この記事と合わせて読むと、理解が深まる関連知識
 ワタタク
ワタタクProcessingで書いたコードって、どういう順番で表示されてるんだろう?
書いたコードがどのように実行されてるのか、理解することは重要です。
理解することによって、2つの図形を重ねたときに、どちらを上にするのか下にするのかを決めることができるようになります。
分かっていないと、思った通りに表示されないこともあるので、知っておいてくださいね。



僕はプログラマーの友達に教えてもらいました。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
目次
【Processing】書いたコードが表示される順序
Processingで書いたコードは、上から順番に機能し、表示されていきます。
例。
はじめに1000×1000のサイズの画面が表示される。
次に、背景が白色になる。
最後に、円が表示される。
size(1000, 1000);//1 画面のサイズを1000、1000するコードが機能し、表示
background(255);//2 背景を白色にするコードが機能し、表示される
ellipse(500, 500, 500, 500);//3 円を描くコードが機能し、表示される

【Processing】書いたコードが表示されるときの重なり方
表示された内容は、上から順番に重なっていきます。
言い換えると、後に書いたコードが上に表示されます。
背景を書くときには順序に気をつける
円の上に、背景を白色にするコードが重なり、円が見えなくなっている例。
正しくは、size→background→ellipseの順番でコードを書くこと。
size(1000, 1000);//1 画面のサイズを1000、1000するコードが機能し、表示
ellipse(500, 500, 500, 500);//2 円を描くコード
background(255);//2 背景を白色にするコードが機能し、表示される1000×1000の白色の背景が表示されている。


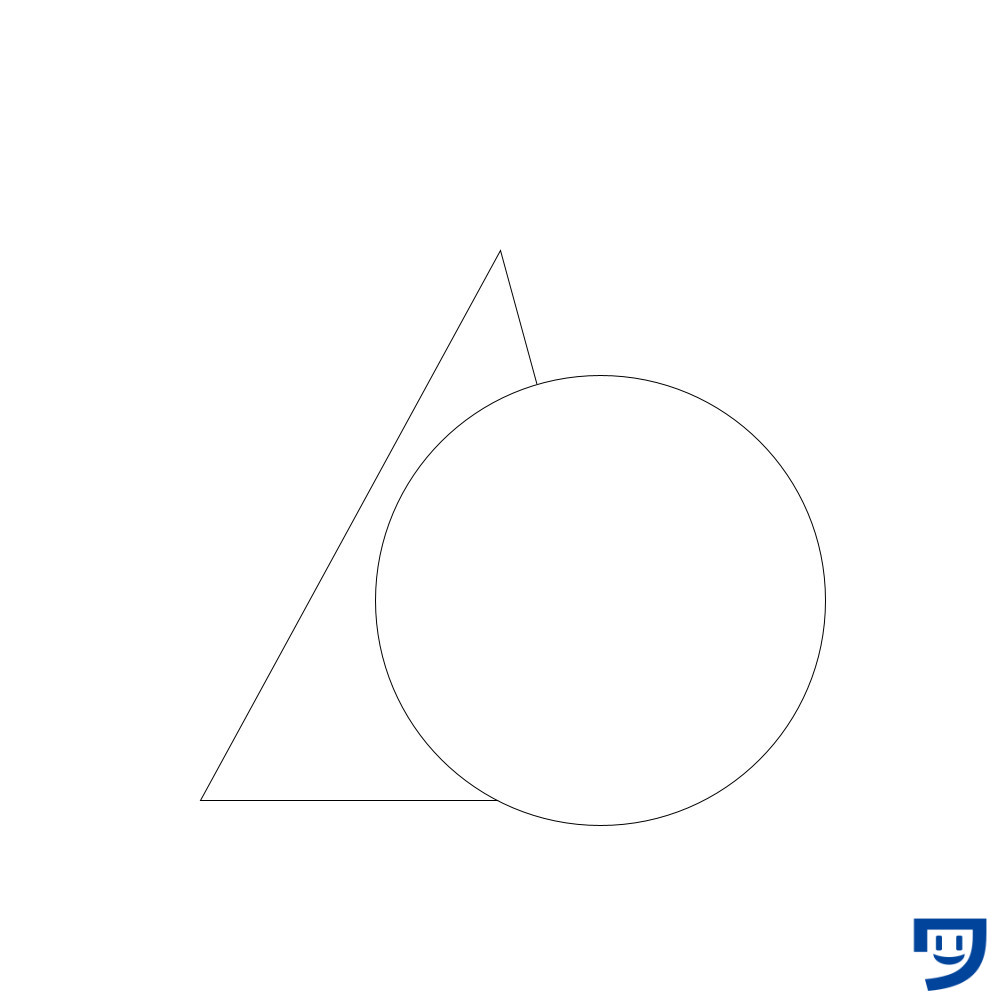
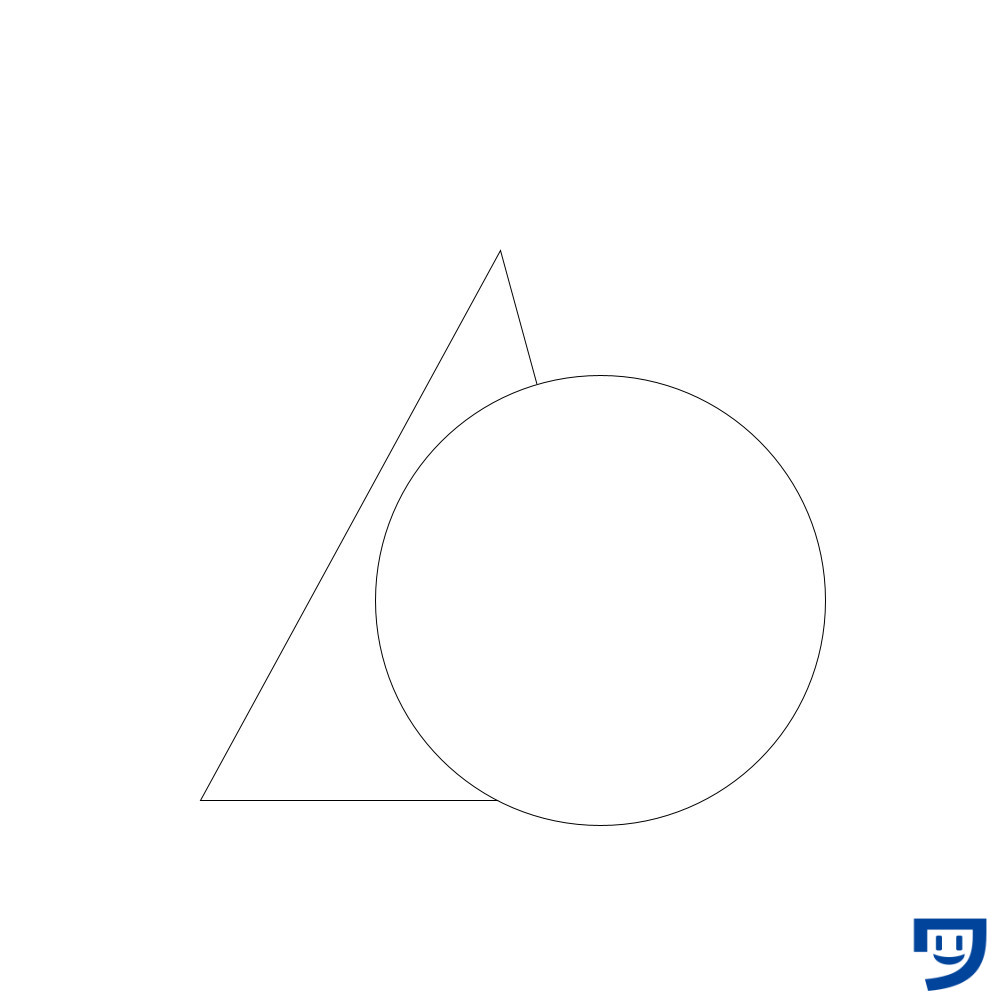
図形の重なり方
三角形の上に円が重ねた例。
size(1000, 1000);
background(255);
triangle(500, 250, 200, 800, 650, 800);//三角形を表示するコード
ellipse(600, 600, 450, 450);

重なり方を意識して、作品をつくる
慣れないときは、ノートに図形などの重なり方を描いてから、コードにしていくと頭の中が「あれ?どっちが重なってて上にくるんだっけ?」ってならないです。
僕はProcessingの勉強を続けていて、2~5つの図形の重なり方は頭の中でもイメージすることができるようになりました。
頭の中でイメージした通りに図形を重ねれるようになると楽しいですよ。



それでは今日もレッツワクワクコーディング。

