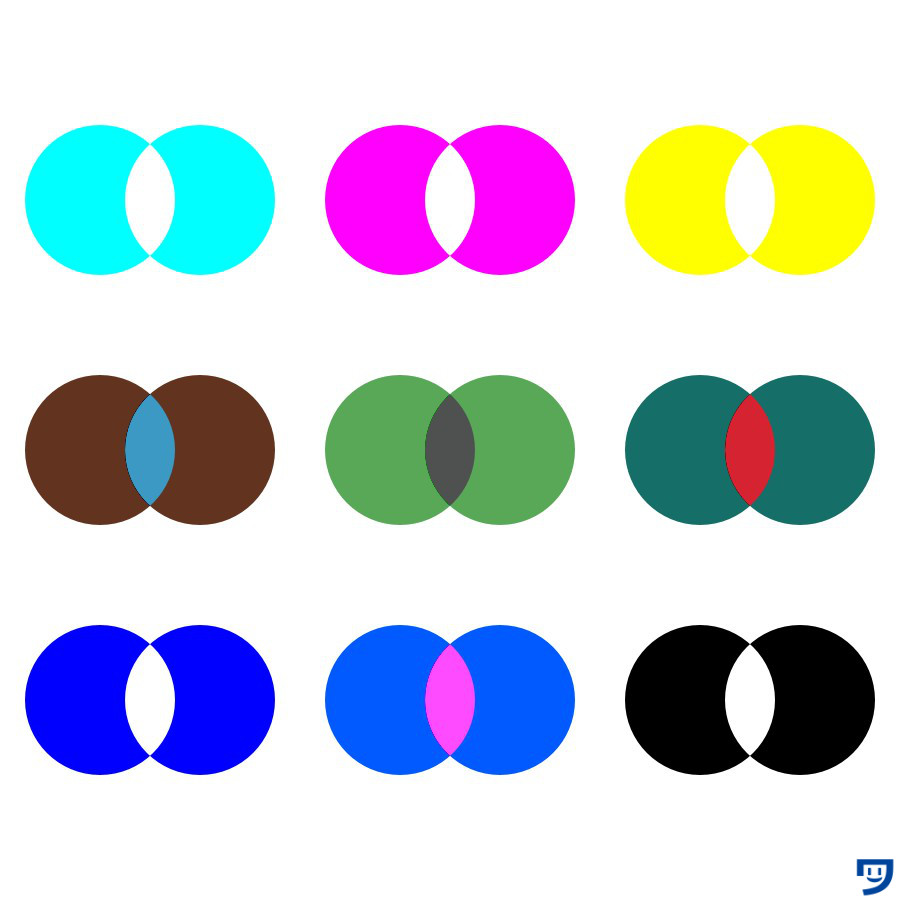
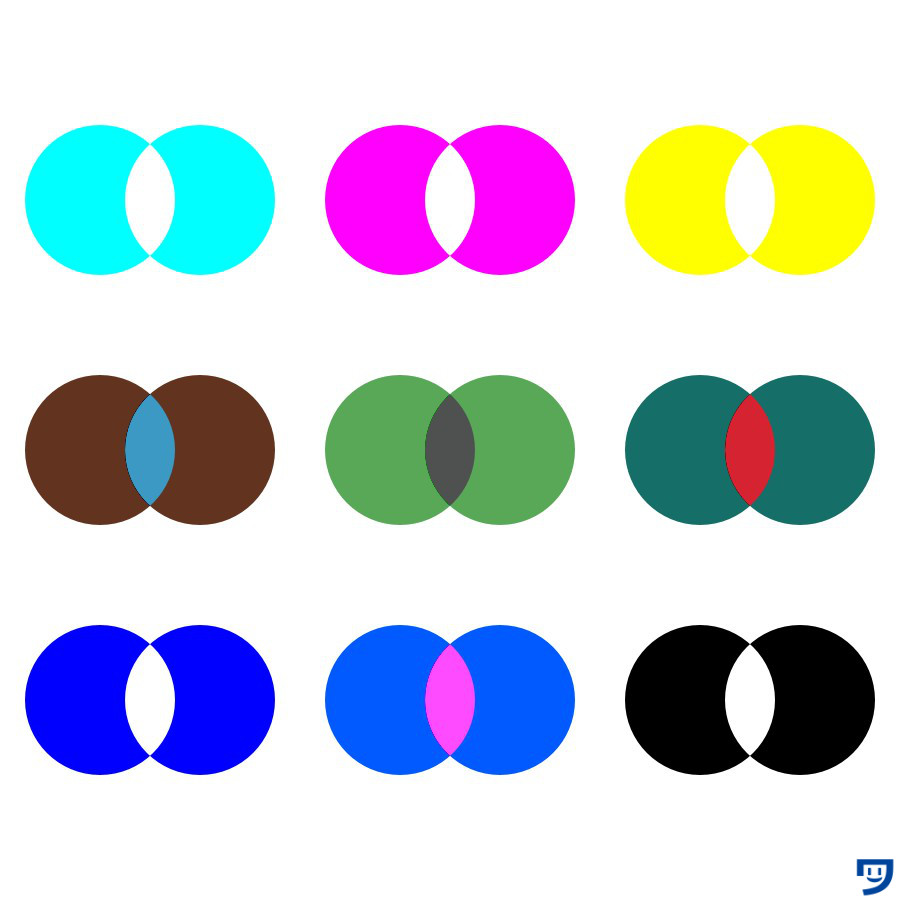
【5】LIGHTEST(最も明るい色を使う)



Lightestの意味は、最も明るい。
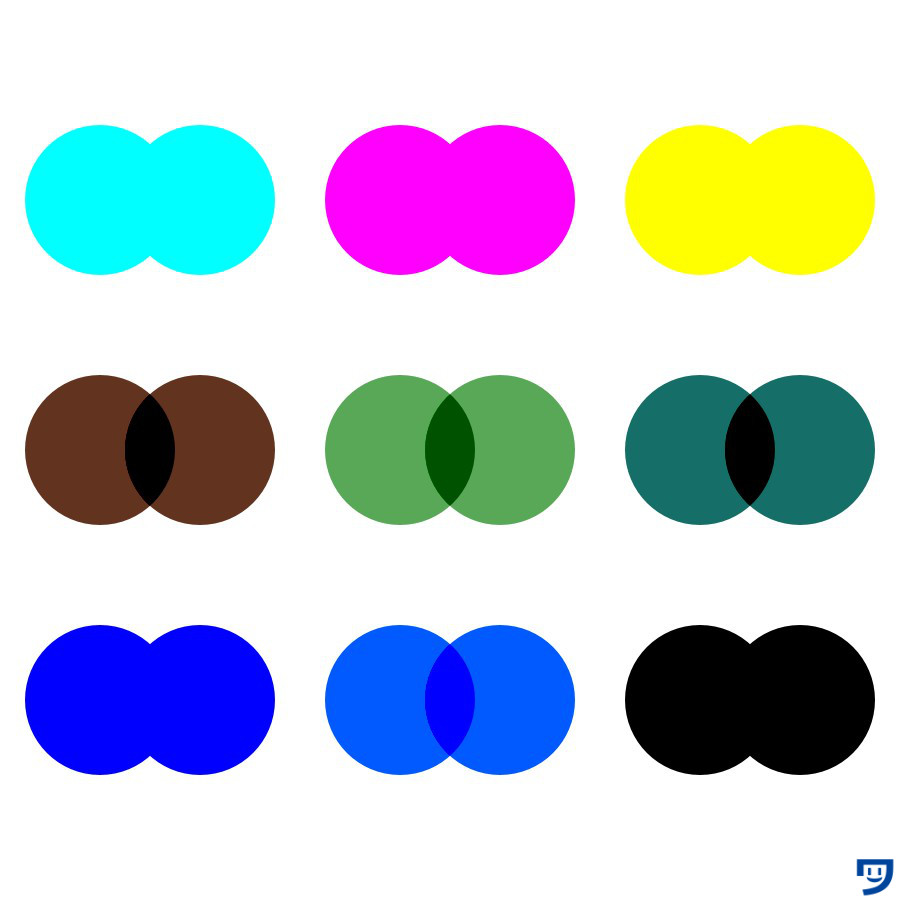
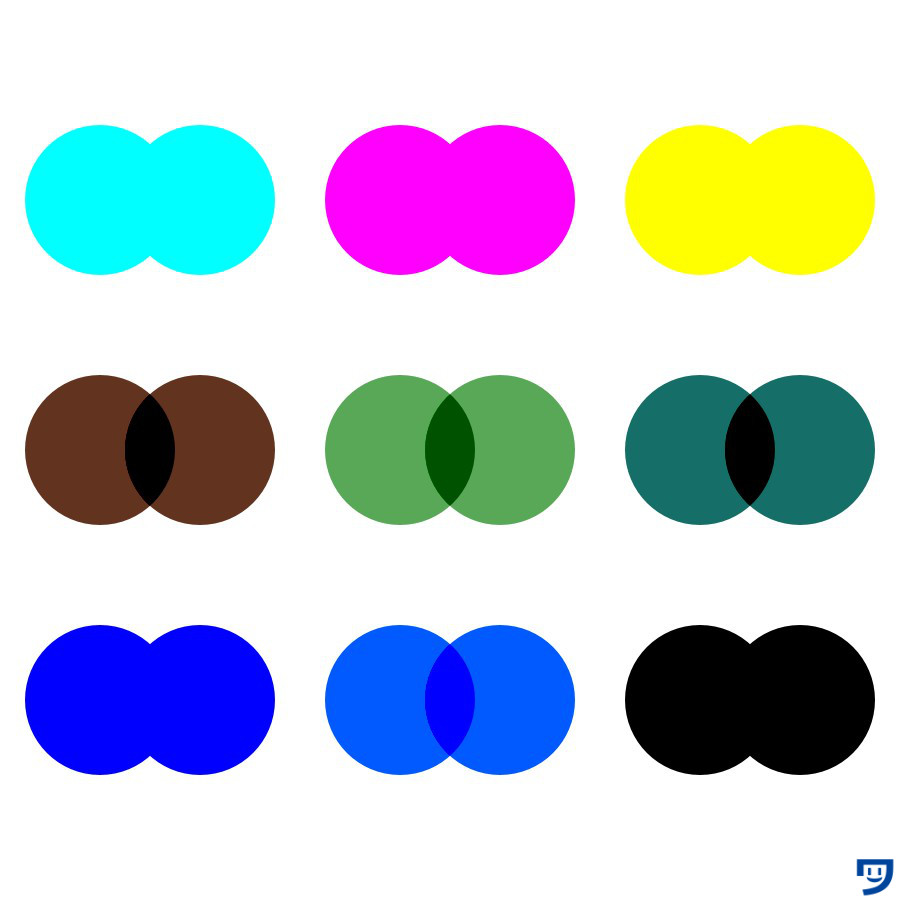
背景白。


背景黒。


コード。
size(900, 900);
background(0);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(LIGHTEST);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);
save("processing-how-to-use-blendmode-shapes10.jpg");
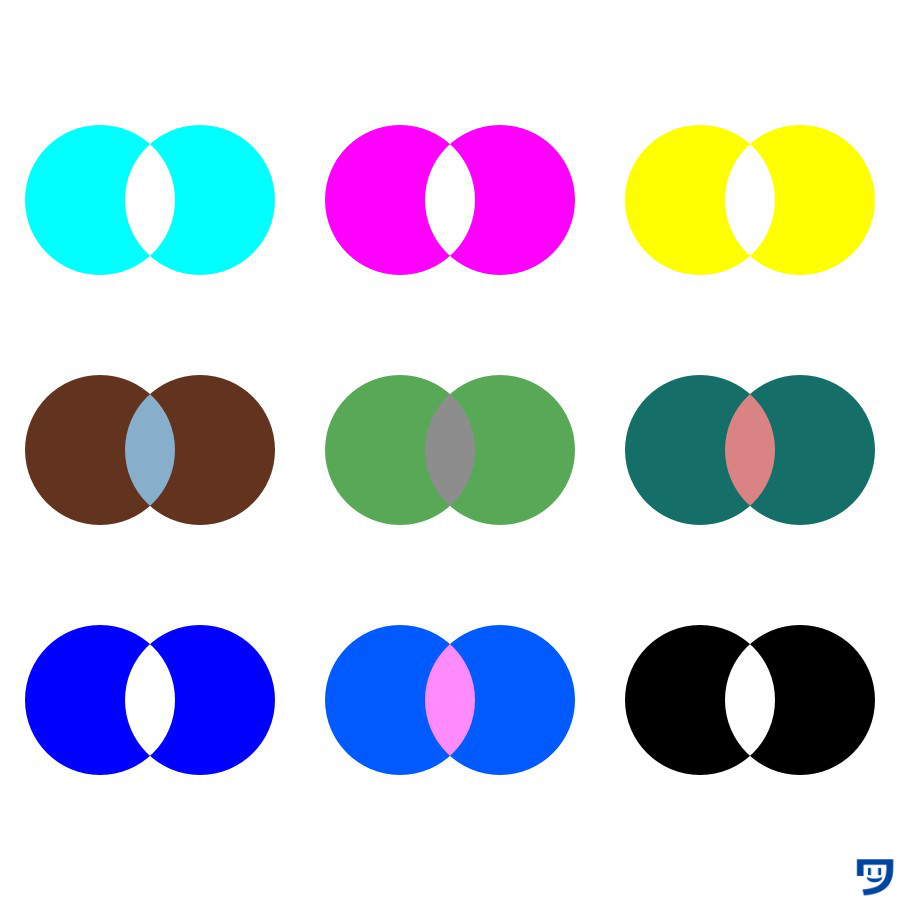
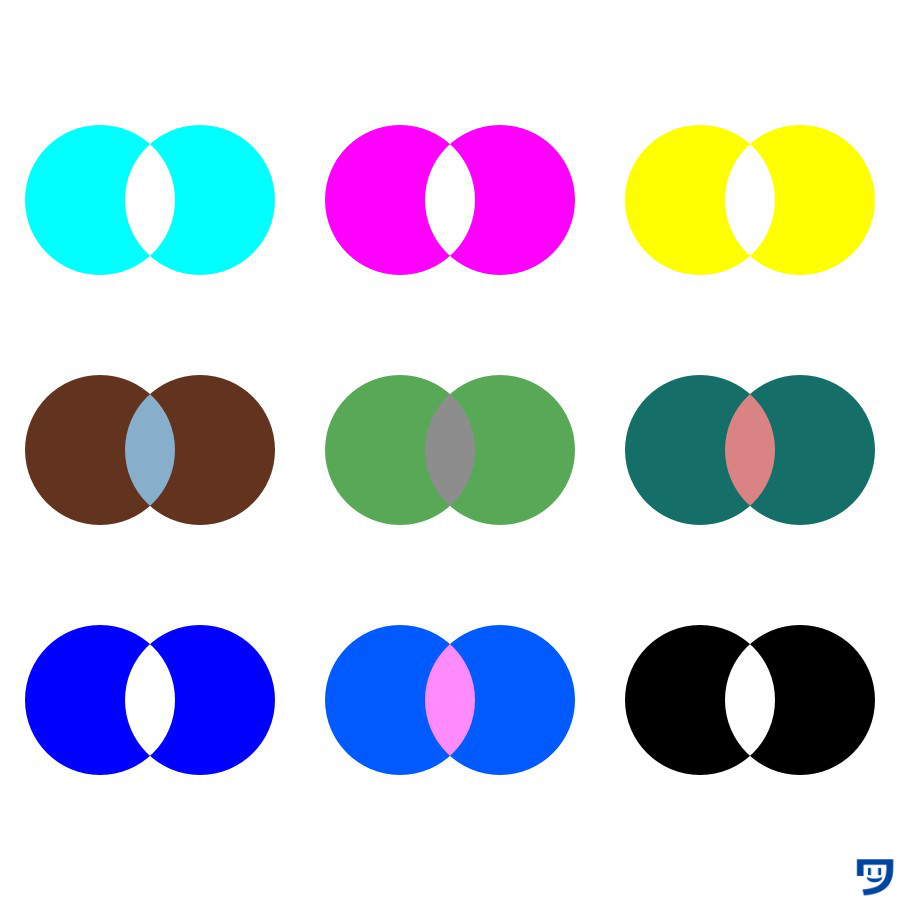
【6】DIFFERENCE(基になるイメージから色を減算)



Processingのdifferenceの意味は、顕著な変化が適しているかもしれない。円の重なってる部分の色がすごく変わるから。
背景白。


背景黒。


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(DIFFERENCE);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);
【7】EXCLUSION(DIFFERENCEに似ている変化)



Exclusionは除外という意味。
上の項目のDIFFERENCEに似た変化。背景が黒の方で、円が重なっている部分の色が、DIFFERENCEと違った色になっている。
背景白。


背景黒。


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(EXCLUSION);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);【8】MULTIPLY(両方の色をかけあわせて、結果は必ず暗くなる)



Multiplyは掛け合わせるという意味。たくさん重ねるという意味でも分かりやすい。
乗算ともいう。
背景白。


背景黒。


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(MULTIPLY);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
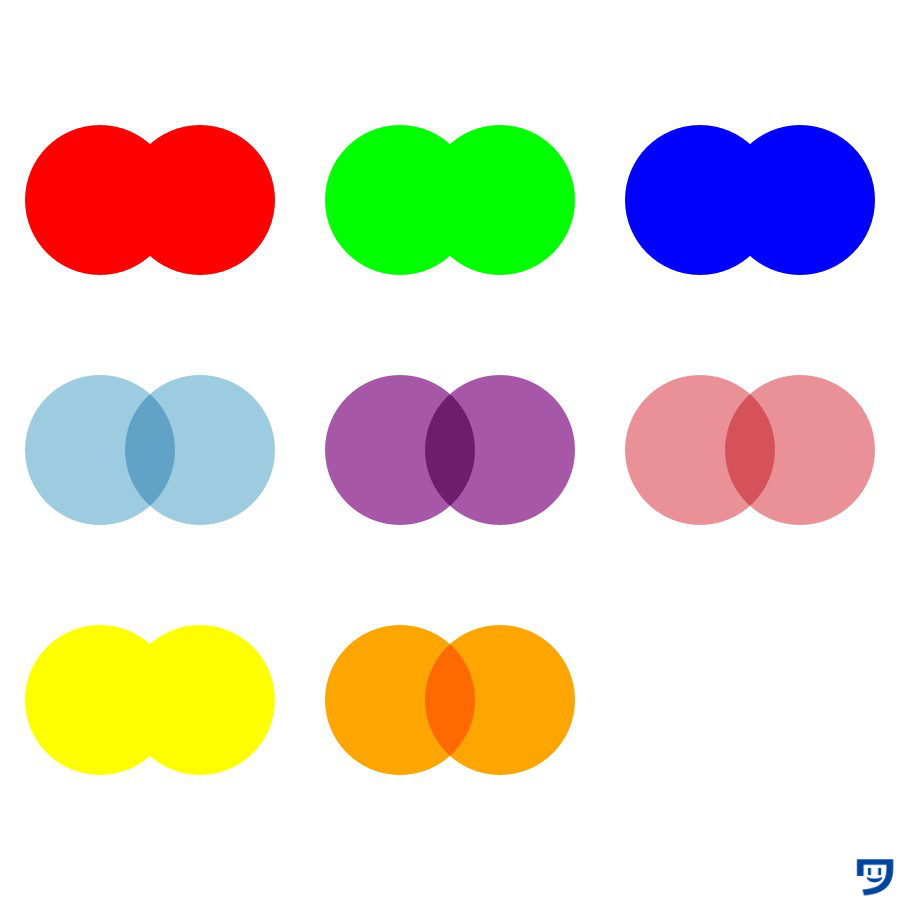
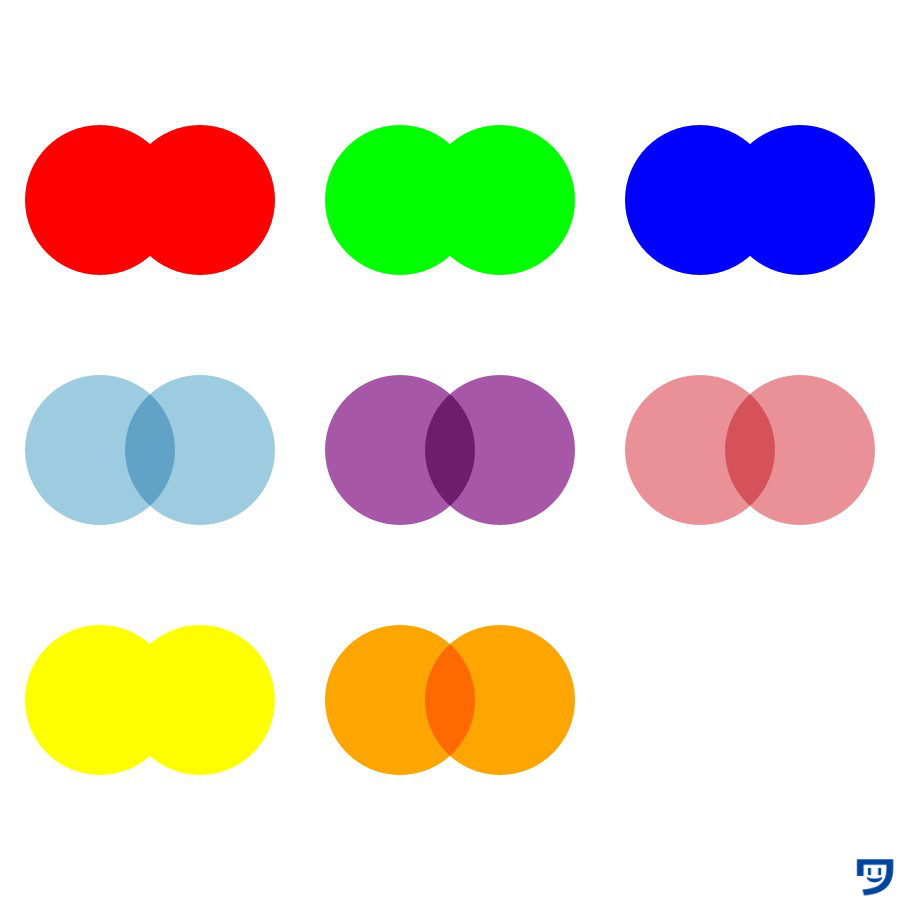
ellipse(700, 700, 150, 150);【9】SCREEN(MULTIPLYの逆)



Screenの結果は明るくなる感じ。
背景白。17


背景黒。18


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(SCREEN);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);【10】REPLACE(BLENDみたいな効果になっている)



Replaceはとって変わるという意味なんだけど、図形で使ってみると色が重なっている。
背景白。


背景黒。


コード。
size(900, 900);
background(255);//背景を黒にする場合は255を0に変える
noStroke();
blendMode(REPLACE);
colorMode(RGB);
//上段左の楕円
//blendMode使用前のRGBで色は赤
fill(255, 0, 0);
ellipse(200, 200, 150, 150);
ellipse(100, 200, 150, 150);
//上段真ん中の楕円
//blendMode使用前のRGBで色は緑
fill(0, 255, 0);
ellipse(500, 200, 150, 150);
ellipse(400, 200, 150, 150);
//上段右の楕円
//blendMode使用前のRGBで色は青
fill(0, 0, 255);
ellipse(800, 200, 150, 150);
ellipse(700, 200, 150, 150);
//真ん中左の楕円
//blendMode使用前のRGBで色は水
fill(157, 204, 225);
ellipse(200, 450, 150, 150);
ellipse(100, 450, 150, 150);
//中心の楕円
//blendMode使用前のRGBで色は紫
fill(167, 87, 168);
ellipse(500, 450, 150, 150);
ellipse(400, 450, 150, 150);
//真ん中右の楕円
//blendMode使用前のRGBで色はピンク
fill(234, 145, 152);
ellipse(800, 450, 150, 150);
ellipse(700, 450, 150, 150);
//下段左の楕円
//blendMode使用前のRGBで色は黄
fill(255, 255, 0);
ellipse(200, 700, 150, 150);
ellipse(100, 700, 150, 150);
//下段真ん中の楕円
//blendMode使用前のRGBで色はオレンジ
fill(255, 165, 0);
ellipse(500, 700, 150, 150);
ellipse(400, 700, 150, 150);
//下段右の楕円
//blendMode使用前のRGBで色は白
fill(255);
ellipse(800, 700, 150, 150);
ellipse(700, 700, 150, 150);ProcessingのblendModeで図形を描くときに、気をつけたいエラー
blendModeのMを大文字で書くこと。
blendMode(ADD);やblendMode(SCREEN);など、SCREENの部分を書くところは大文字。



大文字にするのは忘れがちなので気をつけること。
【Processing】blendModeで図形を描いていたときに感じた疑問1つを解決
【Processing】blendModeで図形を描くときの使い方を学ぶと、世界の見え方がこう変わる
色の重なりをイメージしやすくなります。
あなたの好きなblendModeを見つけ、どのように図形の重なった部分の色が変わるのか知っておくと、日頃から色の重なりを使ってどのように表現していくのか練習しやすくなります。
Processingで図形の重なった部分の色を変えたいときは、blendModeを使ってみると解決する場合もある
Processingで図形を描き、重なった部分はblendModeを使うとよさそうです。
ただ、デメリットとして細かい色の調整ができないので、イメーしした通りの色にならないなら、自分で色をつくるしかないですね。



それでは今日もレッツワクワクコーディング。

