 ワタタク
ワタタク文字の雨を降らせる作品をつくりました。
コード、補足情報、コード内に参考にしたページのURL、良かったこと、反省点、次にどうするかをまとめています。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
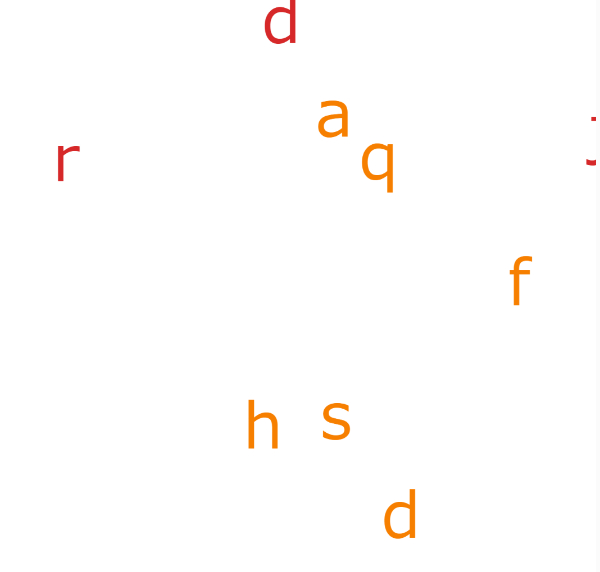
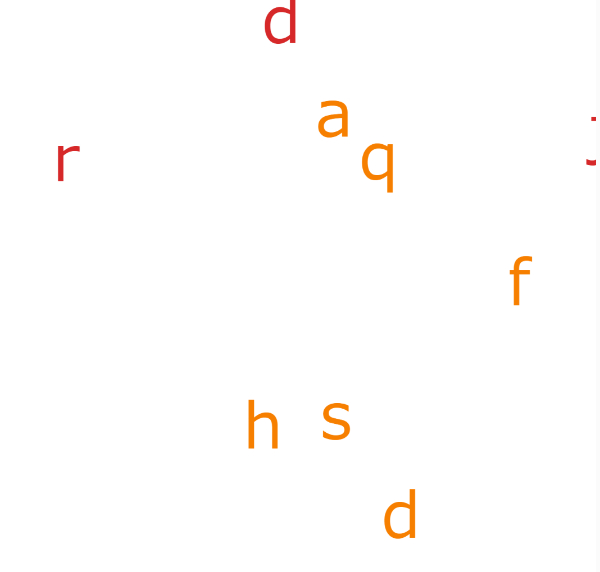
【p5.js】文字の雨を降らせる【作品No.15】


アニメーション。
// 参考にさせていただいたページとURL
// Rain
// https://openprocessing.org/sketch/1903319/
let colors =["#003049","#d62828","#f77f00","#fcbf49","#eae2b7"] // 色の配列を定義
let letters = "abcdefghijklmnopqrstuvwxyz"; // 使う文字のリストを定義
function setup(){
createCanvas(500, 500); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
}
function draw() {
background(255); // 背景を白に設定
textSize(50); // テキストサイズを50に設定
fill(random(colors)); // ランダムな色で塗りつぶし設定
for(let i = 0; i < 7; i ++) { // 7回ループしてテキストを描画
let letter = letters.charAt(floor(random(letters.length))); // ランダムな文字を選択
text(letter, random(width), random(height)); // ランダムな位置に描画 charAt() はJavaScriptの標準的な文字列メソッドの一つで、特定の位置にある文字を取得するために使います。このメソッドはJavaScriptの組み込み関数として存在しており、特別なライブラリを読み込む必要はありません
}
fill(random(colors)); // もう一度ランダムな色で塗りつぶし設定
for(let i = 0; i < 3; i ++){ // 3回ループしてテキストを描画
let letter = letters.charAt(floor(random(letters.length))); // ランダムな文字を選択
text(letter, random(width), random(height)); // ランダムな位置に描画
}
}Processingで書く
color[] colors = {#003049, #d62828, #f77f00, #fcbf49, #eae2b7};
String letters = "abcdefghijklmnopqrstuvwxyz";
void setup(){
size(500, 500); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
}
void draw() {
background(255); // 背景を白に設定
textSize(50); // テキストサイズを50に設定
fill(colors[int(random(colors.length))]); // ランダムな色で塗りつぶし設定
for(int i = 0; i < 7; i++) { // 7回ループしてテキストを描画
char letter = letters.charAt(int(random(letters.length()))); // ランダムな文字を選択
text(letter, random(width), random(height)); // ランダムな位置に描画
}
fill(colors[int(random(colors.length))]); // もう一度ランダムな色で塗りつぶし設定
for(int i = 0; i < 3; i++) { // 3回ループしてテキストを描画
char letter = letters.charAt(int(random(letters.length()))); // ランダムな文字を選択
text(letter, random(width), random(height)); // ランダムな位置に描画
}
}感想
参考にしたページでは、「/」という記号を雨の変わりにしておられて、だったら文字でも使えるのではないかと思って、文字にしてみました。
あとはcolor[] colors = {#003049, #d62828, #f77f00, #fcbf49, #eae2b7};で色の調整をして完成。
最近覚えた、配列で色を調整する方法が楽でいい感じ。



それでは今日もレッツワクワクコーディング。
