 ワタタク
ワタタク今回の記事の目的はProcessingの「for」を理解し、自分なりに使ってみること。forを2つ使う場合は、ちょっと難しかったので、しっかりと処理の順序を残しておくこと。
【Processing】forについて
- 英語のforは、前置詞として「~の間」と物事の継続を表す
- コードの条件が正しい間、繰り返し実行される
- 図形を連続して書きたいときなどに使える
ellipse()で円を5個書くとき、何度もellipse()を書かなくていいし、スッキリする



forはforループとか、for文と呼ばれることもある。
【Processing】forの主な書き方
for (初期化; 条件; 更新) {
// 繰り返し実行するコード
}



初期化、条件、更新という言葉の意味について簡単に説明していきます。
初期化について
初期化は、ループを始める前に一度だけ行う設定。
例えば、数を数えるためのスタート地点を決めるようなものです。for (int i = 0; 条件; 更新) {
// 繰り返し実行するコード
}
int i = 0;が初期化。iという変数を作って、その値を0に設定しています。iについては、記事の後半で解説してるのですが、indexかiteratorのどちらかの英語になります。
条件について
条件は、ループを続けるかどうかを決めるルール。
この条件合っている(真(true))の間、ループは続きます。
条件が合ってない(偽(false))状態になったら、ループは終わる。for (初期化; i < 10; 更新) {
// 繰り返し実行するコード
}
i < 10;が条件。iが10より小さい間、ループは継続。iが10より大きくなったら、ループは終了。iについては、記事の後半で解説してるのですが、indexかiteratorのどちらかの英語になります。
更新について
更新は、ループが一回終わるたびに行う操作。
例えば、数を1つ増やすなどです。for (初期化; 条件; i++) {
// 繰り返し実行するコード
}
i++が更新。iの値を1ずつ増やしています。i += 10など、10ずつ増やすとかにもできます。
iについては、記事の後半で解説してるのですが、indexかiteratorのどちらかの英語になります。
【Processing】forの使い方【画像とコード】


size(500, 500); // サイズ500x500
background(255); // 背景を白に設定
noStroke(); // 線をなくす
fill(255, 165, 0); // オレンジ色に設定
for (int x = 0; x < width; x += 50) { // ◯を横に並べる
ellipse(x + 25, height / 2, 50, 50); // ◯の描画
}


ellipse()を10個書かなくていいので楽。
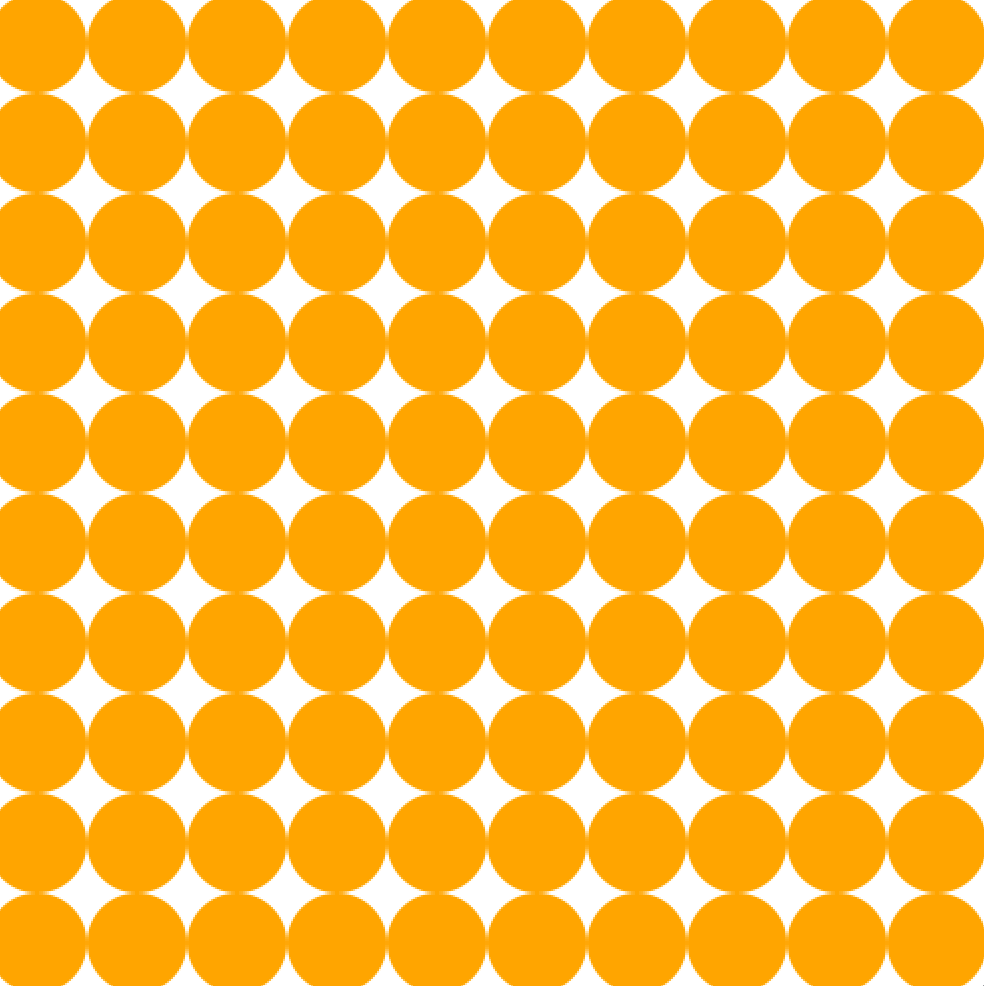
【Processing】forを2個使う場合【forループの入れ子】


size(500, 500);
background(255);
fill(255, 165, 0); // オレンジ色に設定
noStroke();
for (int y = 25; y < height; y += 50) { //外側のforループ
for (int x = 25; x < width; x += 50) { //内側のforループ
ellipse(x, y, 50, 50);
}
}forを2個使う場合の処理の手順
- for (int y = 25; y < height; y += 50) { //外側のforループが1回実行される。位置はy= 25で、height(このコードでは500の縦幅)まで縦一列に円が描かれる
- for (int x = 25; x < width; x += 50) { //内側のforループが1回実行される。位置はx = 25;で、width(このコードでは500の横幅)まで横一列に円が描かれる
- まだyもxも25で、条件の y < height; yの縦幅がheightの500より小さいならが合っているし、条件のx < width; xの横幅が500より小さいならという条件も合っているので、更新の部分y += 50を適用して繰り返しが発動。
- yとxに50が加わって、yは75の位置から、xは75の位置から円が描かれる
- これが繰り返され、25、75、125、175、225、275,325,375。425、475の位置に円が描かれることで、画面いっぱいに円が描かれる。





僕はこの記事を書く約1年前、今よりも調べる力や考える力がなかったので、2つのforループが分からなくてプログラマーの友達に聞きました。
聞いたらすぐに分かりましたね。
分からなかった原因は、早く早く先に進めようと焦りながら勉強していて、理解しようとする意識が足りていなかったから。
懐かしい。
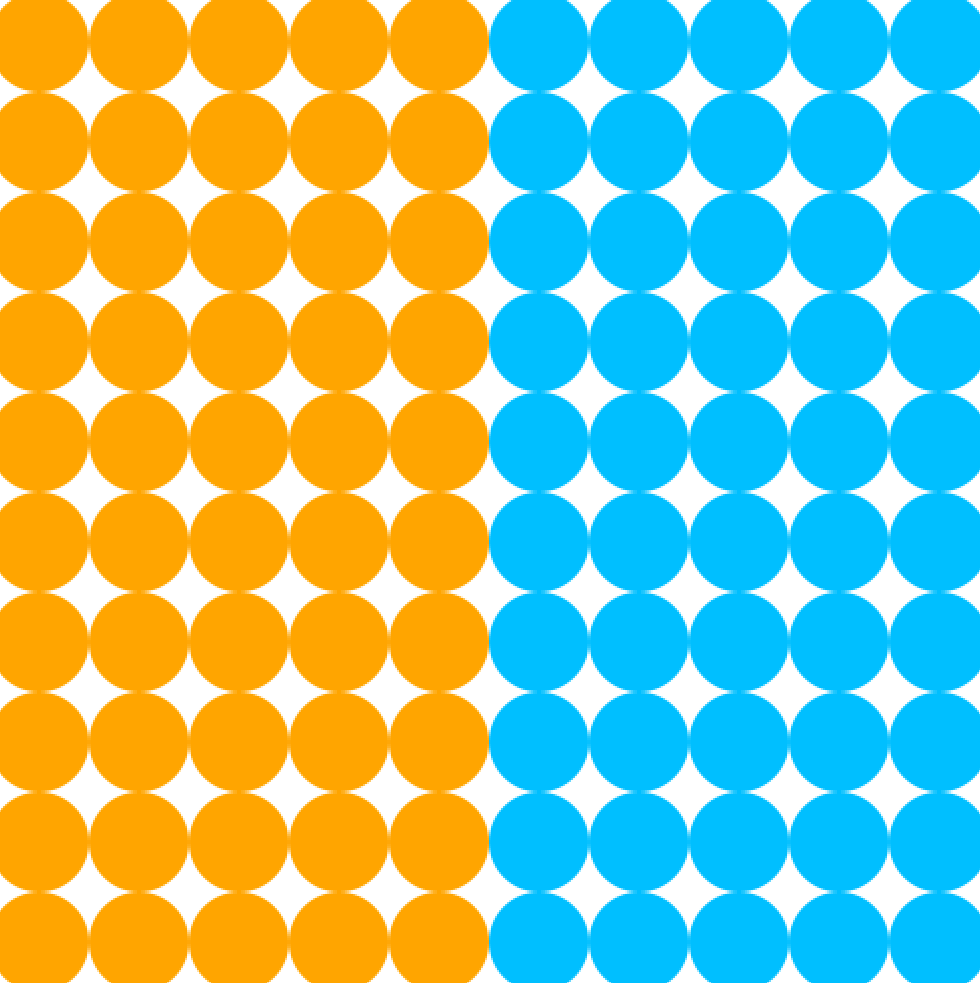
【Processing】forは3つ以上使える?
使えます。
以下の画像ではforを4つ使ってみました。(コード少し先にあり。)
4つ使う場合for2個とfor2個で分けたほうがいいですね。
for4つ連続させて書いたら、読みにくかったですし、実行しても上手くいきませんでした。


size(500, 500); // 画面サイズを500x500に設定
background(255); // 背景を白に設定
noStroke(); // 円の枠線をなくす
// 左半分にオレンジ色の円を描く
fill(255, 165, 0); // オレンジ色に設定
for (int y1 = 25; y1 < height; y1 += 50) {
for (int x1 = 25; x1 < width / 2; x1 += 50) {
ellipse(x1, y1, 50, 50);
}
}
// 右半分に水色の円を描く
fill(0, 191, 255); // 水色に設定
for (int y2 = 25; y2 < height; y2 += 50) {
for (int x2 = width / 2 + 25; x2 < width; x2 += 50) {
ellipse(x2, y2, 50, 50);
}
}【Processing】forを2個使う場合、yを先に書いた方がいい理由【日本語の上下左右を意識してると迷わない】
例
for (int y1 = 25; y1 < height; y1 += 50) {
for (int x1 = 25; x1 < width / 2; x1 += 50) {
ellipse(x1, y1, 50, 50);
}
}
yを外側に書くのが主流。参考書もyが外側で、xが内側。
コードの読みやすさと理解しやすさが向上し、描画の順序も自然になると調べて分かりました。



forを2個使うときは、上下左右って日本語の言葉で覚えるようにしました。
上下だからまずはyを外側のループに書いて、次は左右だからxを内側のループだなという感じ。
ellipse(x, y, x, y)とか基本的な図形は、x, yって順序で書くから、forの入れ子で先にyから書くのはちょっと(ん?なんでyから?)ってなったけど……。for2個使う場合は上下左右って言葉を意識して納得することにした。
【Processing】forの中で使われている変数「i」の意味
forの中で繰り返し処理を行う際に、カウンターとして使われる変数名として便利だから以下の2つの英語を省略して「i」が使用されている。
- index
- プログラミングでの意味:位置や順序を示すために使われる
- 英語の意味:索引
- iterator
- プログラミングでの意味:繰り返し処理を行うためのカウンターとして使われる
- 英語の意味:反復子(繰り返し処理のこと)
変数の「i」がどちらの意味が適しているかは、プログラムによると思います。
「i」と出てきたらindexかiteratorのどちらかだとまずは考えるといいですね。
【Processing】forはどんな表現で使えそうか
ミニマリズムって芸術のジャンルで多用できそう。
もちろん図形表現の幅がかなり広がります。
【Processing】forを使ってみた感想
forに使ってどんな表現をしたいか、いきなりコードを書く前に紙にアイデアを出した方が良さそうですね。
そのアイデアに近づけていくというコードの書き方をしないと、手が止まりそう。
いや~。ついに紙にアイデアを書き出した方が描きやすくなる段階に入りましたね。
今まではシンプルな図形とかだったので、紙に書かずとも頭の中でイメージした位置や色をコードで書いたりしてきましたが、forは紙に書きたい。
そして連続して描いた図形を色鉛筆で塗り塗りするのも楽しそうです。
……。
そういえば最近ブログで言ってなかった言葉があります。



それでは今日もレッツワクワクコーディング。

