 ワタタク
ワタタク今回の記事の目的はProcessingの「ambient()関数」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】ambient()関数について
ambient()関数について
ambientは「周囲の」という意味ambient()関数は、3D表現で使われる関数で、物体に当たる周囲の光の色を設定します。これにより、物体がどのように見えるかが変わる。- 主に
lights()関数と一緒に使う。lights()関数を使わずにコードを書くと色が塗りつぶされた図形になった(少し先に例あり)
【Processing】ambient()関数の主な書き方
以下のように書きます。
ambient(r, g, b);
r、g、bはそれぞれ赤、緑、青の色の値。
ambient(255, 0, 0);と書くと、赤い光を設定します。
【Processing】ambient()関数の使い方2つ【画像とコード】
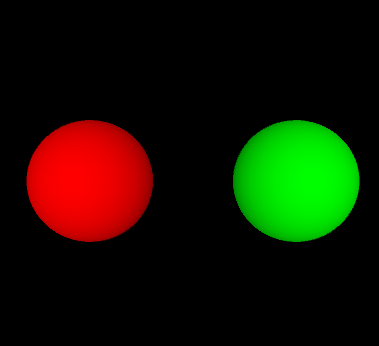
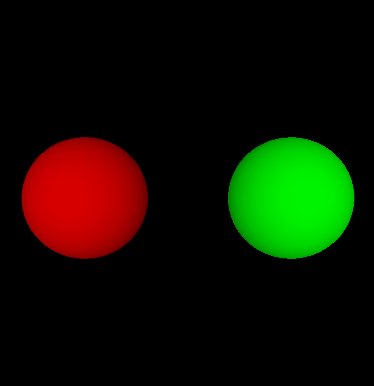
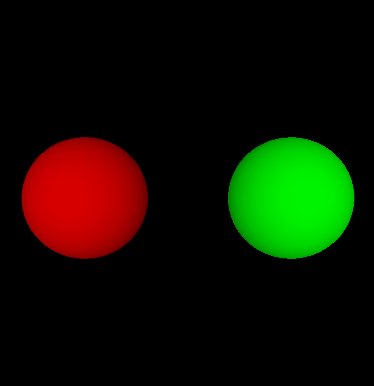
1 図形の周囲に光が当たっている感じ


lights()関数と一緒に使うことで、図形の周囲に光が当たっているように感じる。
void setup() {
size(400, 400, P3D);
background(0);
noStroke();
}
void draw() {
background(0);
lights();
// 赤い周囲光と赤い物体の色
ambient(255, 0, 0);
fill(255, 0, 0);
translate(100, 200, 0);
sphere(60);
// 緑の周囲光と緑の物体の色
ambient(0, 255, 0);
fill(0, 255, 0);
translate(200, 0, 0);
sphere(60);
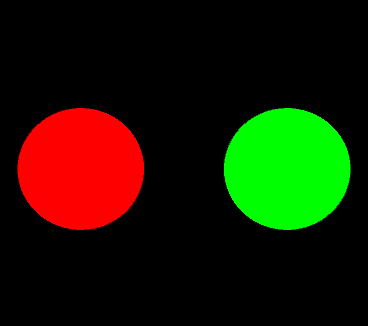
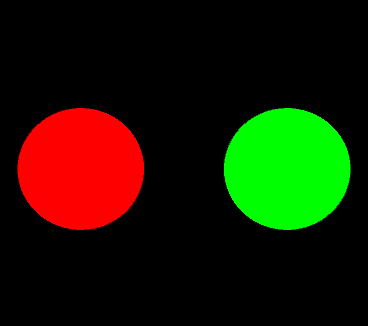
}2 ambient()単体で使うと塗りつぶした図形になった


void setup() {
size(400, 400, P3D);
background(0);
noStroke();
}
void draw() {
background(0);
// 赤い周囲光と赤い物体の色
ambient(255, 0, 0);
fill(255, 0, 0);
translate(100, 200, 0);
sphere(60);
// 緑の周囲光と緑の物体の色
ambient(0, 255, 0);
fill(0, 255, 0);
translate(200, 0, 0);
sphere(60);
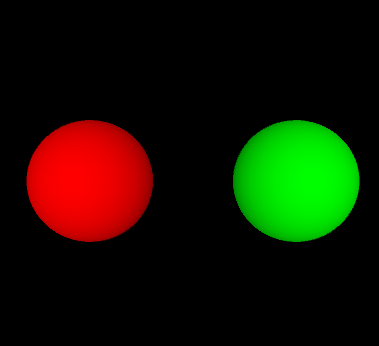
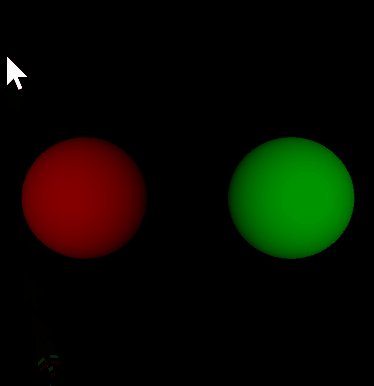
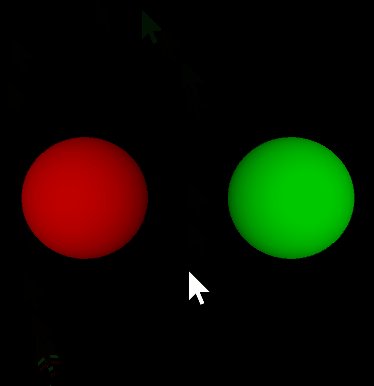
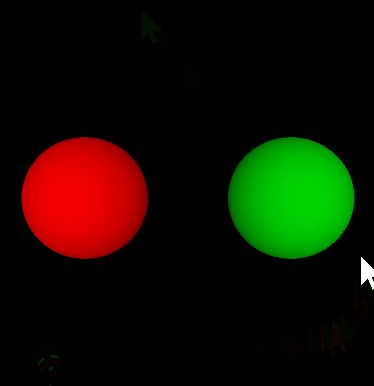
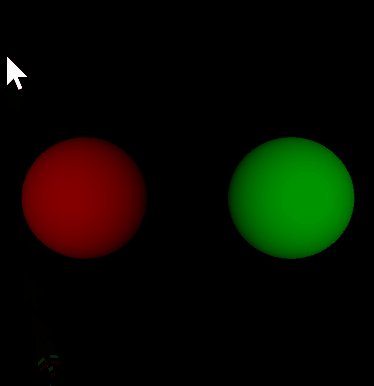
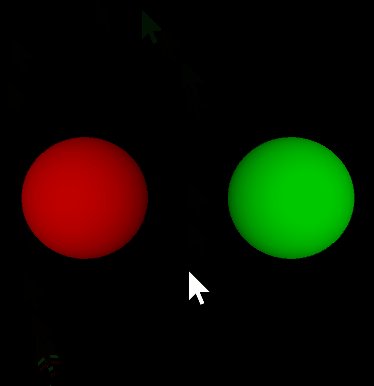
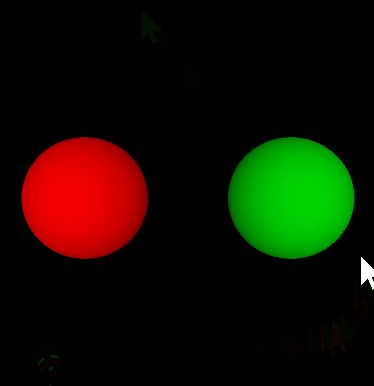
}【Processing】ambient()関数でマウスの位置によって光が変わるようにする【画像とコードの解説】


void setup() {
size(400, 400, P3D);
background(0);
noStroke();
}
void draw() {
background(0);
lights();
// マウスの位置に基づいて赤と緑の光の強さを設定
//map()関数を使ってマウスのX座標とY座標を0から255の範囲に変換し、それをambient()関数の引数として使用しています。その結果マウスの位置に応じて赤と緑の光の強さが変化
// 記事の先にコードの解説あり
int redValue = (int) map(mouseX, 0, width, 0, 255);
int greenValue = (int) map(mouseY, 0, height, 0, 255);
// 赤い周囲光と赤い物体の色
//pushMatrix()とpopMatrix()を使って座標系を保存・復元し、各球体の位置を独立して設定
ambient(redValue, 0, 0);
fill(255, 0, 0);
pushMatrix();
translate(100, 200, 0);
sphere(60);
popMatrix();
// 緑の周囲光と緑の物体の色
//pushMatrix()とpopMatrix()を使って座標系を保存・復元し、各球体の位置を独立して設定
ambient(0, greenValue, 0);
fill(0, 255, 0);
pushMatrix();
translate(300, 200, 0);
sphere(60);
popMatrix();
}
14行目と15行目の解説
14行目のコード。15行目も同じ考え方。
int redValue = (int) map(mouseX, 0, width, 0, 255);
map()関数は、ある範囲の数値を別の範囲の数値に変換するための関数。0から100までの数値を0から255までの数値に変換するようなことmouseXの値を0からwidth(画面の幅)の範囲で取得。- その値を0から255の範囲に変換
- マウスが画面の左端にあるとき、
mouseXは0です。このとき、redValueも0になる - マウスが画面の右端にあるとき、
mouseXはwidthと同じ値になります。このとき、redValueは255になる
map()関数と(int)キャストについて
int redValue = (int) map(mouseY, 0, height, 0, 255);の(int)の部分は何をしているのかについて。
(int)はキャストと呼ばれていて、数値を整数に変換するために使う- キャストの意味:英語のcastで変えるという意味がある
- Processingでは、データ型を変えることを表現することをキャストという
map()関数は小数点を含む数値を返すことがありますが、色の値は整数の必要がある。なので、(int)を使って小数点以下を切り捨てて整数に変換map(mouseY, 0, height, 0, 255)の部分mouseYはマウスのY座標mouseYが200の場合、画面の高さが400だとすると、map()関数は200を0から255の範囲に変換します。この場合、結果は127.5にmap()関数の結果は127.5ですが、色の値は整数でなければならない(int)を使って127.5を整数に変換。この場合、127になる
- なぜ色の値は整数なのか
- Processingで使われるRGBの値は整数
- RGBは赤(Red)、緑(Green)、青(Blue)の3つの成分で色を表現
- それぞれの成分は0から255の範囲の整数値で指定



map()関数を使う理由の一つは、色の値をコントロールしやすくするということも理解できた。
【Processing】ambient()関数はどんな表現で使えそうか
3Dの図形の光をコントロールしたいとき。
【Processing】ambient()関数を使ってみた感想
lights()関数と一緒に使わないと、塗りつぶしただけの3Dの図形表現になってしまうことを解決するのに時間かかりました。
さらに、参考書のambient()関数のサンプルで、map()関数が出てきたので、理解するのに時間かかりました。



それでは今日もレッツワクワクコーディング。

