ワタタク
ワタタクコードの文字小さいし、目も疲れやすいなぁ……。
そんな悩みを解決するために、エディタの文字サイズを変更方法を調べて50に変更。
文字を大きくしてからは画面を見やすくなり、目の疲れも減ったように感じます。
ほんの少しの設定作業で、Processingでコードを書きやすくなります。
画像つきで解説していますので、操作方法も迷いませんので参考にしてください。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
目次
【Processing】エディタの文字サイズを大きくする方法【画像つきで解説】
5STEPで完了します。
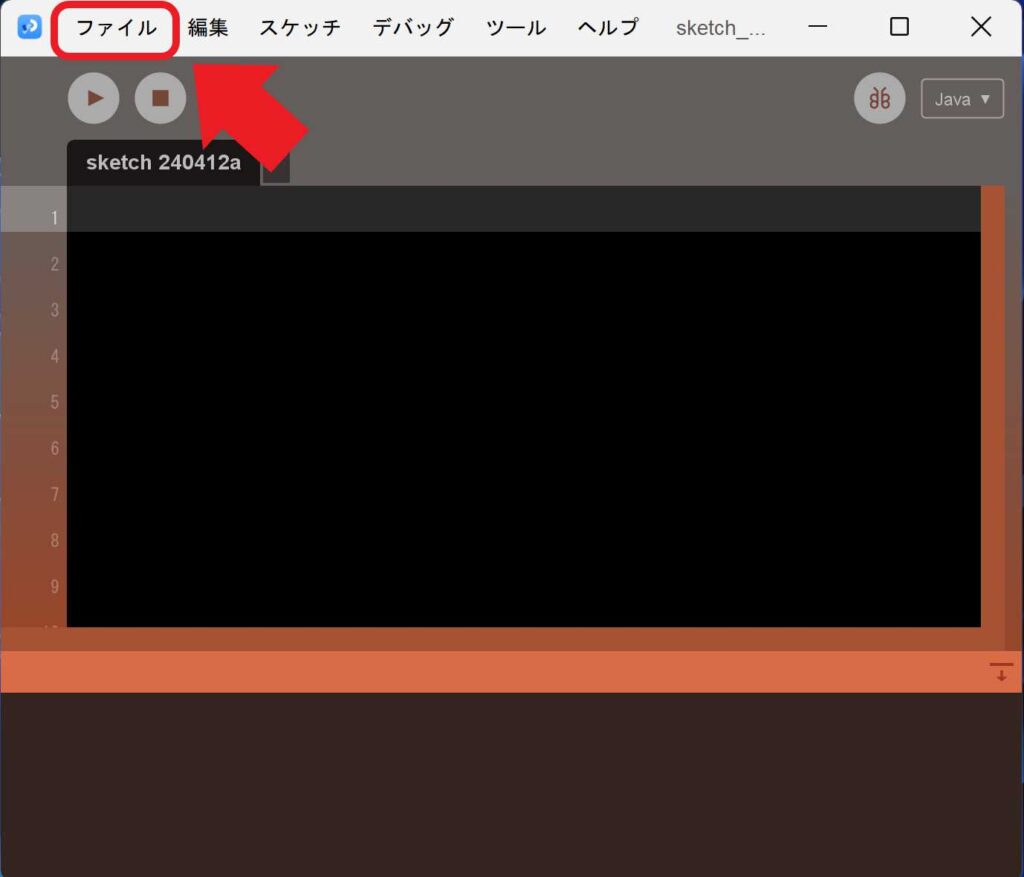
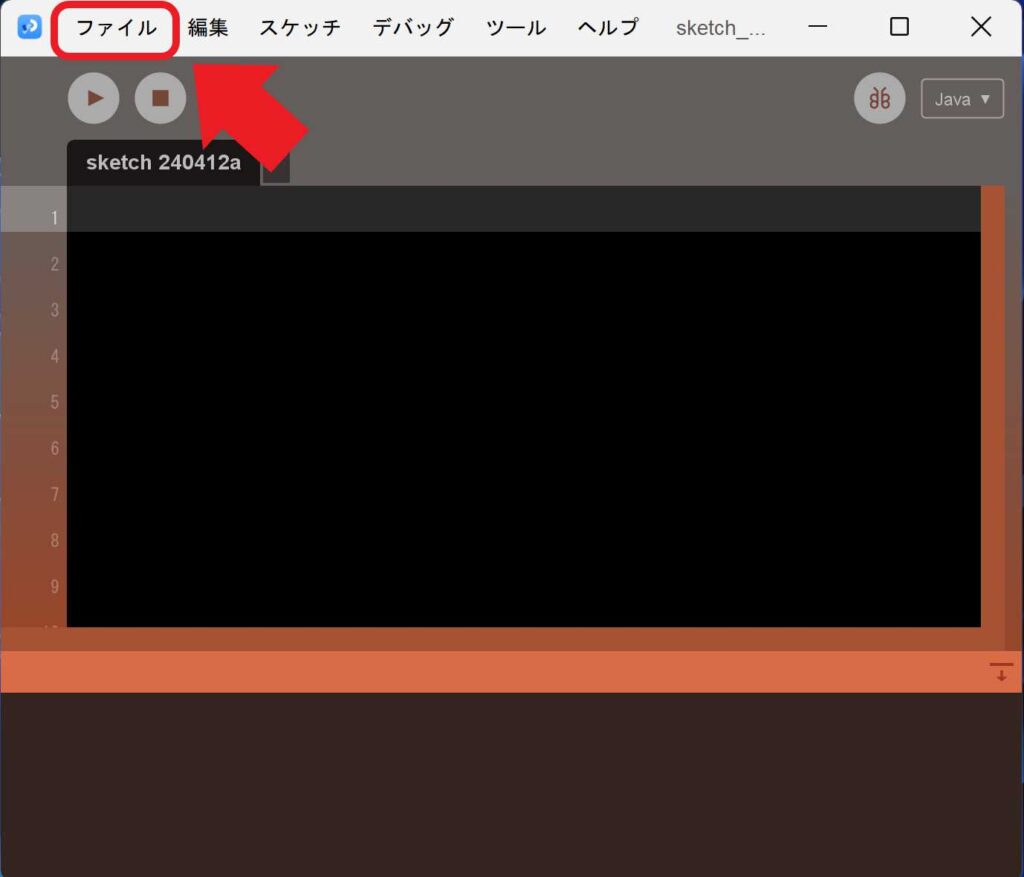
- Processingのエディタのファイルをクリック
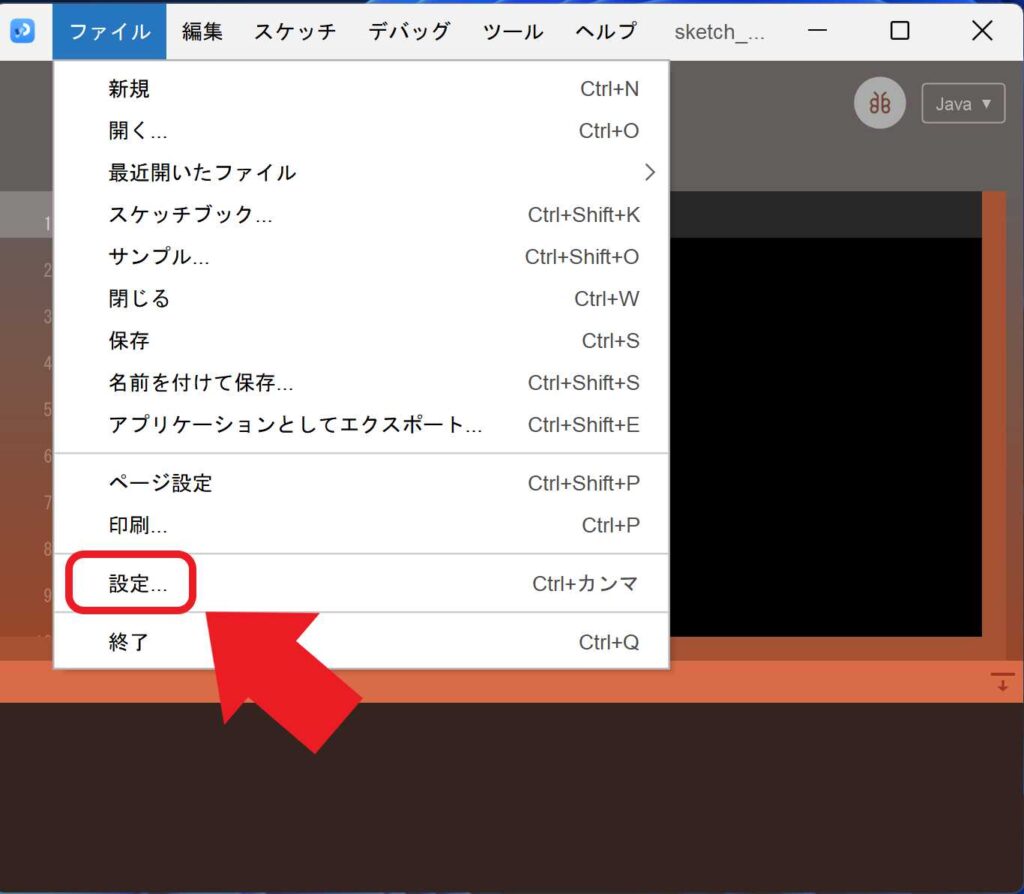
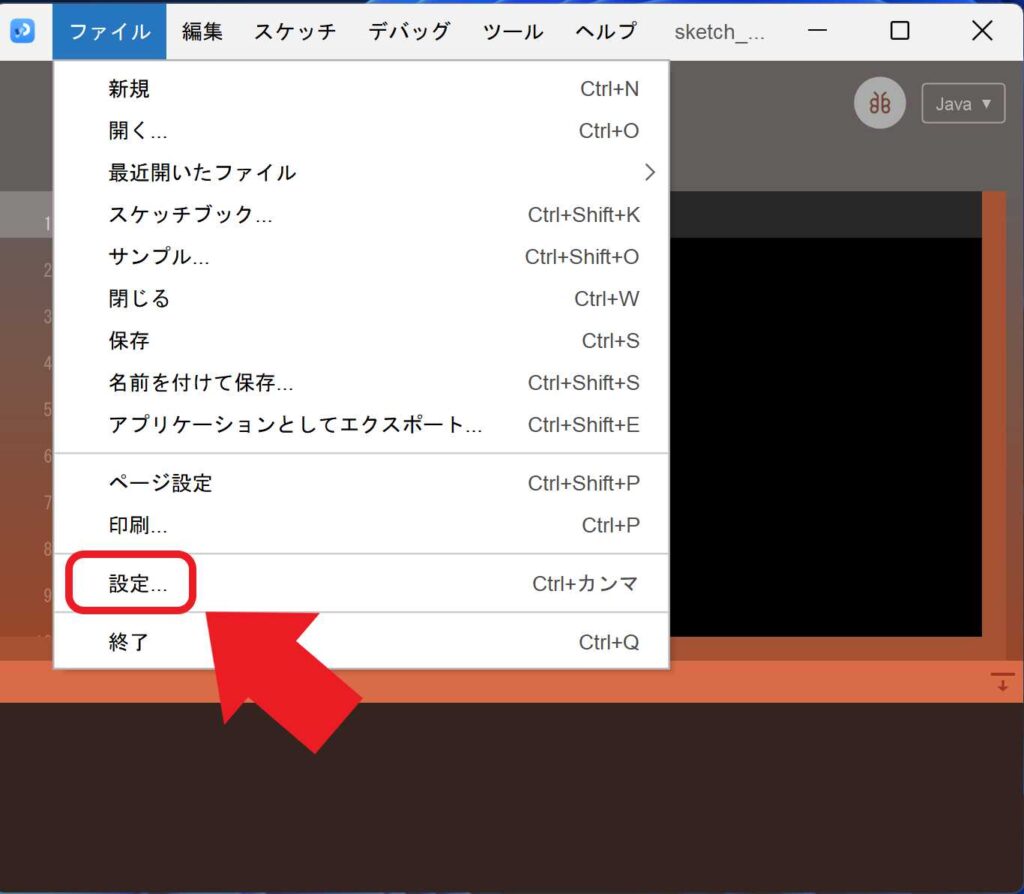
- 設定をクリック
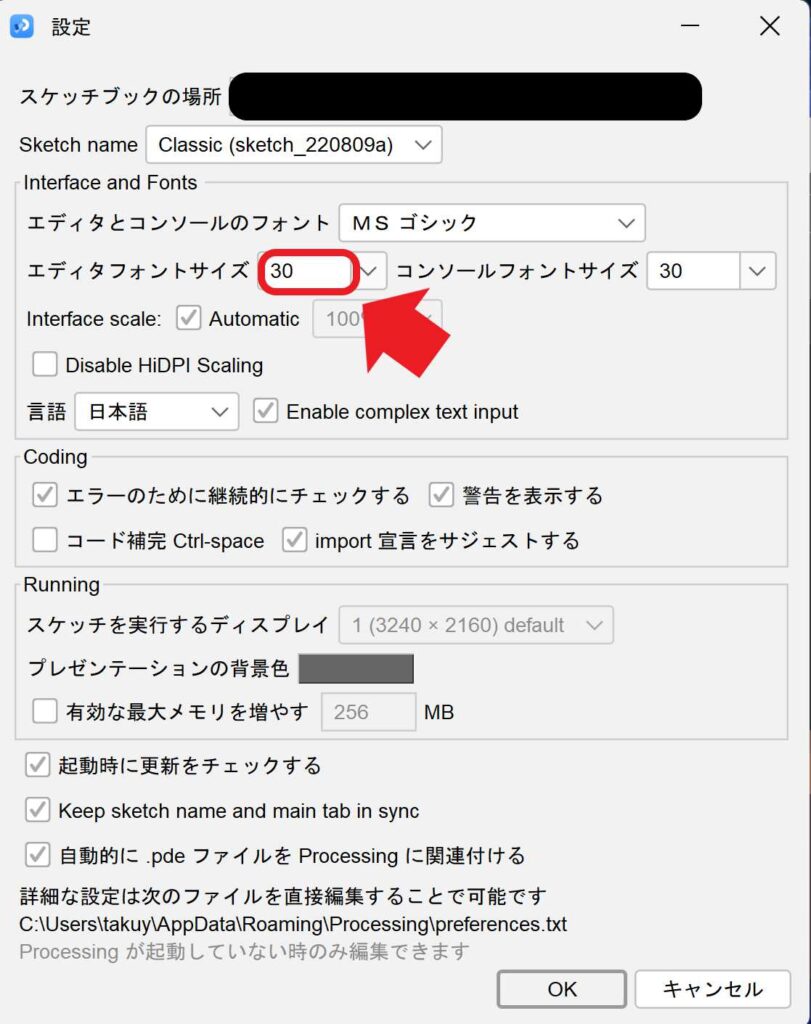
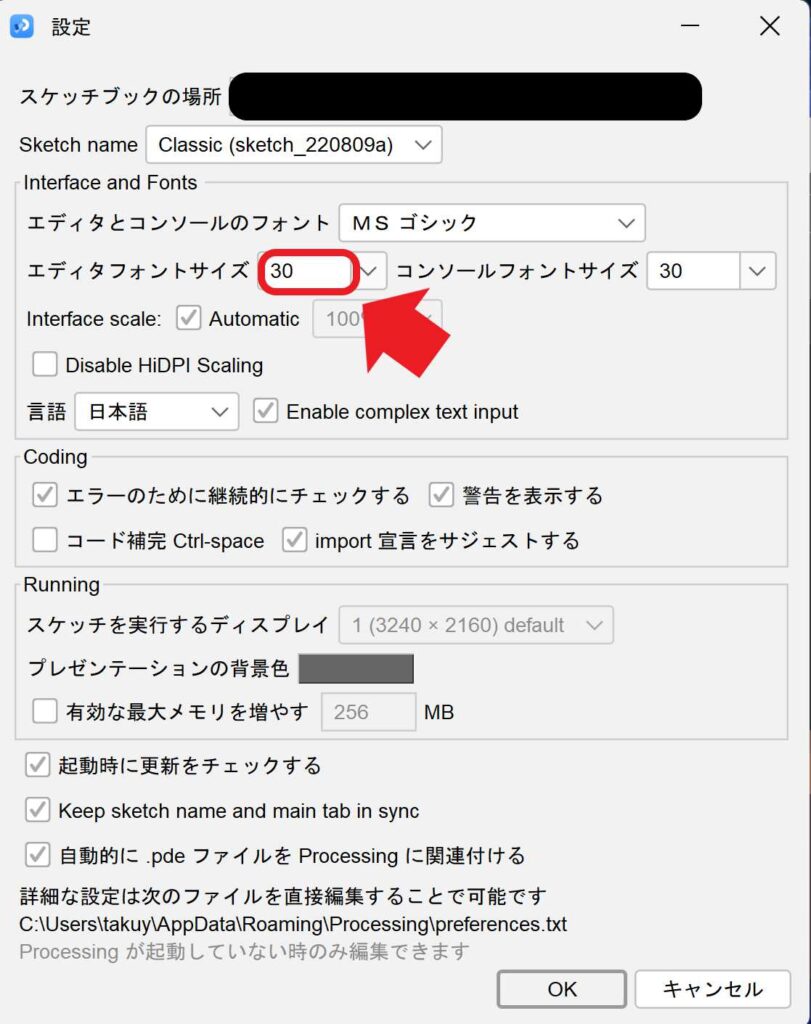
- エディタフォントサイズを変更
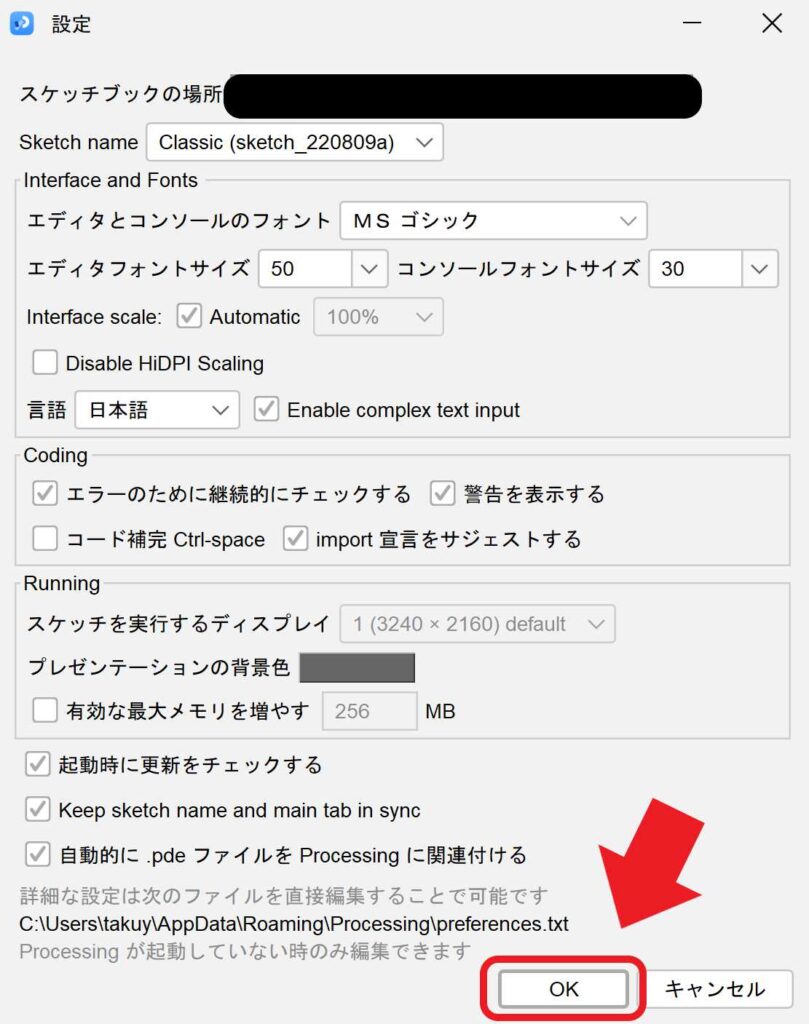
- OKをクリック
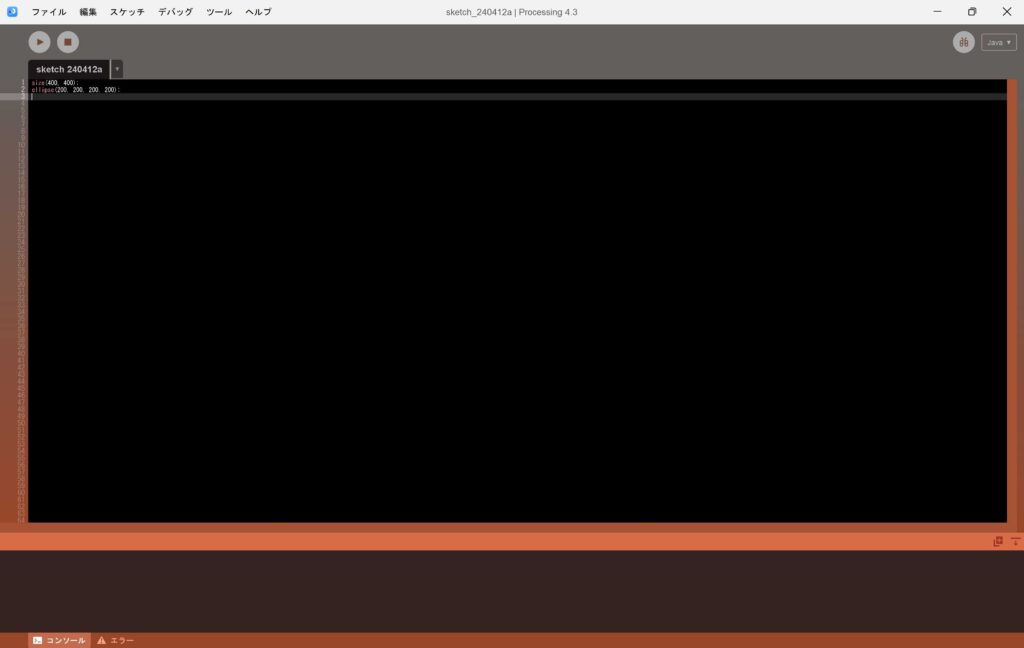
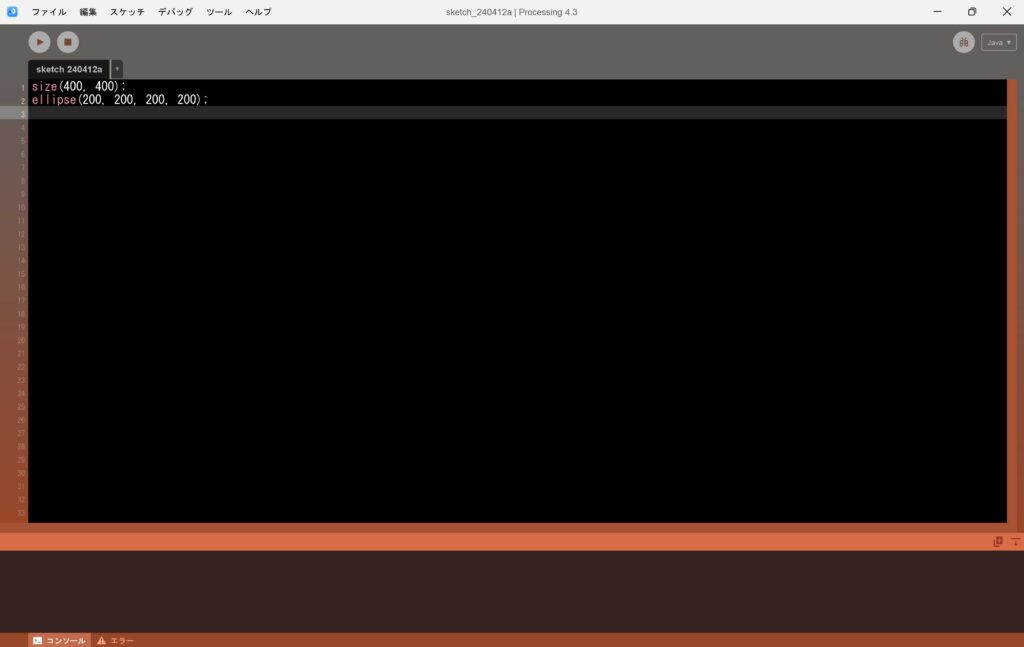
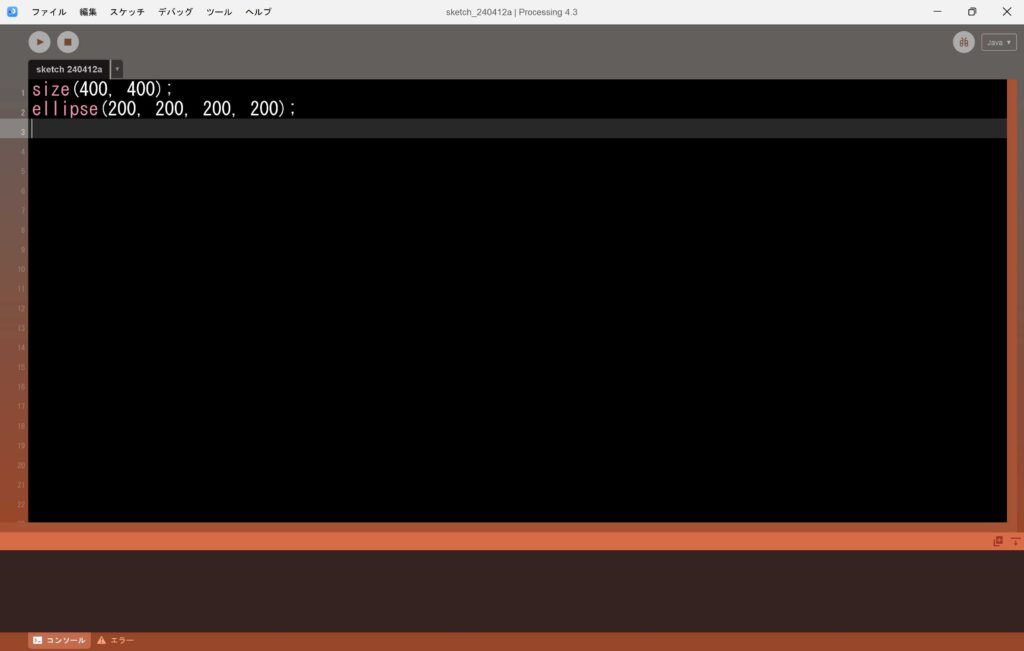
- コードを入力して文字の大きさが変わっているか確認
【STEP1】Processingのエディタのファイルをクリック


【STEP2】設定をクリック


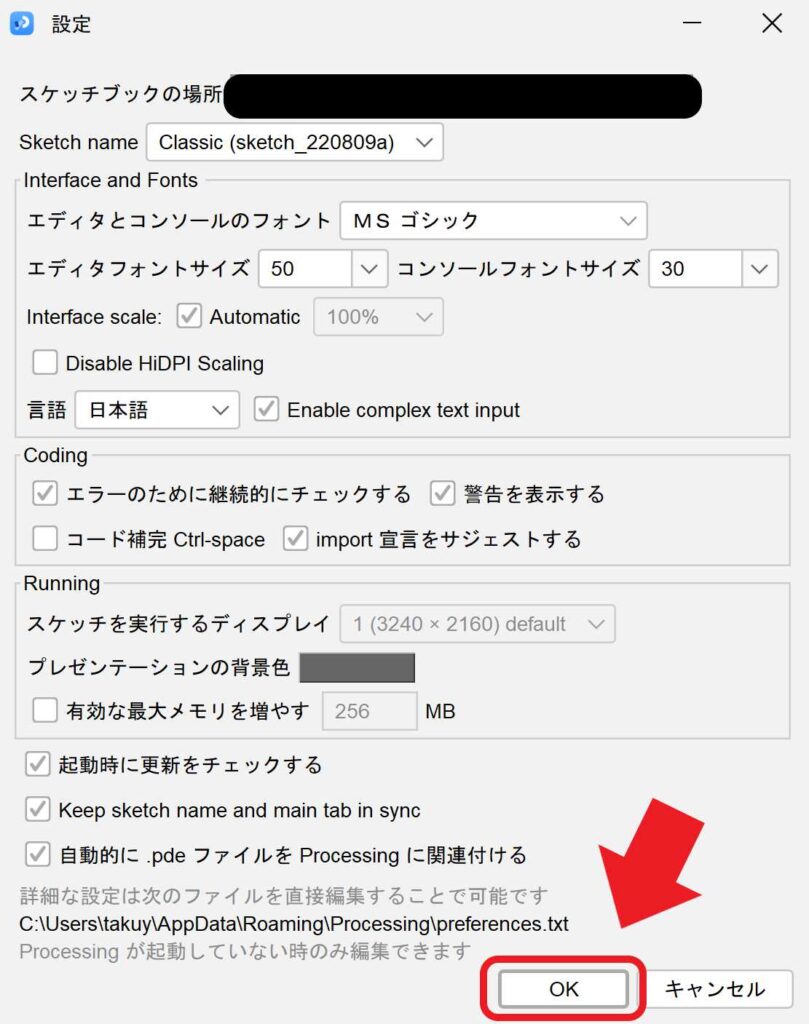
【STEP3】エディタフォントサイズを変更


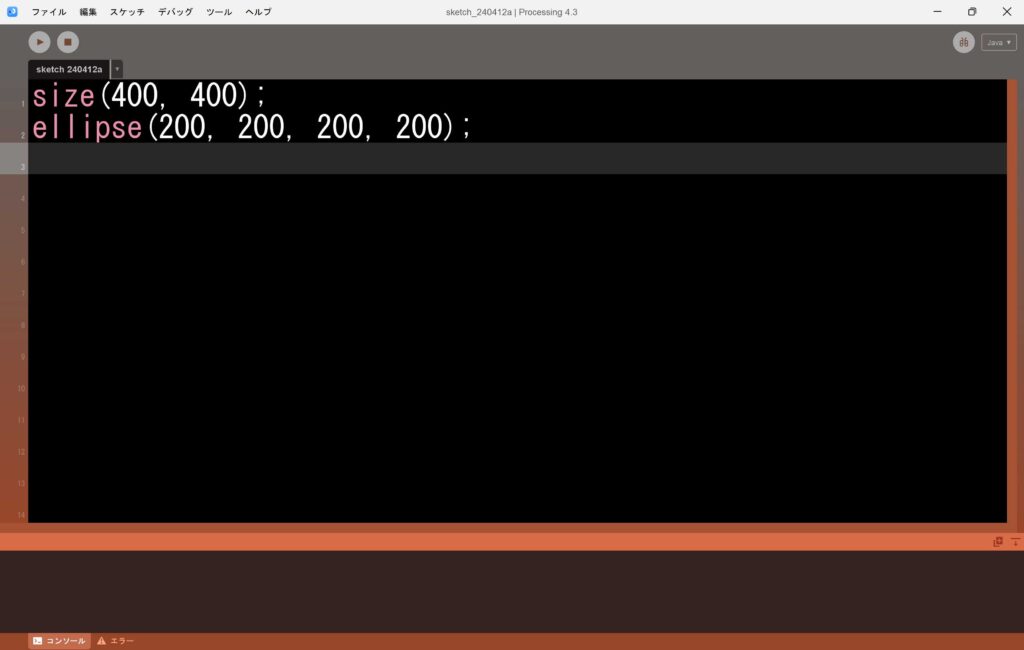
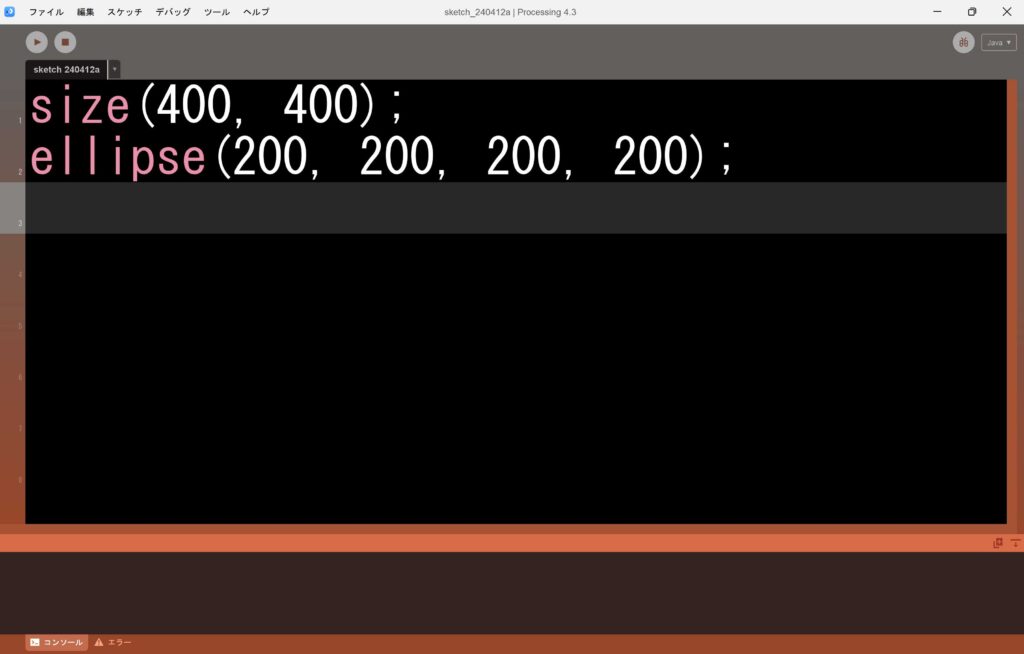
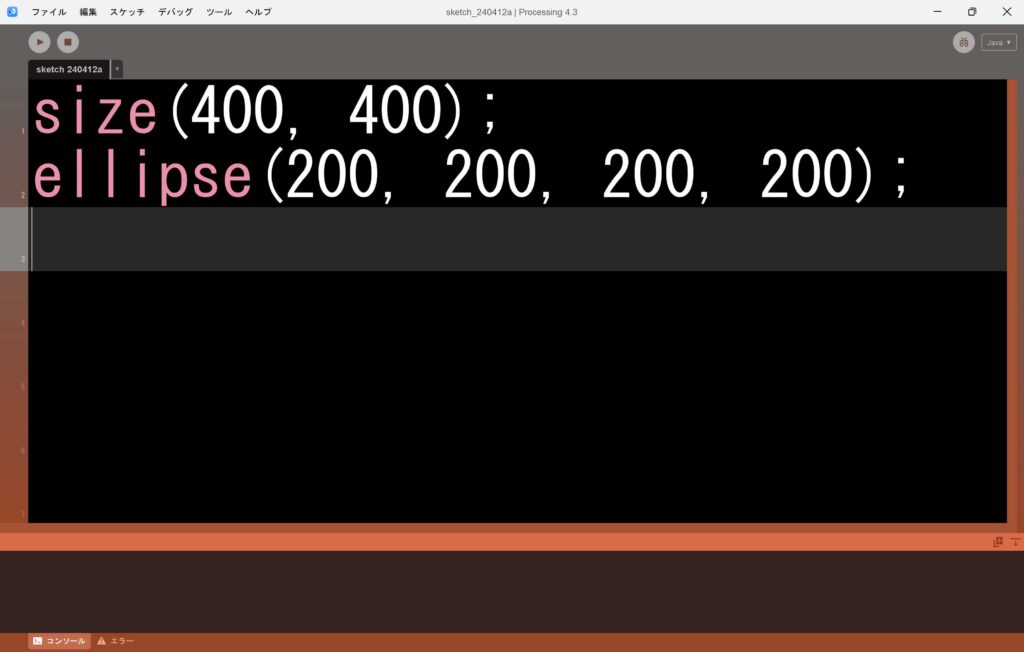
7種類の文字の大きさの違いを参考にして設定
パソコンの画面のサイズは約3240×2160の例です。


【STEP4】OKをクリック


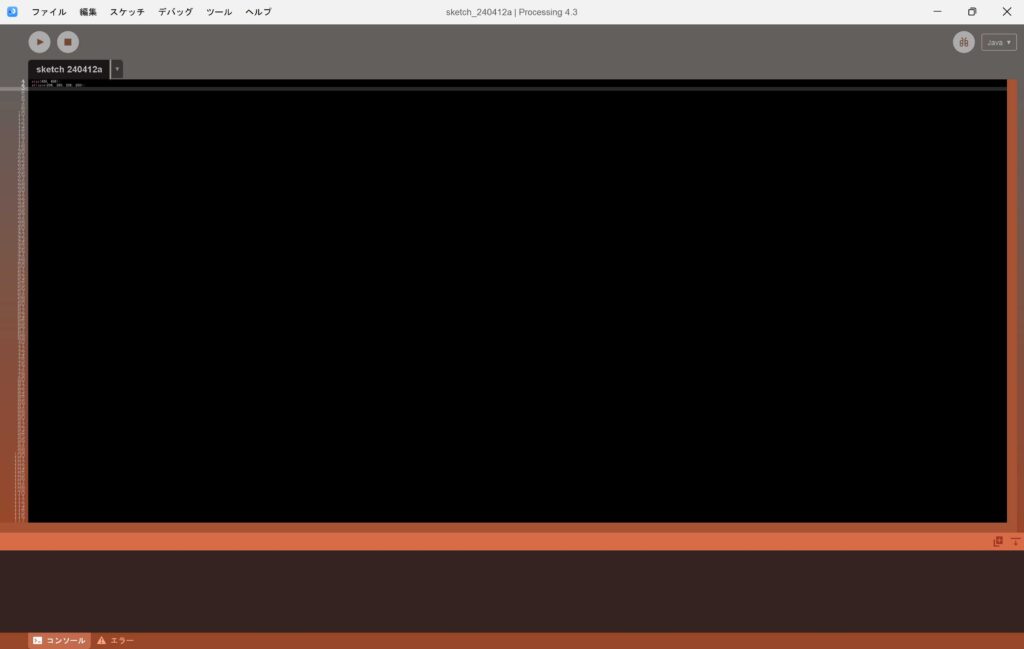
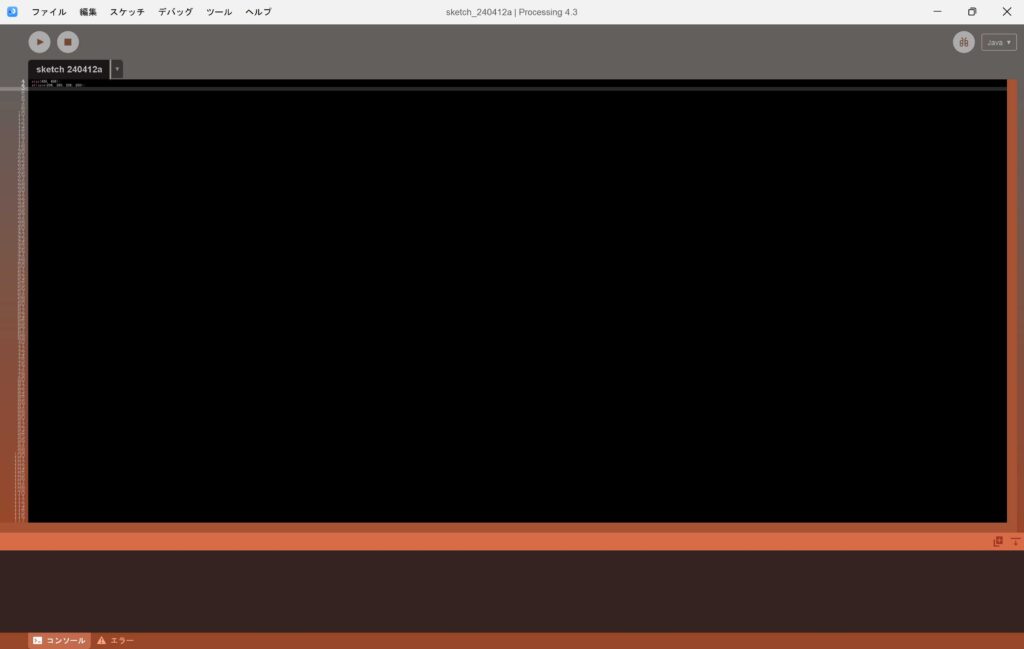
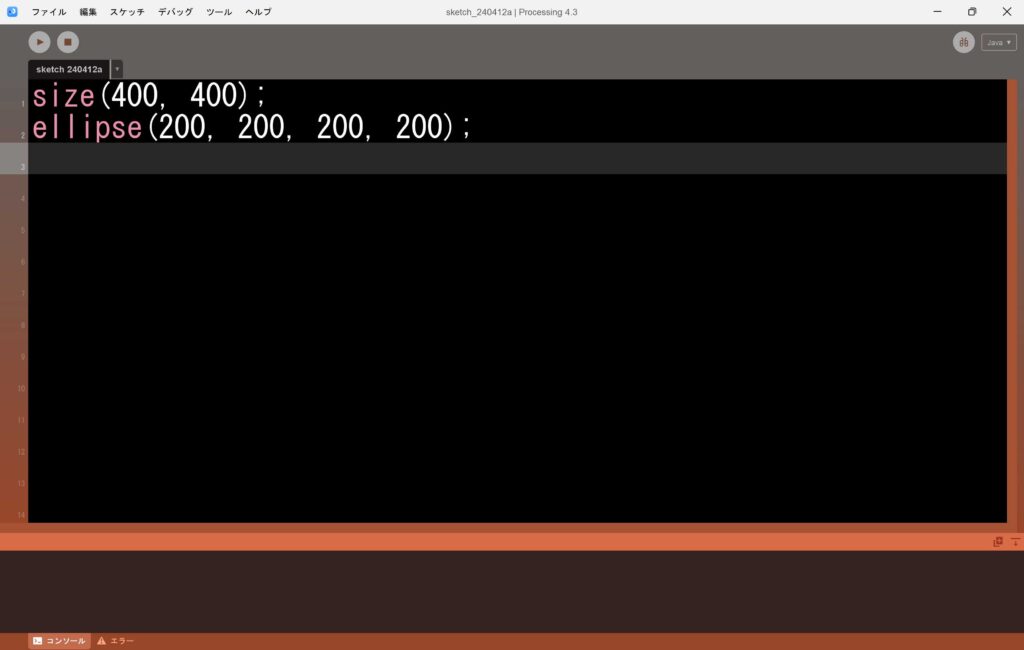
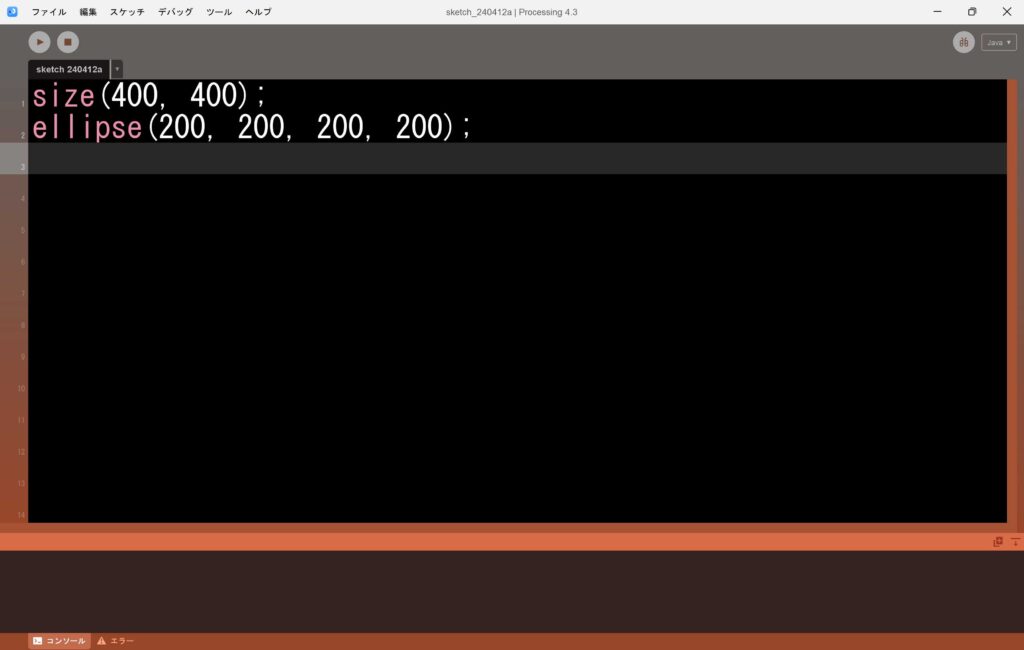
【STEP5】コードを入力して文字の大きさが変わっているか確認


エディタの文字の大きさを変更した効果
僕はエディタフォントサイズを50にして見やすくなり、目の疲れが減ったように感じています。
【Processing】エディタの文字を大きくすることの疑問点を解決
エディタを簡単に言うと?
コードを書く画面と言います。
エディタフォントサイズの他の言い方はある?
コードを書く画面の大きさと言います。
Processingアプリの文字の大きさは変更できる?
無料版 ver 2.7 Build 40で文字サイズを変更できるか試してみましたが、できなかったです。
Processingの学習が進めば、エディタの文字の大きさを調整した方がいい理由
書くコードが多くなってきたら、エディタの文字の大きさを小さくした方がいいです。
なぜなら、文字が大きすぎると、下の行を確認するのが大変だからです。



長めのコードを書いて、文字サイズを少し小さくできるように、勉強を頑張ろう。
状況に合わせて、文字のサイズを変える
初心者の段階では、文字を大きく。
学習が進み、コードを書く量が増えれば、文字を小さくする。
状況に合わせて変更していくのがいいですね。



それでは今日もレッツワクワクコーディング。