 ワタタク
ワタタク今回の記事の目的はProcessingの「camera()関数」を理解し、自分なりに使ってみること。
目次
【Processing】camera()関数について
camera()関数について
cameraは英語で「カメラ」という意味camera()関数は、3D空間でのカメラの位置や向きを設定するための関数。3Dオブジェクトをいろんな角度から見ることができます。
【Processing】camera()関数の主な書き方
camera(eyeX, eyeY, eyeZ, centerX, centerY, centerZ, upX, upY, upZ);
eyeX,eyeY,eyeZは視点centerX,centerY,centerZは中心点(表示している図形の場所?)upX,upY,upZはカメラの方向を決める値- ここは数値は-1.0(下の方向), 0.0, 1.0(上の方向)を主に使う
【Processing】camera()関数の使い方【コード】
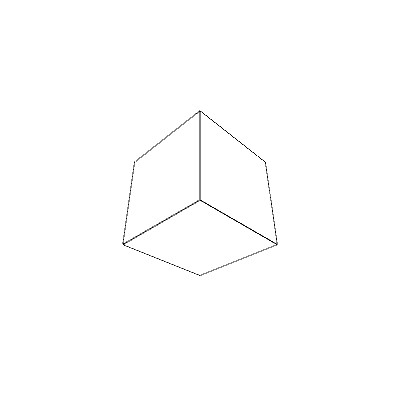
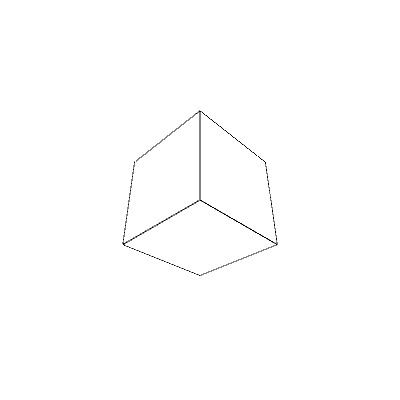
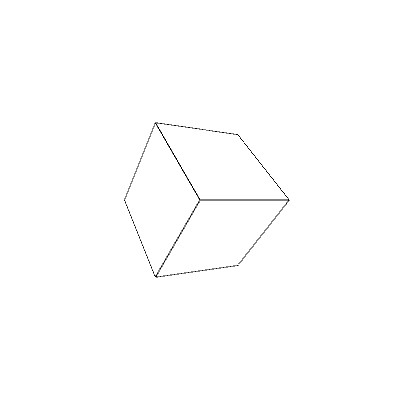
【視点】eyeX, eyeY, eyeZの数値を変えてみる
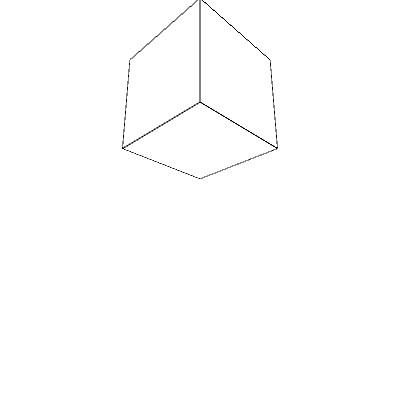
eyeX, eyeY, eyeZの数値を同じに


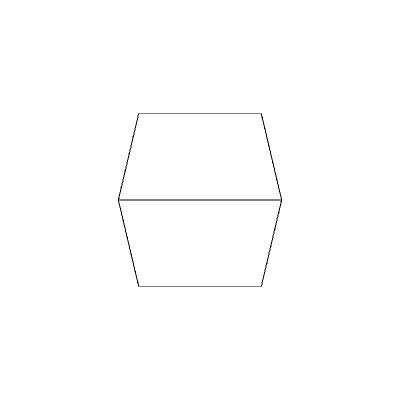
void setup() {
size(400, 400, P3D);
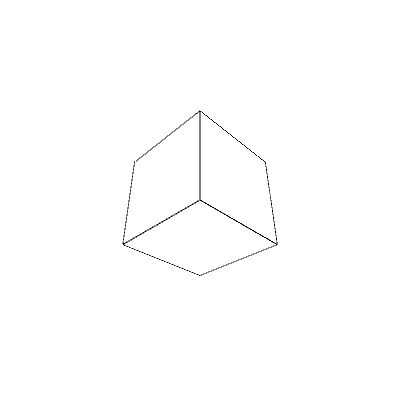
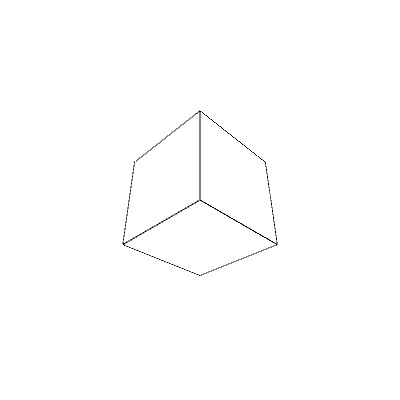
camera(200, 200, 200, 0, 0, 0, 0, 1, 0);
}
void draw() {
background(255);
box(100);
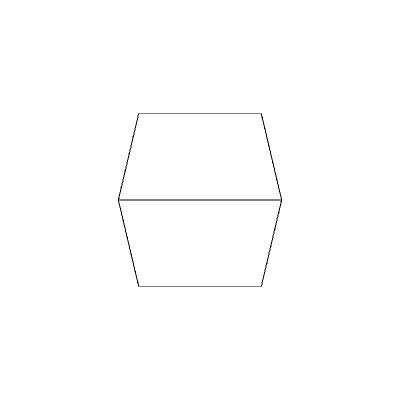
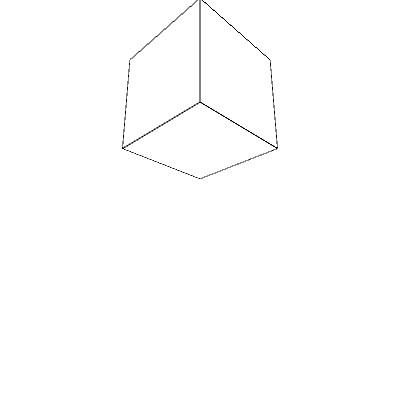
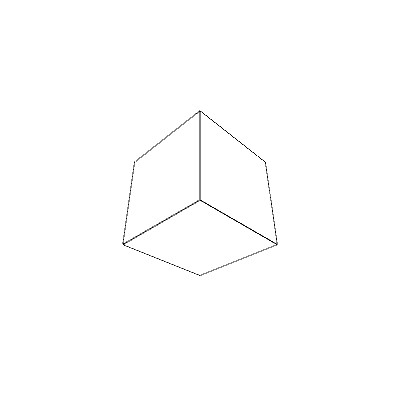
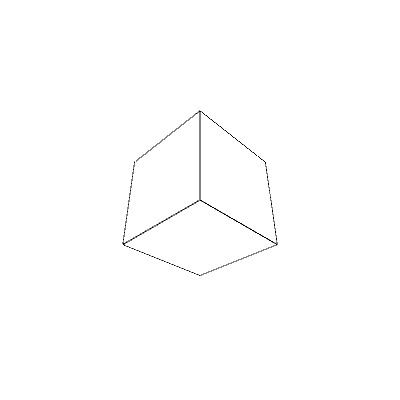
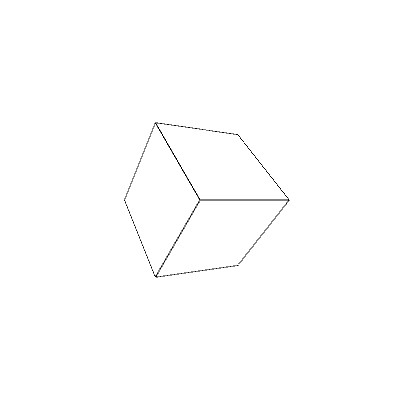
}eyeYを0に


void setup() {
size(400, 400, P3D);
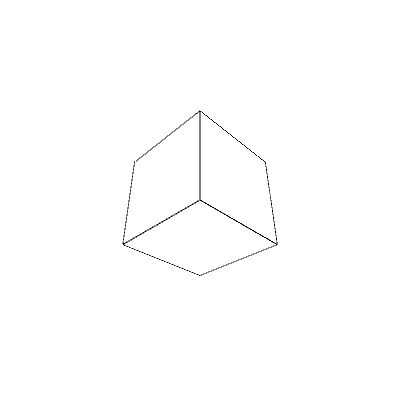
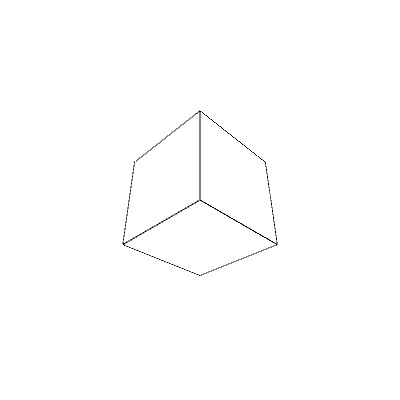
camera(200, 0, 200, 0, 0, 0, 0, 1, 0);
}
void draw() {
background(255);
box(100);
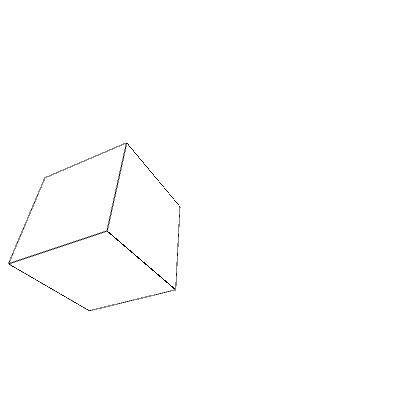
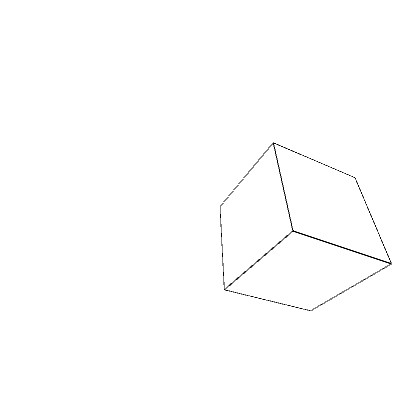
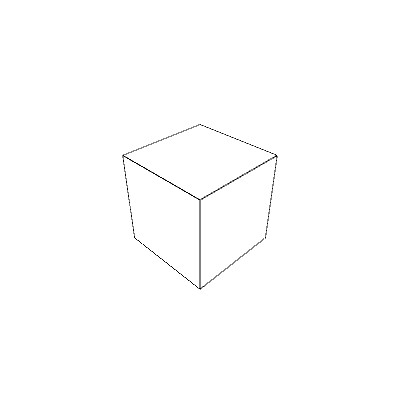
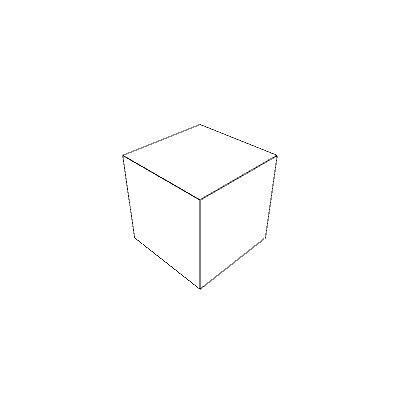
}eyeZを0に


void setup() {
size(400, 400, P3D);
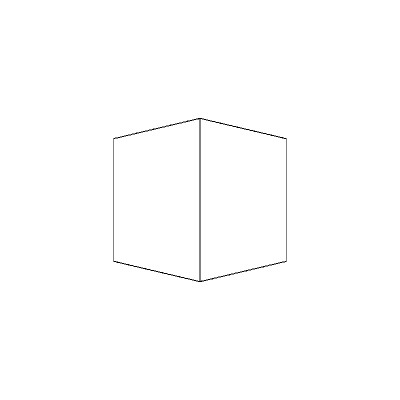
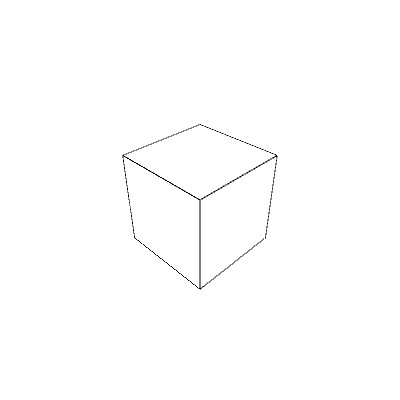
camera(200, 200, 0, 0, 0, 0, 0, 1, 0);
}
void draw() {
background(255);
box(100);
}
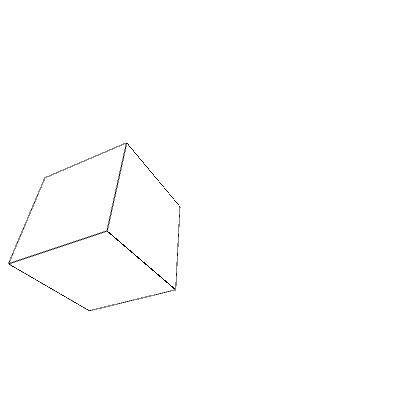
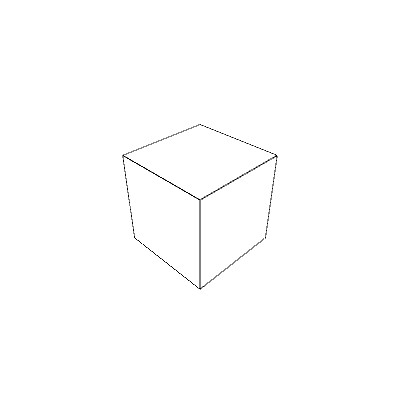
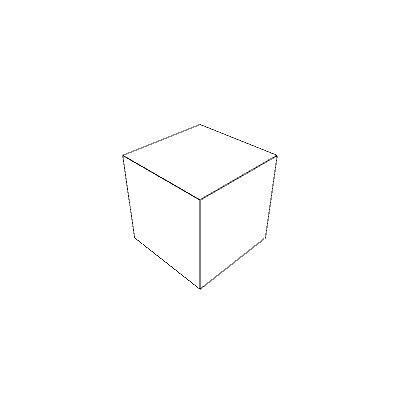
【中心点】centerX, centerY, centerZの数値を変える(図形の場所?)
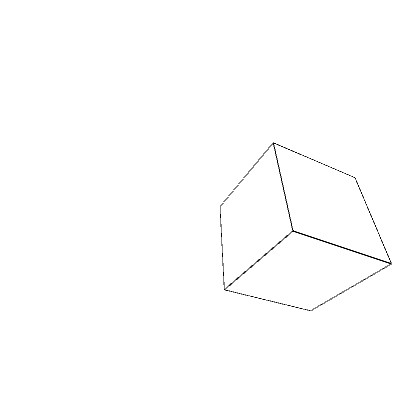
centerXの数値を変える


void setup() {
size(400, 400, P3D);
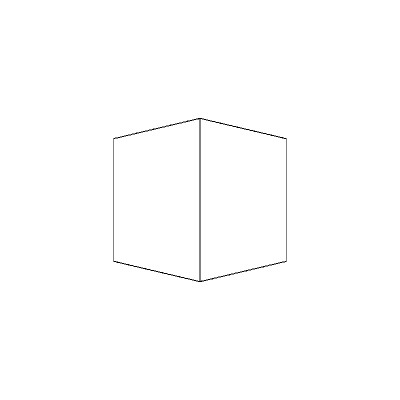
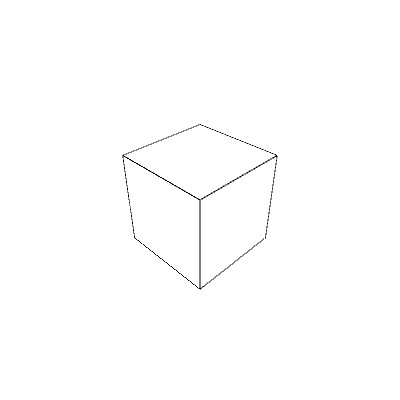
camera(200, 200, 200, 100, 0, 0, 0, 1, 0);
}
void draw() {
background(255);
box(100);
}centerYの数値を変える


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 100, 0, 0, 1, 0);
}
void draw() {
background(255);
box(100);
}
centerZの数値を変える


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 100, 0, 1, 0);
}
void draw() {
background(255);
box(100);
}
【カメラの上方向】upX, upY, upZの数値を変えてみる
upXを1に


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 0, 1, 0, 0);
}
void draw() {
background(255);
box(100);
}
upXを-1に


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 0, -1, 0, 0);
}
void draw() {
background(255);
box(100);
}upYを1に


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 0, 0, 1, 0);
}
void draw() {
background(255);
box(100);
}
upYを-1に


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 0, 0, -1, 0);
}
void draw() {
background(255);
box(100);
}upZを1に


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 0, 0, 0, 1);
}
void draw() {
background(255);
box(100);
}upZを-1に


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 0, 0, 0, -1);
}
void draw() {
background(255);
box(100);
}
upXとupZの数値を変えてみる


void setup() {
size(400, 400, P3D);
camera(200, 200, 200, 0, 0, 0, 1, 0, -1);
}
void draw() {
background(255);
box(100);
}【Processing】camera()関数はどんな表現で使えそうか
立体的な表現の見え方を変えるときに使えそう。
【Processing】camera()関数を使ってみた感想
ちょっと視点。難しいですね。
見え方を理解しようと頑張ってみたのですができなかったので、とりあえず数値を変えたパターンと画像をいくつか載せておきました。
保留問題です。



それでは今日もレッツワクワクコーディング。

