 ワタタク
ワタタクProcessingで、円弧を描くにはどうしたらいいんだろう?
調べたところ、arcの構文を使うと円弧を表現できると分かりました。
arcはラジアンとかPIという言葉が出てくるので、数学が苦手だと少し難しいのですが、画像つきの段階を踏んで解説。
今ここでarcを理解しておくことで、今後のProcessingで数学的な表現の勉強を始めるときに、抵抗を少なくすることができます。



記事の最後に、今回の内容を活かせるarcの関連記事(OPEN、CHORD、PIEについて)を載せています。円弧の表現力がつくので、最後まで読んでみてくださいね。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】arcの書き方のルール(構文)
| arcの構文 | |
|---|---|
| 書き方 | arc(a, b, c, d, start, stop); |
| arcの構文に入力すること | |
|---|---|
| a | 円弧の横の位置 |
| b | 円弧の縦の位置 |
| c | 円弧の横の直径の長さ |
| d | 円弧の縦の直径の長さ |
| startとstop 3パターンあり | ① 度数で書く方法 radians(0);, radians(180);など ② ラジアン(数値)で書く方法 0, 3.14など ③ PIなどの表記で書く方法 PI,QUARTER_PIなど |
【3STEP】Processingのarcの使い方【画像とコード付き】
【STEP1】円弧の位置を決める
1つ目の500が楕円の横の位置。
2つ目の500が楕円の縦の位置。
//この段階では、実行してもエラーになります。
size(1000, 1000); //ディスプレイウィンドウの大きさを設定
arc(500, 500, 【STEP2】円弧の大きさを決める
3つ目の500が楕円の横の長さ
4つ目の500が楕円の縦の高さ。
//この段階では、実行してもエラーになります。
size(1000, 1000); //ディスプレイウィンドウの大きさを設定
arc(500, 500, 500, 500, 【STEP3】画像を参考に円弧のstartの位置とstopの位置を決める
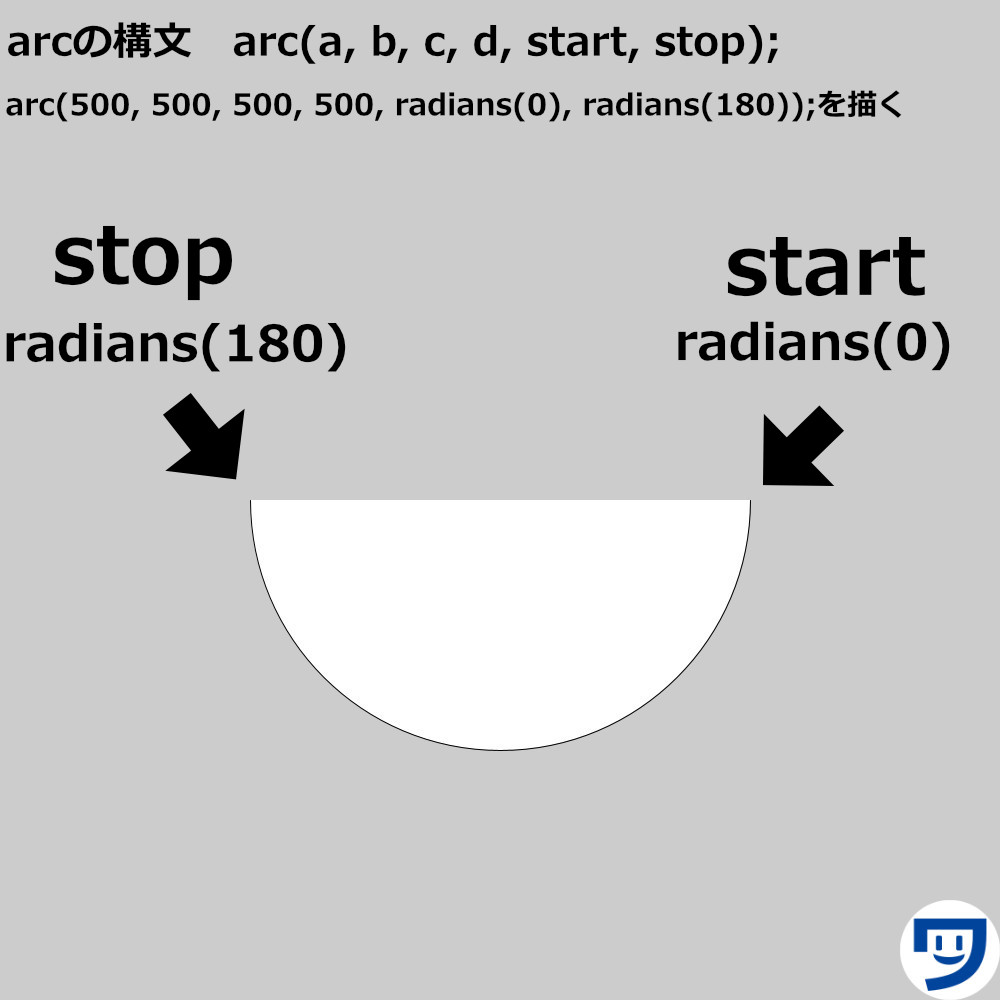
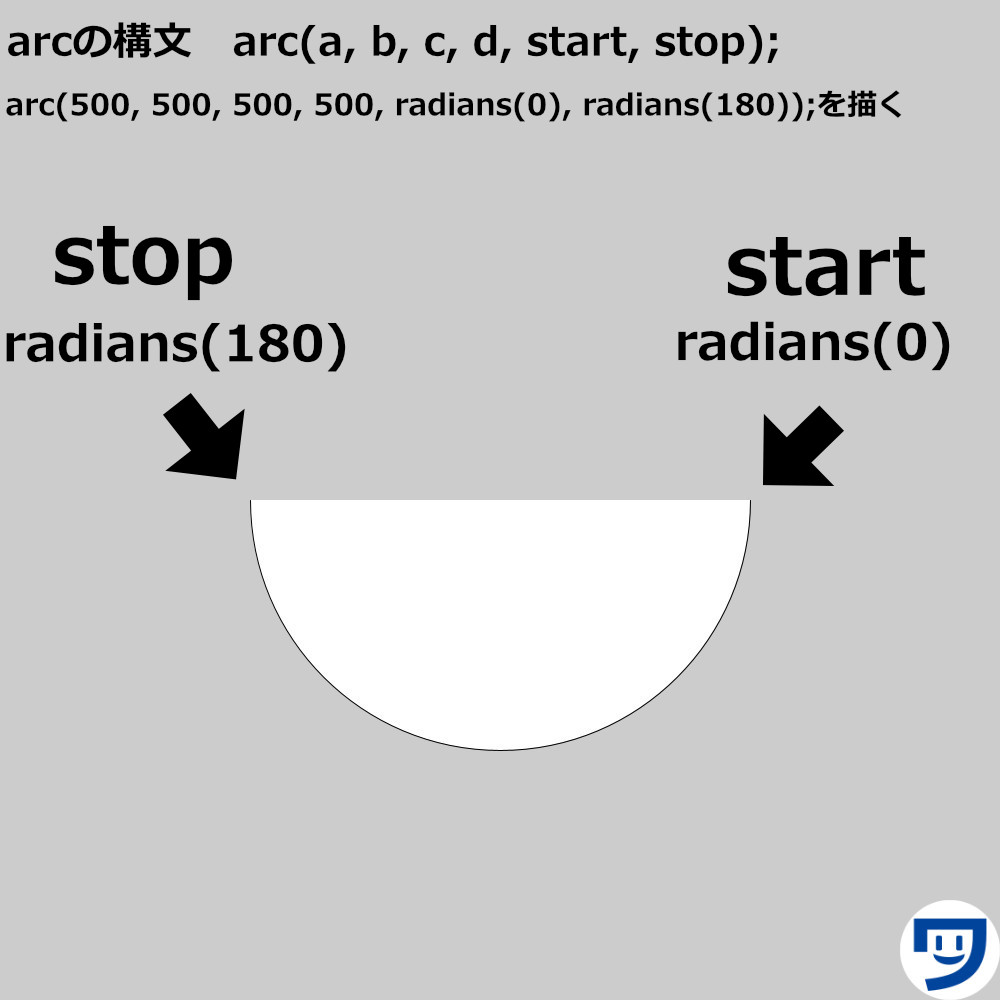
以下の画像のような円弧を描き方を書いています。
startとstopの位置が分かりやすい図はすぐ先に載せています。


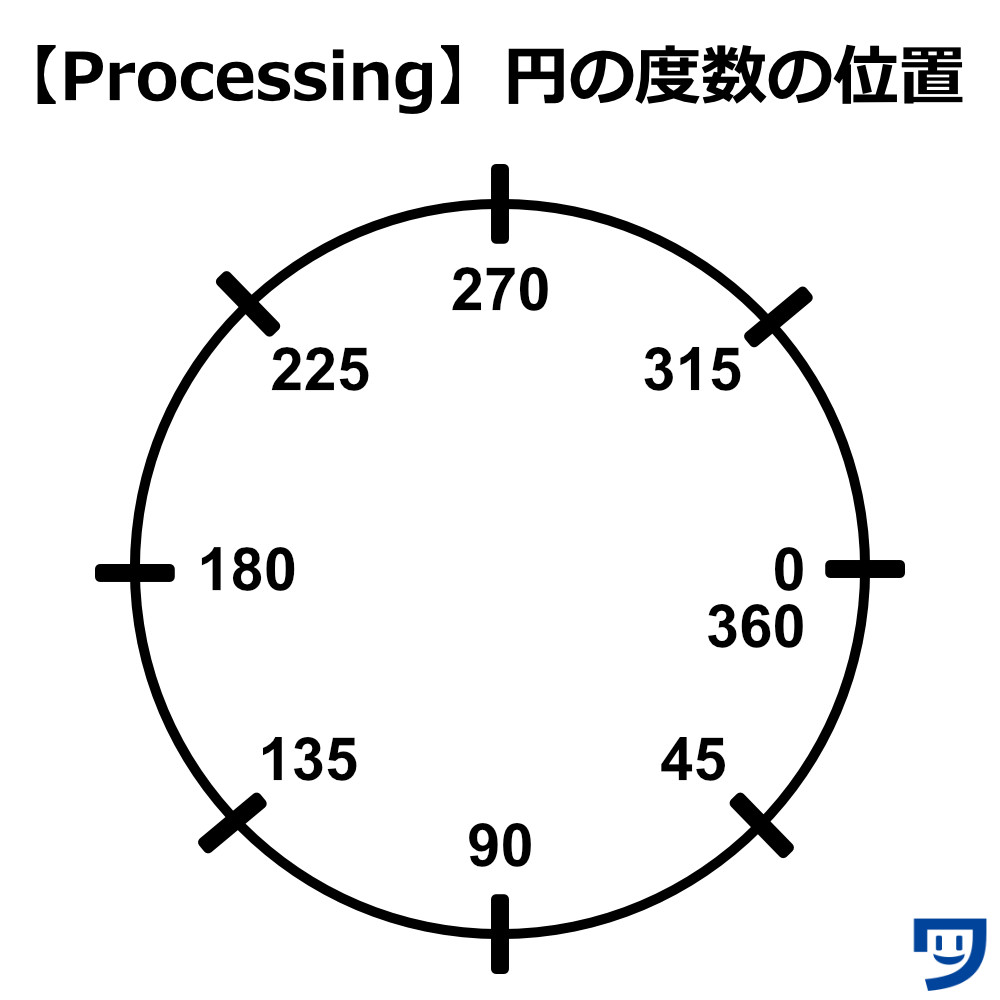
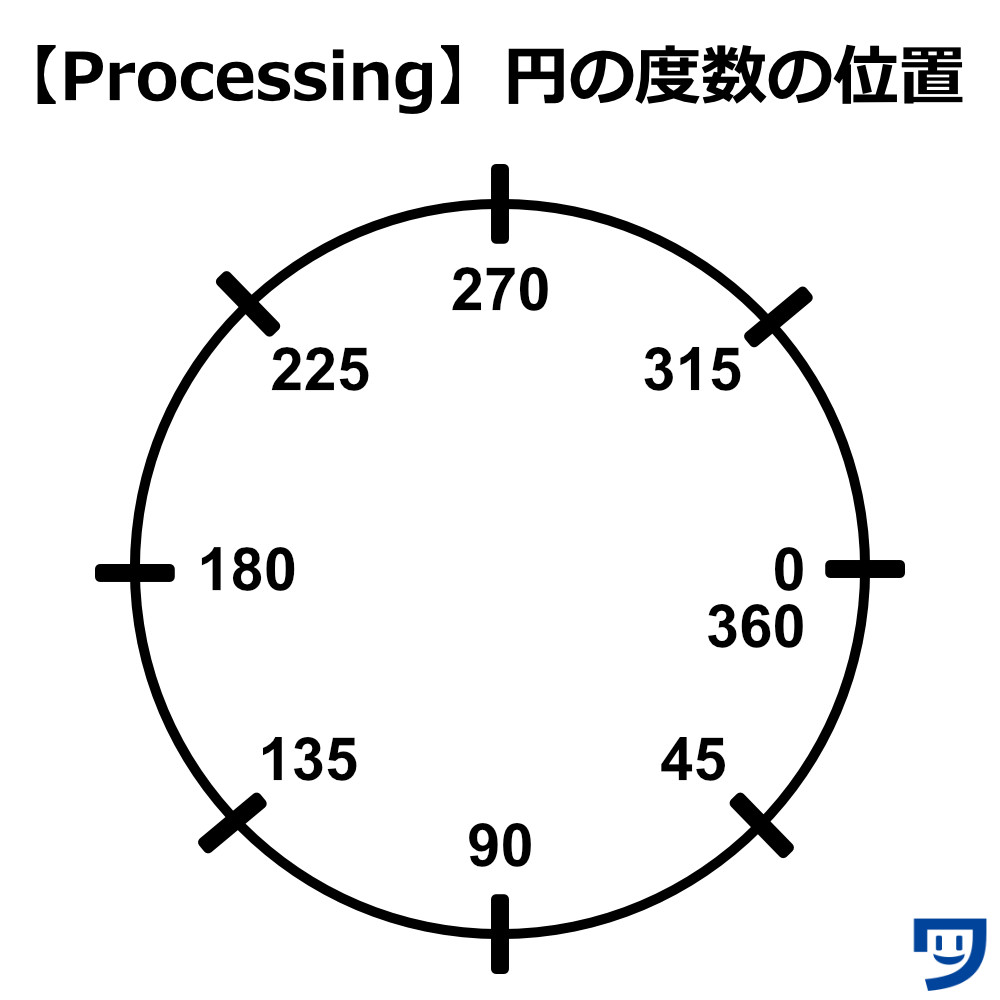
上記の画像は以下の図を参考にすると、円弧をイメージしやすいです。
度数。
radians(0)からradians(180)の範囲の円弧を描く。


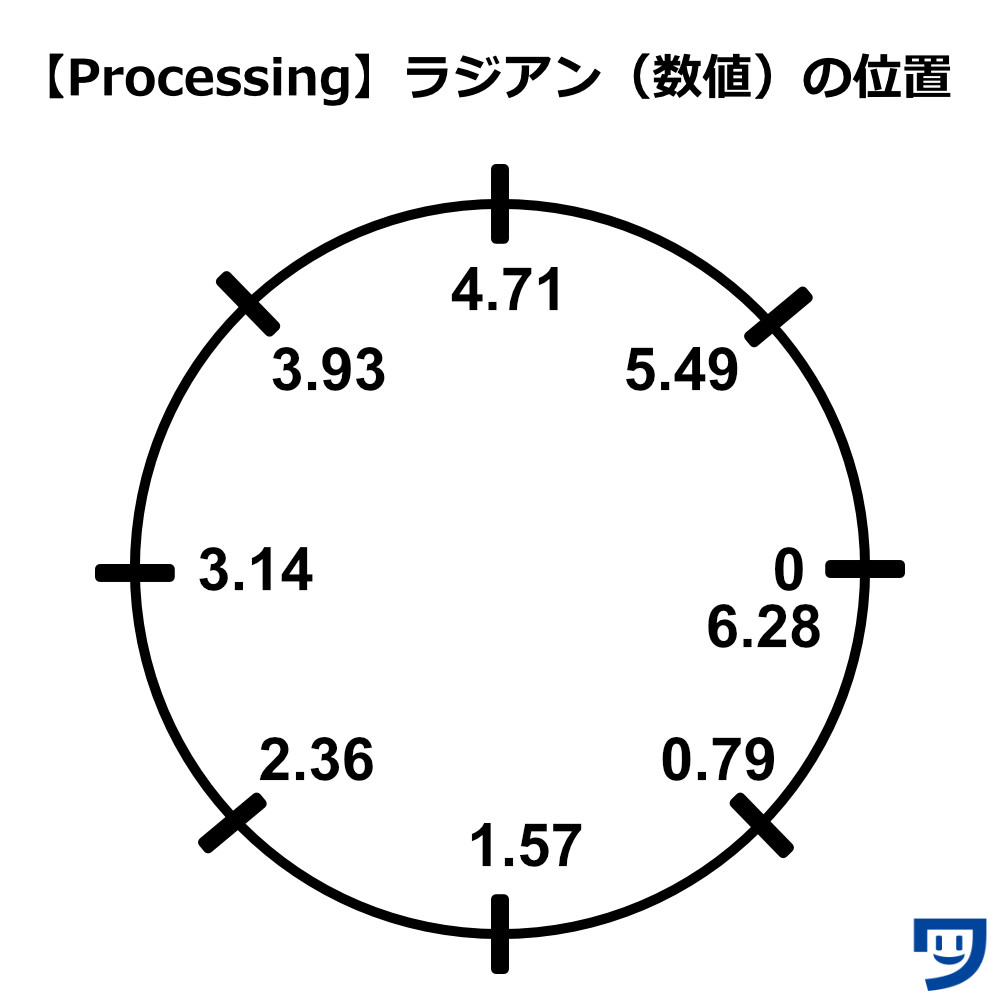
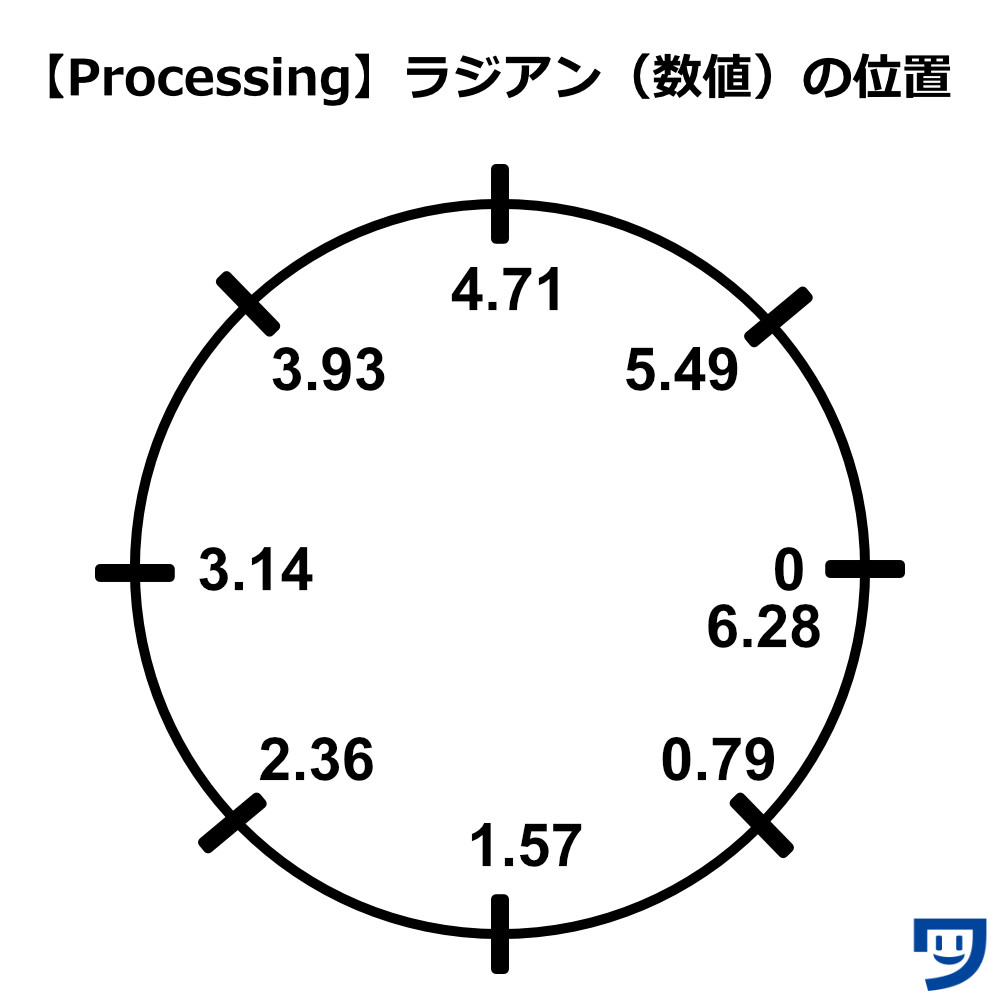
ラジアン(数値)
0から3.14までの範囲の円弧を描く。


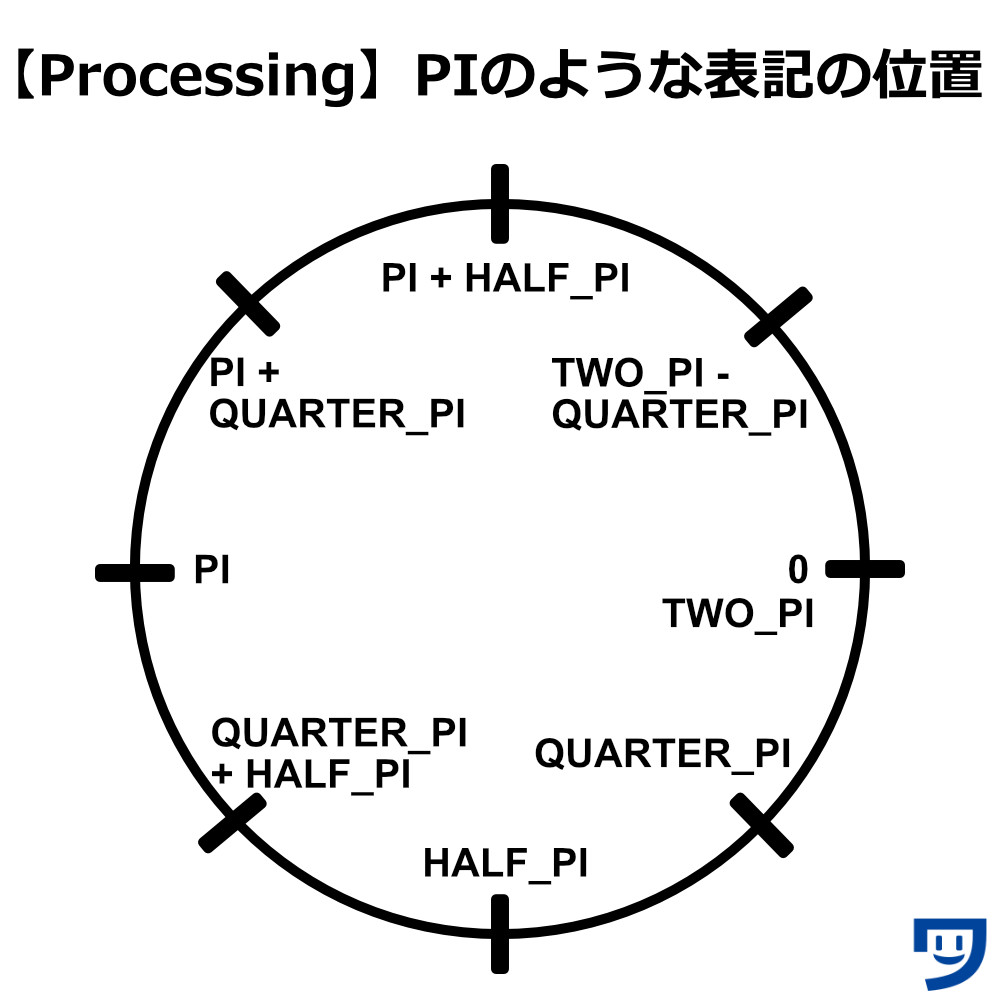
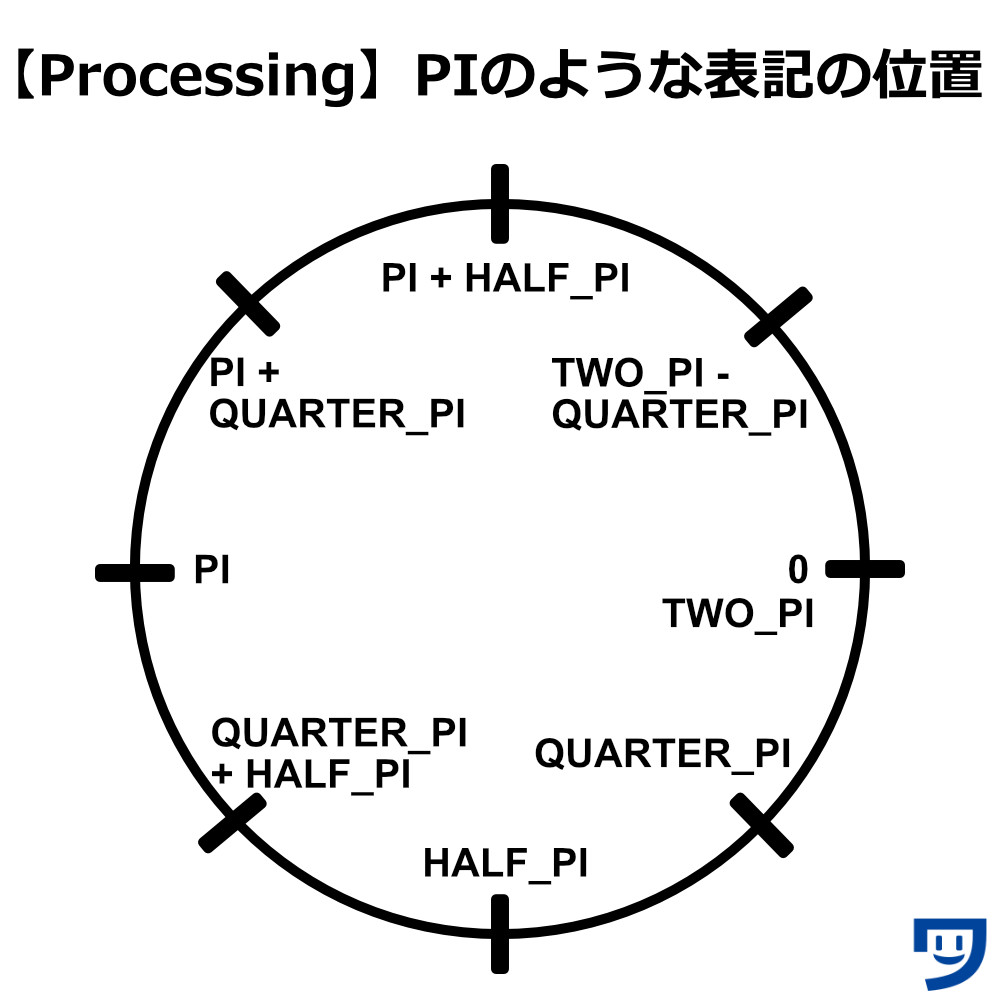
PIなどの表記
0から、PIまでの範囲の円弧を描く。


コード。
//度数、ラジアン(数値)、PIの3つの書き方で、同じ形になるように入力しています
size(1000, 1000); //ディスプレイウィンドウの大きさを設定
//度数の円弧の開始位置の書き方
arc(500, 500, 500, 500, radians(0), radians(180));
//ラジアン(数値)を使った円弧の開始位置の書き方
//arc(500, 500, 500, 500, 0, 3.14);
//PIなどの表記を使った円弧の開始位置の書き方
//arc(500, 500, 500, 500, 0, PI);完成した円弧の画像。





円弧のstartと、stopの数値を変えて、いろいろな円弧を作成してみてくださいね。arc(500, 500, 500, 500, radians(0), radians(180));の度数を使った書き方が書きやすいと思います。
Processingのarcで、気をつけたいエラー
- radiansのつづりを間違えないこと。
- PI, QUARTER_PI, HALF_PI, PI+HALF_PIを大文字で書き、つづりを間違えないこと



PI+HALF_PIを入力するときは、長いし特に注意が必要。
【Processing】arcを学んでいた感じた疑問を解決
【Processing】arcを学ぶと、世界の見え方がこう変わる
虹、扇子、分度器、弓矢などをarcを思い浮かべながら見ることができるようになりました。



扇子を描くときにarcを使うと描きやすそうです。
Processingのarcはstartとstopの位置が大切
Processingのarcは、arc(a, b, c, d, start, stop);のstartとstopの位置を決め方が分かれば、簡単に感じるようになります。
0から360度の位置関係が頭の中で思い浮かぶようになれば、サクッと描くことも可能に。
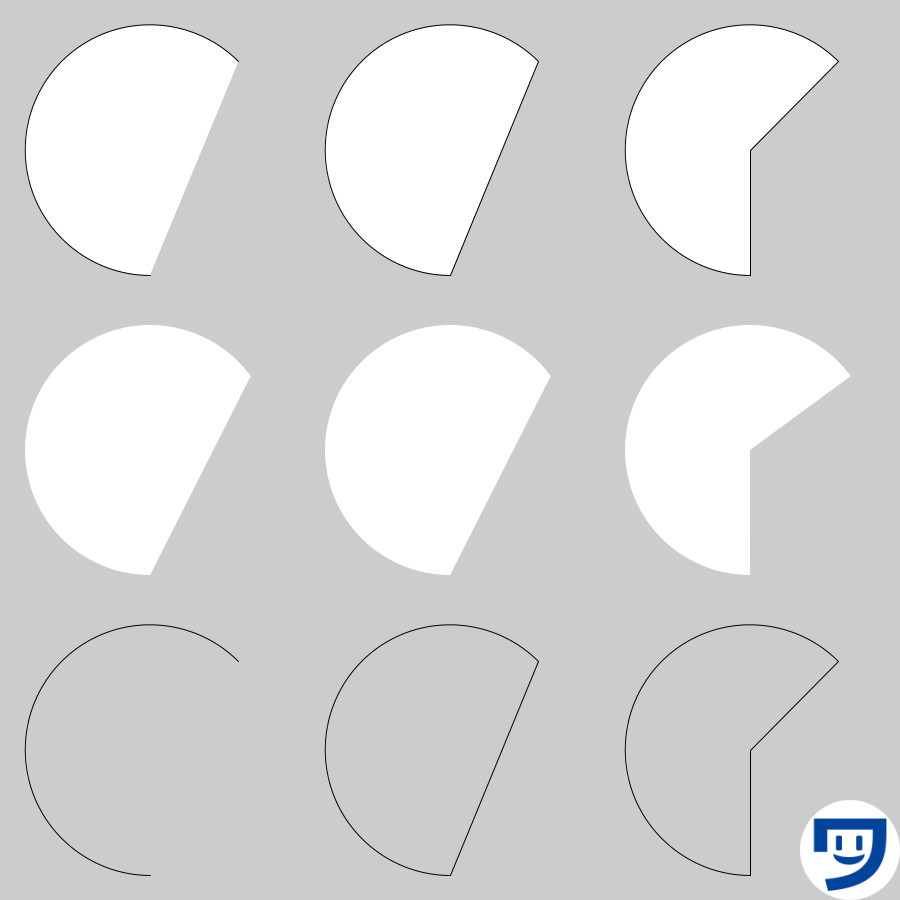
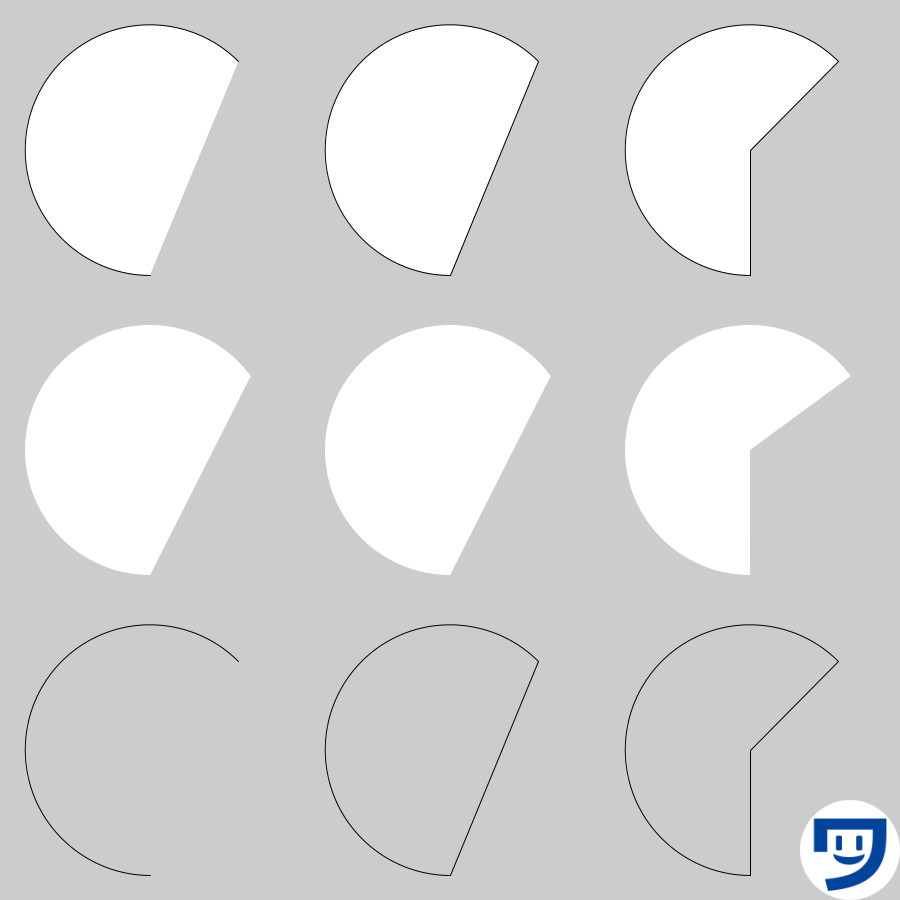
今回のarcの内容を活かし、円弧の表現力をさらにつけるためには、【Processing】arcのOPEN・CHORD・PIEの使い方【画像とコード付き】を読んでみてください。以下のような表現が可能になります。





それでは今日もレッツワクワクコーディング。

