ワタタク
ワタタク今回の記事の目的はProcessingの「focused」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】focusedについて
focusedとは、プログラムがアクティブで、マウスやキーボードからの入力を受け入れられる状態を確認する
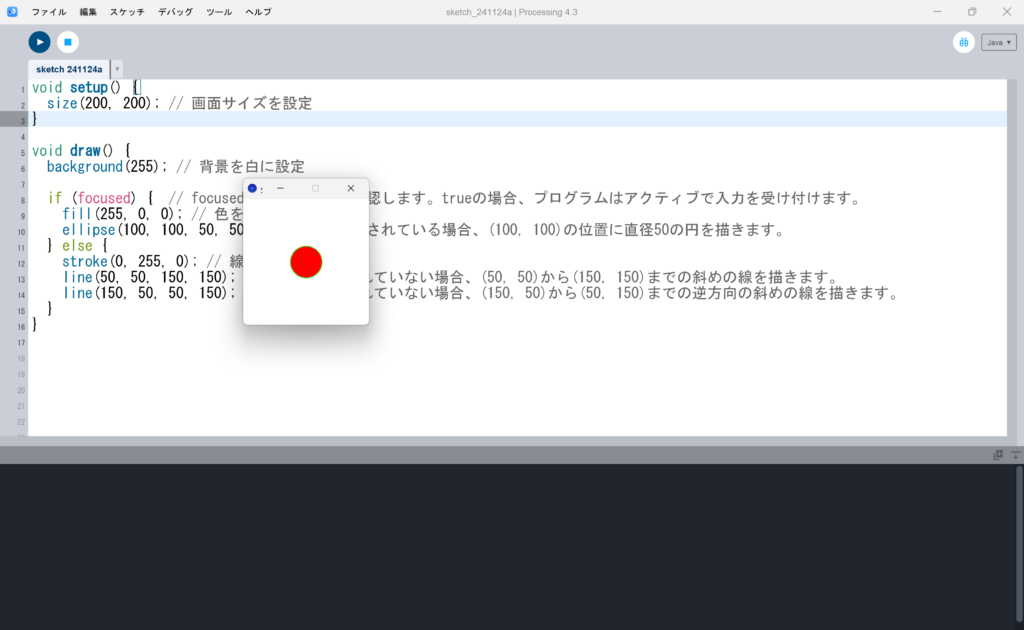
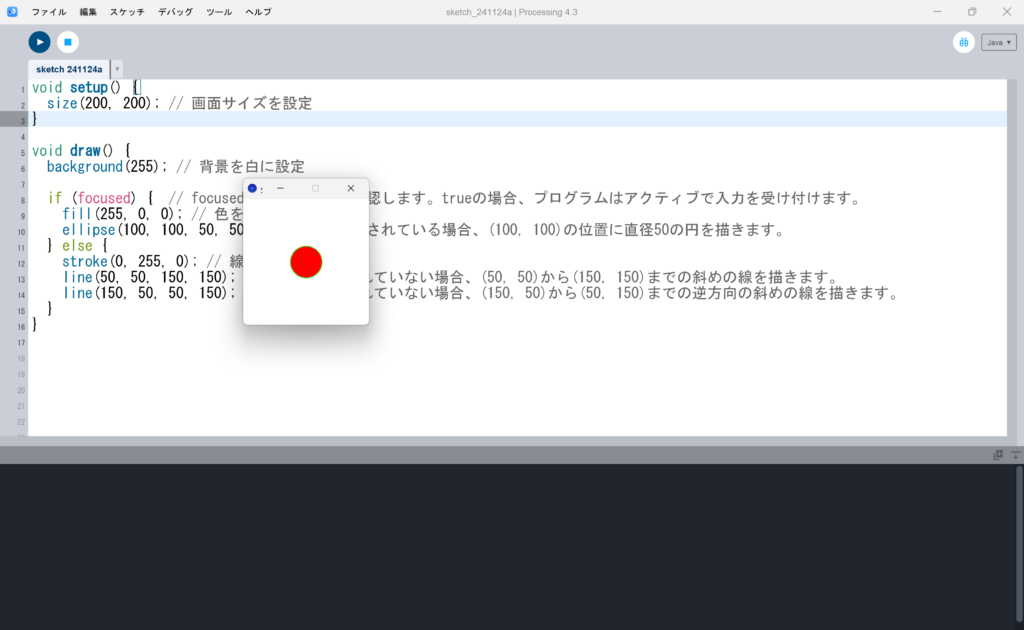
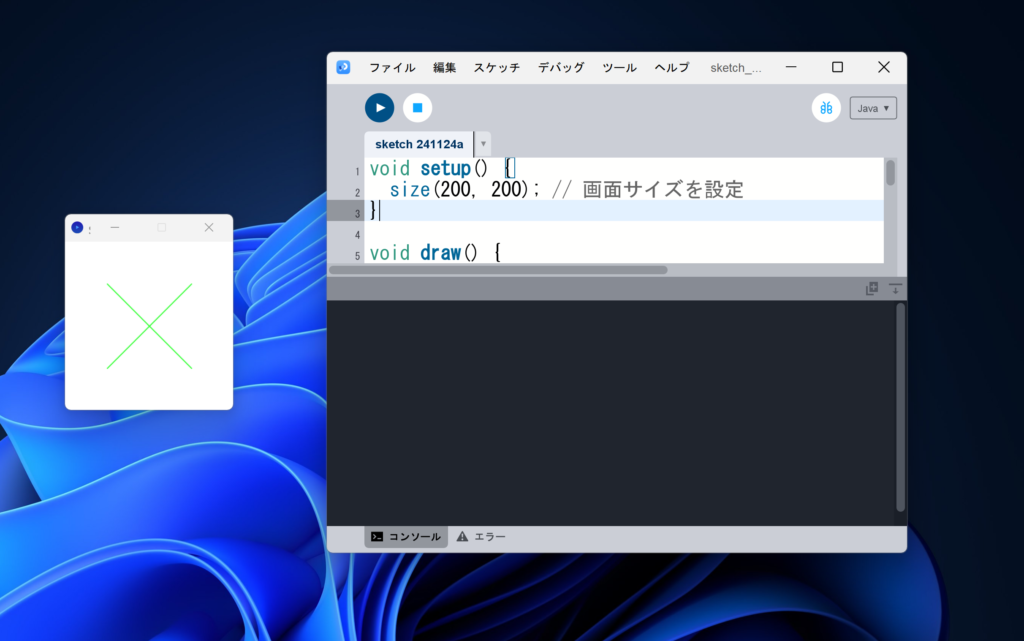
【Processing】focusedの使い方【画像とコード】
Processingを画面いっぱいに開いていたらアクティブの状態になった。


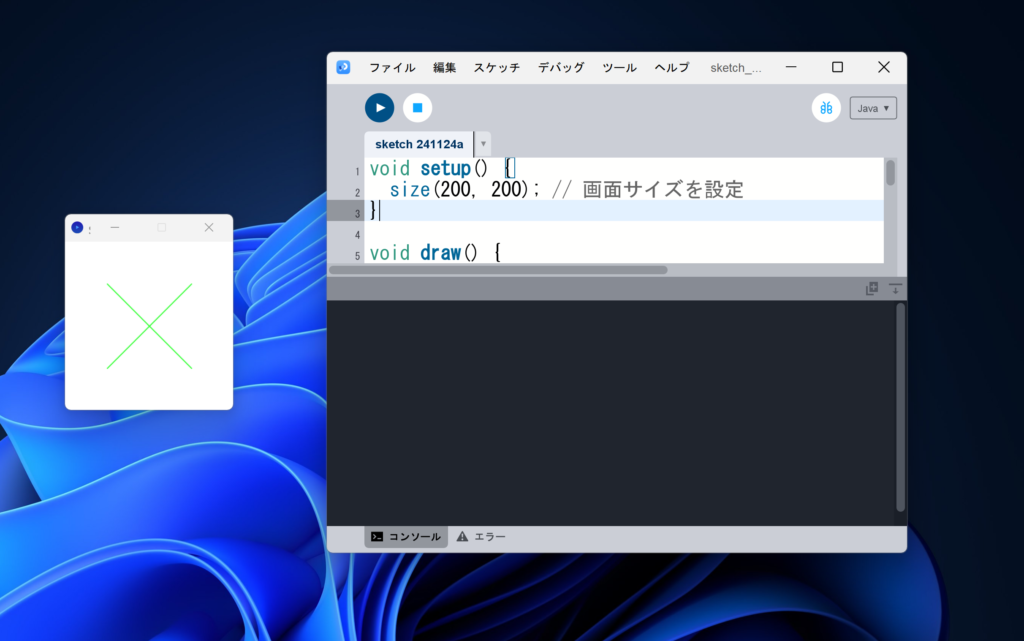
Processingを小さく開いていると、非アクティブ状態になった。


void setup() {
size(200, 200); // 画面サイズを設定
}
void draw() {
background(255); // 背景を白に設定
if (focused) { // focusedがtrueかどうか確認します。trueの場合、プログラムはアクティブで入力を受け付けます。
fill(255, 0, 0); // 色を赤に設定
ellipse(100, 100, 50, 50); // フォーカスされている場合、(100, 100)の位置に直径50の円を描きます。
} else {
stroke(0, 255, 0); // 線の色を緑に設定
line(50, 50, 150, 150); // フォーカスされていない場合、(50, 50)から(150, 150)までの斜めの線を描きます。
line(150, 50, 50, 150); // フォーカスされていない場合、(150, 50)から(50, 150)までの逆方向の斜めの線を描きます。
}
}【Processing】focusedを使ってみた感想
ウィンドウの大きさを変えるだけで、アクティブと非アクティブになるのが分かった。



それでは今日もレッツワクワクコーディング。