この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
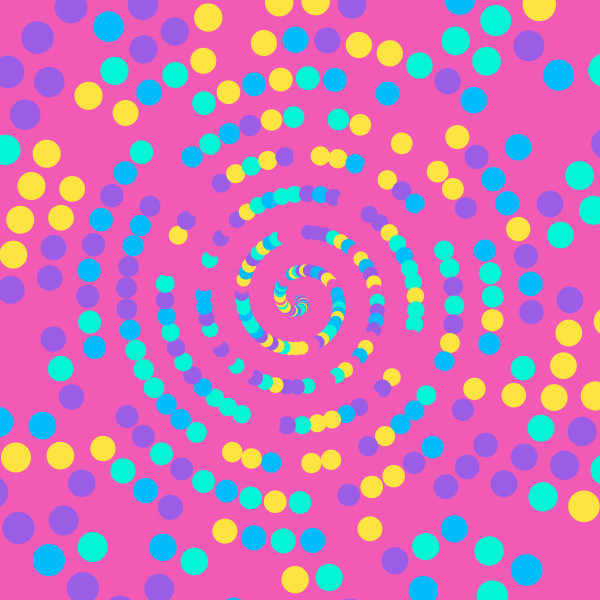
作品の画像とコード

// 参考にさせていただいた本
// クリエイティブコーディングの参考書
// 139ページ中の43ページ目
let colors = ["#9b5de5","#f15bb5","#fee440","#00bbf9","#00f5d4"];
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
noLoop();
noStroke();
}
function draw() {
background("#f15bb5");
let d = 7;
let r = 0;
for (let i = 0; i < 360 * 10; i += 7) {
let x = r * cos(i) + width / 2;
let y = r * sin(i) + height / 2;
fill(random(colors));
circle(x, y, d);
r += 0.5;
d += 0.03;
}
}作った感想
POPでちょっと明るい感じの色を表現してみたかった。
色が被っている部分をつくることによって、円が描かれない表現をしてみました。
まず、三角関数で円を描く→渦巻き状にするのように、順番にコーディングして形にしていく感覚を少し掴めて、楽しかった。
もっと描けるようになりたい。なろう。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。