この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
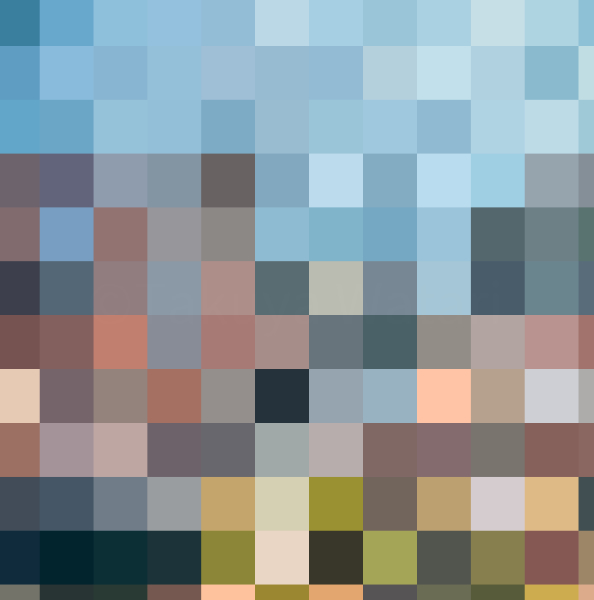
作品の画像とコード

アニメーション。
// 参考にさせていただいたページとURL
// Processing クリエイティブ・コーディング入門 - コードが生み出す創造表現 150ページ
// マウスを移動させてモザイク化するのを、マウスを使わずに、自動でモザイク化するように工夫
PImage img;
void setup() {
size(1000, 1000);
img = loadImage("16, Landscape, Croatia, Dubrovnik.jpg");
img.resize(width, height);
}
void draw() {
background(0);
noStroke();
int period = 600;
float factor = abs(sin(TWO_PI * (frameCount % period) / period));
int step = int(map(factor, 0, 1, 1, 100));
for (int j = 0; j < height; j += step) {
for (int i = 0; i < width; i += step) {
color col = img.get(i, j);
fill(col);
rect(i, j, step, step);
}
}
}
作った感想
実際に撮影してきた写真を活かせるのが嬉しい。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
