この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
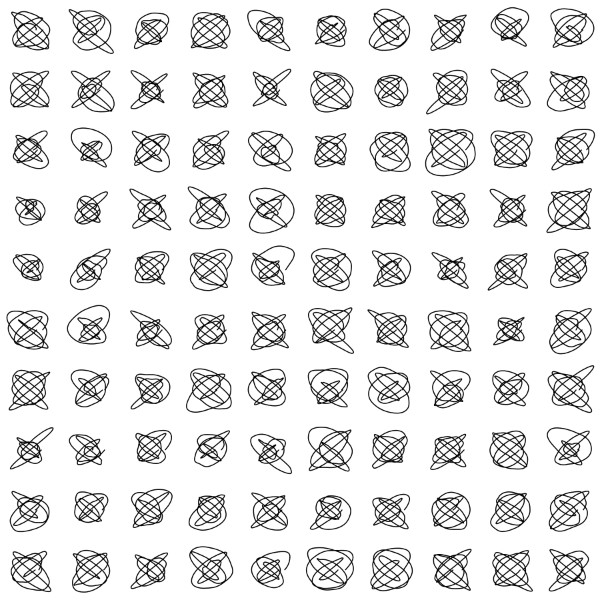
作品の画像とコード

// 普及版 ジェネラティブ・アート Processingによる実践ガイド
// 124Pの数式を関数に投げ入れてみて(後略)という言葉を実践して作成
let a = 5;
let b = 4;
let delta = Math.PI / 4; //2の数値も好き
let noiseOffsetX = 1000; //0の数値も好き
let noiseOffsetY = 1000;
function setup() {
createCanvas(600, 600);
background(255);
stroke(0);
noFill();
let numCurves = 10;
let spacing = width / numCurves;
for (let i = 0; i < numCurves; i++) {
for (let j = 0; j < numCurves; j++) {
let xOffset = i * spacing;
let yOffset = j * spacing;
drawLissajousCurve(xOffset, yOffset, spacing / 2);
}
}
}
function drawLissajousCurve(xOffset, yOffset, size) {
push();
translate(xOffset + size, yOffset + size);
beginShape();
for (let t = 0; t <= TWO_PI; t += 0.01) {
let x = size * cos(a * t + delta) * noise(noiseOffsetX);
let y = size * sin(b * t) * noise(noiseOffsetY);
vertex(x, y);
noiseOffsetX += 0.01;
noiseOffsetY += 0.01;
}
endShape();
pop();
}作った感想
リサジュー曲線とノイズと繰り返しを組み合わせた表現。
けっこう好きですね。
色をつけてみたりしたんですけど、最近POPな作品をつくることが多かったのでシンプルに白黒でやってみました。
今回の作品をつくるきっかけになった[普及版]ジェネラティブ・アートの本の表紙も白黒の作品でしたし、そこに合わせてもみました。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
