ワタタク
ワタタク今回の記事の目的はProcessingの「curvePoint()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】curvePoint()について
curvePoint()について
- curvePointの英語の意味は、「曲線上の特定の点を見つける」です
- curvePoint()は、ベジェ曲線の上の特定の位置の座標を計算してくれる
- 曲線の描き方を詳しく知りたいときに使うと便
- 【注意点】
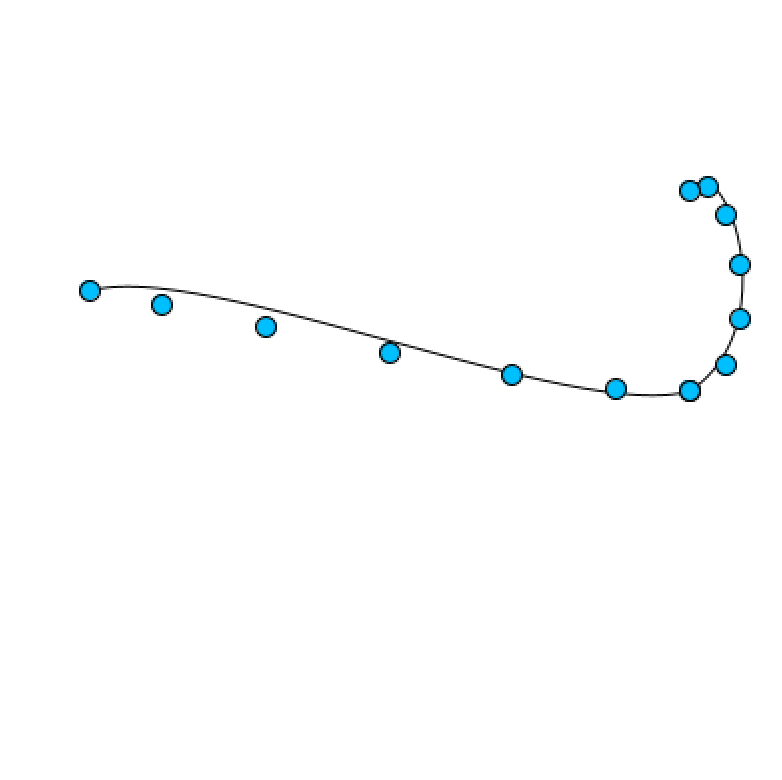
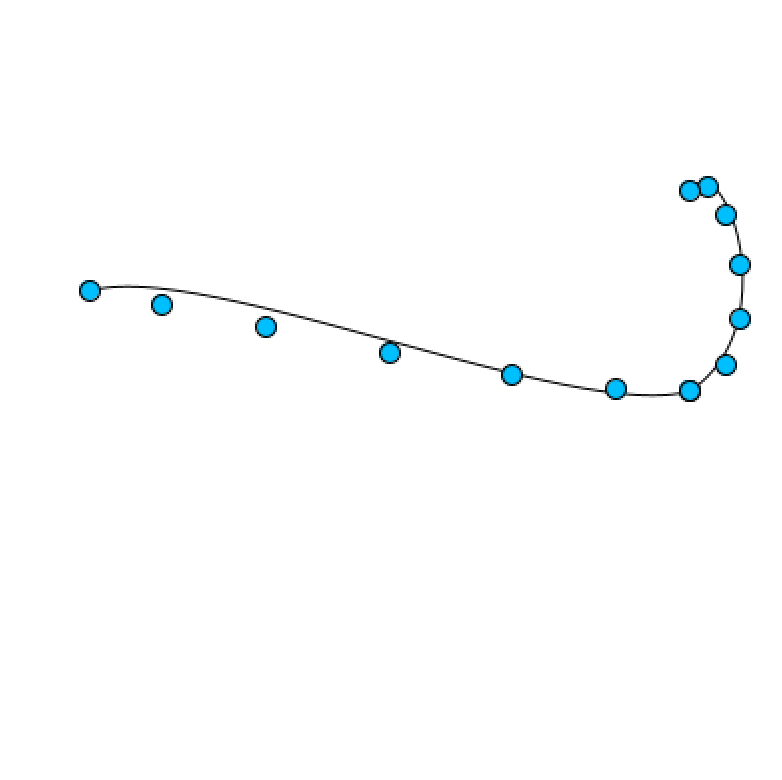
【Processing】curvePoint()の使い方【画像とコード】


void setup() {
size(400, 400); // キャンバスのサイズを設定
background(255); // 背景を白に設定
noFill(); // 塗りつぶしを無効にする
// 新しいベジェ曲線を描画
stroke(0); // 線の色を黒に設定
curve(10, 300, 50, 150, 350, 200, 390, 50); // 曲線1
curve(50, 300, 350, 200, 350, 100, 250, 350); // 曲線2
// ポイントの中の色を水色に設定
fill(0, 191, 255); // 水色のRGB値
ellipseMode(CENTER); // 楕円の描画モードを中心に設定
int steps = 6; // 点の数
for (int i = 0; i <= steps; i++) {
float t = i / float(steps);
float x = curvePoint(50, 50, 350, 350, t);
float y = curvePoint(150, 150, 200, 100, t);
ellipse(x, y, 10, 10); // 点を描画
x = curvePoint(50, 350, 350, 250, t);
y = curvePoint(150, 200, 100, 350, t);
ellipse(x, y, 10, 10); // 点を描画
}
}【Processing】curvePoint()を使ってみた感想
ベジェ曲線の上にポイントを描けるのは楽しい。



それでは今日もレッツワクワクコーディング。