ワタタク
ワタタク図形の色を変えたいなぁ、どうやってやればいいんだろう?
勉強した結果、Processingの図形の色は「fill」を使えば変えることができると分かりました。
実際に使って図形の色を変えてみた感想は「かなり作品づくりが楽しくなる」の一言。
fillで自分の色を見つけることも意識して、作品づくりすることができるようになりました。
今回の記事では、以下について書いています。
- 最初はfillの英語の意味と書き方のルール
- 次にコードと画像、図形ごとに色を変える方法
- 後半は感じた疑問の解決と世界の見え方が変わったこと



fillを使って色をコントロールすれば、めっちゃ表現が変わります。簡単ですので、内容を参考にして作品づくりに活かしてくださいね。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】fillの英語の読み方と意味
| 英語のfillについて | |
|---|---|
| 英語の読み方 | フィル |
| 英語の意味 | 塗りつぶす |



英語のfillにはいろんな意味がありますが、Processingでは「塗りつぶす」という意味が適しています。
なんのためにProcessingで、fillを使うの?
- 図形を色で塗りつぶすため
- 色彩感覚をつける



様々な色を使うことで表現の幅がかなり広がります。
【Processing】fillの4種類の使い方を解説【コードと画像つき】
Processingでfillを使えば、使った後に書いた図形がすべて塗りつぶされます。
色は自由に設定可能。
これから紹介していくfillの4種類の使い方。
- RGBカラーモード
- HSBカラーモード
- GRAYモード
- 16進数カラーコード



どの使い方も簡単なので心配しないでくださいね。
【1つ目の使い方】RGBカラーモードで使う方法
| fillをRGBカラーモードで書く方法と説明 | |
|---|---|
| 書き方 | fill(Rの数値, G数値, B数値); |
| RGBの数値の範囲 | 0~255 1.3や2.7のような入力も可能 |
| 数値を入力したらどうなるか | Rは赤色 Gは緑色 Bは青色 RGBのそれぞれの数値を組み合わせることで、様々な色で図形を塗りつぶすことができる |
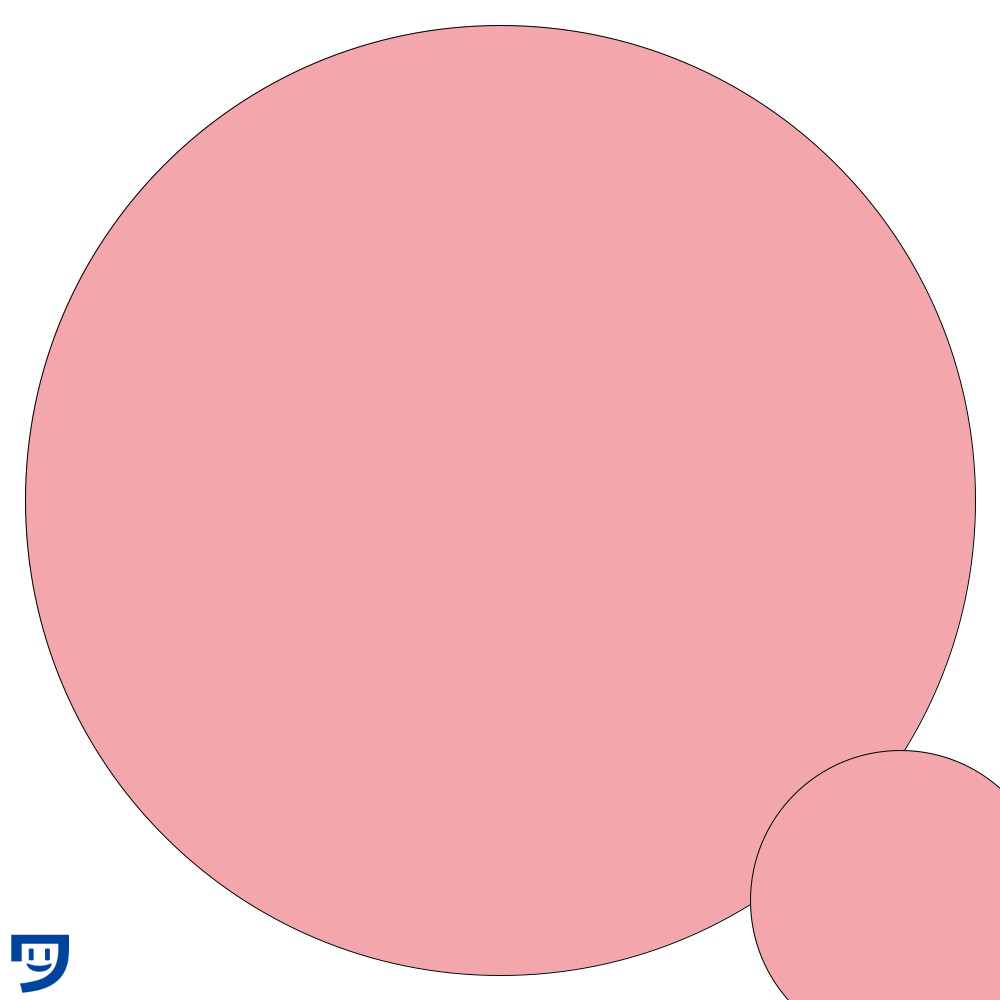
fillをRGBカラーモードで実際に入力したコードと画像
//fillをRGBカラーモードで使う
size(1000, 1000);
background(255);
//塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(243, 167, 172);
//大きな楕円
ellipse(500, 500, 950, 950);
//右下の小さな楕円
ellipse(900, 900, 300, 300);上記コードの画像


【2つ目の使い方】HSBカラーモードで使う方法
| fillをHSBカラーモードで書く方法と説明 | |
|---|---|
| 書き方 | colorMode(HSB, 360, 100, 100);と書いてHSBカラーモードを設定 fill(Hの数値, Sの数値, Bの数値);を入力。 |
| 数値の範囲 | Hは0~360 Sは0~100 Bは0~100 数値は、5.5とか55.4のような書き方でもOK |
| 数値を入力したらどうなるか | Hは色相が変わる Sは彩度が変わる Bは明度が変わる RGBよりも様々な色を表現しやすい |
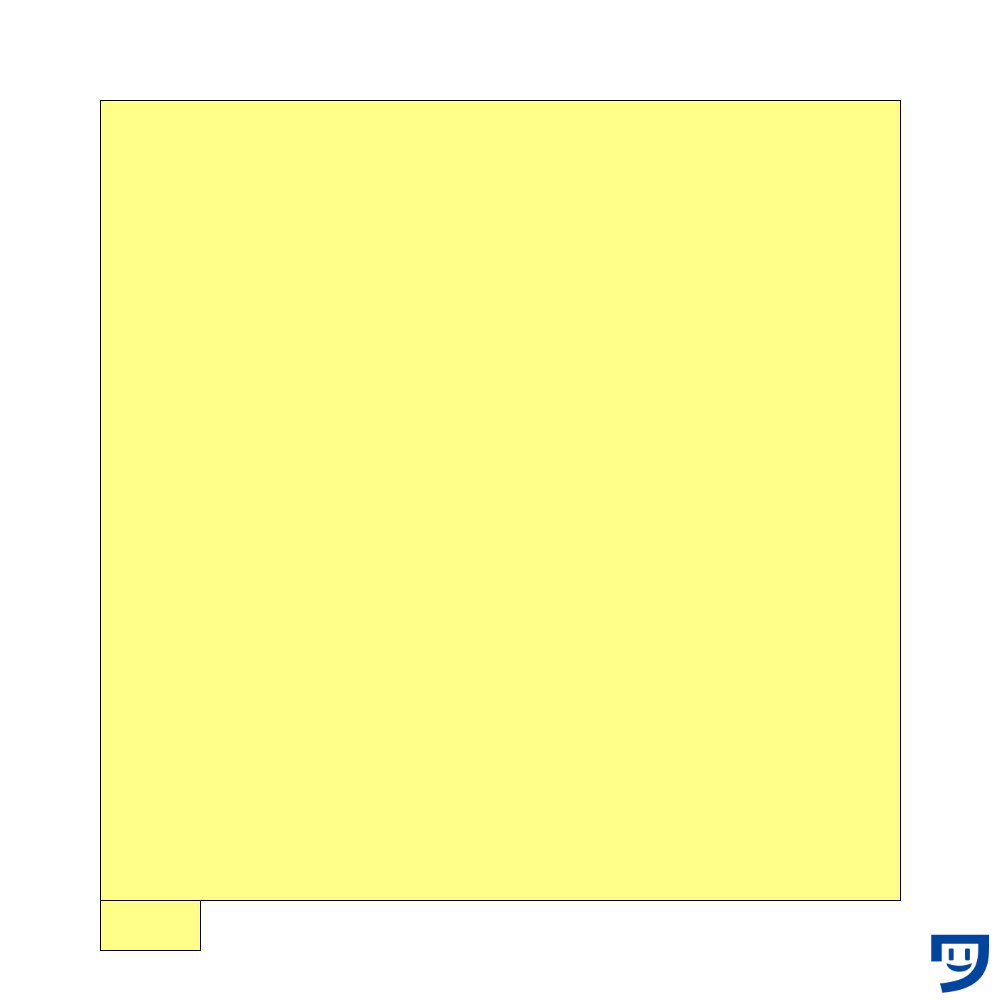
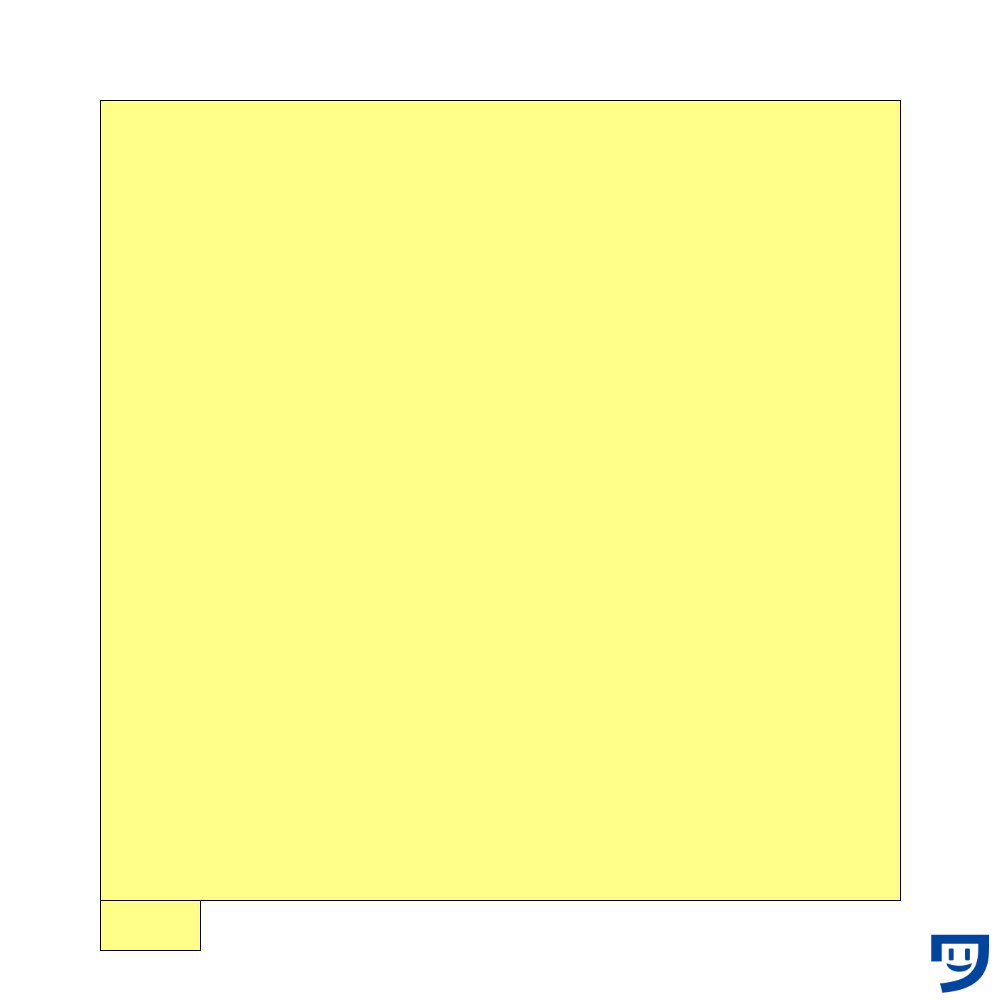
fillをHSBカラーモードで実際に入力したコードと画像
//fillをHSBカラーモードで使う
size(1000, 1000);
background(255);
//カラーモードをHSBに設定
colorMode(HSB, 360, 100, 100);
//塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(60, 45.9, 100);
//大きな四角形
rect(100, 100, 800, 800);
//下の小さな四角形
rect(100, 900, 100, 50);上記コードの画像


【3つ目の使い方】GRAYモードで使う方法
| fillをGRAYモードで書く方法と説明 | |
|---|---|
| 書き方 | fill(数値); |
| 数値の範囲 | 0~255 10.3のような書き方でもOK。 |
| 数値を入力したらどうなるか | 0が黒 255が白 1~254で黒の濃淡を表現でき |
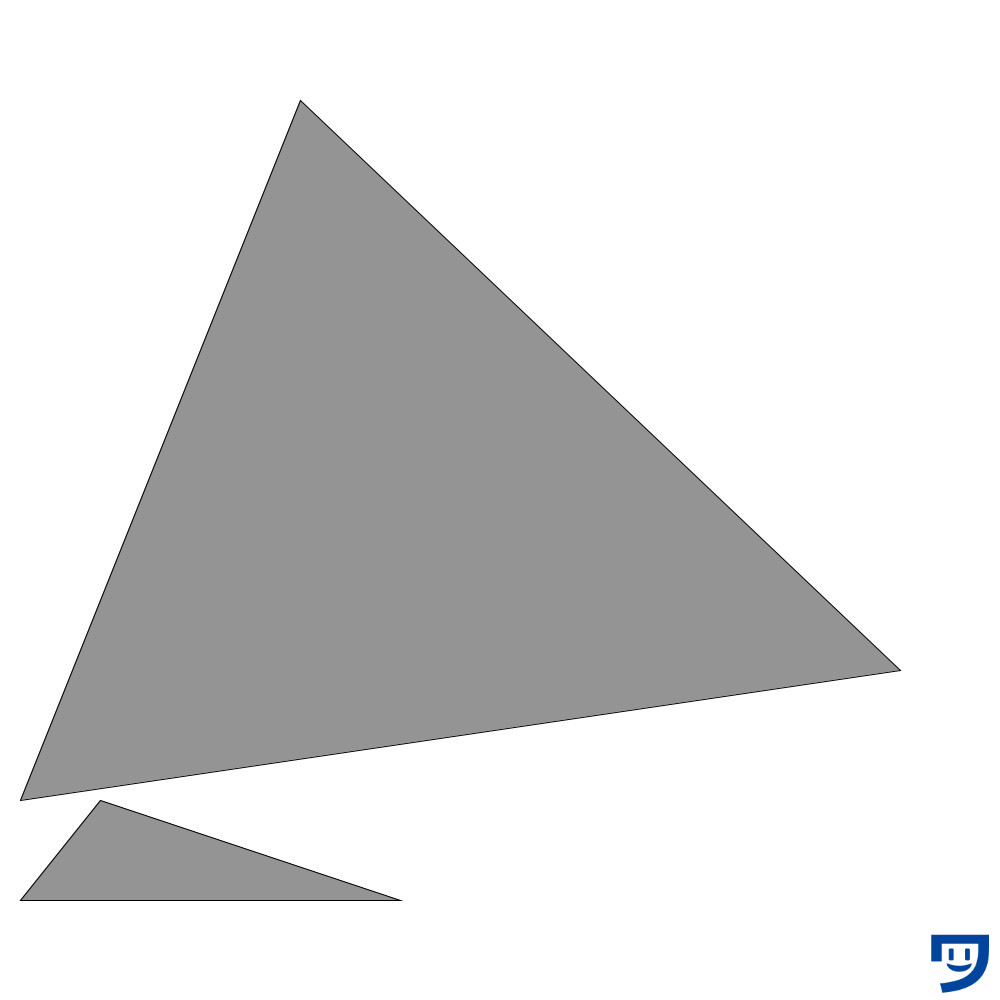
fillをGRAYモードを実際に入力したコードと画像
//fillをGRAYモードで使う
size(1000, 1000);
background(255);
//塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(148.7);
//大きな三角形
triangle(300, 100, 20, 800, 900, 670);
//下の三角形
triangle(100, 800, 20, 900, 400, 900);上記コードの画像


【4つ目の使い方】16進数カラーコードで使う方法
| fillを16進数カラーコードで書く方法と説明 | |
|---|---|
| 書き方 | fill(16進数カラーコード); |
| 16進数カラーコードの部分 | #FFFFFF #00459B のようなものをネットなどで調べる |
| 16進数カラーコードを入力したらどうなるか | 16進数カラーコードに対応した色を表現できる |
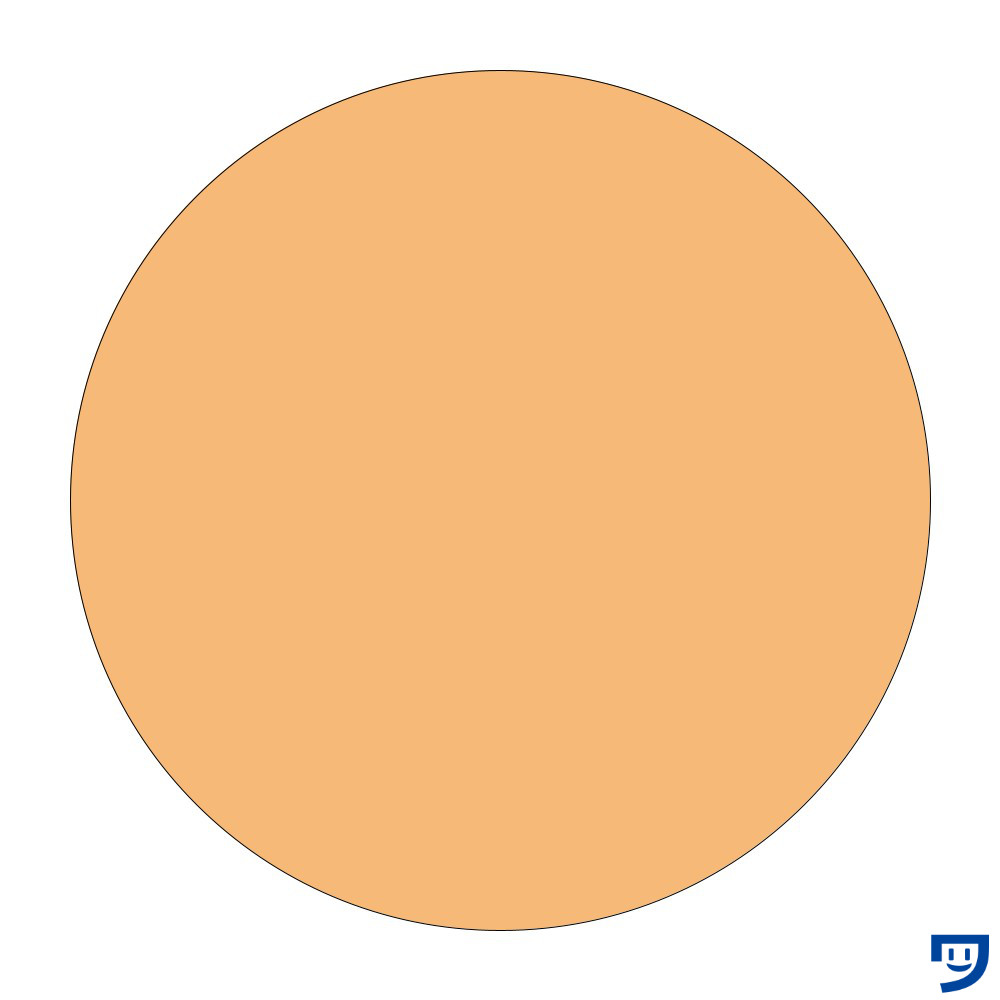
fillで16進数カラーコードを実際に入力したコードと画像
//fillを16進数カラーコードで使う
size(1000, 1000);
background(255);
//塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(#f7b977);
ellipse(500, 500, 860, 860);上記コードの画像


Processingのfillで、図形ごとに色を変えて塗りつぶす方法
fillで図形ごとに色を変えて塗りつぶすには、図形ごとに何度もfillを書くことです。
16進数カラーコードで描いています。
RGBやHSB、GRAYモードでも同じです。
図形ごとにfillを書けば、色が変わります。
//fillで図形ごとに色を変えて塗りつぶす
size(1000, 1000);
background(255);
noStroke();//輪郭線をなしにするコード
//上段左の楕円
fill(#f7b977);
ellipse(200, 300, 250, 250);
//上段真ん中の楕円
fill(#b5f777);
ellipse(500, 300, 250, 250);
//上段右の楕円
fill(#77f7b9);
ellipse(800, 300, 250, 250);
//下段左の楕円
fill(#77b5f7);
ellipse(200, 700, 250, 250);
//下段真ん中の楕円
fill(#b977f7);
ellipse(500, 700, 250, 250);
//下段右の楕円
fill(#f777b5);
ellipse(800, 700, 250, 250);上記コードの画像


Processingのfillで塗りつぶした色の、透明度を変える方法【4種類】
以下のfillのカラーモードの透明度を変えます。
- RGBとGRAYカラーモードの透明度
- HSBカラーモードの透明度
- 16進数の透明度
fillのRGBとGRAYモードの透明度を変える
| fillの透明度を変える方法と説明 RGBとGRAYカラーモード | |
|---|---|
| 書き方 | RGBカラーモード fill(Rの数値, Gの数値, Bの数値, 透明度の数値); GRAYカラーモード fill(数値, 透明度の数値); |
| 透明度の数値の範囲 | 0~255 |
| 透明度の数値を入力するとどうなるか | 0が輪郭線が見えなくなるくらい透明 255が透明度なし |
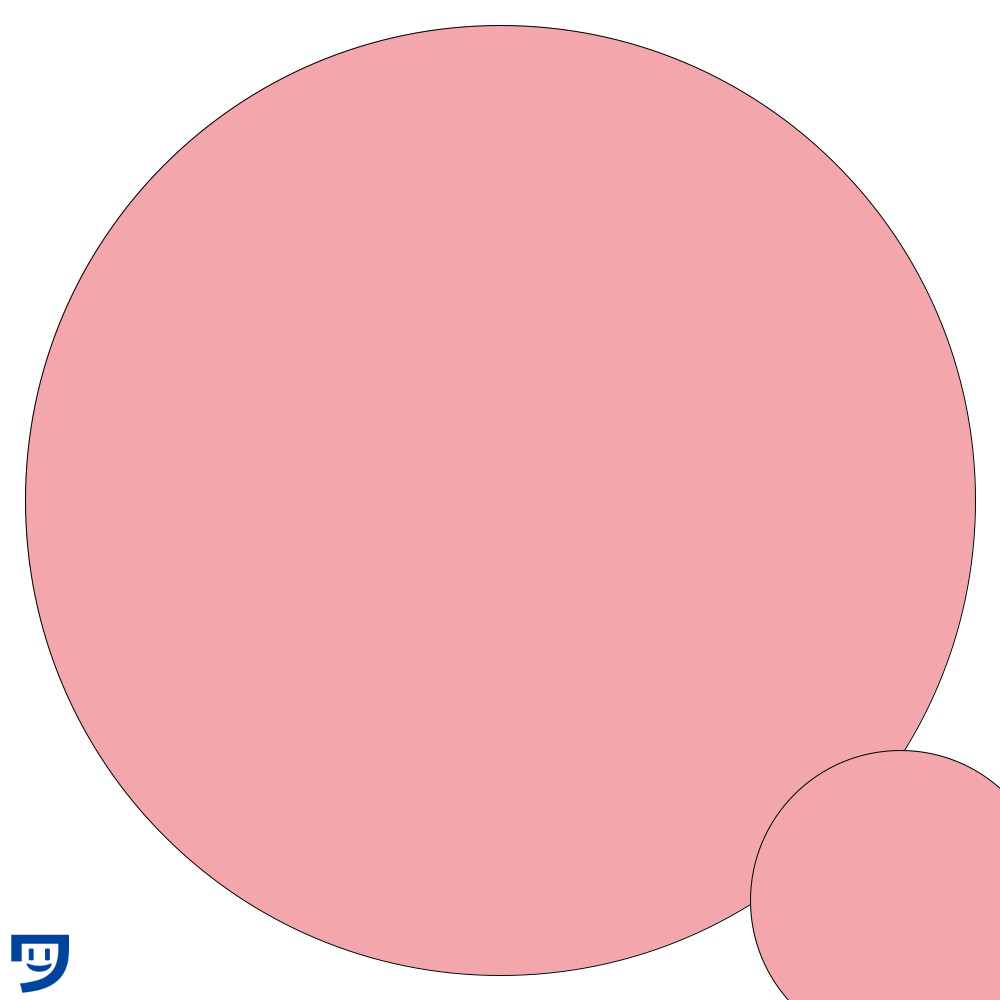
fillでRGBモードの透明度を調整したコードと画像
//fillのRGBカラーモードで透明度を使う
size(1000, 1000);
background(255);
//透明度を調整しながら塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(243, 167, 172, 50);
//大きな楕円
ellipse(500, 500, 950, 950);
//右下の小さな楕円
ellipse(900, 900, 300, 300);上記コードの画像


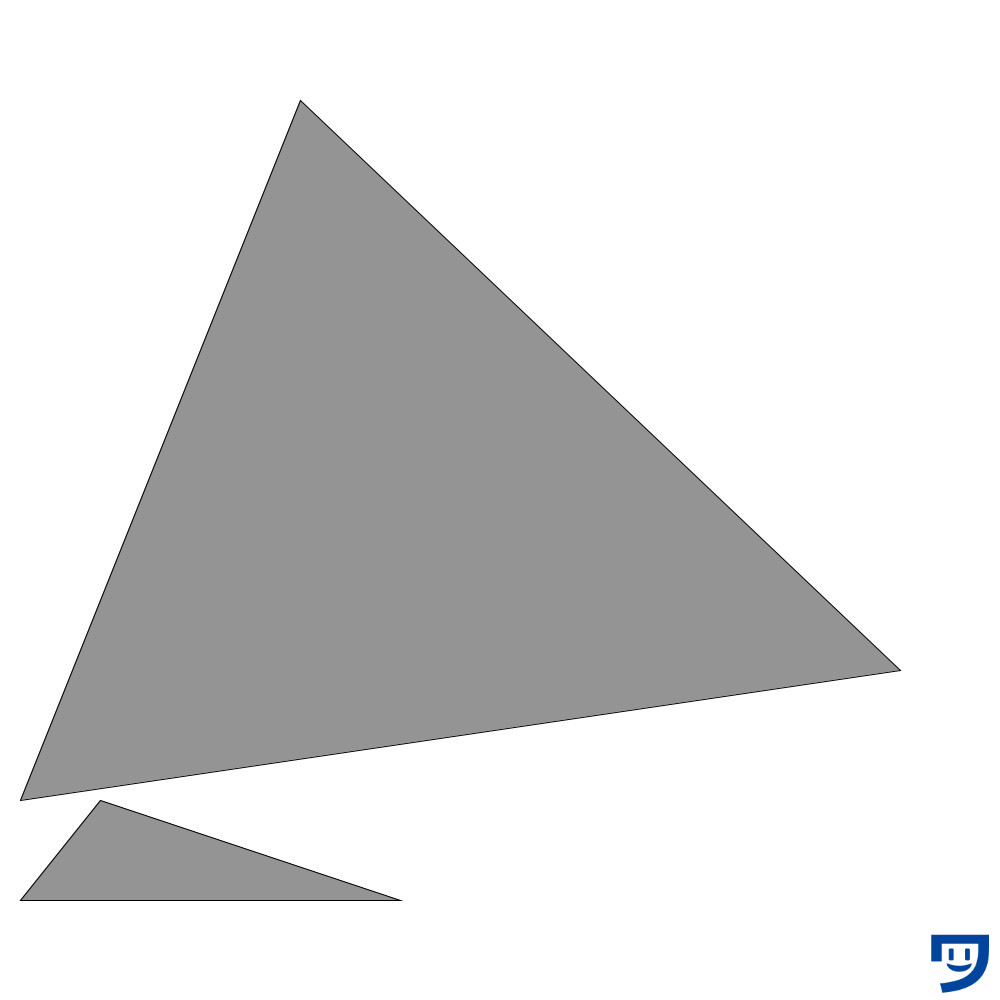
fillでGRAYモードの透明度を調整したコードと画像
//fillのGRAYモードで透明度を使う
size(1000, 1000);
background(255);
//透明度を調整しながら塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(148.7, 50);
//大きな三角形
triangle(300, 100, 20, 800, 900, 670);
//下の三角形
triangle(100, 800, 20, 900, 400, 900);上記コードの画像


fillでHSBカラーモードの透明度を変える
| fillのHSBカラーモードの透明度を変える方法と説明 | |
|---|---|
| 書き方 | colorMode(HSB, 360, 100, 100); fill(Hの数値, Sの数値, Bの数値, 透明度の数値); |
| 透明度の数値の範囲 | 0~255 |
| 透明度の数値を入力するとどうなるか | 0が輪郭線が見えなくなるくらい透明 255が透明度なし |
fillでHSBカラーモードの透明度を調整したコードと画像
//fillをHSBカラーモードで透明度を調整する
size(1000, 1000);
background(255);
//カラーモードをHSBに設定
colorMode(HSB, 360, 100, 100);
//透明度を調整しながら塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(60, 45.9, 100, 50);
//大きな四角形
rect(100, 100, 800, 800);
//下の小さな四角形
rect(100, 900, 100, 50);上記コードの画像


fillで16進数の透明度を変える
| fillの16進数の透明度を変える方法と説明 | |
|---|---|
| 書き方 | fill(16進数, 透明度の数値); |
| 透明度の数値の範囲 | 0~255 |
| 透明度の数値を入力するとどうなるか | 0が輪郭線が見えなくなるくらい透明 255が透明度なし |
fillで16進数の透明度を調整したコードと画像
//fillを16進数カラーコードで透明度を調整する
size(1000, 1000);
background(255);
//塗りつぶす
//すべての図形がこの色で塗りつぶされる
fill(#f7b977, 50);
ellipse(500, 500, 860, 860);上記コードの画像


Processingのfillで、気をつけたいエラー
「,」や「#」を半角で入力することに気をつけておくことです。



HSBで色を設定したいときは、HSBカラーモードにするcolorMode(HSB);を入力するのを忘れずに。
【Processing】fillについての疑問2つを解決
【Processing】fillを学んでから、どのように世界の見え方が変わるのか
色のついているイラストや物を見ると、Processingのfillの構文が思い浮かぶようになりました。
その結果、色のついたものを見ると「fill(0, 255, 0, 60);くらいの緑かなぁ。」と考えるようになりました。



2024年5月2日の時点では、頭の中でコーディングをするとき、色はRGBで考えてます。HSBで考えれるようになりたいですね。16進数コードで頭の中でコーディングするのは無理……。覚えられない。
Processingのfillで、図形を描くのを楽しむ
Processingのfillは、図形を塗りつぶすことができて、表現することをかなり楽しくしてくれる構文でした。
僕たちが描く図形も色をつけてもらえてきっと笑顔になると思います。
fillをたくさん描き、図形と仲良くなり、楽しみながら表現力を高めていきましょ~。



それでは今日もレッツワクワクコーディング。