 ワタタク
ワタタクProcessingの座標ってXとYが出てくるんかぁ……。数学が苦手なんだけど、分かるんかなぁ?
僕は若い頃、自分の意見を言えず、数学が嫌いなのに理系の高校の理数科に行き、その後に文系の大学に進学した僕でも、Processingの座標を理解できています。
XとYが出てきて「嫌だなぁ。」と感じるかもしれませんが、Processingの座標を超簡単に言いますと、出発場所から、5歩右に歩いて、5歩下に歩く。という感じです。
Processingの座標が分かりやすいように、方眼ノートの使い方も書いていますので、参考にしてください。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】座標の英語訳と読み方と意味
座標の英語訳を知っていると、Processingの英語のコンテンツ(Youtubeなど)で、スムーズに理解しやすくなります。
| 座標の英語訳について | |
|---|---|
| 座標の英語 | coordinate |
| 英語の読み方 | コーディネイト |
あわせて知っておきたい座標に関する英語
| 英語 | 意味 |
|---|---|
| X coordinate | X座標 |
| Y coordinate | Y座標 |
| locate the coordinates | 座標を求める |
| coordinate system | 座標系 |
| coordinate axis | 座標軸 |



コーディネイトって読んだり聞こえたりしたら、座標のことを言ってるんだなと思えるように。
【Processing】なぜ座標について理解しておく必要があるのか
Processingの座標についての知識は、Processingで作品を描くために必要です。
座標についてしっかりと分かっておくと、作品の位置を調整しやすいです。



簡単に分かるので、心配しなくてもOK。
【Processing】座標について分かりやすく解説【画像つき】
Processingの座標について。
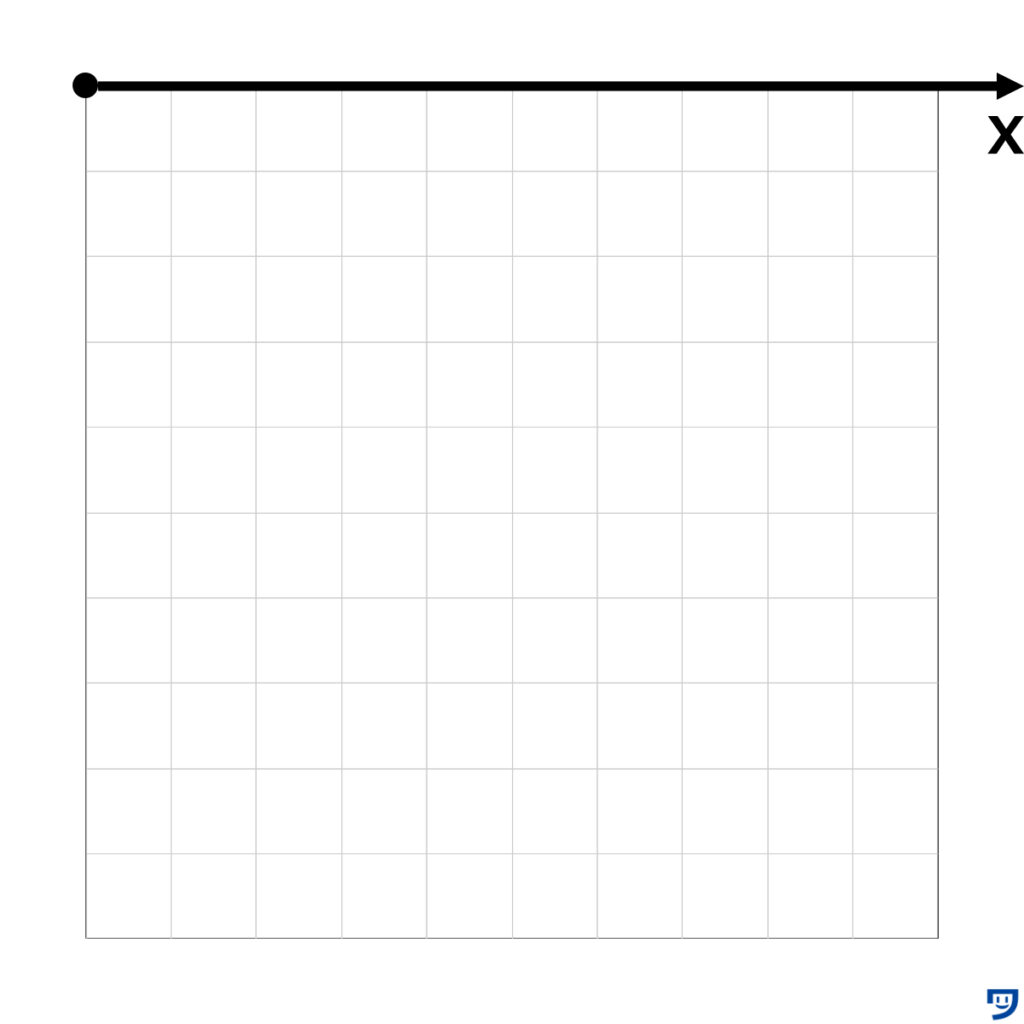
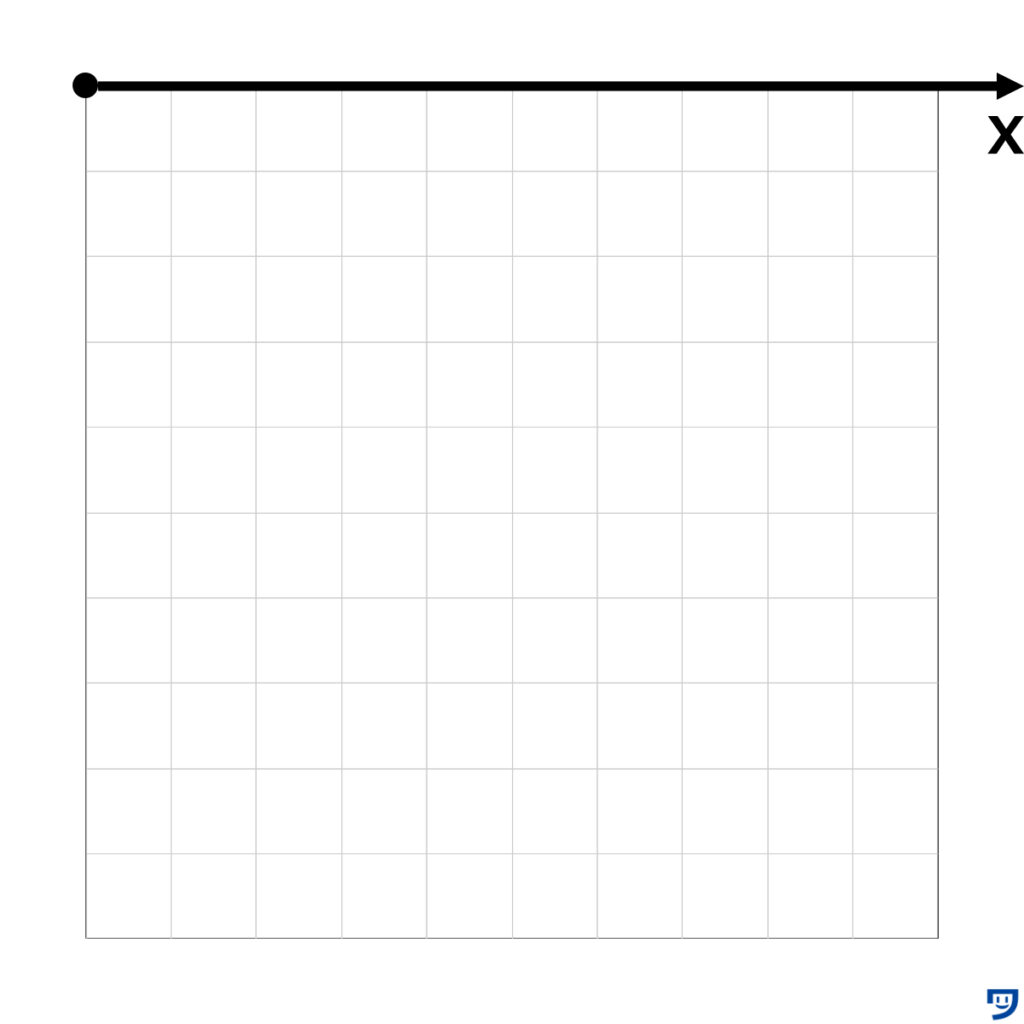
X軸は横です。


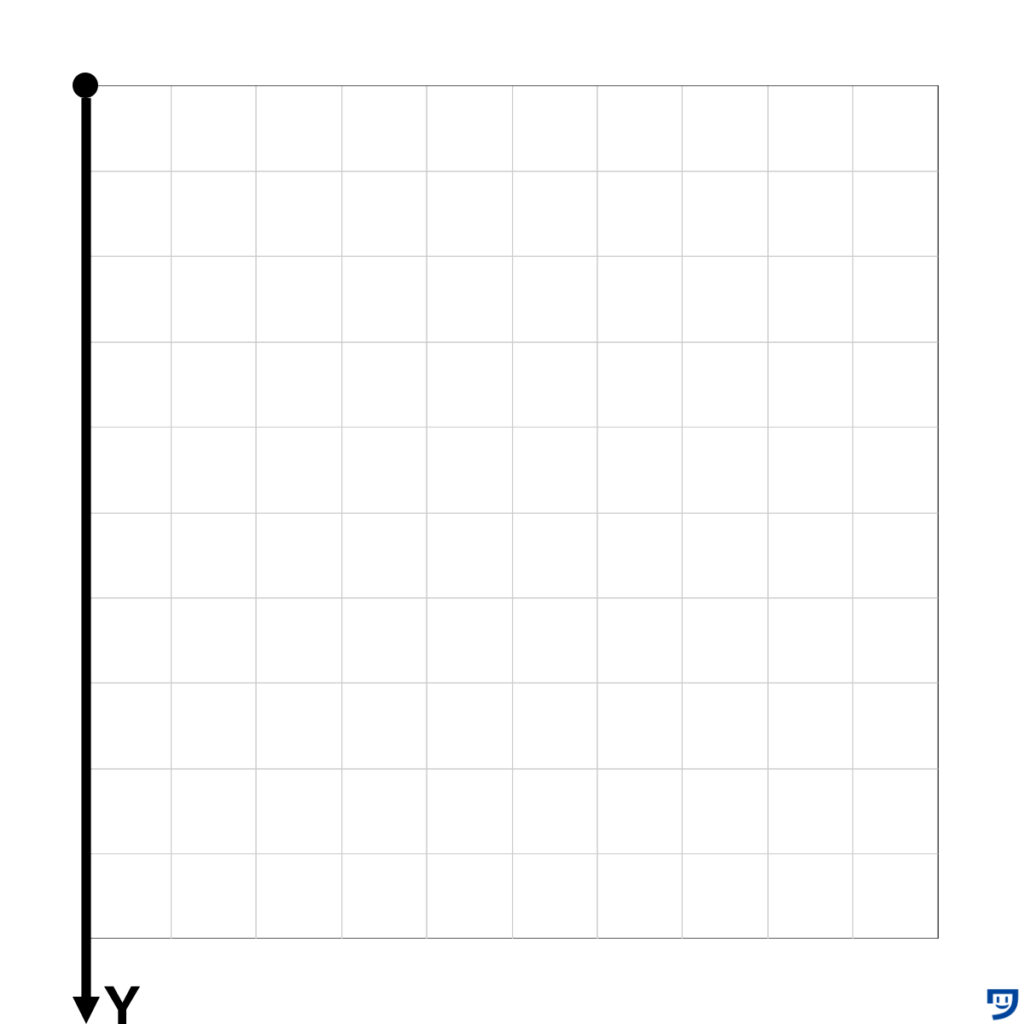
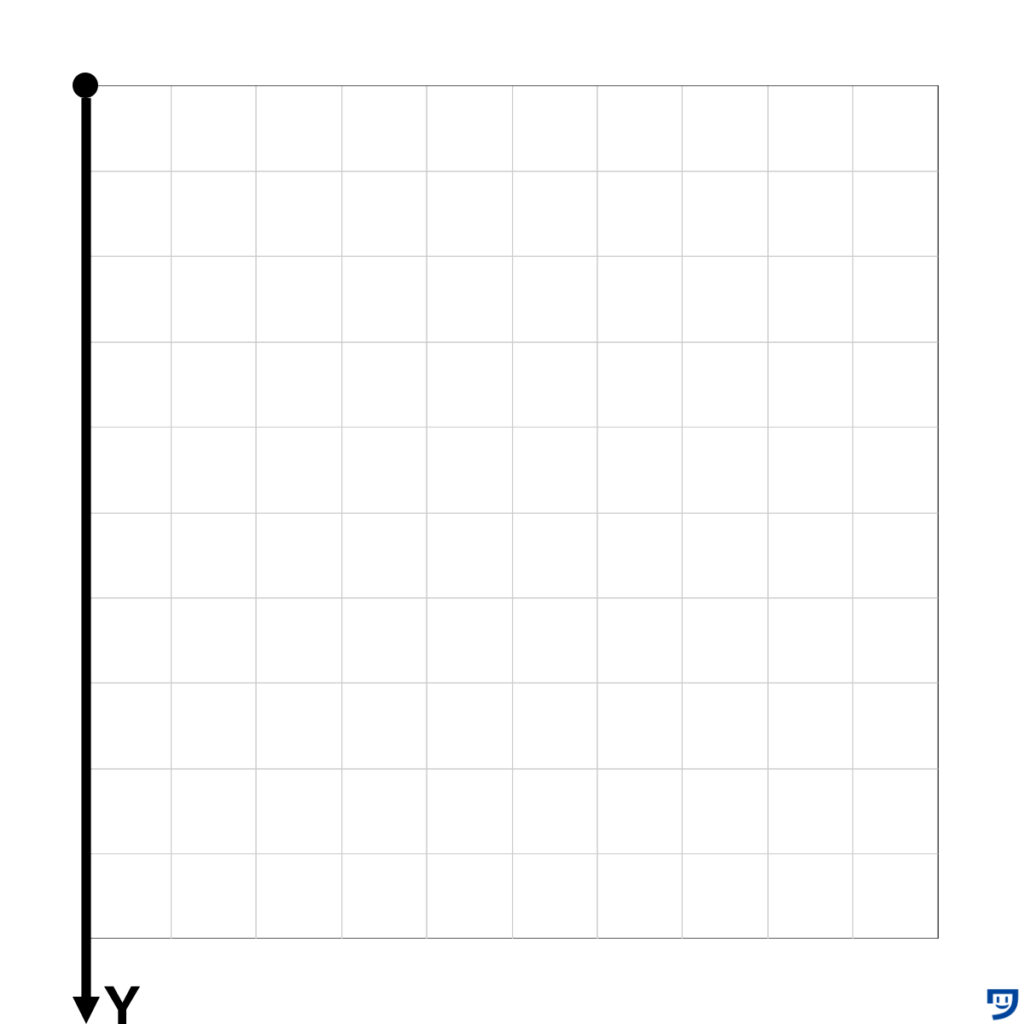
Y軸は縦です。


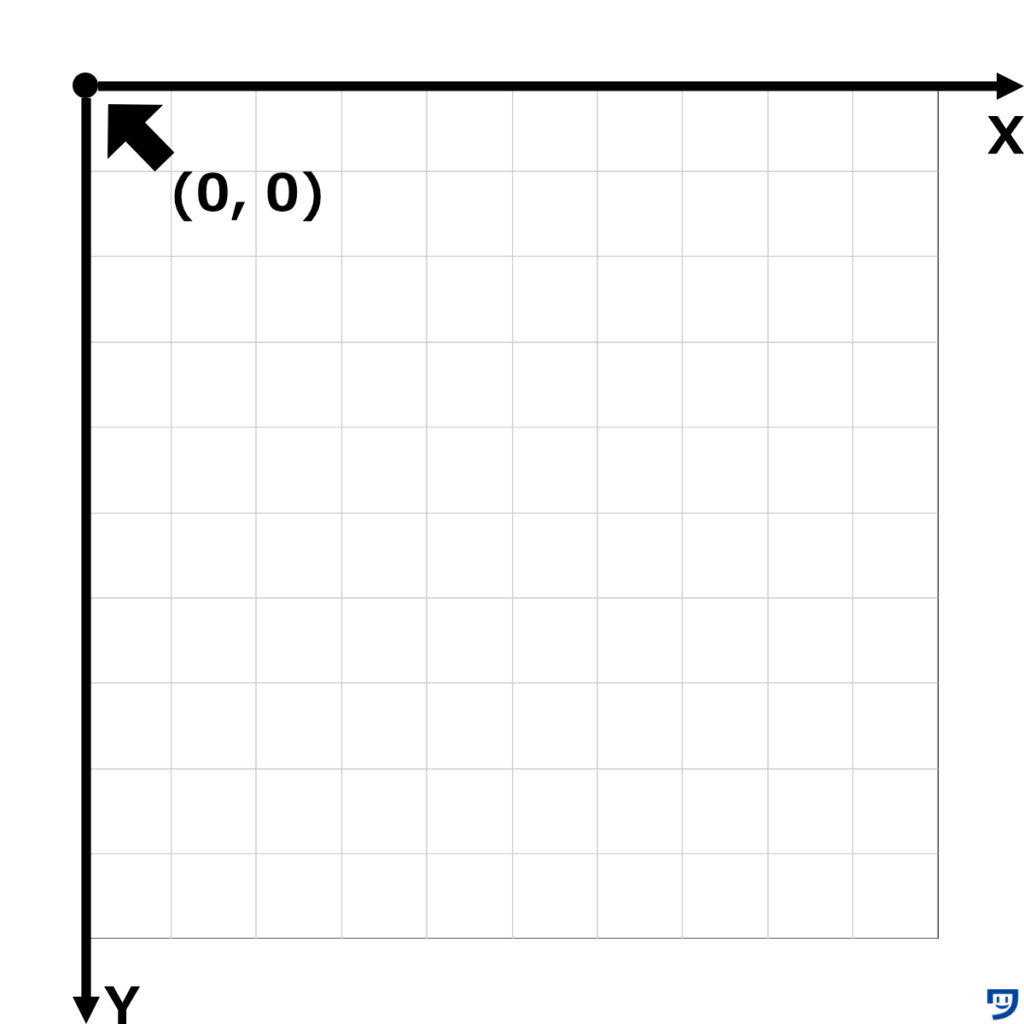
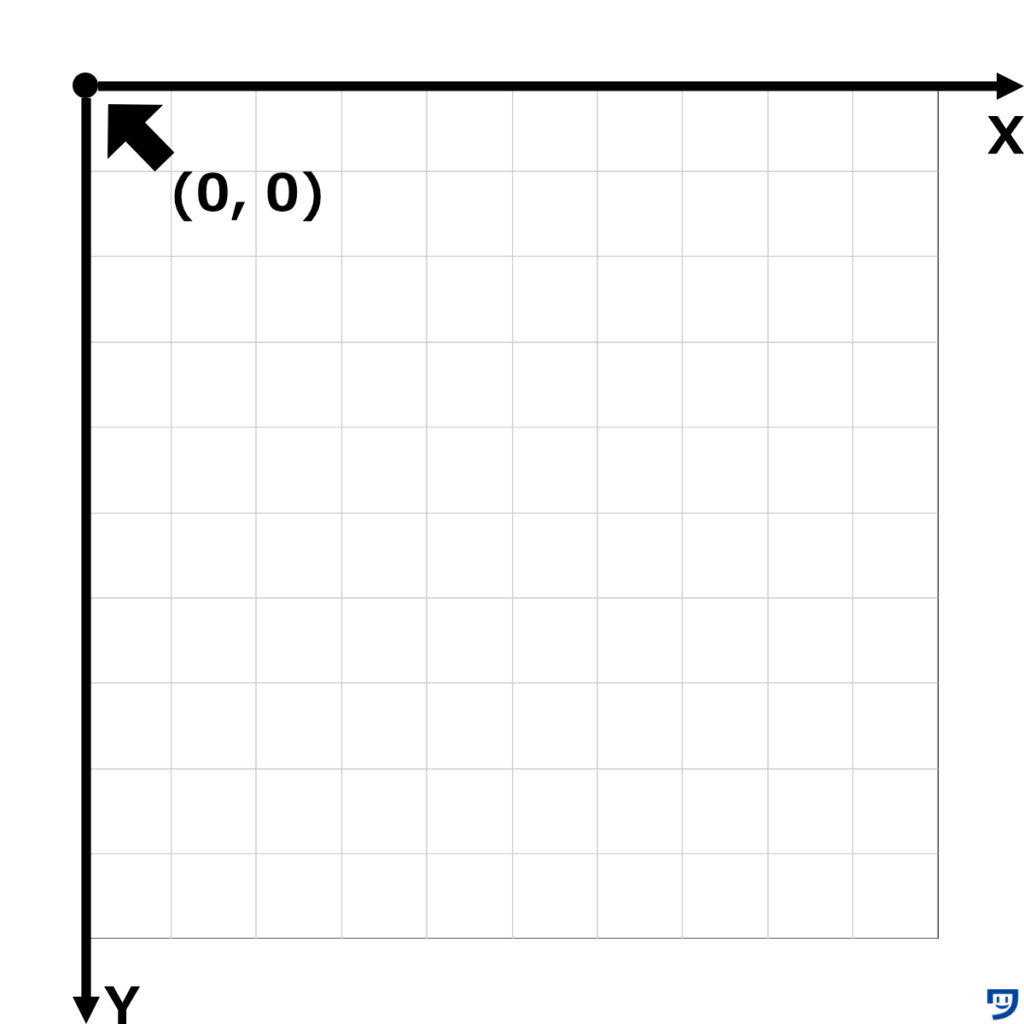
Xが0、Yが0なら(0, 0)と書きます。
(0, 0)の位置


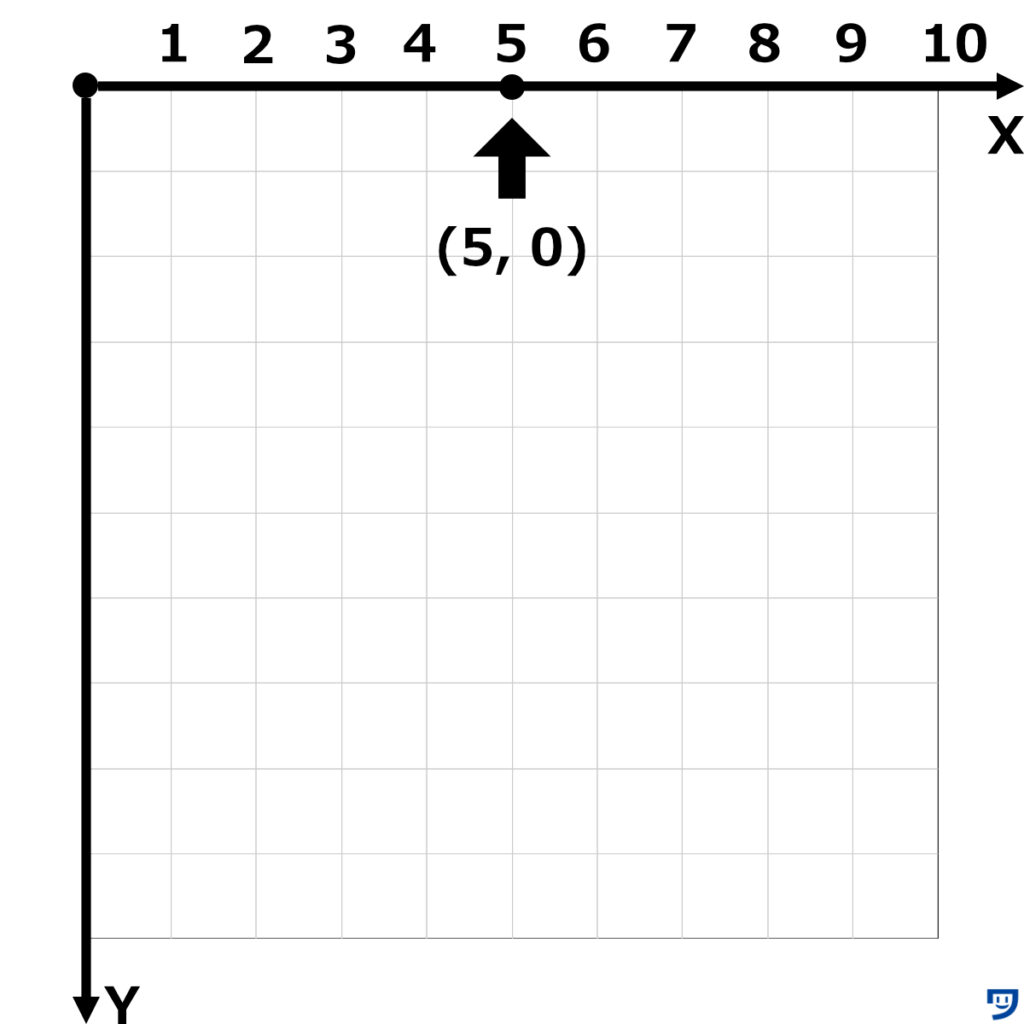
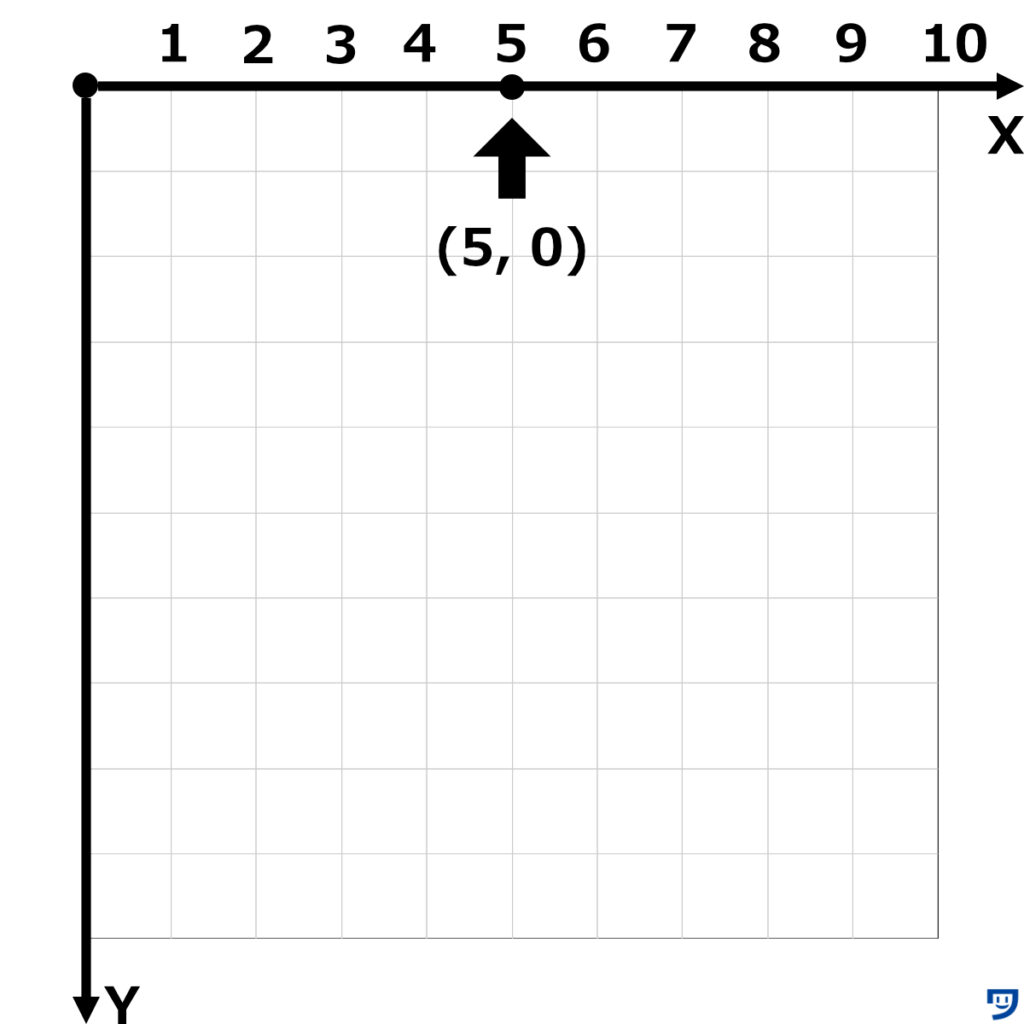
Xが5、Yが0の位置


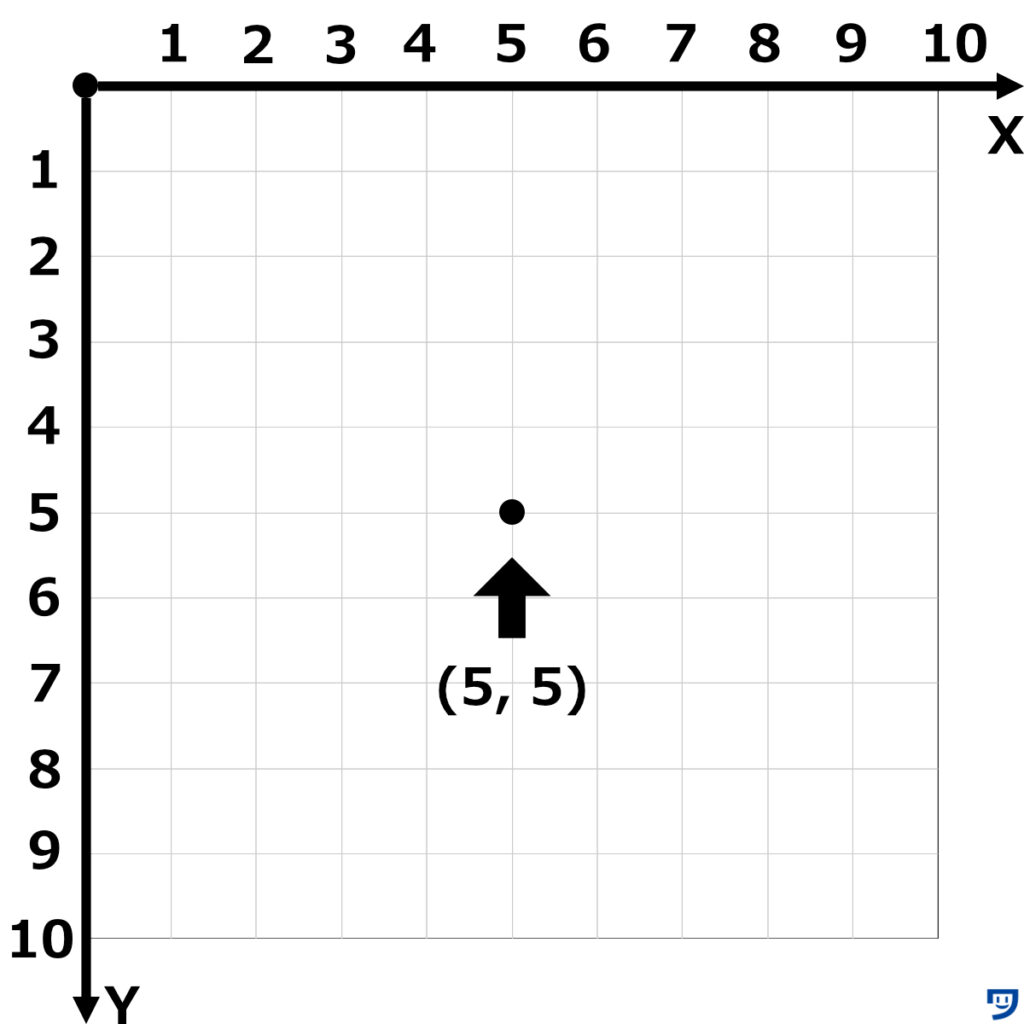
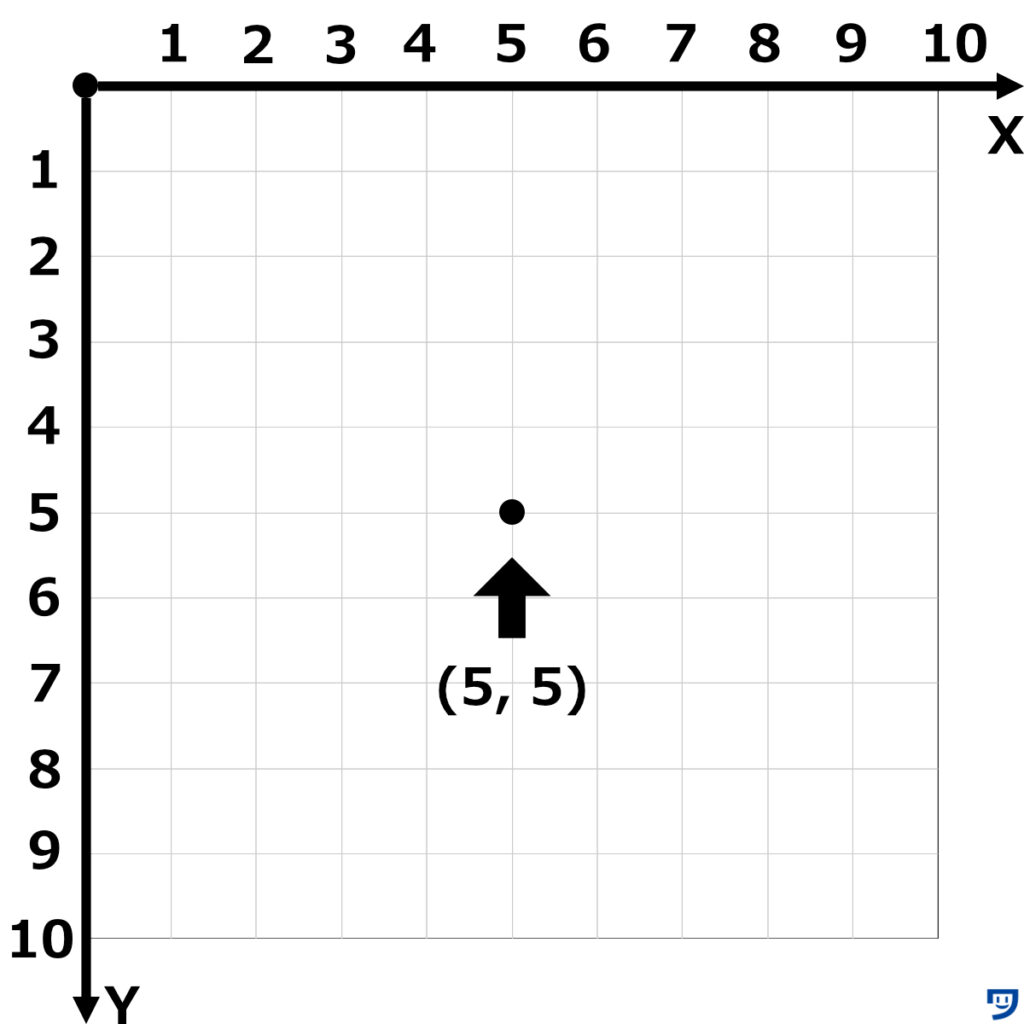
(5, 5)の位置





ProcessingでXを書く必要があるなら横の位置、YはXから縦に移動する位置と覚えておくといいね。
Processingの座標のXとYの数値は、自分で決めることができる
Processingは、XとYの数値は自分で決めることができます。
| 設定したいXとYの大きさ | XとYの表記 |
|---|---|
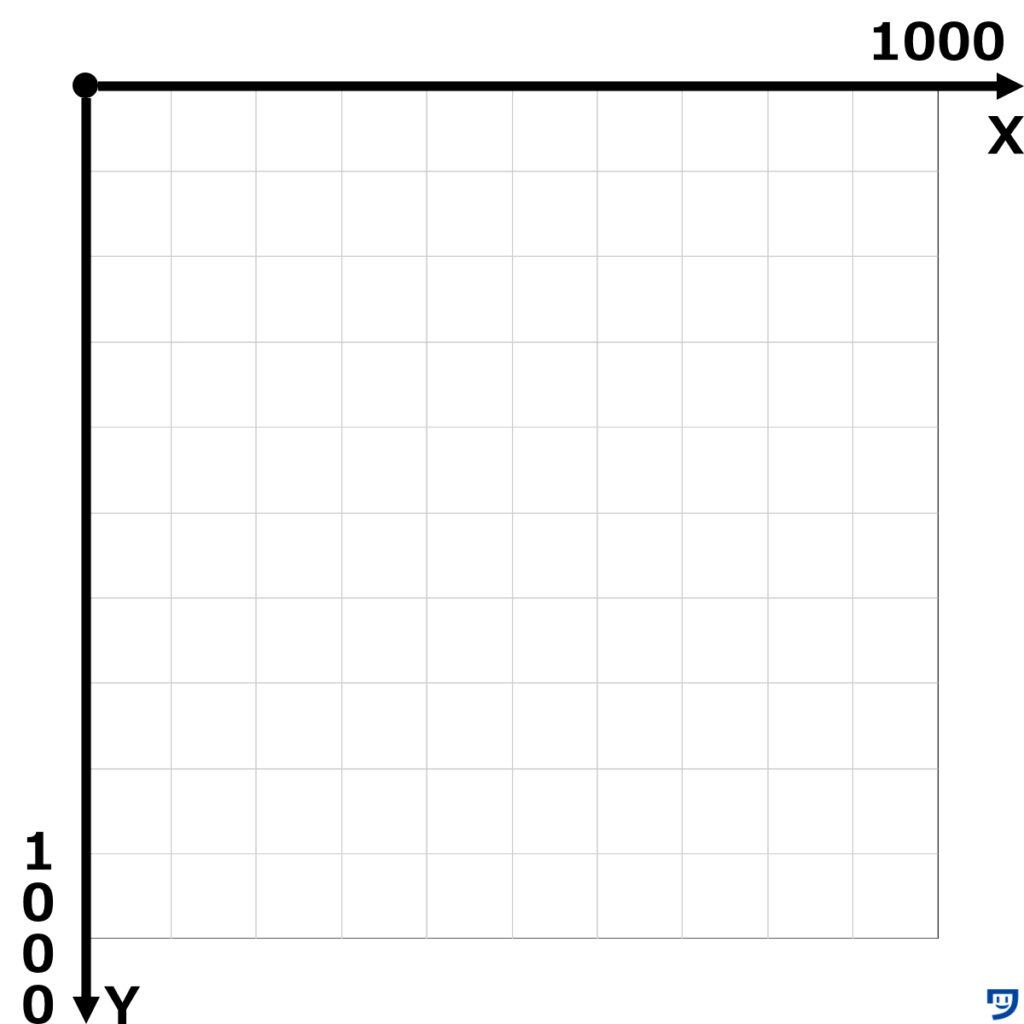
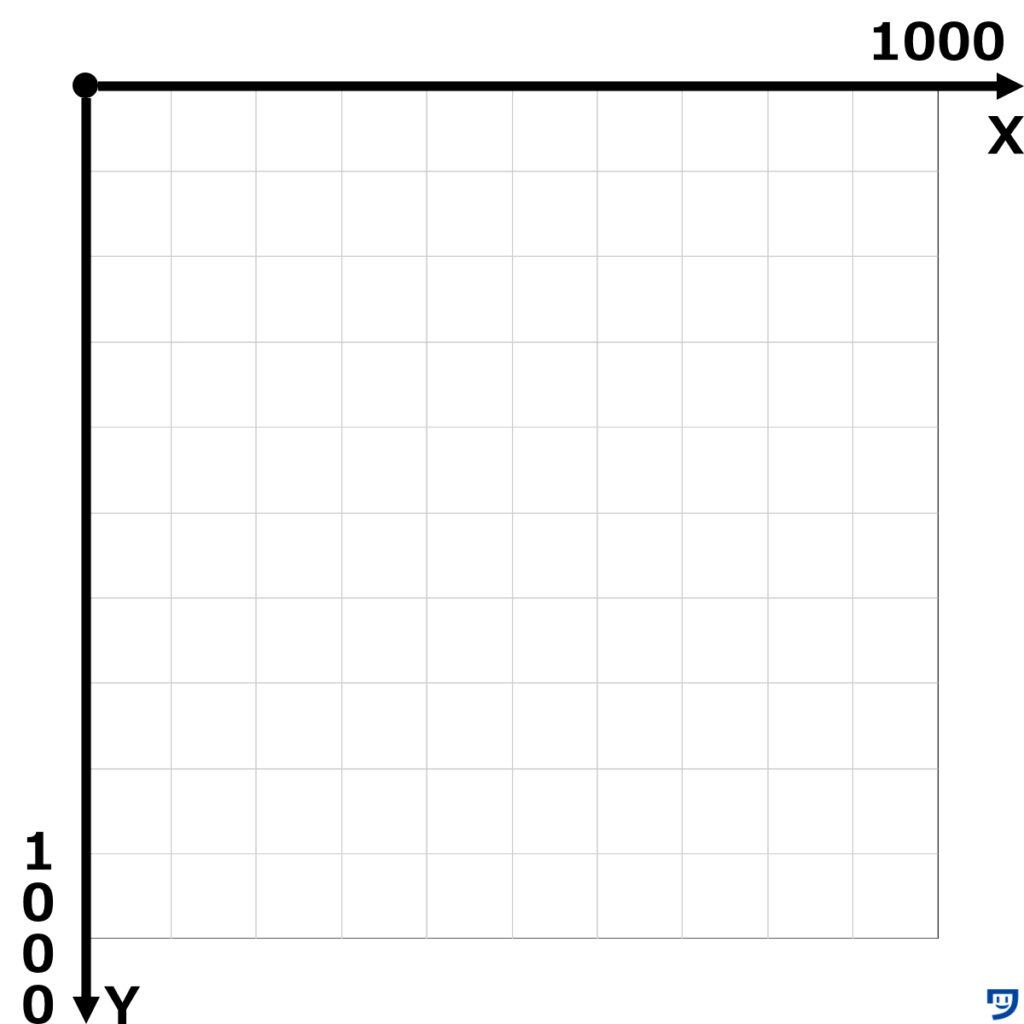
| Xが1000 Yが1000 | (1000, 1000) |
| Xが1600 Yが900 | (1600, 900) |
| Xが1000 Yが1500 | (1000, 1500) |
実際にProcessingで、XとYの数値は自分で決めるときは、size()を使います。
書き方に関しては、以下の記事を参考にしてください。
SNSで作品を共有するときに適切な、画像サイズを調べる時間も節約できます。


Processingの座標の理解は、方眼ノートが役に立つ
Processingの座標は、方眼ノートを使うと理解しやすく、作品の位置を調整しやすいです。
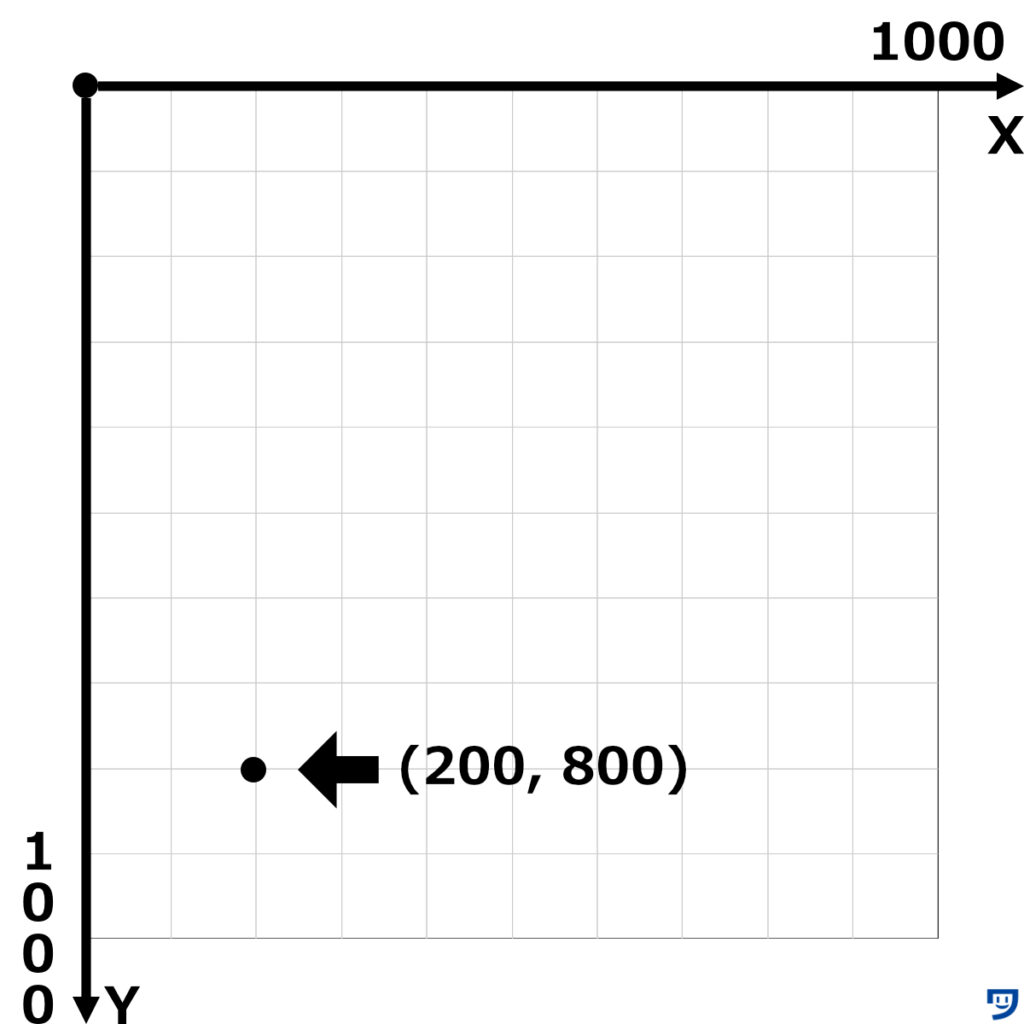
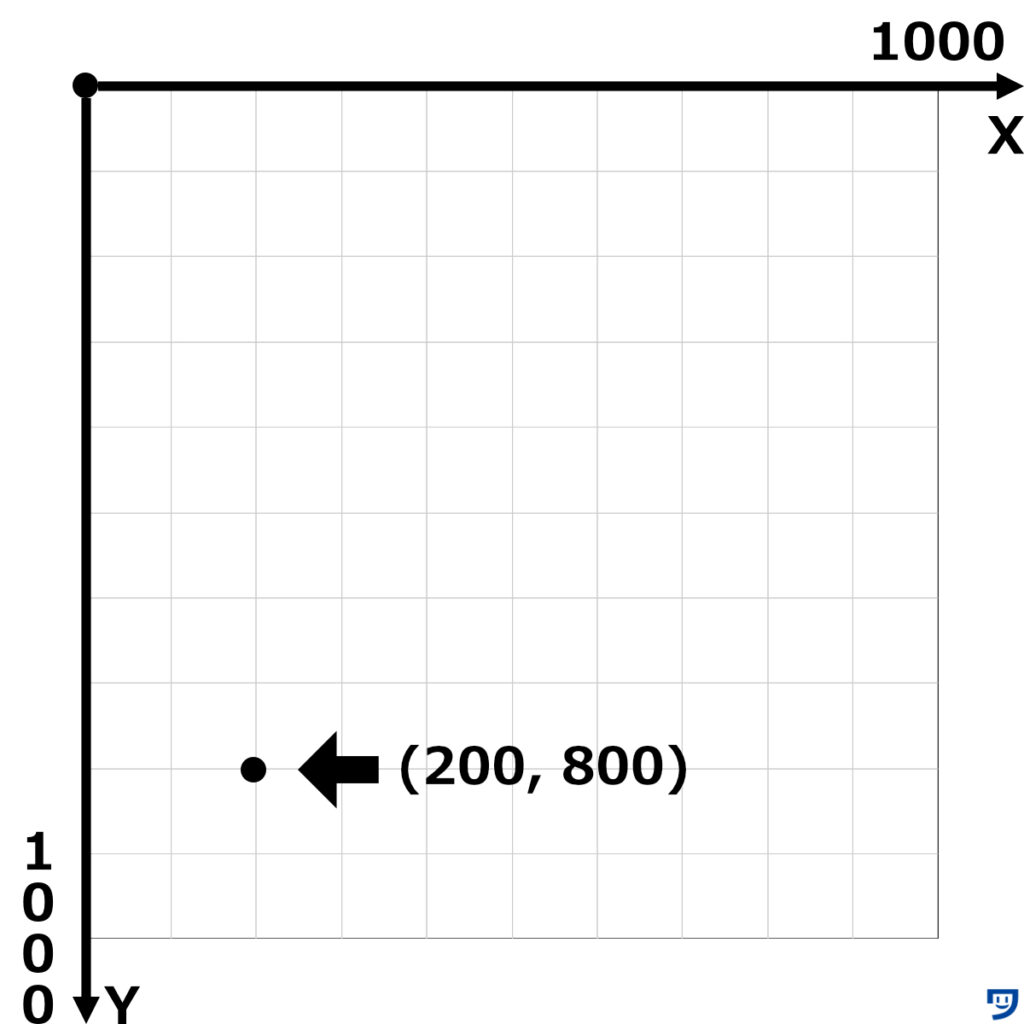
例えば(1000, 1000);の画像サイズに合わせて作品をつくるとき、方眼ノートに以下のように書きます。


左下の(200,800)に作品を描きたいなら、その位置をマークします。


(200,800)の位置を確認できたら、ellipseやrectなどで作品を書いていきます。


【Processing】座標を学んだ後は、世界の見え方がこう変わる
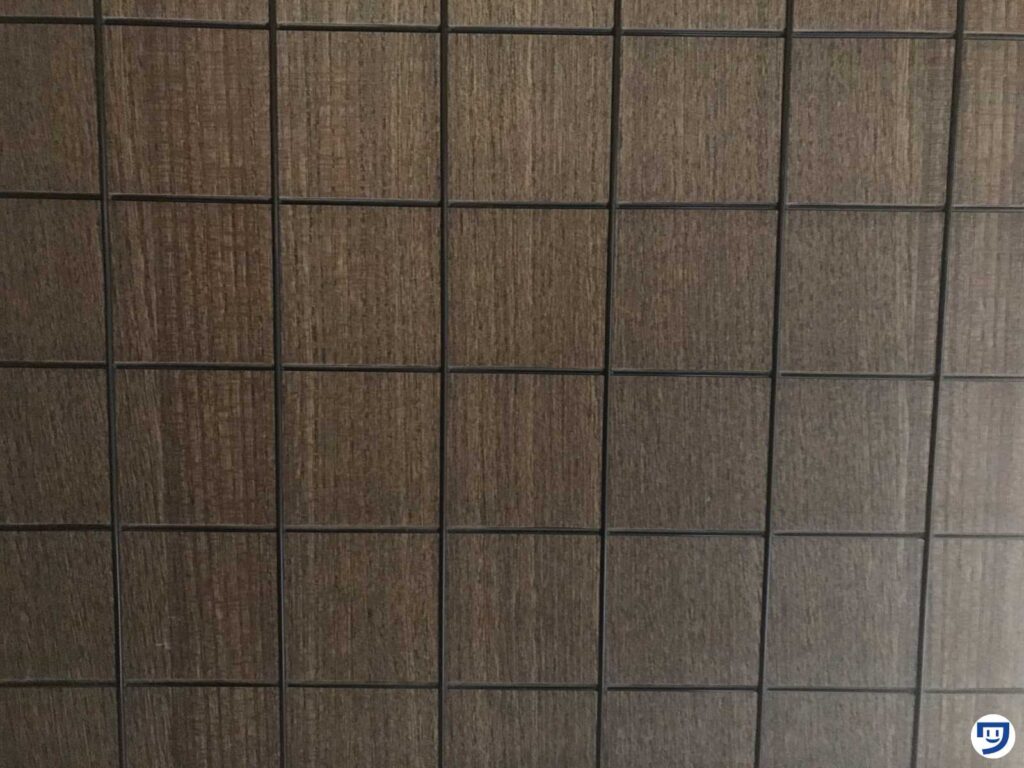
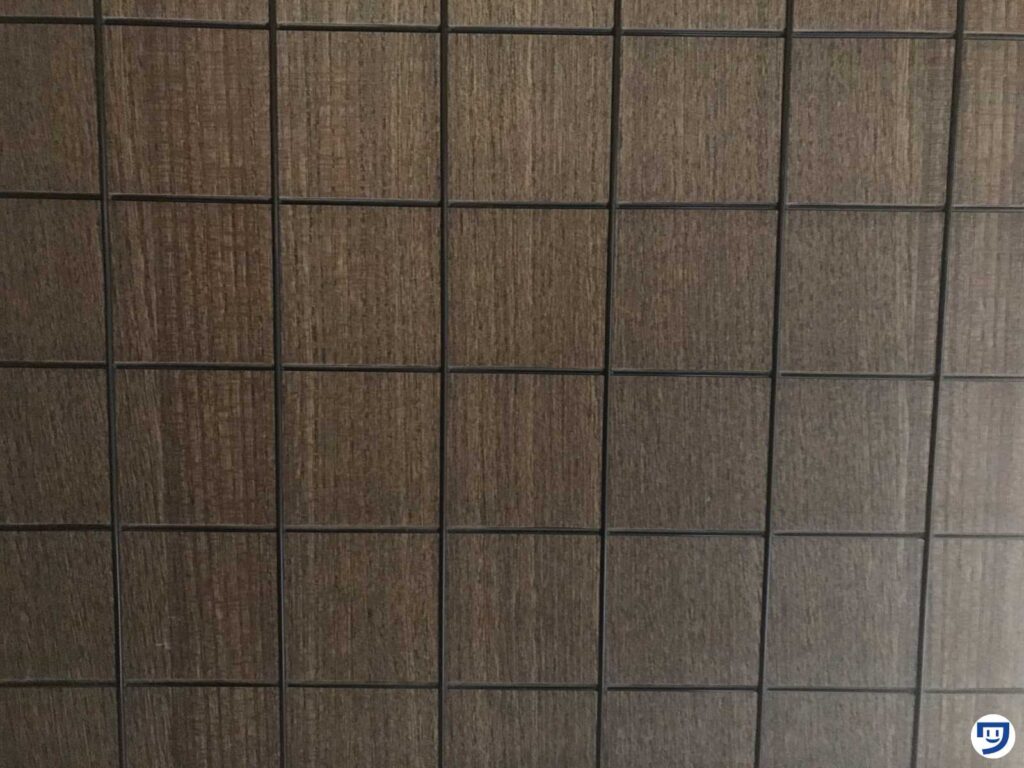
四角が並んでいるものを見るとProcessingの座標に見える。


スタディプランナーを見ると、Processingの座標に見える。





お風呂のタイルもProcessingの座標を思い浮かべてしまう。縦に2枚を意識して見たら(1000, 1500)かぁ。Pinterestのサイズ。何を描こうかなぁ。みたいな感じ。
方眼ノートを使いこなして、Processingの作品のアイデアをメモするのが重要
僕は作品をつくるとき、方眼ノートにアイデアを描いています。
頭の中だけで作品の位置を調整しにくいのですが、方眼ノートを使えば位置を調整しやすくなりました。
作品が複雑になればなるほど、Processingの座標を確認するのに方眼ノートが役に立ちます。
初心者の段階から、方眼ノートを使った作品づくりに慣れておくといいですね。



それでは今日もレッツワクワクコーディング。

