 ワタタク
ワタタクProcessingのblendModeで、画像を表現するときのみえ方の違いを知りたいな。
ということで、画像の見え方の違いを10種類まとめました。
画像表現を変えたいときにblendModeを使うと、今までとは違った表現ができて、新しい発見があるかもしれません。



参考にしてくださいね。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】blendModeの構文
| blendModeの書き方 | |
|---|---|
| 構文 | blendMode(10種類のblendModeのどれか1つ); |
| 10種類のblendModeのどれか1つの部分に入力する内容について | 【1】BLEND 【2】ADD 【3】SUBTRACT 【4】DARKEST 【5】LIGHTEST 【6】DIFFERENCE 【7】EXCLUSION 【8】MULTIPLY 【9】SCREEN 【10】REPLACE |
| 入力したらどうなるか | 入力したblendModeの内容によって表現が変わる |
【Processing】blendModeで画像を表現するときの見え方の違い【10種類】
- BLEND
- ADD
- SUBTRACT
- DARKEST
- LIGHTEST
- DIFFERENCE
- EXCLUSION
- MULTIPLY
- SCREEN
- REPLACE
上記の10種類のblendModeによる表現を、下記の2種類の画像を使って見え方の違いを確認していきます。
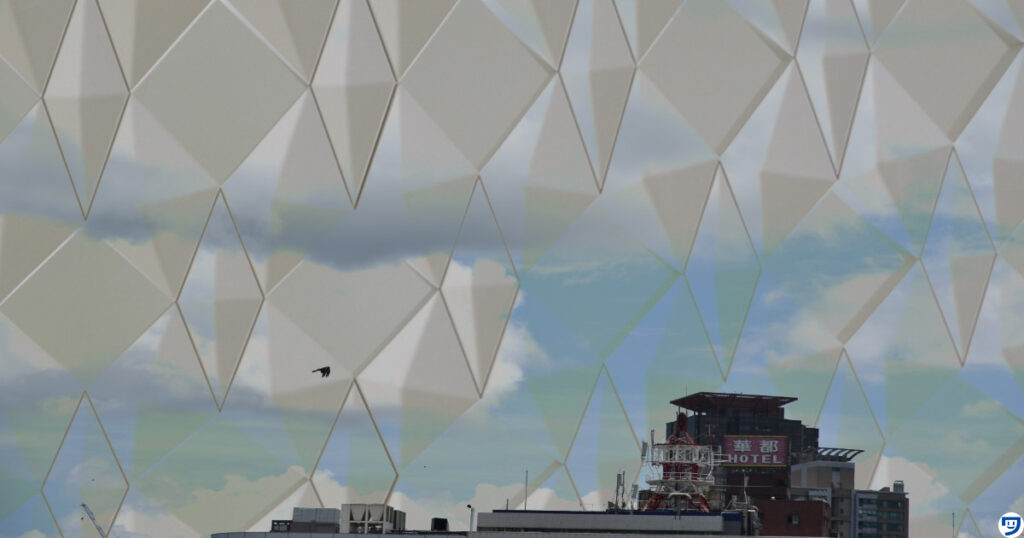
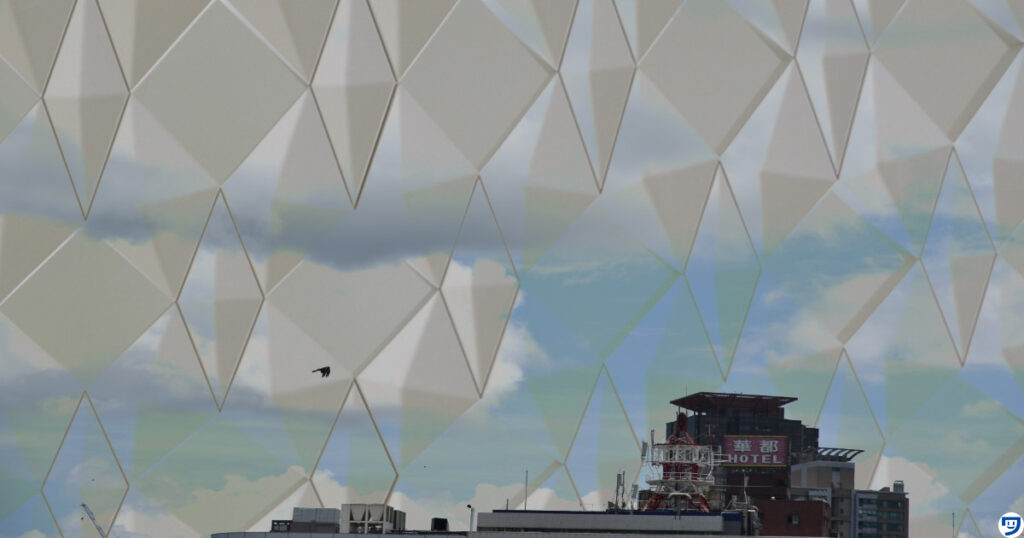
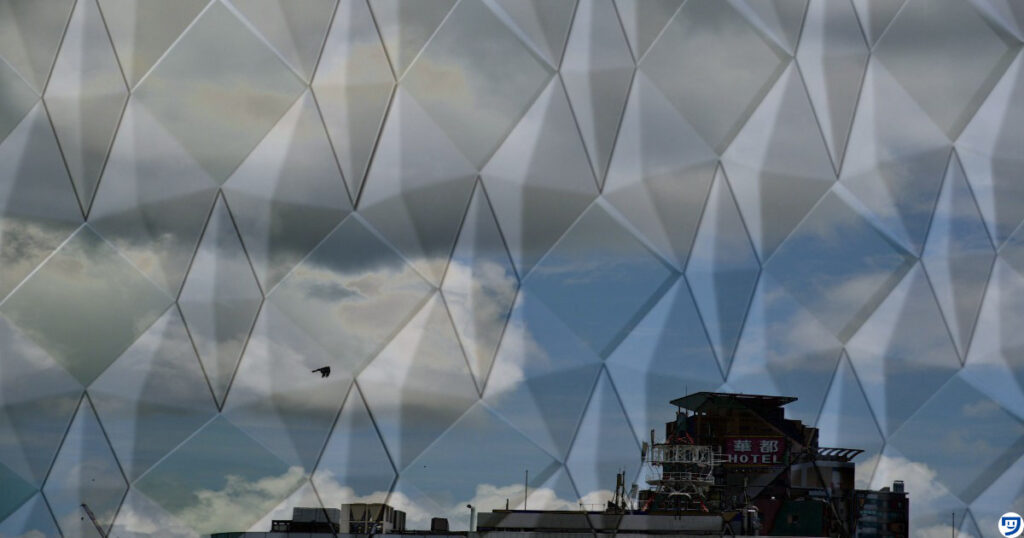
画像1。
この先で書いているコードでは、
PImage img1;
img1 = loadImage(“1.jpg”);


画像2。
この先で書いているコードでは、
PImage img2;
img1 = loadImage(“2.jpg”);


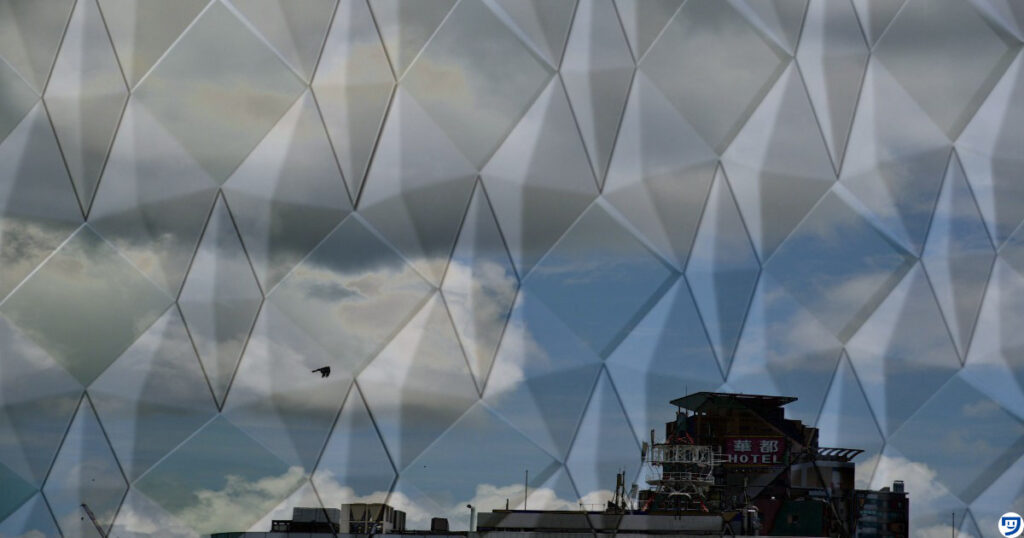
【1】BLEND



初期設定のモード。
後に書いたコードの画像の方が表示されました。


size(1200, 630);
blendMode(BLEND);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
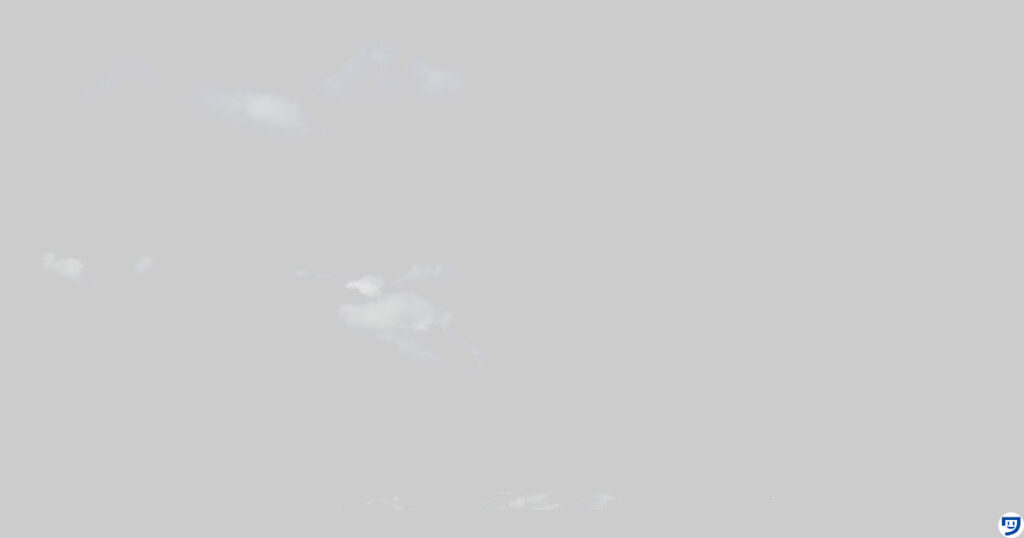
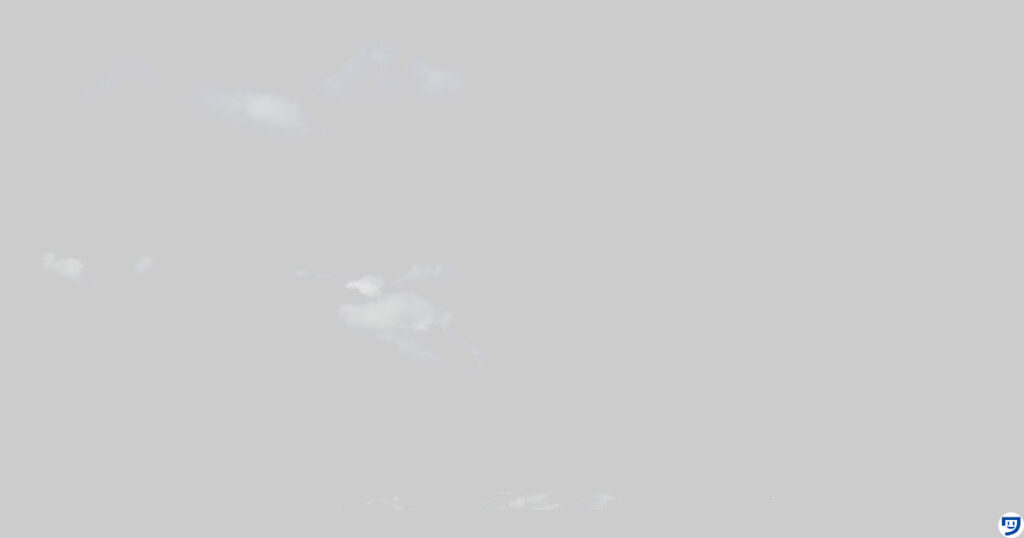
image(img2, 0, 0);【2】ADD



ADDは加算って意味。
白色を最大値として合成されるので、真っ白に。
組み合わせる写真によっては結果は違うと思います。


size(1200, 630);
blendMode(ADD);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【3】SUBTRACT



SUBTRACTの意味は減算。
真っ黒になりました。


size(1200, 630);
blendMode(SUBTRACT);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【4】DARKEST



DARKESTの意味は最も暗い。
最も暗い色を使いながら、表現されました。


size(1200, 630);
blendMode(DARKEST);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【5】LIGHTEST



LIGHTESTの意味は最も明るい。
最も明るい部分の確認をしたいときに使えるなぁと感じました。


size(1200, 630);
blendMode(LIGHTEST);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【6】DIFFERENCE



黒っぽい表現になりました。


size(1200, 630);
blendMode(DIFFERENCE);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【7】EXCLUSION



EXCLUSIONは除外という意味。
にごった感じですね。


size(1200, 630);
blendMode(EXCLUSION);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【8】MULTIPLY



MULTIPLYは掛け合わせるという意味。
ちょっとDIFFERENCEに似た感じの色合いになった。


size(1200, 630);
blendMode(MULTIPLY);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【9】SCREEN
うっすらと2枚の写真が重なって写ってますね。


size(1200, 630);
blendMode(SCREEN);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);【10】REPLACE
BLENDみたいな表現。


size(1200, 630);
blendMode(REPLACE);
PImage img1;
PImage img2;
img1 = loadImage("1.jpg");
img2 = loadImage("2.jpg");
image(img1, 0, 0);
image(img2, 0, 0);ProcessingでblendModeで、画像を表現するときに気をつけたいエラー
- ADDなどを入力するときは大文字で
- SUBTRACTをSUBSTRACTと入力しないこと(両方とも何かを取り除くという意味)
【Processing】blendModeで画像を表現しているときに感じた疑問1つを解決
【Processing】blendModeで画像を表現する方法を学ぶと、世界の見え方がこう変わる
頭の中で、街並みを2枚撮影し、blendModeを使うとどうなるのかを考えることができるようになりました。
ちゃんとしたイメージをするのは難しい。
今日はblendModeのADDのイメトレしようか。みたいな感じで決めておくと練習しやすい。
blendModeで画像を使えば、作品のイメージを細かく調整して表現できるようになる
blendModeで画像を編集することは、料理でいう塩とこしょうみたいなものだと思います。
ちょっとした工夫で、画像表現を細かく調整したり、違ったものになるからです。
blendModeは使いこなすのは難しいが、使いこなすと画像の表現力がアップ。



それでは今日もレッツワクワクコーディング。

