ワタタク
ワタタク今回の記事の目的はProcessingの「endShape()関数」を理解し、自分なりに使ってみること。
目次
【Processing】endShape()関数について
endShape()関数について
endShapeは「形を終わらせる」という意味endShape()関数は、頂点を使って、図形を描きおえるときに使う命令endShape()関数はbeginShaoe()関数と一緒に使います
【Processing】endShape()関数の主な書き方
- 図形を描き始めるために
beginShape()を使う - 頂点を指定して図形を描く
- 最後に
endShape()を使って図形を完成させる
beginShape();
vertex(x1, y1);
vertex(x2, y2);
// 必要なだけvertex()を追加
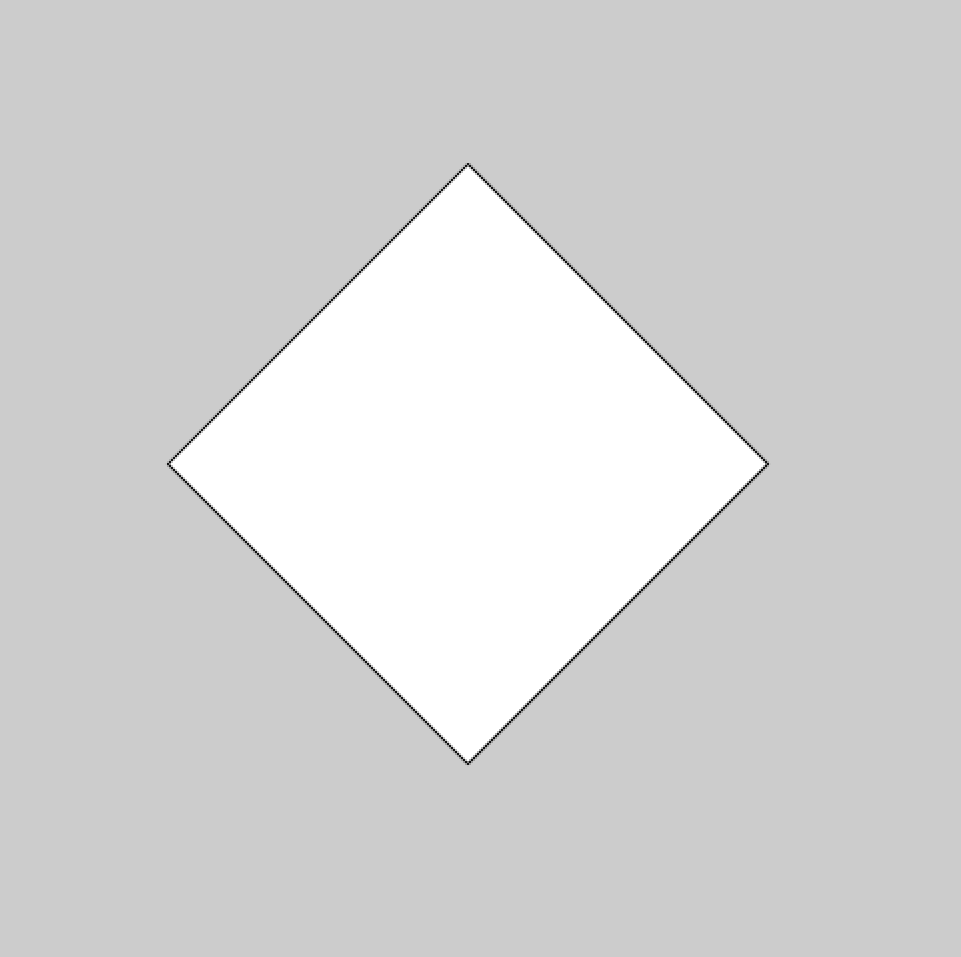
endShape();【Processing】endShape()関数の使い方【コード】


size(500, 500);
beginShape();
vertex(250, 100); // 上の頂点
vertex(400, 250); // 右の頂点
vertex(250, 400); // 下の頂点
vertex(100, 250); // 左の頂点
vertex(250, 100); // 上の頂点を指定して左の頂点とつなげる
endShape(); // 図形を閉じる【Processing】endShape(CLOSE)を使うと図形を閉じやすくなる


結果は上記のCLOSEを使わないで描いたひし形の書き方と同じ。だけど、コードを書くのが1行減る。
size(500, 500);
beginShape();
vertex(250, 100); // 上の頂点
vertex(400, 250); // 右の頂点
vertex(250, 400); // 下の頂点
vertex(100, 250); // 左の頂点
endShape(CLOSE); // 図形を閉じる
【Processing】endShape()関数はどんな表現で使えそうか
ellipse()などの基本的な図形を表現できるコードでは描けない図形を描けるようになります。
【Processing】endShape()関数を使ってみた感想
endShape(CLROSE);はめっちゃ便利なので積極的に使っていきます。



それでは今日もレッツワクワクコーディング。