ワタタク
ワタタク「Processingではじめるビジュアル・デザイン入門 直感と論理をきたえるプログラミング」という本を読んで「学んだこと・行動の変化・どのような作品をつくれたか」を伝え、購入するかどうかの判断をしやすくしてもらうのが目的の記事です。
なぜProcessingではじめるビジュアル・デザイン入門 直感と論理をきたえるプログラミングを購入したか
「Processingではじめるビジュアル・デザイン入門 直感と論理をきたえるプログラミング」を読むことで、特に良かったなと思うことは以下の3つです。(他の学びは記事の先に書いています。)
- プログラミング的思考とデザイン思考についてとその重要性(3~4ページ)
- オブジェクト指向の理解が深まった(73ページ)
- クラス・コンストラクター・プロパティ・メソッドが何なのか理解が深まり、コードを読みやすくなった
- 作品をつくる前のイメージ図の作成方法(76ページ)
- イメージ図の作成方法についての文章はなく、図が1枚載っているのを見て、僕が作品をつくるときに方眼用紙を使って真似しようと思った
Processing初心者さんのことをすっごく考えて書かれた本だと感じました。
載っているコードも長すぎず短すぎず、しかも写経すると楽しい作品ができる。
順番にやっていけばコードを書いていく流れも分かるし、論理的に考える力もつけさせてもらえる。
分からない部分をAIに質問して調べていけば、クリエイティブコーディングで作品を作成するための知識が非常につくと思いました。
2023年7月4日発売で、けっこう新しいProcessingの参考書。
Processingではじめるビジュアル・デザイン入門 直感と論理をきたえるプログラミングを読んで学んだこと4つ
【1】論理的思考とデザイン思考について(3~4ページ)
論理的思考。
(前略)
順序立てて考え、試行錯誤し、ものごとを解決する力
(後略)
Processingではじめるビジュアル・デザイン入門 直感と論理をきたえるプログラミング 3ページ目より引用
デザイン思考。
(前略)
「なぜつくるのか」「何をつくるのか」「どうつくるのか」
(後略)
Processingではじめるビジュアル・デザイン入門 直感と論理をきたえるプログラミング 4ページ目より引用
はじめにで詳しく書いてくださっている論理的思考とデザイン思考はクリエイティブコーディングをやるのにとっても重要なこと。
以下のような工程をやってきて改めて上記の2つの思考の大切さに気づけました。
「なぜつくるのかを考えて決める」とクリエイティブコーディングの勉強が続くようになる。
「なにをつくるのか考えて、探して、見つける」と創作意欲が生まれる。
「どうつくるのかを考えると、考えて、調べて、やってみる」と形にする楽しさが分かる。
「どうつくるのか」を考える工程で、順序立てて考え、試行錯誤し、ものごとを解決する力がつく。
クリエイティブコーディングの学習を初めて9ヶ月と16日間、上記のような論理的思考力とデザイン思考をきたえてきたんだなと言語化できました。



実際にProcessingを始めた頃よりも、論理的に考えたりできるようになってきていると感じているので嬉しいです。
【2】オブジェクト指向の理解が深まった(73ページ)
クラスを使ったコードを読むとき、まだどうなってるんだ?って感じて構造が見えにくかったりしましたが、73ページからのオブジェクト指向の解説を読むことによって、ここがプロパティで、ここがメソッドで…。と分かるようになりました。
73ページの図を見て一気に理解が進んだので、分かりやすかったですね。
図って大事だなとも思いました。
【3】作品をつくる前のイメージ図の作成方法(76ページ)
具体的なイメージ図の作成方法はなく、これから作るイメージの図が載っています。
今後、複雑な作品をつくるようになったとき、載っている図のように書くと、必要なコードを準備し、組み立てていきやすくなるなと思いました。
方眼用紙を使って、これから作るイメージ図を書き、作品をつくっていきます。
【4】三次元グラフィックスの理解が深まった
224ページからの三次元グラフィックス。
camera()の使い方がいまいち分かってなかったのですが、載っているコードを真似して実行することによってかなり分かりました。
光がどのような方向から当たっているのかイメージしやすくなったのはすごく嬉しい。
この三次元グラフィックスのところは、いろんな作品をつくって知識がついたときにもう一度学習しようと思っていた分野。
それが224ページで理解が進んだのでそういうことか。と思ってニヤニヤできました。
読んだことをきっかけに作ることができた作品2つ【コードは関連記事に】
本の内容を参考に自分なりに少し変えてつくった表現です。
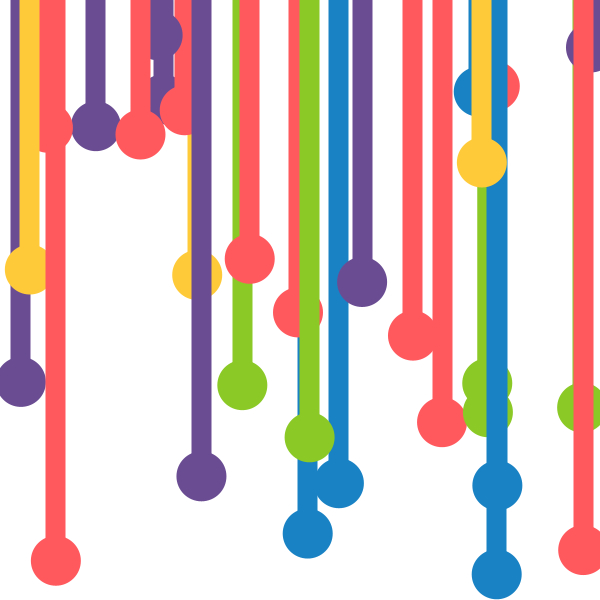
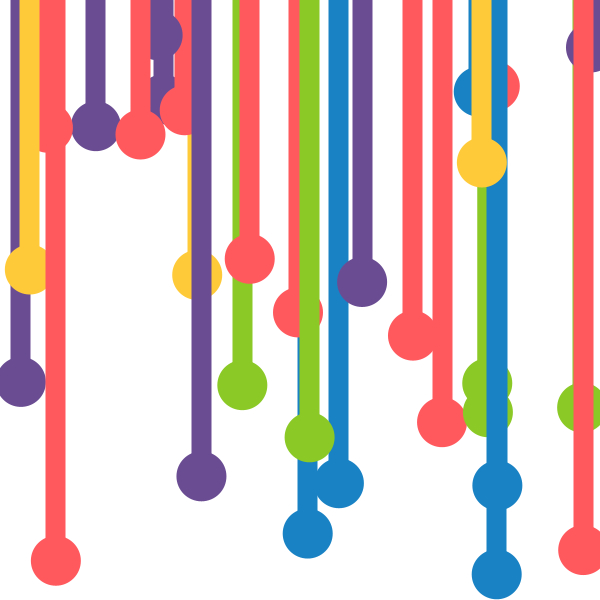
【1】複数の線の先端に円


関連記事:【作品No.30】複数の線の先端に円【Processing 2025年1月29日】
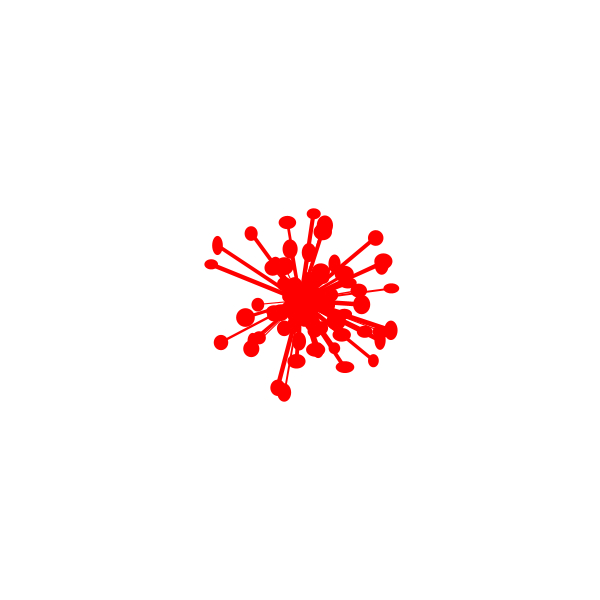
【2】花火


関連記事:【作品No.31】花火【Processing 2025年1月30日】
次にやるクリエイティブコーディング関連の参考書
今回紹介した参考書と同じ著者である三井 和男さんの「デザイン言語 Processing入門 楽しく学ぶ コンピュテーショナルデザイン」をやります。
パラパラとめくって見たら、同じような内容があるので前半は確認で流し読みをし、後半の部分の内容は知らないので参考にしたいと思います。